Contact Layout 1 – Basic
Category: Minimalist Layouts | Components: Contact Form, Social Icons
Template Details
Use Cases
- Simple contact page to reach out, provide feedback on service, ask questions about service
- Use this contact layout on most sites that don’t have any contact information or don’t specify what they want their contact page to look like
Layout Components
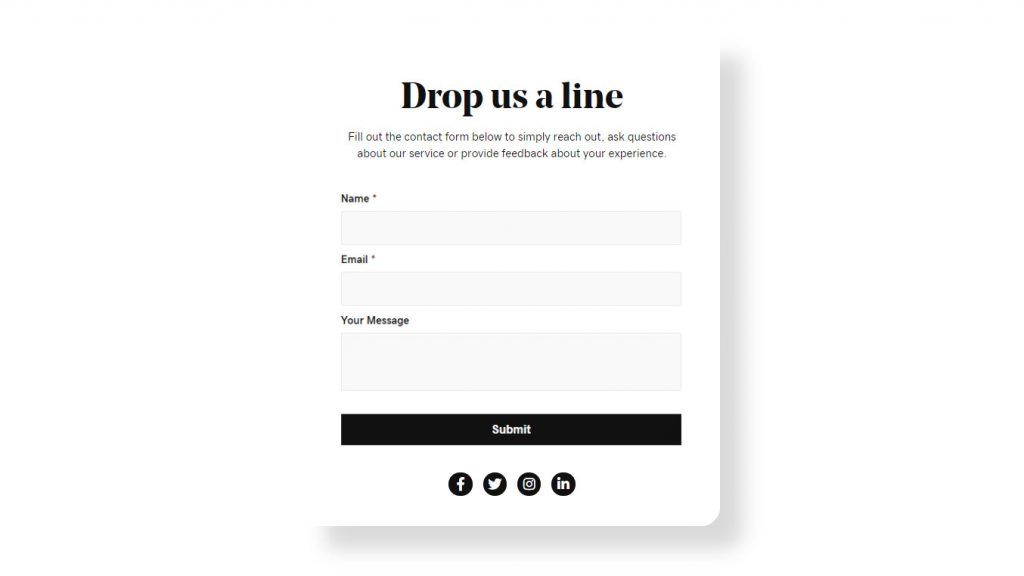
- Title – Drop us a line
- Text – Fill out the contact form below to simply reach out, ask questions about our service or provide feedback about your experience.
- Social Icons
- Form – name, email, message
Notes
When you import the template, if no contact form is already created in gravity, then the form area will appear empty. Make sure you create a form in Gravity first, then import the template and select the form in the styled module. Make any changes, swap out text with copy-writing or keep it if there is no copy, style as needed and then publish.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.
Table of Contents
Add a header to begin generating the table of contents