Pods Layouts
Select from the available pre-built pods layouts below.
Custom Property Listings
Use these pods layouts for property listings that need custom styled themer layouts. WP listings and iHomefinder don’t allow themer layouts.
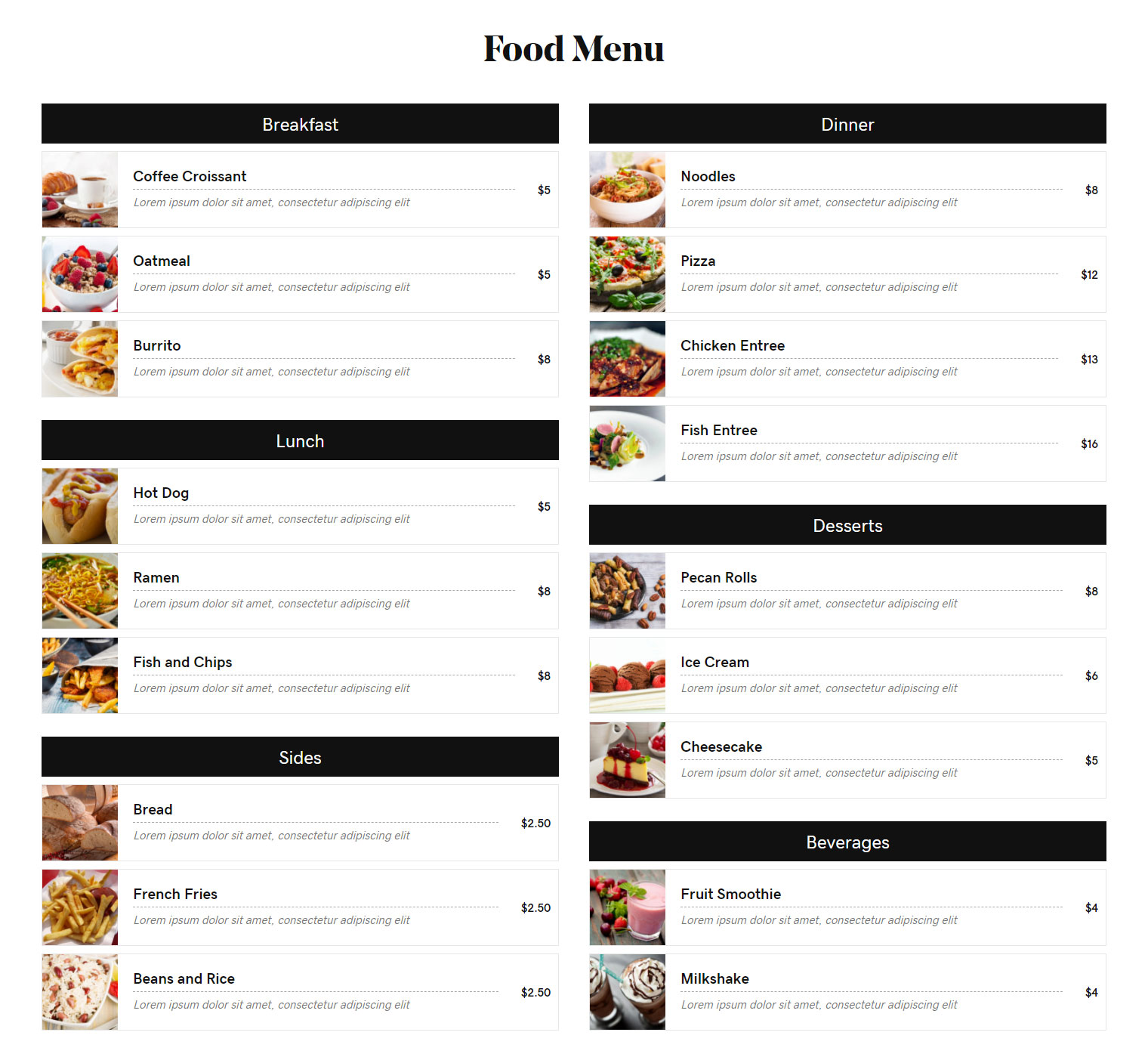
Select LayoutFood/Services Menu
Layouts suitable for restaurant menu items or services. Display an item with an image, short description and price.
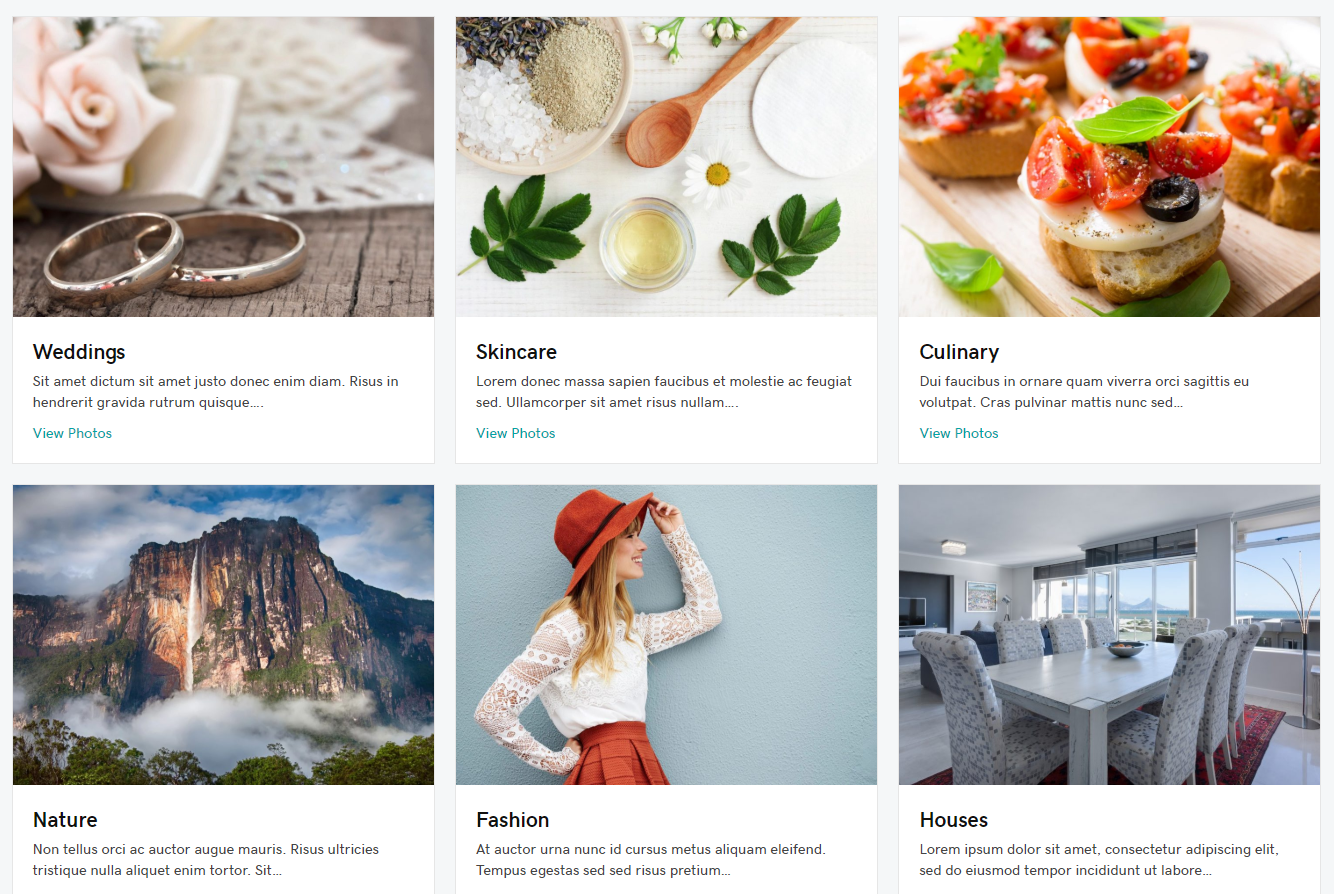
Select LayoutPhoto Galleries
Layouts suitable for photographers. Add gallery images and have them display in a photo gallery or slideshow module.
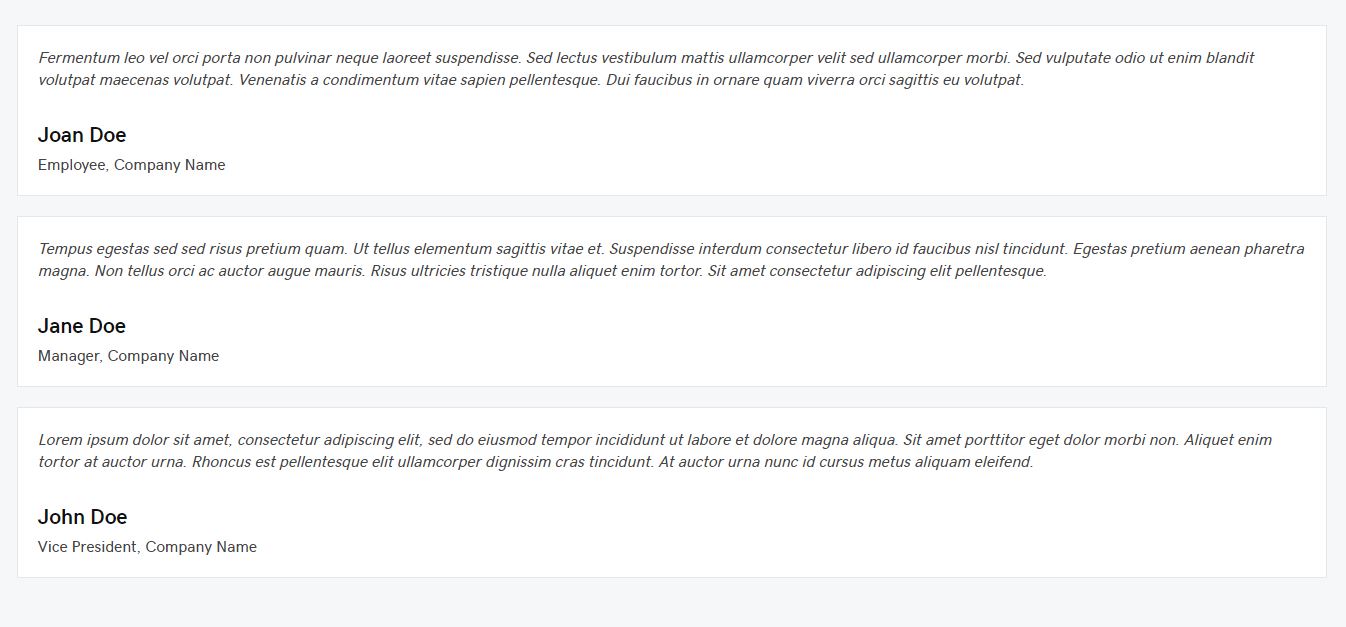
Select LayoutTestimonials
Layouts used for testimonials or customer feedback. Includes gravity form and pods feed setup instructions.
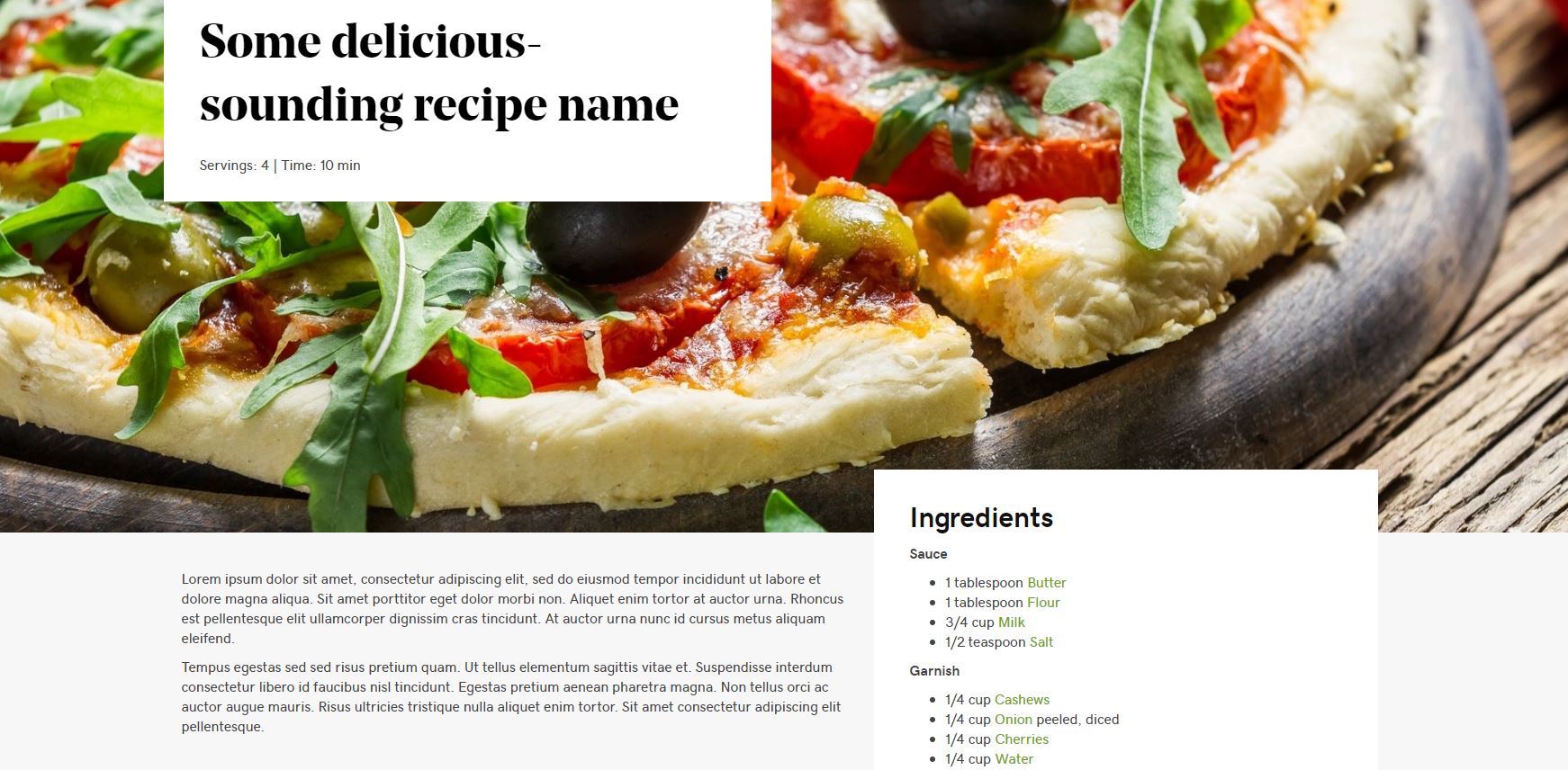
Select LayoutRecipes
Layouts used for food or cocktail recipes. Can be modified for crafts or game rules.
Select Layout