Site Templates

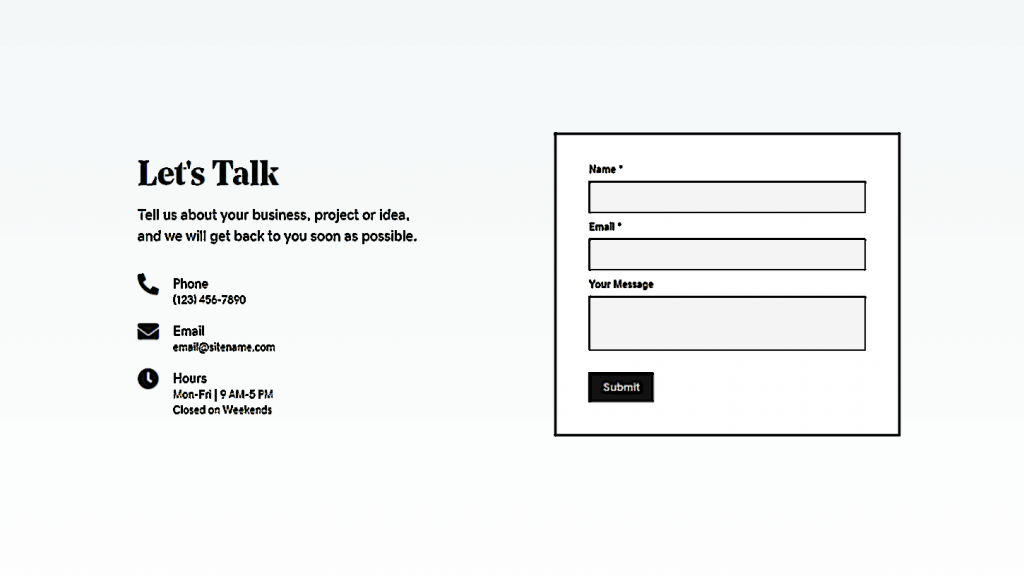
Contact Layout 2 – Leads
Template Type: Minimalist Layouts
Components: Contact Form, Phone Number
This layout is good for businesses that state their site goal is to gain leads and specify their services involve consultations, quotes or callbacks of any kind.
Template Type: Minimalist Layouts
Components: Contact Form, Phone Number

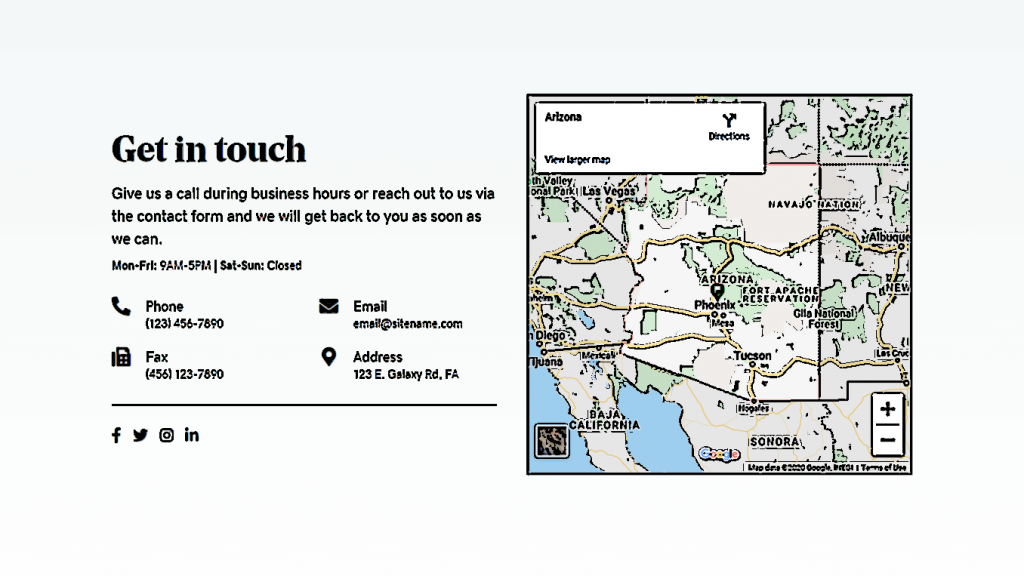
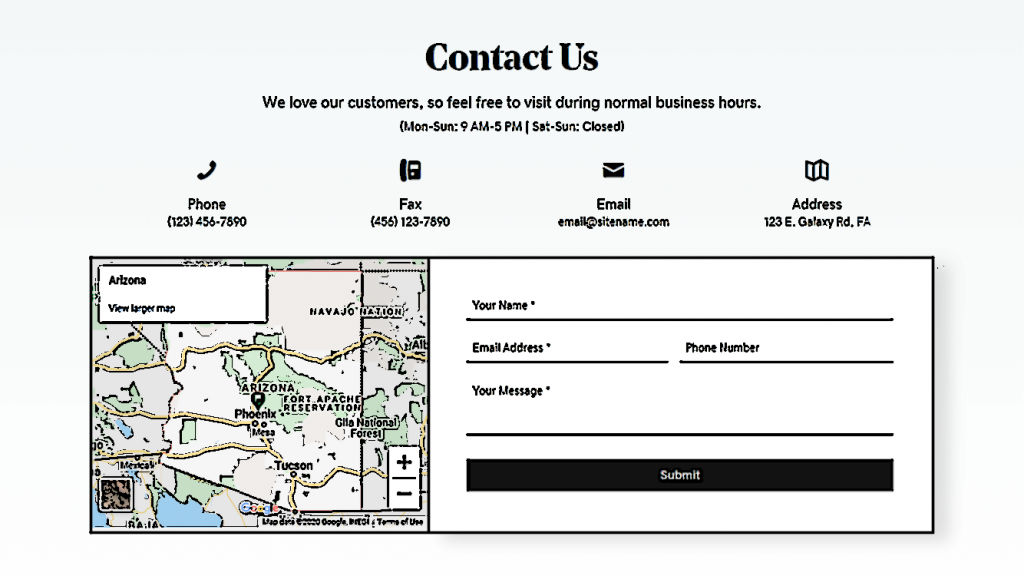
Contact Layout 5 – Single Location
Template Type: Location-based Layouts
Components: Contact Form, Map, Phone Number
This layout is good for restaurants, real estate, medical offices, finance or law practices, stores, etc.
Template Type: Location-based Layouts
Components: Contact Form, Map, Phone Number

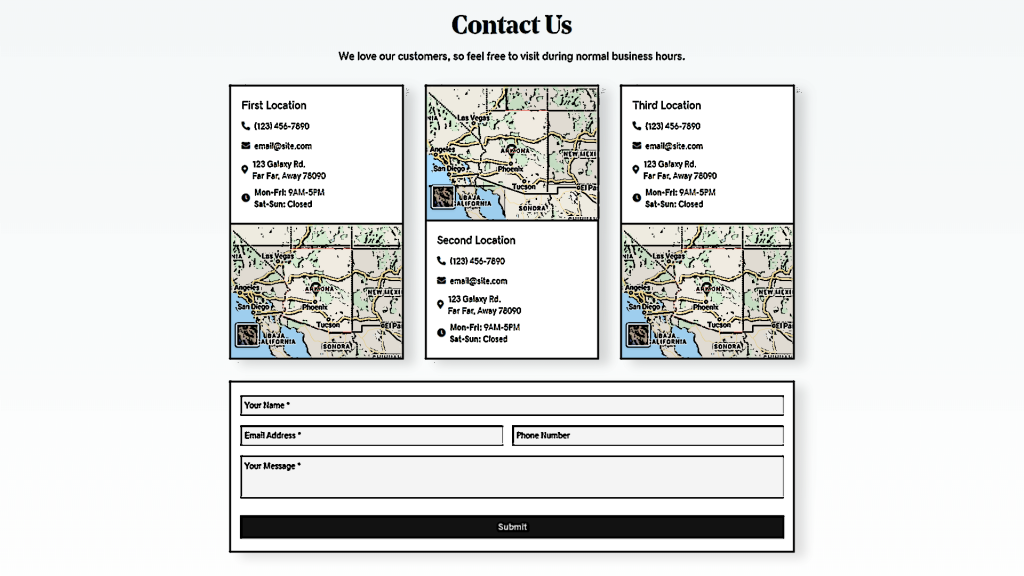
Contact Layout 6 – Multiple Locations
Template Type: Location-based Layouts
Components: Contact Form, Map, Phone Number
Contact on phone or in person during business hours, office has up to 3 physical locations where people are allowed to visit (for more than 3 locations OR for offices growing in number, set up 3 in new build and then leave a note to see if they would benefit from using the WP store locator plugin)
Template Type: Location-based Layouts
Components: Contact Form, Map, Phone Number