New Build Workflow
Pre-Build Approximate Completion Time: 10 Mins
DCT
Copywriting and SEO Worksheet
To locate the required files:
- Go to the Parent Ticket.
- Under "Sub-tasks," click the Copywriting link.
- In attachments, download the file labeled "Final" (doc or zip format).
If the copywriting and SEO files are still missing, contact a teammate or leadership. Do not use text from an existing site or create your own copy.
Reminder: Double-check spelling and grammar as you enter copy on the site. While this should have been addressed in Copywriting QA, a final review ensures the best customer experience.
Stock Libraries
If the customer has requested stock images or provided low-quality images, please browse stock images from GettyImages.
https://www.gettyimages.com/creative-images/stock-photos
Do not stray from the above library, this is our only approved stock library.
Check back on the Resources page for new libraries!
*If using stock images for your builds, be sure to document your image URLs. See example on the Final Checks tab.*
Ensure you document any tasks that cannot be completed or any requests that could be improved upon. As the builder, your expertise can elevate the final product!
WP Dashboard Approximate Completion Time: 30 Mins
Core/Plugins
For Sites Before GD Core Automation
GD Core is installed automatically, but if you need to install or reinstall it, follow these steps:
- Install and activate GD Core:
- Download GD Core from this link.
- In the WordPress Dashboard, go to Plugins > Add New Plugin.
- Select Upload Plugin at the top, upload the GD Core plugin file, then click Install Now.
- After installation, click Activate Plugin and wait a few seconds for activation to complete.
- Select the site type and region.
- This is essential, particularly for WooCommerce sites, as region settings will automatically configure in the main settings. Ensure that all required plugins and default configurations are installed.
- Click Activate, then Setup Now to install all required plugins.
- Add any additional requested plugins and deactivate any unnecessary ones from the Plugins page.
- For detailed instructions on installing and setting up GD Core, visit the GD Core guide.
Author display name
- Navigate to Users > PWS Admin.
- Change the Nickname field to the site name.
- Select your new nickname from the Display Name Publicly As dropdown.
- Scroll down and click Save.
Time Zone
- Adjust the Time Zone to match the customer’s location. You might need to look up their location code online.
- If the customer doesn’t have a physical location, use their account location by default.
- Go to Settings > General > Time Zone to make this change.
Navigation
NOTE: This step can also be done in the customizer, but I find it way easier to do it here on the WP Dashboard.
- Make sure to create all the pages. If they are automatically created, make sure that all of them are present and that they have the permalinks created correctly.
- Go to Appearance>Menu and create the main menu of the website. This can also be created from the customizer, but it would be best to do it from here since in this step we will also setup the homepage later.
- Go to Settings>General and add the site title and the favicon; this can also be done from the customizer.
- Go to Settings>Reading and make sure that the homepage is correctly linked.
- Go to Settings>Permalinks and make sure to set the structure to “Post name”.
Posts
- If blogs were provided, enter them now.
- Delete or edit the default post.
- Add a featured image to all posts unless specifically instructed not to.
- If blogs/posts are not being used:
- Remove the default post.
- Turn off comments by navigating to Settings > Discussion > Default post settings and unchecking Allow people to submit comments on new posts.
301 Redirects
Any time we are building a new site and a customer has a current live site we will need to setup 301 redirects to help preserve page authority which prevents search engines from negatively ranking their site and from losing site visitors who could get stuck on a 404 not found page.
To facilitate this we will be using an approved plugin called Redirection. Below are the instructions for Installing and Configuring the plugin. Followed by 2 of the most common scenarios that can cause redirect issues and will need to be created during the initial build.
Installation & Configuration
Install Redirection Plugin
- Go to: Plugins > Add New > Search for Redirection > Install
- Activate the extension.
- Go to: Tools > Redirection
- Follow next steps for Configuration
Configure Redirection Plugin
Reference the link(s) below for how to setup and configure the Redirection plugin:
Scenarios
URL needs to be changed to match new site
If there is a matching page on both the original and new site, but the URL(s) do not match, then a 301 redirect will need to be created that takes the original URL and moves it to the new URL.
For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/websites/website-builder/(The trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect)
Process:
Create a 301 redirect on the new site that has the old URL mapping to the new URL
Multiple pages are not moving from the old site
In the event you have multiple pages that will not be moved to the new build they should all redirect to the home page.
For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/(Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect)
Process:
Create a 301 redirect on the new site that has the Old Site Page(s) mapping to the Home Page of the new site.
Additional Functionality
If additional functionality has been requested on the site, make sure you are following the installation and configuration instructions on the features page for the requested plugin and using the worksheet to adjust the plugin settings to accomplish the end goal for the customer's business. Be sure to read any warnings or notes on features in the event there might be a plugin conflict.
If the requested plugins do not provide the desired functionality, attempt to set up the functionality with other GoDaddy approved plugins. If you are still unable to accomplish the end goal, open a clarification for assistance.
Do NOT install any 3rd party plugins on our customer's sites.
If you have been instructed to use a 1 time use plugin, be sure to remove it before completing your build.
Ensure you document any tasks that cannot be completed or any requests that could be improved upon. As the builder, your expertise can elevate the final product!
Customizer Approximate Completion Time: 20 Mins
General Tab
- Accent Color
- The best way to approach would be to let the “Accent Color” be the body text color and the “Hover Color” be set to the accent color. This way, the links on the website will not be too distracting.
- But another way would be to change the "Accent Color" to the color the customer chose in DCT and adjust the "Hover Color" to an appropriate variation of the accent color.
- Review color standards in the Style Guide to better understand how colors work in case you must add other colors.
- Headings
- Adjust your heading fonts here according to the font sizes provided in the mockup, don’t do it separately in each module as it could ruin the consistency of the website.
- Review typography standards in the Style Guide to better understand how fonts work in case you have to switch things up.
- Text
- Adjust the font family to the font provided in the design mockup of the website.
- Usually the body font size should be somewhere between 16 and 18. But please follow the mockup provided to change the sizes and the fonts accordingly.
Menus/Pages
- Create a new menu labeled "Main Menu".
- Add all the pages set up through automation and match with DCT and set up the menu as "Default."
- Make sure to add custom links since these won't be set up with automation.
- Verify that sub-navs are set up correctly.
- Set up external links to open in a new tab.
- If you do not see the checkbox to have a link open in a new tab, you will need to go to the menus area and click on the gear at the top, and check the box to include Link Target.
- Include a contact page, if not already requested in DCT (except for Starter Sites)
- If needed, create menus for split menus or separate footer menus.
- Do not include sub navigation in a footer menu. Create a separate menu for the footer if the main menu has sub-navigation.
Settings Tab
- Site Identity
- Enter the site title and tagline from DCT.
- If the designer has provided a favicon, place it here. Favicons should be 512px square.
- If you did not receive a logo, you can easily create a favicon from the following link: Favicon.io Here you can type the main letters of the business, set the fonts and colors after which you can click “Download” on the top right side of the website. An archive with different sizes for your icon will be available, use the 512x512px one.
- Upload your favicon.

2. Homepage Settings
- Change "Your homepage displays" to “A Static Page” then choose your home page from the drop-down.
- Leave "Posts page" as "select page" unless they intend to have a blog, then set it to the blog page.
Additional CSS
Copy and paste the CSS template here. All new builds should include the template.
IMPORTANT NOTE: Ensure you've explored all other options before adding any CSS. It's essential to follow the linked guide, as it outlines best practices. The guide contains valuable tips for writing clean code and ensures consistency, making it easier for others to review the CSS later.
Don't forget to hit Publish!
Ensure you document any tasks that cannot be completed or any requests that could be improved upon. As the builder, your expertise can elevate the final product!
Themer Layouts Approximate Completion Time: 15 Mins
Pre-Built Templates
GD Core Automation facilitates the import of various templates, including those for Headers, Footers, Blog, and Store pages. These templates are designed with comprehensive responsiveness settings, ensuring optimal performance across devices.
We recommend utilizing these pre-designed templates to streamline your workflow. To explore all available options, visit the WDS Demo Gallery. Simply hover over the Headers & Footers or Archives & Post Types sections in the top menu to view the full range of templates.
We strongly advise using and editing these templates rather than creating your own, as these are already optimized for responsiveness.
Please note that in order to achieve great responsive layouts for the headers on all devices, module/row duplication is allowed for complex headers.
*It is recommended to look at the video in full screen mode.
Header
Both the header and the footer are automatically created through GD Core automation. The steps below are described in case you ever need to create the layouts yourself.
- Add a new layout called Header.
- Choose Header from the Layout drop-down.
- Then under location, choose Entire Site.
For a visual representation of how to do the steps above, Click here
Footer
Both the header and the footer are automatically created through GD Core automation. The steps below are described in case you ever need to create the layouts yourself.
- Add a new layout called Footer.
- Choose Footer from the Layout drop-down.
- Then under location, choose Entire Site.
For a visual representation of how to do the steps above, Click here
Page Specific Headers
If needed, multiple header and footer layouts can be created:
Beaver Builder > Theme Layouts > Add New> Header/Footer
- The most common scenario is having a transparent header on the homepage. You can create a Themer Layout for the header called Homepage Header > Use the location dropdown and Page>Home.
- Themer layout for the rest of the site > Site header > Use the location and select the entire site.
Same process applies to footers if needed.
Blog/Shop Layouts
If the site will be using blogs or is a woo and has products:
- Set up singular layouts for the posts/products.
- Set up archive layouts for the main blog/shop pages as well as the category pages if necessary.
- See a more detailed explanation of how to set up these layouts on the styleguide: https://styleguide.wdsgallery.com/wp-woo/wordpress-page-setup
Blog/Shop Search Layouts
If the site will be using blogs or is a woo and has products:
- Set up a new layout as an archive.
- For the “Location” choose “Search Results”.
- Click Publish.
For more information regarding themer layouts and responsiveness settings and examples, please visit the WordPress Page Setup Link where you can find in-depth explanations of each section from this page.
Don't forget to hit Publish!
Ensure you document any tasks that cannot be completed or any requests that could be improved upon. As the builder, your expertise can elevate the final product!
Beaver Builder Approximate Completion Time: 1 - 4 Hours
Global Settings
- Open Beaver Builder on any page or themer layout.
- Click the down arrow next to the Beaver Builder icon in the upper left.
- Select Global Settings.
- Under Responsive Layout, find Max Width and adjust it if needed. Leave all other settings at their default values. Changing the Max Width to something larger will make your content span wider on the screen.
- Save your changes.
Beaver Builder Responsiveness
The documentation below can be found in much more detail on the Beaver Builder Official Documentation (Responsive Editor, Breakpoints, Responsive Device Toggle, Responsive Columns) website. You can find detailed explanations over there with examples for a better understanding of how to work with responsiveness without the help of CSS code.
Responsive Editor Mode
- Activate: Click the dropdown arrow at the top left of the website and select Responsive Editing, or press the R key.
- Toggle Breakpoints: This mode lets you switch between Extra Large, Large, Medium, and Small breakpoints.
Visibility Settings
For complex headers/footers, elements are duplicated and displayed using the built-in conditional logic. For example:
The header has a long menu, phone numbers, email addresses, and a CTA on extra large and large screens. The header row can be duplicated and displayed conditionally, one row for extra large and large, another row for medium and small devices.
Tips for Large Screens
- Column Arrangement: Try to arrange columns to look good on medium screens too. For small devices, the built-in Beaver Builder functionality to reverse column order on mobiles can be used: Column Settings > Advanced > Visibility
- Simplify Headers: On medium devices, avoid complex headers that are cluttered. Hide unnecessary modules or arrange them in different rows. A row can be saved and customized to fit into a UABB off canvas module. This can replace the hamburger menu, where you will have a single trigger and all elements can be displayed of canvas (menu, phone numbers, emails, social media).
Customizing Responsiveness
- Margins, Paddings, Backgrounds: Set different values for different devices. Beaver Builder default functionality can be used to customize spacing for any row, column, or module on different screen sizes.
- Column Stacking: Beaver Builder stacks columns by default on small devices, but you can customize this:
- Column widths can be individually changed via Beaver Builder. For example, a 3-column row on large devices can become 2 columns of 50% width and one column of 100% width; the same can apply for mobiles.
*It is recommended to look at the video in full screen mode.
Sitewide Elements
Now that your themer layouts have been added, let’s edit them.
Header
Access the Header:
- Click the Beaver Builder link on the Themer Layouts screen.
- Or go to any page, hover over Beaver Builder, and click on Header.
Select the Template:
- Click the plus sign.
- Click on Templates.
- From the dropdown, choose Header Templates.
- Select the layout that matches the provided mockup.
- Click Replace Existing Content.
This ensures the header is responsive on all devices, as these templates are optimized for various screen sizes. Use Beaver Builder for responsiveness, avoiding custom CSS.
Module and row duplication is allowed for headers.
Footer
- Follow the same process as the header.
- Ensure the footer template includes the GoDaddy badge and is responsive.
Blog/Product Pages
- Apply the same principles to your blog and product pages.
Page Content
Initial Review
- Review the DCT and copywriting worksheet to understand the requirements.
Home Page Setup
Hero Section:
- Set up the hero section using the mockup design and copywriting worksheet.
- If you can’t find the copywriting or SEO worksheets and copywriting is checked in DCT, ask a teammate for help. Do not use old content or make it up.
- Avoid modules that can impact page performance. Refer to the identified list [HERE].
Layout Check:
- Ensure the hero section looks good on all devices.
Save Hero Row:
- Save the hero row as “Home Hero” for use on internal pages.
Style the Page:
- Style the rest of the page, ensuring responsiveness.
- Save reusable elements for internal pages, but do not set them as “Global” unless they are for the header or footer.
General Tips
Keep It Simple:
- Use Beaver Builder as much as possible and avoid excessive CSS.
Text Sizes:
- Use the global heading and body text sizes. Only adjust the homepage hero image heading if needed for impact.
Internal Pages
- Internal Hero:
- Add the “Home Hero” row to internal pages, adjusting height, background image, and text as needed.
- Save this new row as “Internal Hero” for consistency.
Content Management
- Template Setup:
- Use Posts or PODs for content that fits a template style, avoiding multiple rows or heavy modules like pop-ups.
Final Checks
- Do not create multiple rows or modules for different breakpoints to avoid increasing page load time. Duplication isn't allowed for any row/column/module in the page content area.
- Double-check spelling and grammar as you enter the copy to ensure the best customer experience.
Forms
Add New Form:
- Choose either a blank form or a template that matches the client’s needs. The “Simple Contact Form” template is usually a good starting point.
Add Inputs:
- Add the required input fields as per the client’s specifications.
Email Setup:
- Go to Settings > Notifications > Admin Notifications.
- In the Send to Email field, enter the client’s email address.
- In the From Email field, delete the existing content, click the icon on the right, and select Email.
Subject Line:
- Change the subject to the client’s business name followed by the form’s purpose (e.g., “Business Name | Job Application”).
Update Notification Settings:
- Ensure all notification settings are updated accordingly.
Success Message:
- Update the success message to match the site’s color scheme.
Here is a more in depth documentation for Gravity Forms setup.
Form Restrictions
We do not want to put private or personal information on a website.
We should never be asking the following information through an email form:
- Social Security Numbers or SSN#
- Bank Account information
- Credit Card Numbers or CC#
- Driver's License Number or DL#
Our goal should always be to protect our customers and C2 (customers’ customers)
Do NOT place more than one form on a page.
SEO
- On each page click "Edit".
- Use the SEO worksheet to add title tags (using the snippets) and meta descriptions to the Yoast settings on each page.
- If you cannot find the copywriting or SEO worksheets and copywriting has been checked in DCT, please get with a teammate to track it down, do not simply pull it from an old site or make it up.
- Don’t forget to add featured images.
- Navigate to the media library, and add alt tags using the SEO Setup and Best Practices Guideline as a guide.
Don't forget to hit Publish!
Ensure you document any tasks that cannot be completed or any requests that could be improved upon. As the builder, your expertise can elevate the final product!
WooCommerce Approximate Completion Time: 1 - 2 Hours
WP Dashboard
- Add the pages:
- Cart, Checkout, My Account, Terms & Conditions, Privacy Policy, and Shop (or whatever term the customer requested as the shop page)
- Connect the pages to Woo
- Go to WooCommerce > Settings > Advanced. Select each page you created corresponding with its respective label under "page setup"
- The Privacy Policy page is set in a different section, under general Settings > Privacy
- Connect Shop
- To tell WooCommerce what pages to use for the Shop page go to WooCommerce > Settings > Products
- Verify the store address is correct. If there is no physical location for the business, this should be set to the customers location.
- Store address can be found here: WooCommerce > Settings > General
- Setup WooCommerce Emails. Instructions for setting up WooCommerce Emails can be found in the style guide.
- Update plugins
- Perform a final check for GD cORe/Theme/Plugin updates as newer versions may have become available.
Check the Style Guide for more detailed information: https://styleguide.wdsgallery.com/wp-woo/woocommerce-components/
Customizer
Upon installation of Woo, a panel appears in the customizer for WooCommerce that contains some layout and checkout settings. These items used to be found in the dashboard under WooCommerce settings, but they've recently shifted to the customizer and tend to get overlooked.
Appearance > Customize > WooCommerce
Since we custom create our Woo layouts with Themer, the majority of these settings usually don't matter, but its good to know where to find them.
Check the Style Guide for more detailed information: https://styleguide.wdsgallery.com/wp-woo/woocommerce-components/#sett
Themer Layouts
- Products
- If you did not previously set up the themer layout for products, do this now.
- The themer layout should be labeled something like "Products" and it should be a singular layout.
- Make sure your location is set to "product" - "all products".
- Be sure to use the Templates in Beaver builder when building out the page. Click the + > Templates > WooCommerce > Choose the layout designated in DCT.
- Shop
- If you did not previously set up the themer layout for the shop page, do this now.
- The themer layout should be labeled something like "Shop" and it should be an archive layout.
- Make sure your location is set to "product archive".
- Be sure to use the Templates in Beaver builder when building out the page. Click the + > Templates > WooCommerce > Choose the layout designated in DCT.
- Categories
- If the site calls for products categories, be sure you set up a category layout, or it will default to the basic woo layout.
- This should be labeled something like "Product Categories" and it should be an archive layout.
- Your location should be set to "Product Category Archive" - "All Categories".
- Be sure to use the Templates in Beaver builder when building out the page. Click the + > Templates > WooCommerce > Choose the layout designated in DCT.
Check the Style Guide for more detailed information: https://styleguide.wdsgallery.com/wp-woo/wordpress-page-setup/#them
Beaver Builder
Once the new pages are connected to Woo as shown in the step above, edit each page and add the component via shortcode placed in an HTML module or via themer's WooCommerce module. If you've saved a hero / H1 layout or style, you can use this on each component page to keep the site consistent.
- Cart Page
- Shows the cart contents - Use the
[woocommerce_cart]shortcode placed in an HTML module or select "Cart" from the standard Woo module
- Shows the cart contents - Use the
- Checkout Page
- Shows information such as shipping and payment options - Use the
[woocommerce_checkout]shortcode placed in an HTML module or select "Checkout" from the standard Woo module
- Shows information such as shipping and payment options - Use the
- My Account Page
- Shows each customer information related to their account, orders, etc - Use the
[woocommerce_my_account]shortcode placed in an HTML module or select "My Account" from the standard Woo module
- Shows each customer information related to their account, orders, etc - Use the
- Terms & Conditions
- Use the default terms & conditions document to place terms in a text module on this page unless the customer has provided this.
- Privacy Policy
- The default terms & conditions document has a section for privacy policy - you can use this clipping temporarily but notate that the customer needs to revise these items - privacy policy is automatically connected to checkout
- Order Tracking
- There's an optional Woo function built in called "order tracking" - You can create its own page, or you can choose to place it on the "my account" page above/below the dashboard - to use it, select "Order Tracking" from the standard Woo module
Check the Style Guide for more detailed information: https://styleguide.wdsgallery.com/wp-woo/woocommerce-components/#mods
Don't forget to hit Publish!
Ensure you document any tasks that cannot be completed or any requests that could be improved upon. As the builder, your expertise can elevate the final product!
Final Checks Approximate Completion Time: 1 Hour
Responsive
Once more, double check that your site is responding well on ALL devices. If it is possible, check the responsiveness to real devices as this will best showcase how the website would look on a real device.
Plugins
Double check that all your plugins are up to date in Core, and any plugins outside of Core are up to date. Check out this guide for more details.
Make sure any 1 time use plugins have been removed. A list of these can be found here.
Smush
Go to the dashboard and run Smush.
Cache
Flush all the caches!
SEO
Navigate to the media library and add alt tags to ALL images using the SEO Setup and Best Practices Guide as a guide.
Google Lighthouse
Run google lighthouse from the Core dashboard.
If you get a score below 75%, notate all the steps you took to attempt to get the score to or above 75%. Follow the steps outlined in the style guide to attempt to bring the score up: https://styleguide.wdsgallery.com/google-lighthouse-in-gd-core/
Remove the Coming Soon Page
Make sure to remove the Coming Soon page by following the steps located here: https://styleguide.wdsgallery.com/how-to-remove-coming-soon-page/
Screenshots
Take screenshots of your finished site at the following breakpoints:
390px | 1024px | 1920px | 1366px
Be sure you are taking screenshots of:
- All Pages
- At least one of each Post Type (i.e. blogs, products, pods; if applicable)
- At least one Category (i.e. product cateogry/post category; if applicable)
- The Plugins Page
- The GD cORe Plugins page
Your file naming convention should be as follows:
"page-name_screen-size_date" - example: Home_375px_10-7-2020.png
Zip all of your files
Name the zip file the "Screenshots_URL_date" (example: Screenshots_wdsdesigns.com_10-7-2020.zip)
Upload the zip file to the jira build subtask
Don't forget to save a copy for yourself, they make great examples for portfolios!
Stock Image URLs
When using stock images in your content, it is essential to keep proper records of the stock images to maintain compliance. Notation of the URLs of the stock images used allows for transparent association, enabling our teams to easily locate and verify the original sources.
Be sure to add a list of the complete URLs in your completed build notes. Example:
Stock Image URLs Used:
- https://photos.wdsgallery.com/ Image: 101660
- https://www.pexels.com/photo/rocks-under-bridge-9312602/
- etc...
Ticket Process
Any custom graphics created for customer sites must be available for use on revisions or care tickets.
Follow the steps below to ensure all builders have access to edit the custom graphics created.
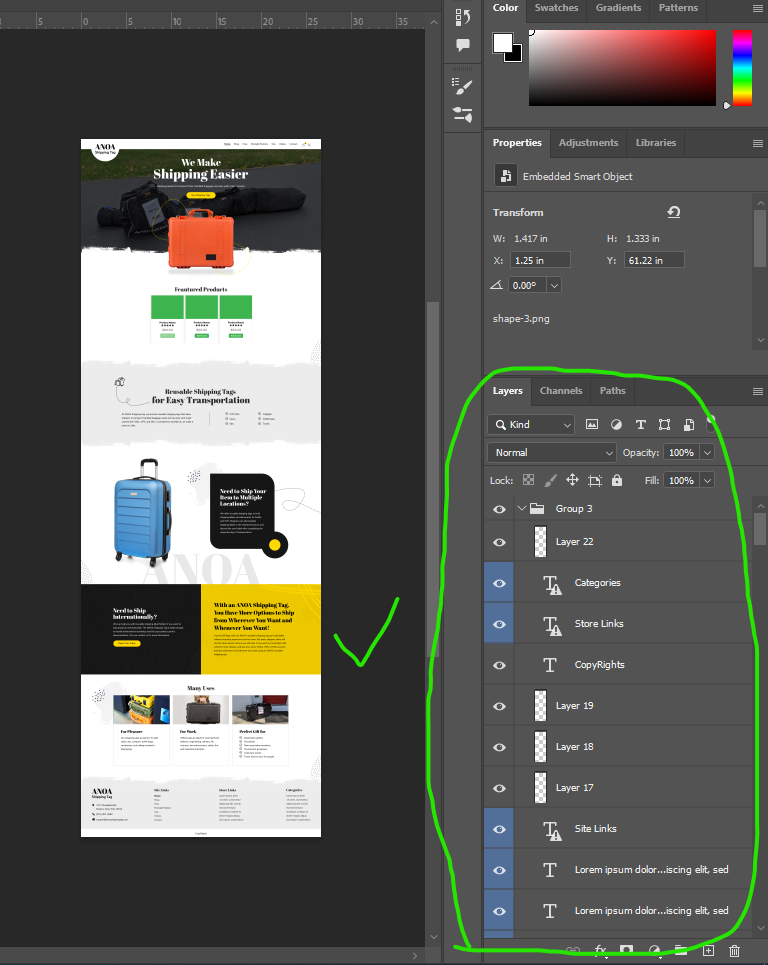
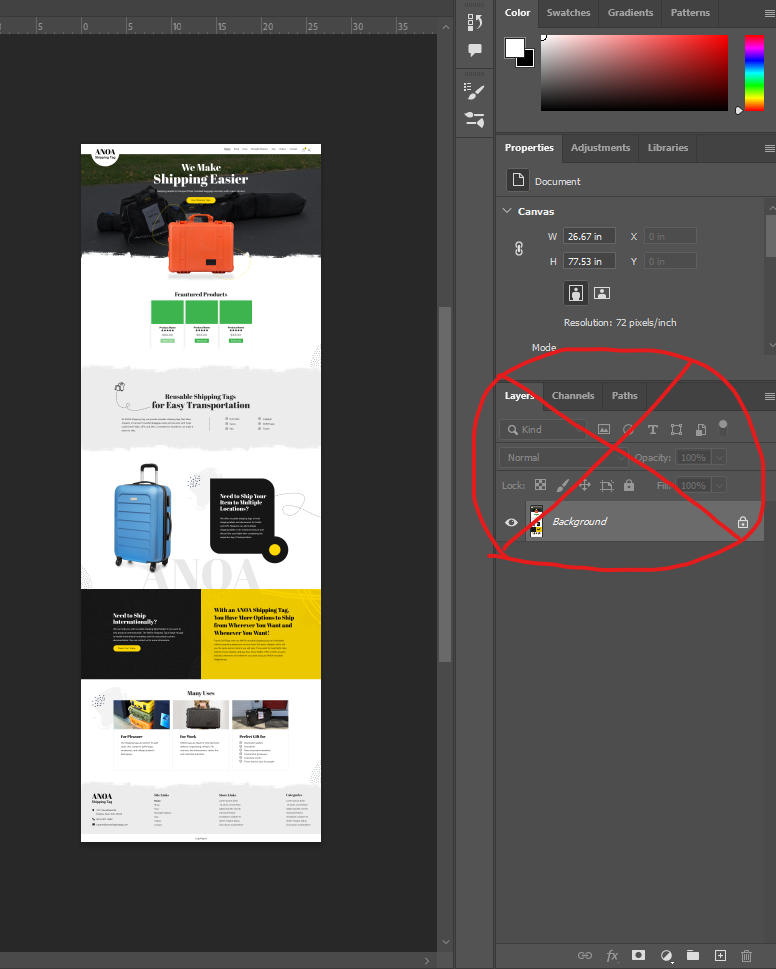
- Make sure you are including the layered photoshop file and not a flat file.
Good

Bad

- Place all graphics into a folder on your machine labeled like so:
- Site-Graphics_[Date in MM-DD-YYY] I.e. Site-Graphics_01-27-2023
- Once all files are in the folder, right click on the folder > “Send to” > “Compressed (Zipped) folder”

- Upload the zipped folder to the WordPress Media Library

Checklist/Notes
Make sure you go through the current checklist for all of your new builds:
QA Checklist - A Simple Checklist/Rubric
https://styleguide.wdsgallery.com/qa-requirements/
Checklist Form With Notations (Internal) - Need to make notations for QA?
http://wdsdesigns.com/qa-check/
Leave any notes you have about the build in your ticket.
