Medical
Site Colors
General Tone: generally cool tones, or a cool overall palette with a warm color accent (e.g. orange accent on a teal palette)
Site Background: white background is standard
Font Recommends
Use circular geometric sans, standard sans, squared sans, bold serif or slab serif in the hero paired with sans serif, or slab subheadings
Fonts for Headings
Fonts for Body
Fonts for Nav Links
Header Specs
- Background: white background is standard
- Height (pixels): no more than 180px tall
- Main Elements: logo, primary navigation, search
- Optional Elements: cta button, icons, phone, banner, secondary navigation
- Sticky (Y/N): not common – use only if specifically requested and if the following criteria apply: header is less than 80px tall or all extra header elements are in a hamburger menu
Header Templates
The following are header and top bar template suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other headers not listed can also be used if the content provided by the customer fits those better.
If you use a certain header from this list, make sure to read its details and setup to see whether or not it should be paired with a top bar. Be mindful not to repeat elements in both a header and top bar combination.
Footer Specs
The following are the most common elements found in footers of this site vertical:
- abundance of menus
- call-to-action
- social icons
- subscribe to newsletter email form
- disclaimers
- copyright
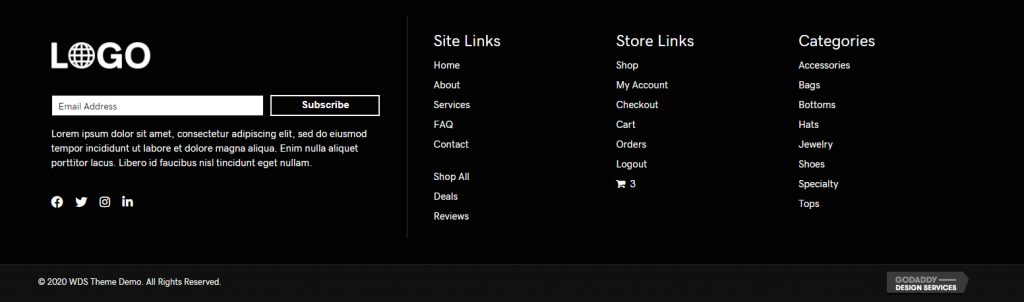
Footer Templates
The following are footer template suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other footers not listed can also be used if the content provided by the customer fits those better. Feel free use these as base templates and add/remove or adjust positioning of the elements within them per request of the customer or per their site goal.
Hero Specs
- Height: 1/2 to 3/4 screen height is standard, however, use hero media to make layout decision
- Background: image/parallax and split hero are most common – other hero options may be used and styled if they are requested
- Text alignment: left is standard – use page layout flow guidelines to change layout if hero media better suits a different alignment
- Call to action (Y/N): any kind of cta is required in the top-fold unless specifically requested not to, or if a wireframe is being replicated that doesn’t include one or if a clear cta is already somewhere in the top-fold
- Element Padding: regular/normal padding (20px-40px)
Home Hero Templates
The following homepage hero layouts are only suggestions based on the kinds of hero layouts recorded during design research per vertical. Ultimately, the media chosen for the hero row background will determine what kind of hero layout will work best. You can also pair the hero with a row separator or create a layout of your choosing that isn't shown here, if the content and media provided by the customer fits it better.
Other Elements
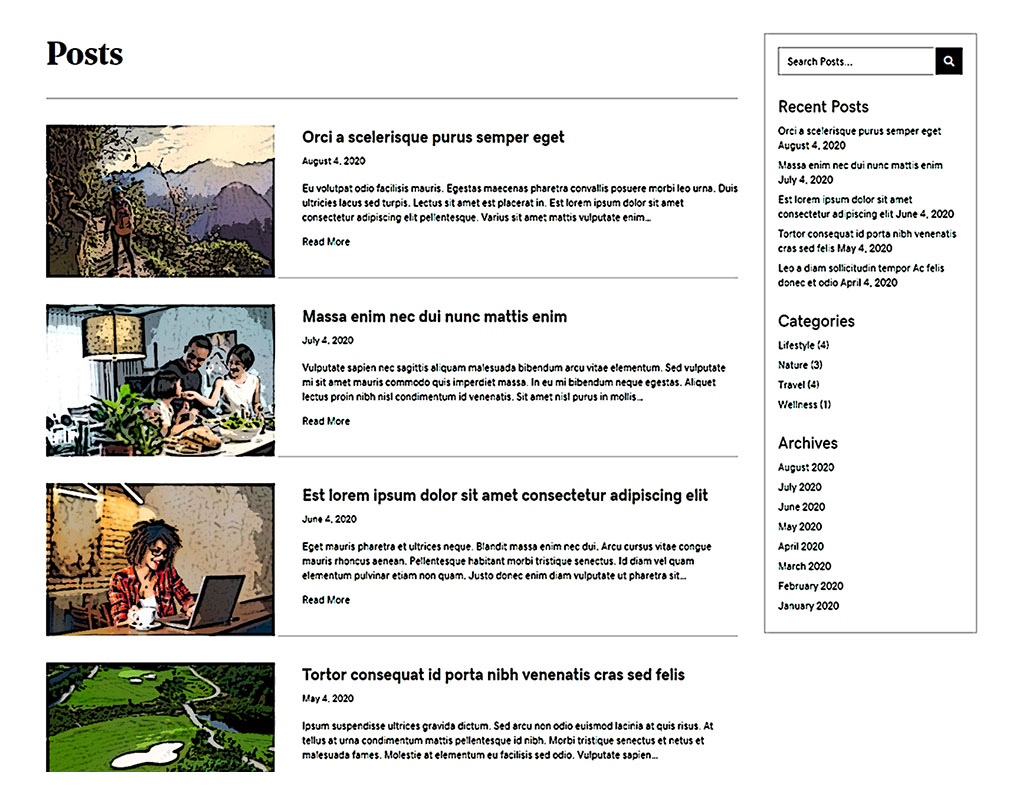
Relevant Site Templates
The following are site template suggestions for built-in post types like blogs or products based research done by site vertical. These are only suggestions, other templates not listed can also be used or pages/templates can be custom built if the content provided by the customer fits those better. If you use a certain template from this list, make sure to read its details and setup to see how it should be configured and/or modified.
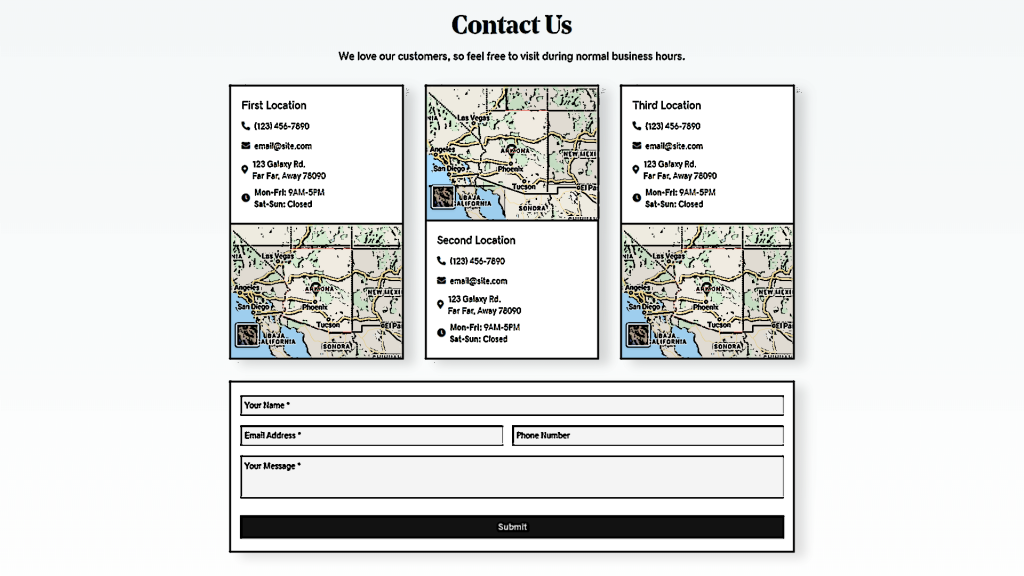
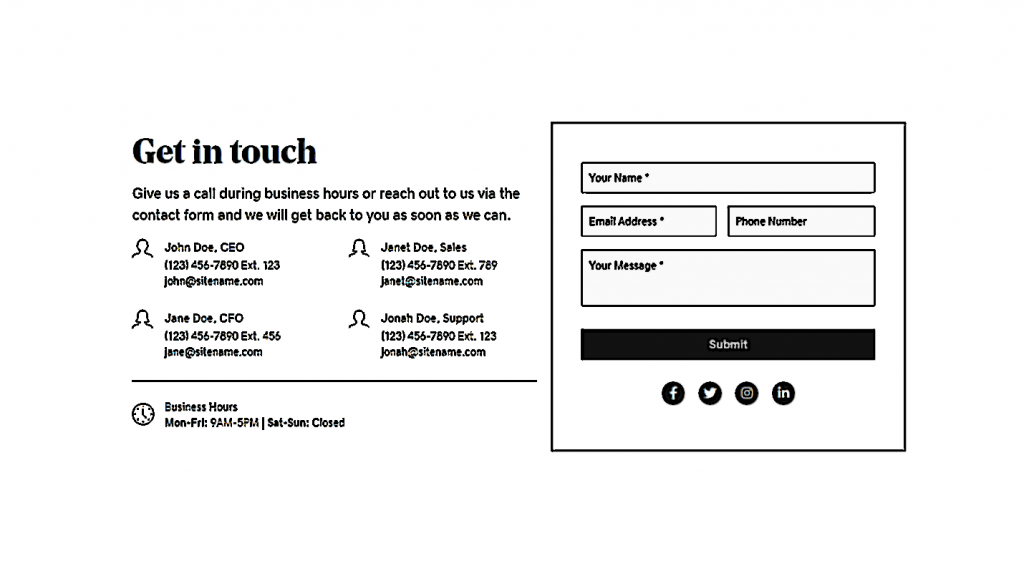
Components: Contact Form, Map, Phone Number
Details & Setup
View Demo
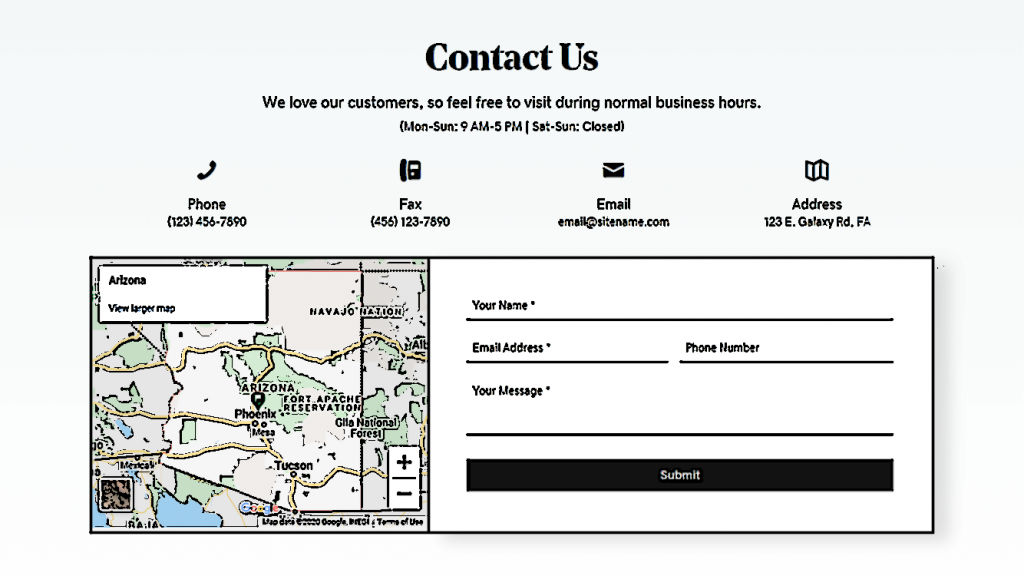
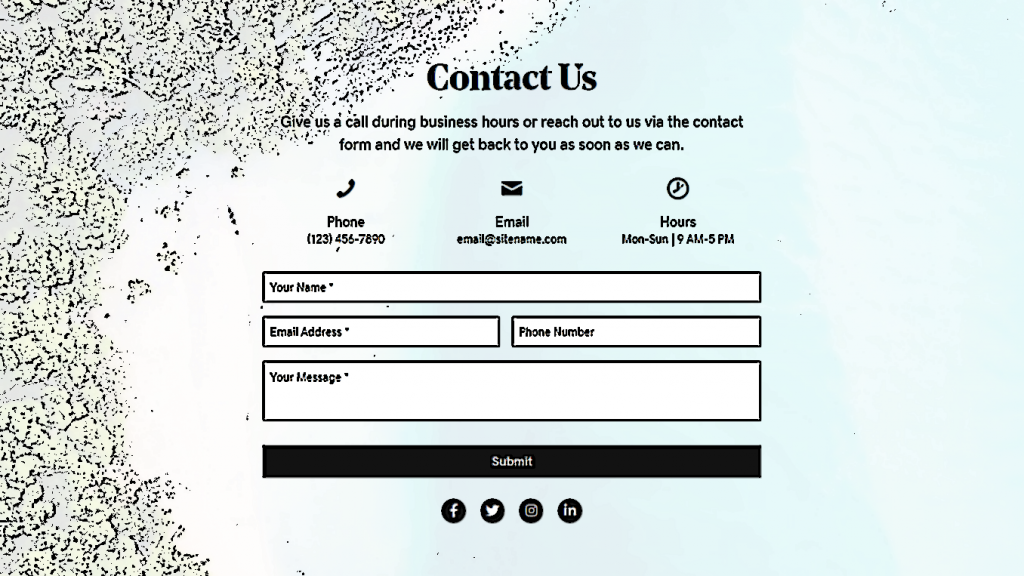
Components: Contact Form, Map, Phone Number
Details & Setup
View Demo
Relevant Pre-built Pods
The following are suggestions for pre-built pods layouts. These are only suggestions based on what post types the site verticals commonly have. Other pods layouts not listed can also be used or pods can be custom built if the content provided by the customer requires something not yet made. If you use a certain prebuilt pod from this list, make sure to read its details and setup to see how it should be imported, configured and/or modified.