Home Hero – Rule of Thirds
Category: Hero | Components: Call-to-Action
Template Details
Use Cases
Use this hero layout if the media provided is an image, parallax or a video that doesn’t lose quality when it fills the background of the row.
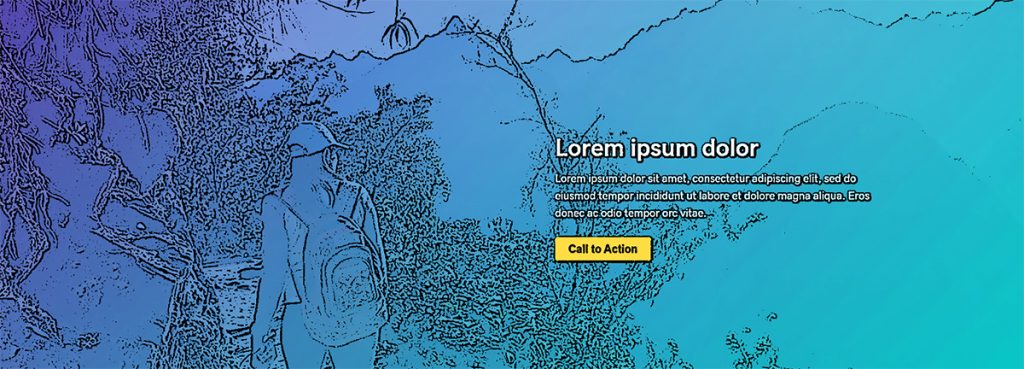
- If the media is an image, it must follow the rule of thirds and its focal point must be to the left or right.
- If its a video, it must also follow the rule of thirds as well as the following:
- Any important parts of the video should not get covered up when text is placed over it.
- The video must not include text inside of it that could risk getting written over when text is placed on top.
- The video should not contain any sound or if it does, the sound should be muted.
- The video must be a short loop – it should not require controls to pop up allowing people to pause or scrub.
To Create this Hero
Visually divide the hero section into thirds. The focal point is generally in 1/3 to 1/2 of the image on its right or left. The text content will go on the side opposite the focal point. Include a solid opaque or gradient overlay behind the text if there is insufficient color contrast.
This hero works at any hero height, and depends on the media provided as well as the hero specs in the design research done by vertical.
What’s in the template?
The template for download includes 2 layout options for the rule of thirds hero type. One option has the image focal point on the right and text on the left. The other option has the image focal point on the left and the text on the right. You can choose to create the hero yourself OR download and import the template for use instead.


Use the template layout option as a starting point based on the focal point of the hero media and style appropriately – swap out the background media and change the fonts/colors/sizing/modules, etc. as needed.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.