Color Palette
A color palette is a collection of colors chosen to represent the visual identity of a website. It serves as a foundation for designing a cohesive and visually appealing user experience, ensuring consistency across all site elements, from text and buttons to backgrounds and accents.
In web design, the right color palette does more than look good: it communicates brand identity, evokes emotions, and guides user behavior. Whether you're creating a modern, minimalist website or a vibrant, energetic platform, the palette sets the tone and enhances usability. A thoughtful color palette is essential for creating a professional, engaging, and user-friendly design.
For more info on how to properly use colors, please check https://styleguide.wdsgallery.com/color/
Recommended external apps and how to use them
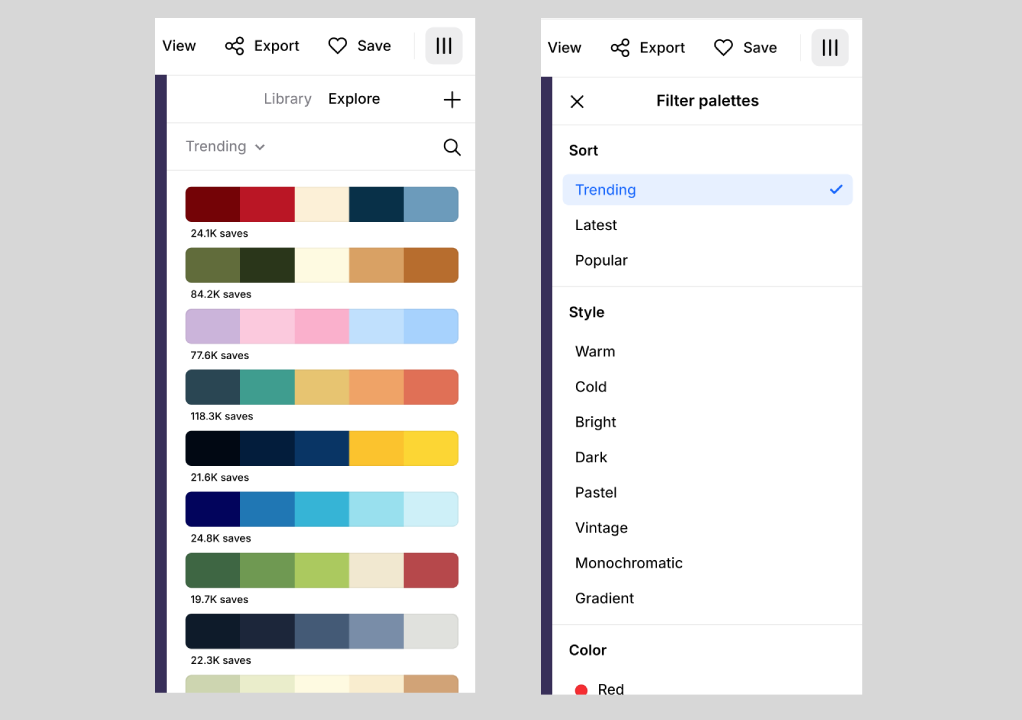
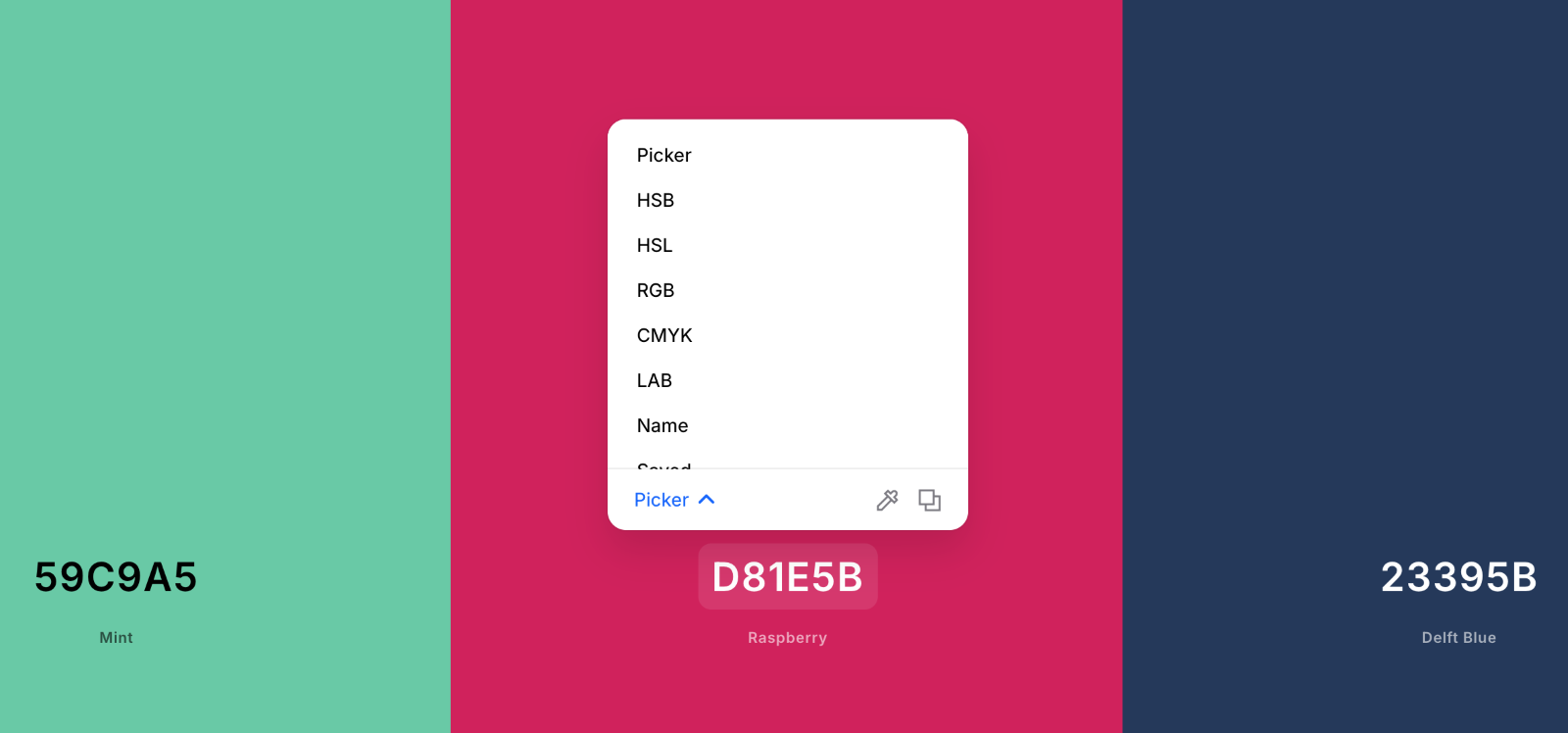
Coolors.co is a powerful online tool for generating and managing color palettes. It’s designed for designers, developers, and anyone looking to create visually stunning and cohesive designs. Coolors.co offers access to over 10 million pre-selected color schemes.
How to Use Coolors.co for creating Color Palettes
Visit Coolors.co
Customize Colors
Adjust Colors
Explore Features


Save and Share

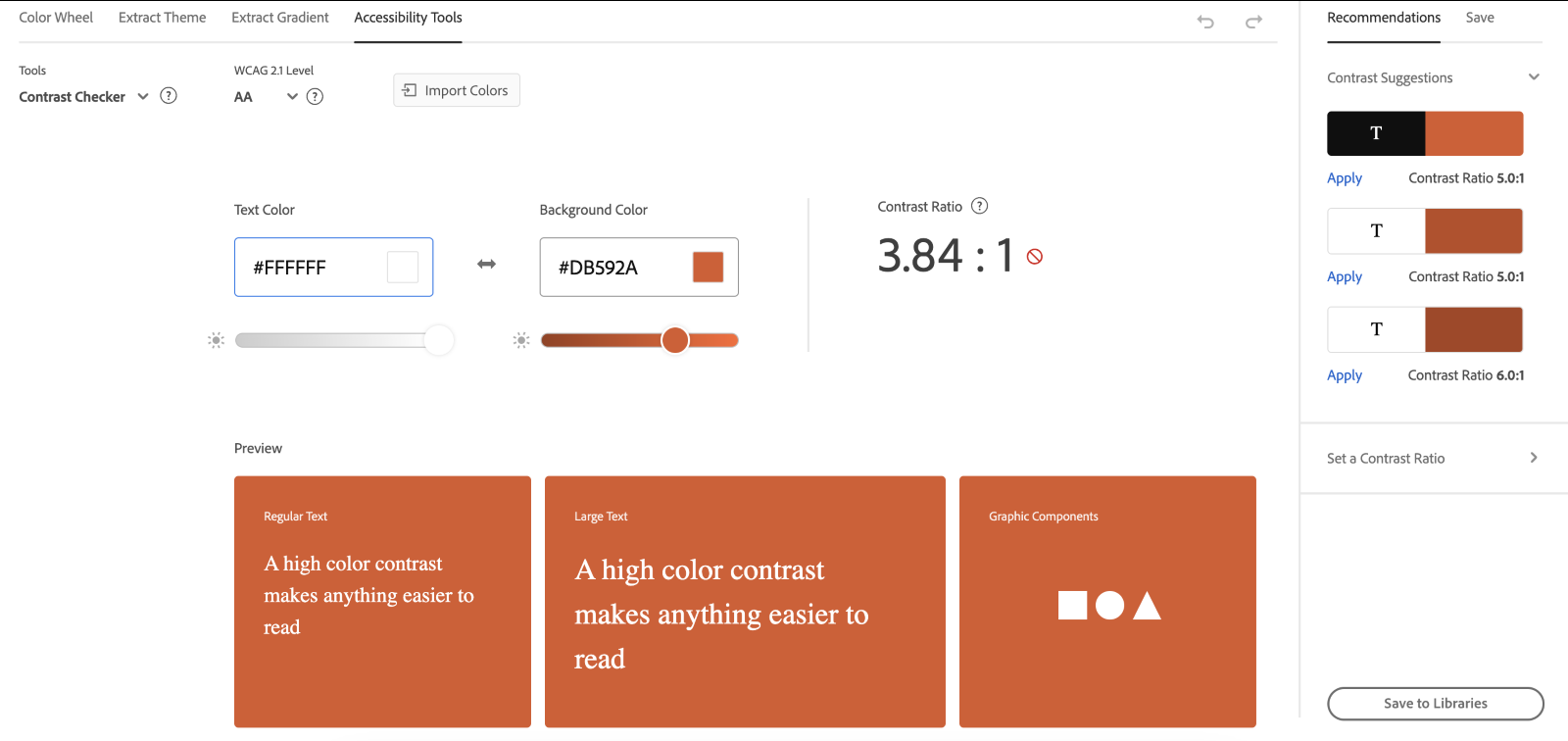
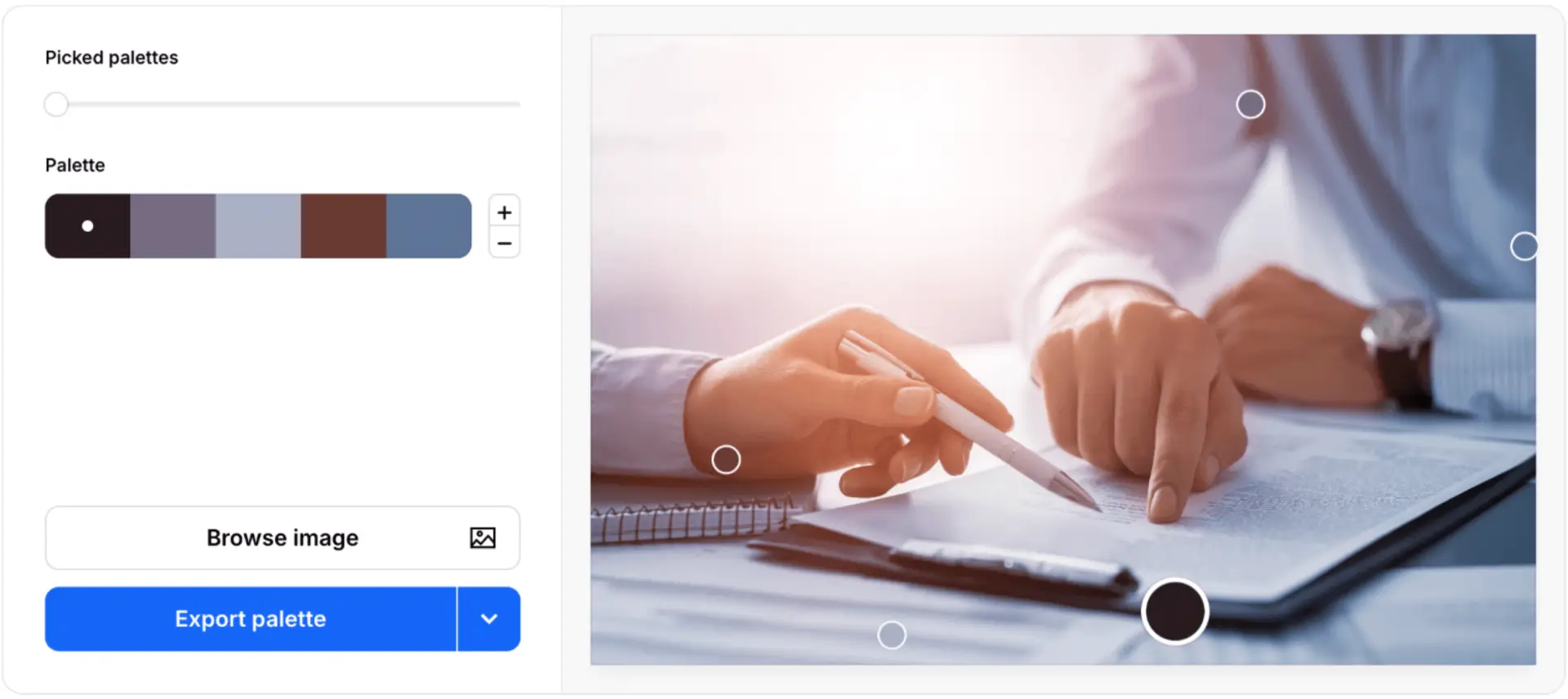
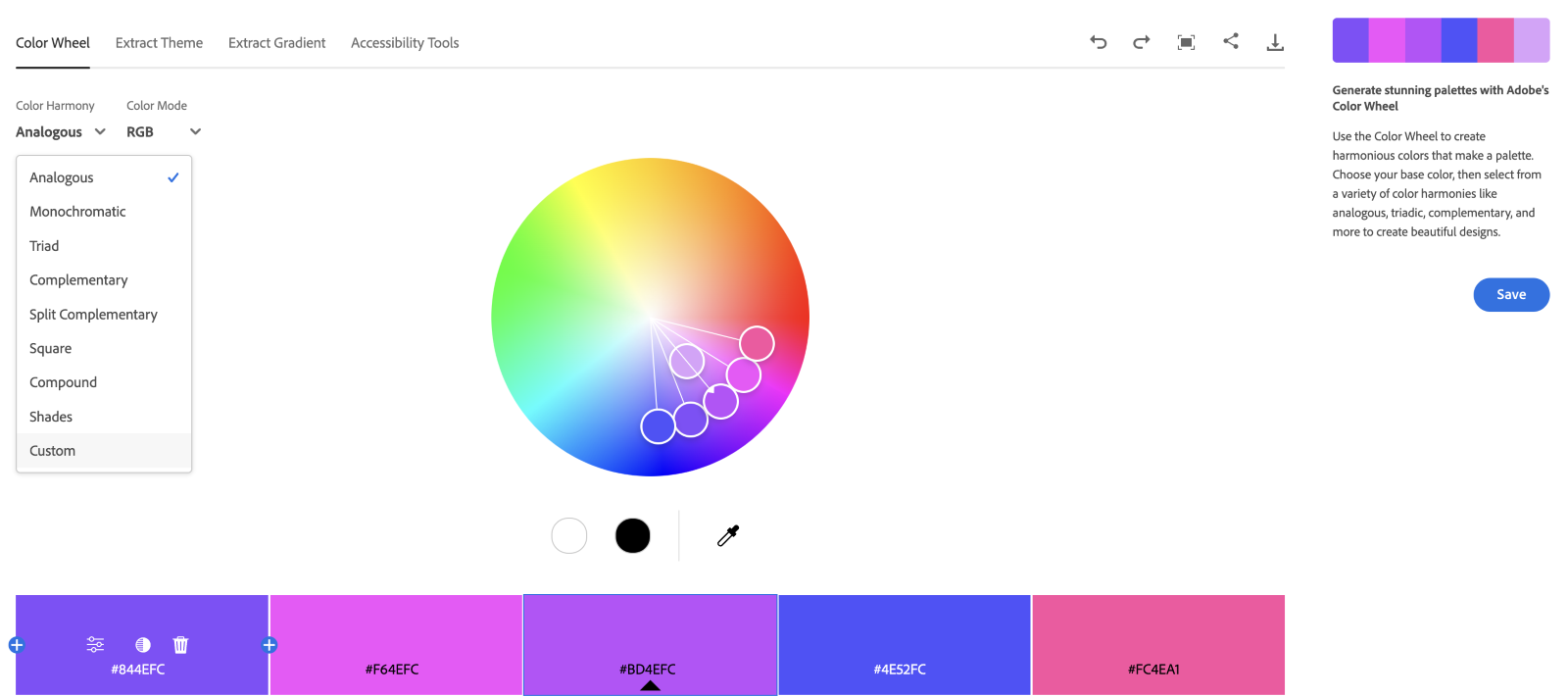
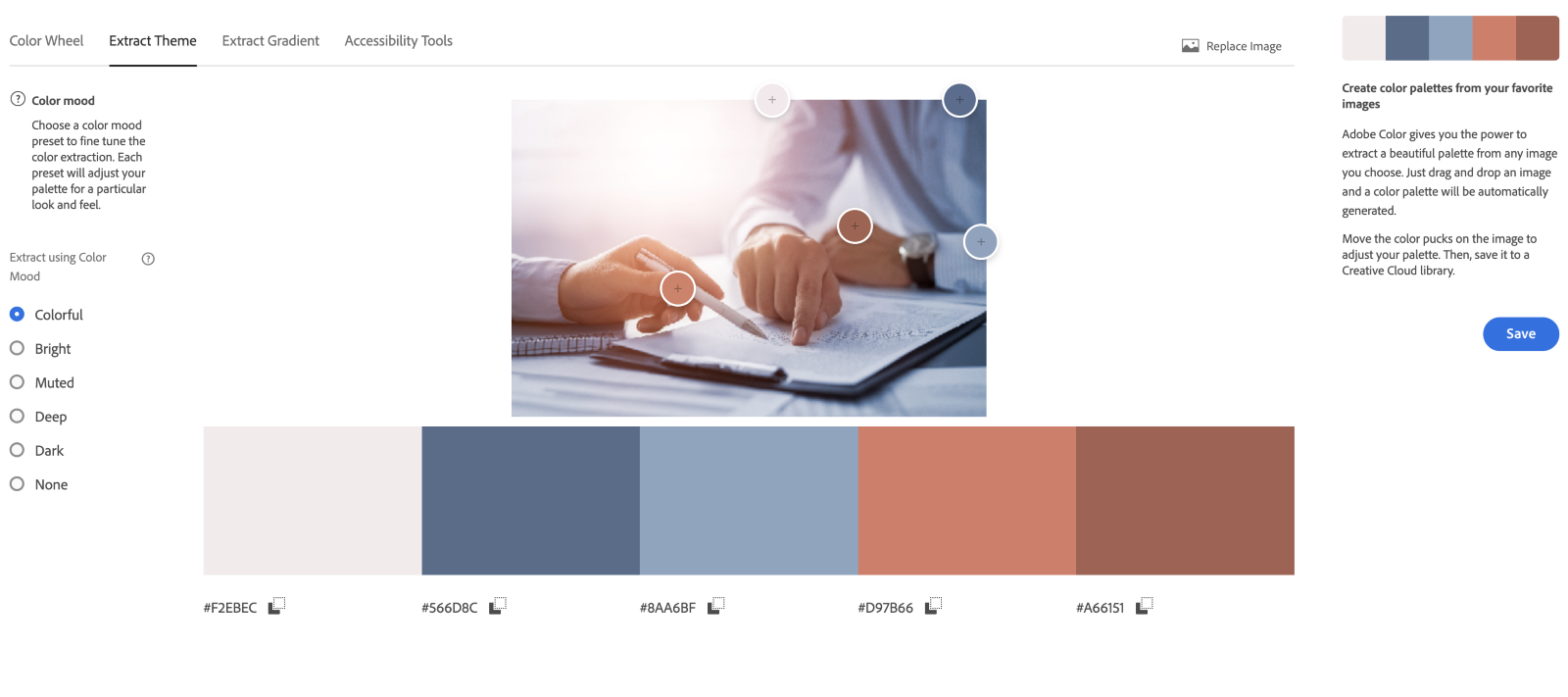
Adobe Color (https://color.adobe.com/) is an advanced online tool for creating and exploring color palettes, designed especially for professionals in graphic and web design. Integrated with the Adobe Creative Cloud ecosystem, it’s ideal for seamless workflows across design projects.
How to Use Adobe Color
Start Designing
Create a Palette

Extract from Images

Test Accessibility