Woo Product Setup
How to add a product, which product types to use - quick tour, options & attributes. To build out a product in Woo please utilize the WooCommerce product walk-through combined with the info you have available in the product. See advanced product types for info on setting up products types other than "simple." See woo extensions for info on setting up products that have been given additional functionality and product data sections by enabling certain woo add-ons.
Products Basics
Before adding your first product, let’s get familiar with how product categories, tags, and attributes work.
Categories, Tags & Attributes
Product categories and tags work in much the same way as normal categories and tags you have when writing posts in WordPress. They can be created, edited, and selected at any time. This can be done when you first create a product or come back and edit it or the category/tag specifically.
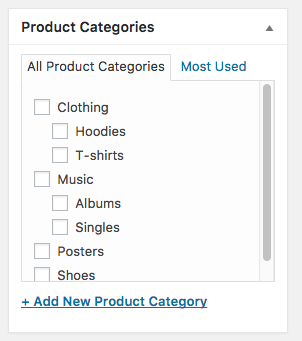
Product categories are the primary way to group products with similar features. You can also add subcategories if desired. For example, if you sell clothing, you might have “t-shirts”, “hoodies” and “pants” as categories.
How to add/edit product categories
Categories are managed from the Products > Categories screen. Similar to categories on your posts in WordPress, you can add, delete, and edit product categories.
- Add a Name (Add a Slug (optional); this is the URL-friendly version of the name)
- Choose a Parent if this is a subcategory.
- Enter a Description (optional); some themes display this.
- Choose the Display type. Decide what is shown on the category’s landing page. “Standard” uses your theme’s default. “Subcategories” will display only the subcategories. “Products” only displays products. “Both” will display subcategories and products below that.
- Upload/Add Image (optional); Some themes have pages where product category images are displayed, so this is a good idea.
When you add a new product via Products > Add Product, you can select this new product category from the list. Alternatively, you can go to Products > Add Product directly, and select Add New Product Category.
What are product tags?
Product tags are another way to relate products to each other, next to product categories. Contrary to categories, there is no hierarchy in tags; so there are no “subtags.”
For example, if you sell clothing, and you have a lot of cat prints, you could make a tag for “cat.” Then add that tag to the menu or sidebar so cat lovers can easily find all t-shirts, hoodies, and pants with cat prints.
What are product attributes?
A third and important way to group products is to use attributes. There are two uses of this data type that are relevant for WooCommerce:
- First - enables the ability to filter products in your store based on the attribute.
- Second - variable products. To create a variable product, an attribute must first be defined for the product. These attributes can then be used to make a distinction between different variations. (more on this below)
Source: Woo docs - Managing Products | Categories, Tags, Attributes
Add a Product
Product Types
With attributes and categories set up and stock management configured, we can begin adding products. When adding a product, the first thing to decide is what type of product it is. This section will discuss "simple" products and the product data attached - for details on any of the product types other than "simple", refer to the "Advanced Product Types" page. Other product types, beyond the 6 listed below, are often added by woo extensions or add-ons. Start by making sure you have installed and activated any necessary plugins for your product. (see advanced product types & woo extensions)
- Simple
covers the vast majority of any products you may sell. Simple products are shipped and have no options. For example, a book. (click to read more about simple products) - Grouped
a collection of related products that can be purchased individually and only consist of simple products. For example, a set of six drinking glasses. (click to read more about grouped products) - Virtual
one that doesn’t require shipping. For example, a service. Enabling this, disables all shipping related fields such as shipping dimensions. A virtual product will also not trigger the shipping calculator in cart and checkout. (click to read more about virtual products)
- Downloadable
activates additional fields where you can provide a downloadable file. After a successful purchase, customers are given a downloadable file as a link in the order notification email. This is suitable for example for a digital album, PDF magazine, or photo. (click to read more about downloadable products) - External or Affiliate
one that you list and describe on your website but is sold elsewhere. (click to read more about external/affiliate products) - Variable
a product with variations, each of which may have a different SKU, price, stock option, etc. For example, a t-shirt available in different colors and/or sizes. (read more about variable products on the advanced product types page)
Adding a Simple Product
- Add new product
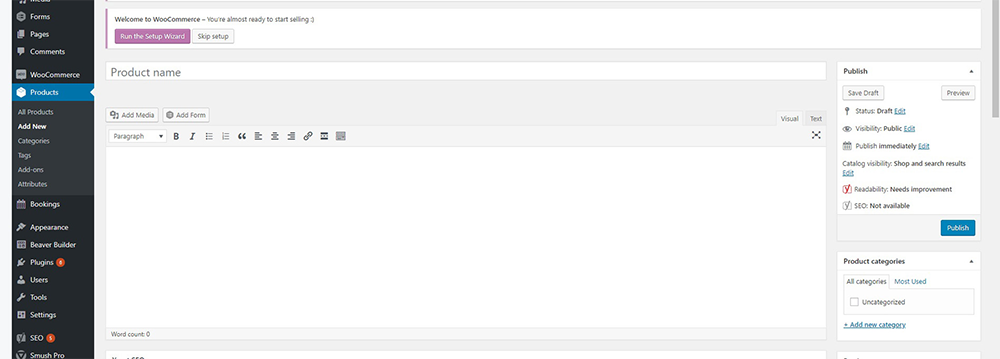
Go to WooCommerce > Products > Add Product. You then have a familiar interface and should immediately feel at home. - Add Basic information
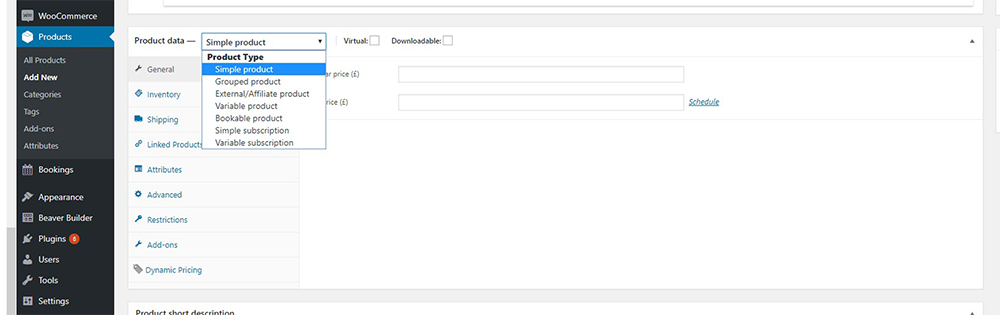
Enter a product Title and Description. - Next Decide On Your Product Type
Based on the plugins installed you should have a dropdown list of all of the product types available to you. (I.E. Variable product, Simple subscription, Etc.). Also select whether the product is a virtual(service-no shipping cost added to virtual products) and/or downloadable product.
Featured Products
To mark a product as featured, go to: Products > Products and select the Star in the featured column. Alternatively, select Quick Edit and then the Featured option. (click here for more)
Product Details
Product Data Box
The Product Data meta box is where the majority of important data is added for your products. The following sections outlined below are the default sections present when a "simple" product type is chosen. More sections may add on to the existing ones, or these sections may change slightly when product types other than "simple" are selected.
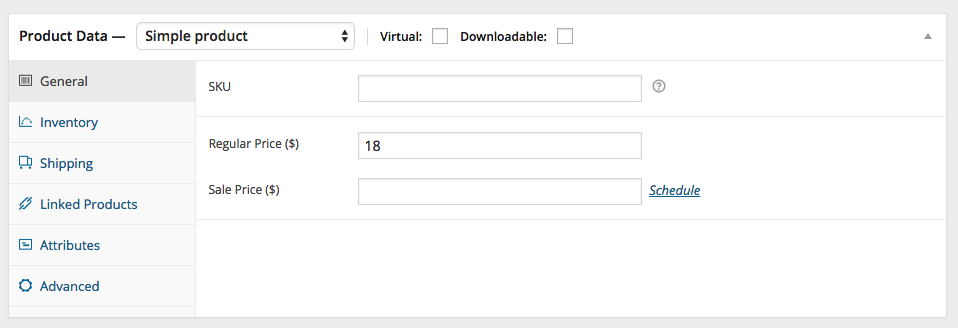
General section
- SKU - Stock keep unit (SKU) tracks products. Must be unique and should be formatted so it does not match any post IDs. For example, post IDs are numbers so a SKU could be WS01. That could stand for WooShirt 01.
- Price - Regular Price – Item’s normal/regular price. Sale Price – Item’s discounted price that can then be scheduled for certain date ranges. The sale expires at 11:59pm of the specified end date.
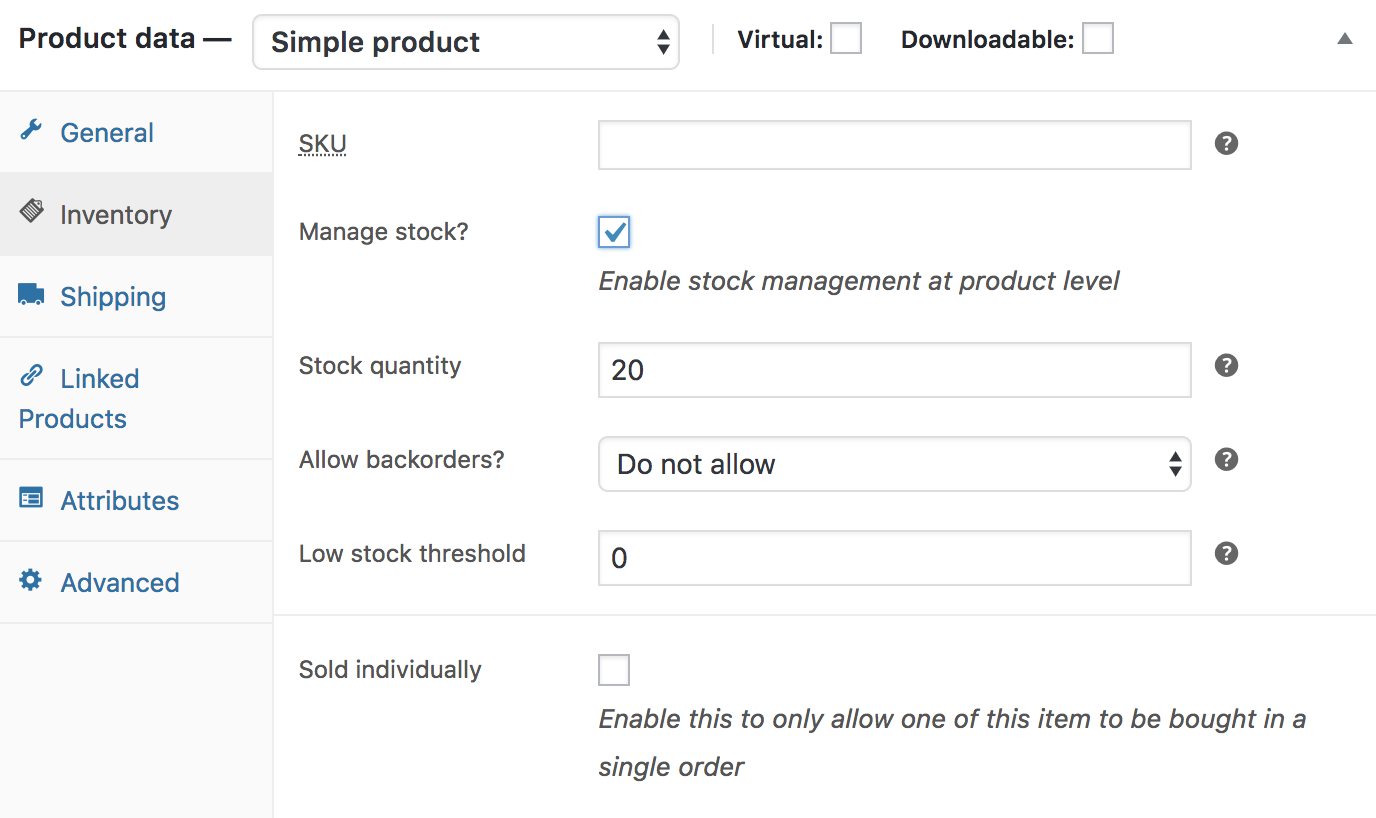
Inventory section
The inventory section allows you to manage stock for the product individually and define whether to allow back orders and more. It enables you to sell products and allow customers to add them to the cart to buy.
Enable Stock Management must be selected in Products Inventory Settings; otherwise, only the ‘Stock status’ option is visible in the Product Data Inventory box. Options when stock management at product level is disabled. You are responsible for updating the Stock Status.
Options when stock management at product level is enabled:
- Stock Quantity - Enter the Stock Quantity, and WooCommerce auto-manages inventory and auto-updates Stock Status as Stock, Out of Stock or On Backorder.
- Allow Backorders? - Select whether to Allow Backorders. To allow backorders, the Stock status must be set to In Stock even though the Stock Quantity is 0 or less. Most payment gateways charge immediately.
- Define Threshold - Low stock threshold – Enter a number upon which you are notified.
- Limit quantity per order - Tick the Sold Individually box to limit the product to one per order.
Shipping section
- Weight – Weight of the item.
- Dimensions – Length, width and height for the item.
- Shipping Class – Shipping classes are used by certain shipping methods to group similar products.
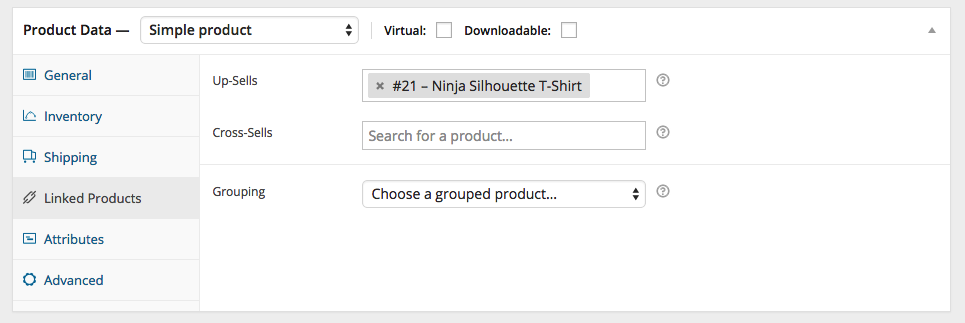
Linked Products section
Using up-sells and cross-sells, you can cross promote your products. They can be added by searching for a particular product and selecting the product from the dropdown list. After adding, they are listed in the input field.
- Up-sells are displayed on the product details page. These are products that you may wish to encourage users to upgrade, based on the product they are currently viewing. For example, if the user is viewing the coffee product listing page, you may want to display tea kettles on that same page as an up-sell.
- Cross-sells are products that are displayed with the cart and related to the user’s cart contents. As an example, if the user adds a Nintendo DS to their cart, you may want to suggest they purchase a spare stylus when they arrive at the cart page.
- Grouping is used to make a simple product part of a grouped product.
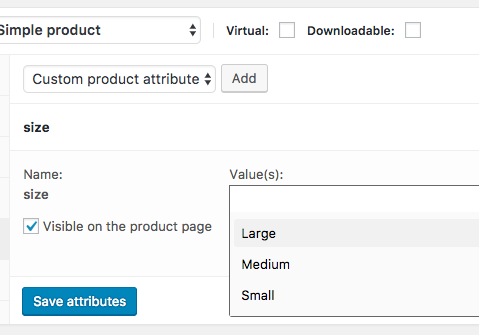
Attributes section
On the Attributes tab, you can assign details to a product. You will see a select box containing global attribute sets you created (e.g., platform). More at: Managing Product Categories, Tags and Attributes. Once you have chosen an attribute from the select box, click add and apply the terms attached to that attribute (e.g., Nintendo DS) to the product. You can hide the attribute on the frontend by leaving the Visible checkbox unticked. Custom attributes can also be applied by choosing Custom product attribute from the select box. These are added at the product level and won’t be available in layered navigation or other products.
Advanced section
- Purchase note - Enter an optional note to send the customer after they purchase the product.
- Menu order - Custom ordering position for this item.
- Enable Reviews - Enable/Disable customers reviews for this item.
Product Images and Galleries
Images are measured and set in pixels, for example: 800 x 800 pixels. Note that the first number is width and the second is height. Adding product images and galleries are options available on the right-hand side when adding or editing a product in your store from WooCommerce > Products.
- Single Product Image - is the largest image and refers to the main/featured image on your individual product details page.
- Catalog Images - are medium-sized images appearing in product loops, such as the Shop page, Product Category pages, Related products, Up-sells, and Cross-sells.
- Product thumbnails - are the smallest images used in the Cart, Widgets, and (optional) Gallery thumbnails underneath the Single Product Image.
Source: Woo docs - Products | Images, Galleries
More with products
For info on setting up products types other than "simple."