Above The Fold - Layout
Learn about ways to gather the content you need for the "Above The Fold" area regardless of whether the customer you're building the site for gave us content to put there. The goal is to make visitors aware of what the site is about, why its better than other sites that do the same things/what helps it stand out, and what steps a visitor can take to reach their goal while scoring the site owner a possible conversion.
Gathering Content
Where to Find What You Need
Design Tool Fields Carrying Top-Fold Content
"The Basics" tab of the design tool has fields that -if filled out correctly- can contribute to a pretty solid top-fold layout. These fields can be found in the "About Your Company" section and the "Business Contact Information" section. If you're lucky, these fields will be filled with enough detail to provide you with content that can be shaped for the site's top-fold. The following fields carry potential top-fold content and should be referenced when creating the top-fold area.
Is the Content Top-Fold-Worthy?
Gathering content can be a bit difficult sometimes because it relies on whether or not the customer filled out the right/enough information during the intake process that could be restructured and placed within a component of the top-fold.
What we can do, if we really have no good content to use, is set the customer up with a proper layout that they can replace the content in later on. Most of the time, customers don't know about the importance of the top-fold, CTA placement, and how it affects user interaction with their business.
Using the knowledge you have gained about top-fold components and how they are influenced by the business category, the target audience, the site owner's desired converting action, etc., you should have a general idea of what to put in the top fold of the site with the content you've been given even if its not perfectly written.
Extracting & Applying the Content
Which of these Design Tool fields contribute to each major Top-Fold Component and how do you best arrange the content found in them to fit?
The Top-Fold Components are divided into two sets "Site-Wide" and "Hero Section Vitals". Site-Wide Components cover the Logo/Site Title, Navigation Menu and Contact information which is commonly placed in the header and is accessible on all pages.
The Hero Section Vitals cover the Headline, Description and CTA which appear in the Hero when you first visit the site and are what determine whether you want to stay on the site or leave before engaging.
The sections below discuss which design tool fields of the list above can be used to gather the content needed for the top-fold components in each set, and how to manipulate the content you find in these fields to work there as best you can.
Site-Wide Components
Components that should always be included for convenience, creating a positive user experience while familiarizing visitors with the brand. These components are pretty standard across all websites and the information you need for each of them is usually included in the design tool for every build.
Website Header
The header of the website is the first thing you see, and what components make it up can best be determined by looking at the site's vertical.
Field: Business Type
The industry selected here should tell you what vertical the site falls under. Pick the site vertical from the list here or choose one close to the vertical in the drop down. Use the Site Design Flow by Vertical tool to help you select a header. These header and top bar templates are suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other headers not listed can also be used if the content provided by the customer fits those better.
Use these templates as a base to start with and feel free to rearrange/remove/add items as needed based on the content provided by the customer. If the customer provides something to be placed in the header which doesn’t fit or doesn’t look right, try fitting it into the hero area instead or in the footer and then notate why you did so.
Your Branded Logo
The "Branding" tab of the design tool in the "Logo" section should specify whether they have a logo or if we are to use the business name instead. The "Color" section of this tab should define the palette we should keep in mind when designing the top-fold to establish a strong branding presence that visitors can associate with the business. You want to establish consistent branding across the board and take every opportunity to reinforce brand identity. Put the brand itself in front of the visitor and repeat your branding style consistently throughout the site to develop recognition.
Field: BUSINESS NAME
- In case there's no logo:
If the customer did not provide a logo or if it's illegible, put the contents of this field in the place of it. Reference the "Logo" section under "First Impressions" for more information on this.
Simple, intuitive navigation
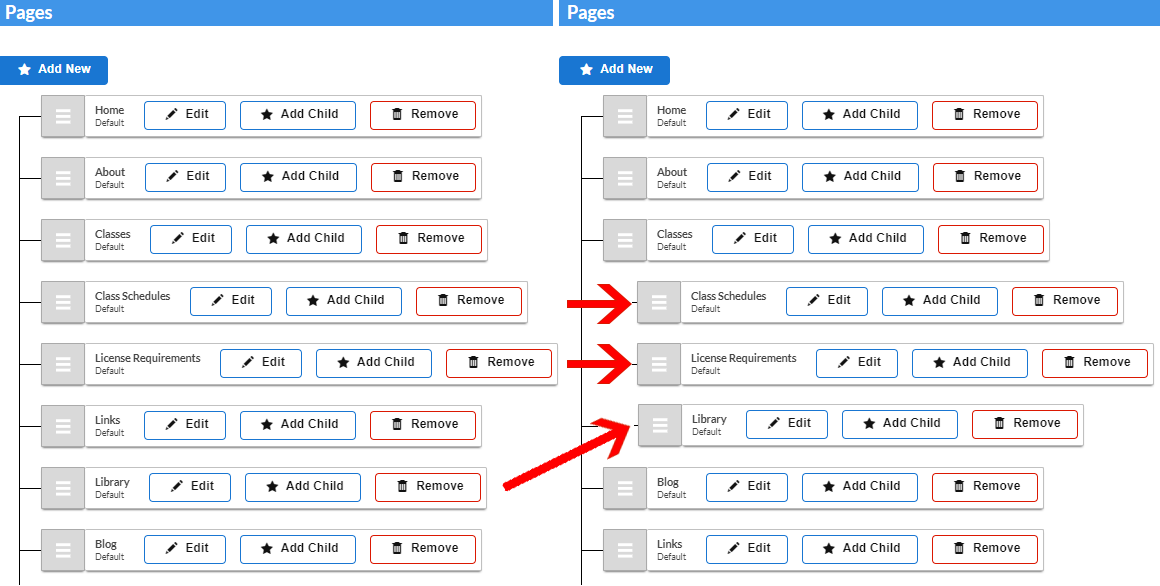
The "Content" tab of the design tool in the "Pages" section should present the navigation outline with the pages the customer wants included in the navigation. We should do our best to arrange the pages in this outline if it would contribute to the navigation being more "simple" and "intuitive". Provide visitors with the framework to explore the site in a streamlined, systematic fashion through simple, intuitive navigation. The more layers they must get through to reach what they are in search of, the less likely they are to stay and look when they could go to a site that makes it easier to find what they need.
Here are some examples of what you can do to better arrange items in the header navigation menu:
Putting similar pages in a sub-navigation dropdown under a dead-link that best represents all items within it.
Reducing the character count of menu links by omitting unnecessary words.
Putting terms pages, privacy policy pages, licensing pages and other legal/technical pages in the footer nav and not including them in the header nav - people don't usually need to see these when first arriving on the site and most people expect to find these in the footer naturally.
There's no need to crowd the navigation in the header as its meant to be as concise, streamlined and easy to use as possible.
Contact Information
The contact information to be displayed in the top-fold can be found in "The Basics" tab of the design tool under the "Business Contact Information" section. What they give us here is all that we can use. If they've requested social icons and haven't provided us with any, use social icons with dead links so they can easily replace the link during revisions. Its important to have at least some form of information communicating to visitors that the site owners are available if someone must get a hold of them. It’s especially important if you’re running an e-commerce store, selling online. People want to be sure you’re a legitimate business and not a scam artist who’s going to take their money and run.
Even if the site is purely informational, has no physical location, and isn't expected to have someone on the other end of a phone, placing text like "Get in Touch", "Send Us a Message" or "Reach Out…" linked to a simple form on the contact page or in a contact section can create bring site visitors a similar sense of trust in the site's legitimacy as with having an email address or a number because visitors get the idea that they can still reach out if they need to. Having contact information tends to put your visitors’ minds at ease once they land on your homepage.
Field: BUSINESS Address
- Don't do this:
There's no need to put the entire address in the top-fold of the site, it can go in the footer or on the contact page if they want to include it
- If there isn't a physical location:
If the business is informational or doesn't have a physical "shop" location, you don't need to include the address in the top-fold at all.
- If there is a physical location:
If the business is location-based or has a physical shop, its still unnecessary to place the full address in the header, rather it would make most sense to place the city, state or well-known local area (from the field: "Local Areas Your Serve") in which the store is located that visitors may recognize.
- Alternatives:
You can also add a location icon/link in the header linked to the full address in the contact page or in google maps instead.
Field: Email Address
- Try to avoid this:
As with the business address, there's no real reason to place the fully typed out email address in the header either. Most of the time people's email addresses are really long and will crowd the header space.
- What site visitors generally expect:
A visitor clicking on this email address will expect for it to deep link to their email app with the recipient's email field pre-loaded and ready to go, or they'll expect the link to take them to a form they can fill out
- Do this instead:
You can put the full email address in the footer or on the contact page for site visitors to conveniently find it where they can expect it to be if they need it
- Alternative options if they requested the email be in the header:
If the customer requested there be an email in the header, use an envelope icon linked via "mailto:" to their full email address which will redirect them to their default email client, or link the icon to a form/section/page where they can send a message directly to the site owner without having to cross paths with the full email address at all.
Field: Phone Number
- This is important!
If the customer provided us with a number, and if the business is the type that should be contacted via phone, put it in the header! Make sure to link it to the phone via a "tel" link "tel:+1234567890"
- If they prefer texts to calls:
If the number provided is a cell, or if the customer specified that they want to get contacted via text message only, you can use the "sms:" link to trigger the default messaging app with the recipient's number pre-loaded.
- What to do for simple headers:
For headers that don't have phone numbers included in the layout (e.g. headers 4, 5 or 7), and if it’s a business that should make its contact number top-fold, you can add the phone number to the header in a top bar, place it in the hero row instead of in the header, or add it to the menu as the last link in the navigation (this should work if there are very few pages in the menu for headers 4 and 5 or if they need an extra menu item to balance the number of links when using header 7)
- If you choose to add it to the menu:
When adding the phone number to the menu, select "Custom Links". You can place icons from fontawesome before the number in the "Navigation Label" field, and you can place the tel: link in the menu item's URL field ( see how to do this )
Top-Fold Components
Components that should always be included for convenience, creating a positive user experience while familiarizing visitors with the brand. These components are pretty standard across all websites and the information you need for each of them is usually included in the design tool for every build.
Headline - USP / value proposition
A well-written USP (unique selling point/value proposition) is a factor that differentiates a product from its competitors, such as the lowest cost, the highest quality or the first-ever product of its kind. A USP could be thought of as “what you have that competitors don’t.” A successful USP promises a clearly articulated benefit to consumers, offers them something that competitive products can’t or don’t offer, and is compelling enough to attract new customers. It’s your way of instantly showing them what you’re offering and how they’ll benefit by exploring your website further.
Field: HOW LONG HAVE YOU BEEN IN BUSINESS?
- Not a vital top-fold item:
Knowing this information isn't completely necessary for a site visitor unless it somehow ties into forming trust.
- Don't use it for new businesses:
If the business is brand new its probably not a good idea to include this in the top fold as visitors are less likely to trust a company that may not have a lot of experience compared to others.
- Use it for businesses with many years of experience:
If the business has been around for quite a while, its probably a good idea to include this in the top fold as visitors are more likely to trust a company that has a lot of experience in the field.
Field: WHAT SETS YOU APART FROM COMPETITORS?
- This field is key:
This field can set us up with the meat for the top-fold headline.
- Can help pin point the business's USP:
If the customer can outline a unique feature that makes them different from other businesses in the same industry, we can condense it into a few words and use it as the unique selling point/value proposition to grab a visitor's attention, convincing them to stick with this business rather than another that may not fit their needs due to them not having said "feature".
Description - Some brief explainer copy
Your headline/USP provides visitors with an initial orientation. But it doesn’t usually explain all the details. This is why you need to include a bit of “explainer” copy. It elaborates upon the USP telling first-timers what the business/product does. In turn, this should raise the interest level of visitors and encourage them to keep exploring the website further.
Field: BRIEF DESCRIPTION
- If well written:
This description field of what the business does can work perfectly to cover this component. - But... it must still relate to the headline:
It should, however, tie into the USP and better explain/reinforce it. You can alter what they provided to better describe why they do something better, rather than just the statement that they do it. - For Example:
Headline: "Here's how I'm different/better/unique",
Description: "Here's why that's true and let me show you via…(suspense, encourage visitors to read more)", followed by a
Call-to-Action: "(now that you know we're your obvious choice) Let's…(take action)"
Field: WHAT IS YOUR MISSION / VISION?
- Depending on the business:
This field's contents can help us formulate something to put in the description section to better describe the goals the business owners have. - This can be beneficial if the goals tie in well with the USP in the headline:
This can explain their cause/purpose/motivation behind what makes them unique and if it seems genuine/relatable, depending on the business, it may encourage visitors to interact. - Here's a Live Example: (http://www.orphanagesupport.org)
Headline: "Hold a hand, change a life."
Description: "Join us in helping orphans worldwide reach their potential.", followed by a
Call-to-Action: "LEARN MORE / VOLUNTEER / DONATE"
Their mission statement is: "Orphanage Support Services Organization (OSSO) is a nonprofit whose mission is to do everything possible to help children living in orphanages and similar institutions reach their potential."
What they did: They were able to condense their mission statement into a summarized line of "explainer" copy that reinforces their headline and appeals to visitors who may share this vision.
Call-to-Action
A good call-to-action should be considered a culmination of sorts. It should be understood as being part of an ‘action phase’ following an introductory phase, or even an entire campaign. There are certain tips and best practices for creating effective CTAs that are sure to boost your conversion rates that can be seen in the previous step: Home - Above The Fold [ 2a ] > Call-To-Action. This section will discuss the fields from the design tool that can be used to determinw what the site's main CTA should be.
Field: WHAT IS THE MAIN GOAL OF YOUR WEBSITE?
- The options in the field dropdown are:
Generate leads, showcase your work, provide information, sell a product/service, other (see the different ways you can deduce the customer's intended CTA based on which option they select from this field's drop down) - What is the purpose of the site?
This field can tell us the kind of conversions the customer is expecting to get with their finished site. - What would the customer like a site visitor to do?
The call-to-action we set up for them in the top-fold (or below it depending on the business) depends heavily on the interaction they are looking to receive from visitors on their site.
Field: 3-5 KEY TERMS/SERVICES/PRODUCTS TO FOCUS ON PROMOTING:
- This field is important - especially for SEO purposes:
If there are terms, services or products that the customer is very keen on visitors knowing about, make sure to include them somehow in the top fold within the text (only if it makes sense to do so). There are many ways of making visitors aware of these terms, but they rely heavily on what the terms are. - How to include "Terms" in the top-fold:
These terms may qualify as keywords. These can be mentioned in the description, on the homepage and repeated across the site as needed for search engines to crawl. - How to include "Services" in the top-fold:
Its best to mention a few main services right before the top-fold ends or perhaps in the form of call-outs/bullet points/icons, etc. in order to catch the eye of a visitor looking for a business specializing in such services. - How to include "Products" in the top-fold:
If the business revolves around selling a singular or very specific kind of product, it can be the center of discussion for the Heading/Description/CTA in the top-fold. However, if there are a number of equally important products they sell, discuss the kind of shop they are in the top fold and the CTA can revolve around getting the visitor to the shop page or to view a selection of featured products below the fold.
Field: DESCRIBE YOUR TARGET AUDIENCE
- What is the target demographic?
This field can give us some insight on what kind of site visitors are expected to interact/convert. - The site should appeal to this demographic:
This can helps us with phrasing, positioning and styling that would appeal best to the audience they want to attract. - How does this demographic respond to certain phrasing? What drives conversions?
Knowing the audience can also help us frame the call-to-action toward visitors that fall within this category.
Next Steps
After setting up and laying out the top fold, its time to lay out the page below the fold.