WooCommerce Best Practices
Learn about WooCommerce best practices to design a user-friendly online store by focusing on key elements in the header, main content area, and footer.
General:
Inspiration Sources and Layouts
Gather ideas to blend functionality with aesthetics in your store design. Visit platforms like Awwwards, ThemeForest, TemplateMonster, Pinterest, and Behance to explore a variety of design styles and layouts.
Pro Tip: Consider exploring additional modules to enhance your website design and functionality. Check out Ultimate Addons for Beaver Builder and Powerpack Beaver Addons for a wide range of features and customization options.
Design a Clean and Engaging Homepage
Highlight featured products, promotions, and categories to attract and retain visitors. Ensure intuitive navigation with clear menus and compelling calls-to-action (CTAs) that guide users toward desired actions, such as exploring products or making purchases.
Add Product Carousels or Grids
Showcase products dynamically to enhance visual appeal and user engagement. Incorporate carousels for featured items and grid layouts for product categories.
Designing an effective WooCommerce store homepage is crucial for providing a seamless user journey. Here's a structured list of essential elements to include in the header, main content, and footer, along with implementation tips:
Header Elements:
- Navigation Menu: Include links to main product categories and essential pages. For large catalogs, a mega menu can neatly organize subcategories
- Search Bar: Enables customers to find specific products quickly. Position it prominently, such as in the center or top-right of the header.
- Shopping Cart Icon: Provides immediate access to the cart, enhancing the shopping experience. Place it in the top-right corner, aligning with user expectations.
- User Account Links: Allows users to log in or access their accounts effortlessly. Include "Login" or "My Account" links near the cart icon, using recognizable icons alongside text to save space and improve recognition.
- More optional header elements: Contact Information or Support Links, Language and Currency Selectors, Social Media Icons, Promotional Banners, Call-to-Action (CTA) Buttons.
Recommended modules:
Create a fully customized, responsive online header store with intuitive modules:
FiboSearch – Ajax Search for WooCommerce
Pro Tip: Feel free to explore additional modules or approved plugins to enhance your experience and capabilities.
Homepage Elements:
- Hero Image: Captures immediate attention and conveys the brand's core message. Use high-quality, relevant images that reflect the brand identity.
- Product Showcase: Highlights featured, new, or best-selling products to entice customers. Display products in a grid or carousel format for easy browsing.
- Call-to-Action (CTA) Buttons: Encourages specific actions like 'Shop Now' or 'Sign Up'. Use contrasting colors to make CTAs stand out.
- Product Categories: Allows users to explore different product ranges easily. Display main categories prominently with representative images.
- About Us Section: Builds brand credibility and connects with customers. Highlight unique selling propositions or values and include visuals like team photos or behind-the-scenes images.
- Customer Testimonials or Reviews: Establishes trust through social proof. Feature quotes from satisfied customers with names and place testimonials strategically to reinforce trust, such as near CTAs.
- Newsletter Sign-Up Form: Keep the form simple, asking only for essential information. Place it in a visible location, such as the footer or a pop-up.
Recommended modules:
Create a fully customized, responsive online homeage for the store with the recommended modules:
Powerpack Content Grid (Product Grid/ Carousel)
Powerpack Category Grid ( Grid/ Carousel)
Coming soon more...
Pro Tip: Feel free to explore additional modules or approved plugins to enhance your experience and capabilities.
Shop Page Elements:
Designing an effective main shop page (all products page) can provide a seamless shopping experience and driving conversions. Here are essential elements and sections to include:
- Product listings: Displays available products for browsing and selection. Use a clean grid or list layout with high-quality images, clear titles and pricing.
- Category Grid: Incorporating a category grid on your WooCommerce shop page enhances user navigation by allowing customers to browse products by category
- Filtering and Sorting Options: Enables users to refine product searches based on preferences. Provide filters for categories, price ranges, sizes, colors, and other relevant attributes. Include sorting options by price, popularity, and newest arrivals. Ensure filters are prominently displayed and easy to use.
- Pagination or Infinite Scrolling: Manages the display of large product inventories. Use pagination to break products into manageable pages or implement infinite scrolling to load products dynamically as users scroll. Choose the method that best suits the site's performance and user experience goals.
- Quick View or Hover Effects: Allows users to preview product details without leaving the shop page. Implement 'Quick View' buttons or hover effects that reveal additional product information, such as a brief description or additional images.
Recommended modules:
Create a fully customized, responsive online store with intuitive modules:
Powerpack Content Grid (Product Grid/ Carousel)
Powerpack Category Grid ( Grid/ Carousel)
Pro Tip: Feel free to explore additional modules or approved plugins to enhance your experience and capabilities.

When building a WooCommerce store without immediate access to product information, it's crucial to maintain a professional appearance and ensure a seamless user experience. Here are some tips and best practices to consider:
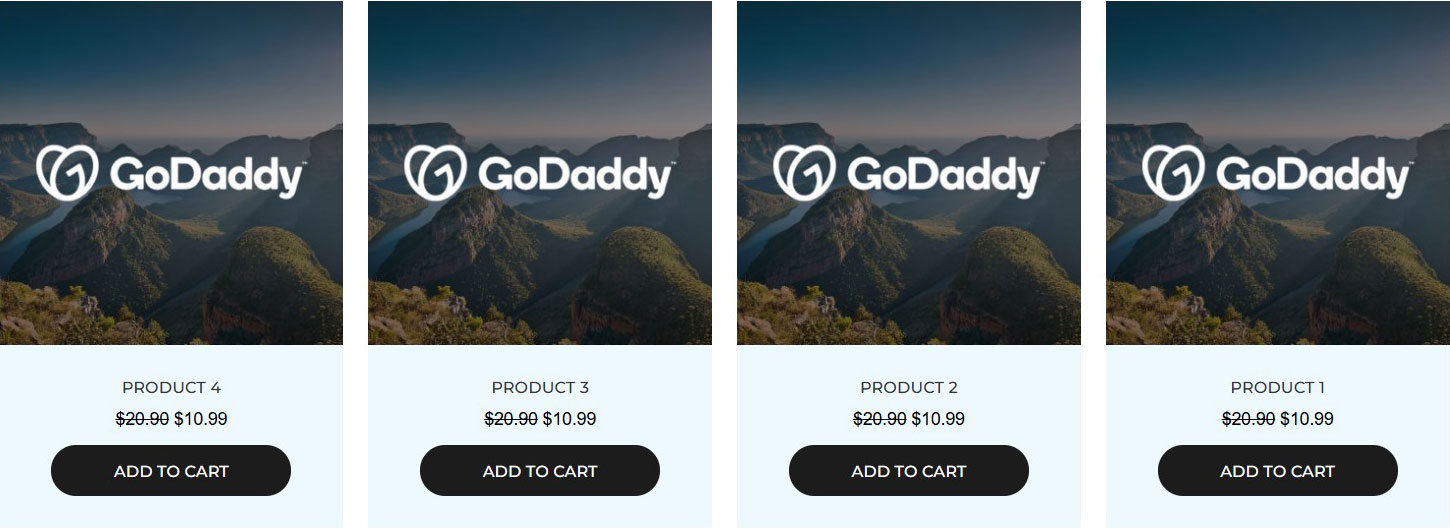
- Add placeholder products: Populating your store with a few placeholder products (3-4) can fill a row, enhancing the visual appeal and layout symmetry.
- Customize Placeholder Images: Conduct a quick study of the business type to select suitable images that reflect the brand identity. Overlay the brand logo onto the selected image to create a cohesive placeholder image.
- Upload the image as a global placeholder: In the WordPress dashboard, go to WooCommerce > Settings > Products. > Locate the Placeholder Image section. > Enter the attachment URL of your uploaded image to set it as the default placeholder image.
- Use Placeholder Titles and Descriptions: Maintain a structured and professional look in the absence of actual product data.
- Titles: Assign simple placeholder titles such as "Product 1," "Product 2," etc.
- Descriptions: Use 2-3 lines of Lorem Ipsum text to represent product descriptions, providing a visual placeholder for future content.
By following these practices, you can create a WooCommerce store that appears polished and user-friendly, even in the absence of complete product information.
Footer Elements
- Contact Information: Build trust and credibility by providing customers with ways to reach out, including business address, phone number, and email address.
- Quick Links: Improve navigation by offering easy access to important pages like About Us, Services, Products, Blog, and Contact Us, arranged neatly.
- Legal Information Links: Ensure compliance and inform users about policies by including placeholder links for Privacy Policy, Terms of Service, and other legal pages, even if clients haven't provided these documents yet, as they will be necessary when the site goes live.
- Return and Shipping Policies: Inform customers about important purchase-related policies by including links to return and shipping policy pages for easy access.
- Social Media and Email Sign-up Form: Encourage visitors to connect with the brand and stay informed by displaying icons linked to active social media profiles and including a simple email sign-up form with a clear call-to-action, like "Subscribe for Updates."
Recommended modules:
Designing an effective footer consider including some of these modules in the store's footer:
PowerPack Subscribe Form or UABB Subscription Form
Pro Tip: Feel free to explore additional modules or approved plugins to enhance your experience and capabilities.