Health / Beauty / Spa / Fashion
Site Colors
General Tone: health, spas or hi fashion sites generally have cooler toned palettes - beauty, hair/makeup sites generally have warmer palettes or cool shaded palettes with a warm accent color
Site Background: most commonly white, sometimes off-white or light beige unless dark theme has been requested
Font Recommends
Use circular geometric sans, light decorative sans, fancy serif or script accents in the hero paired with sans serif or condensed subheadings
Fonts for Headings
Fonts for Body
Fonts for Nav Links
Header Specs
- Background: most commonly white or transparent depending on the logo
- Height (pixels): no more than 90px tall, or vertical header
- Main Elements: logo, primary navigation
- Optional Elements: CTA button, icons, banner, search
- Sticky (Y/N): only if header is 60px or less in height
Header Templates
The following are header and top bar template suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other headers not listed can also be used if the content provided by the customer fits those better.
If you use a certain header from this list, make sure to read its details and setup to see whether or not it should be paired with a top bar. Be mindful not to repeat elements in both a header and top bar combination.
Footer Specs
The following are the most common elements found in footers of this site vertical:
- call-to-action
- social icons
- primary menu
- copyright
- logo badges/licences
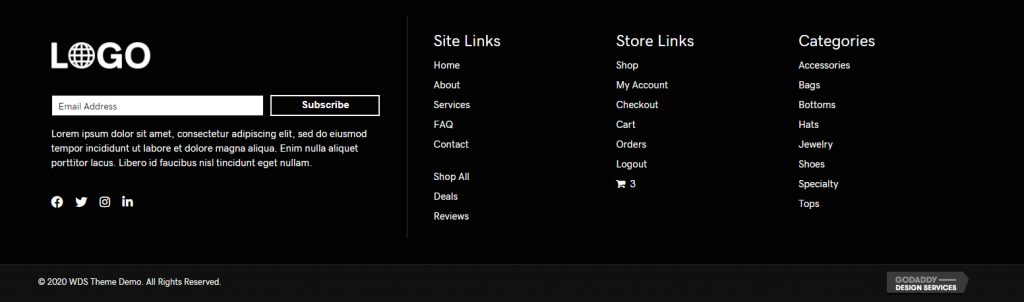
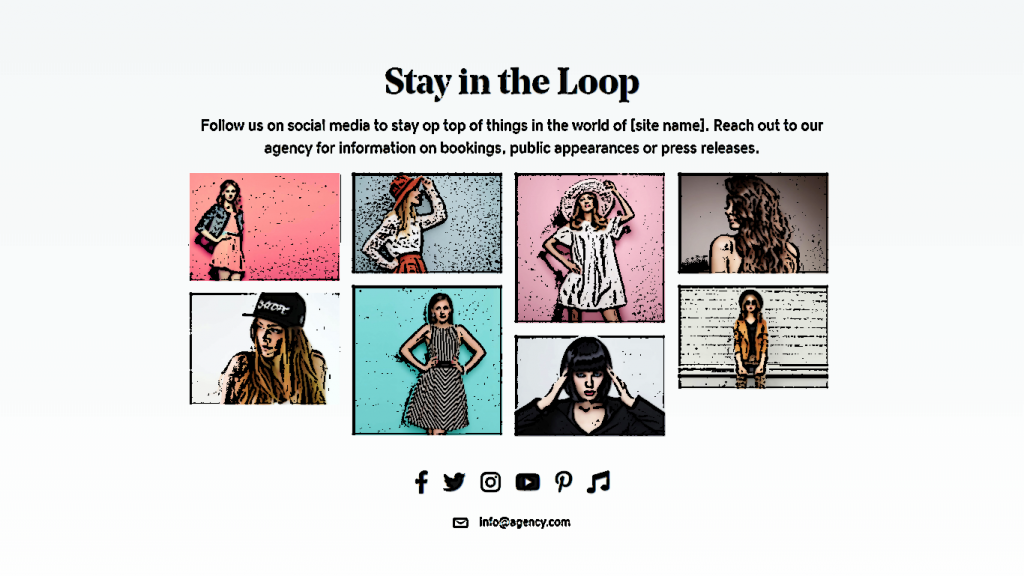
Footer Templates
The following are footer template suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other footers not listed can also be used if the content provided by the customer fits those better. Feel free use these as base templates and add/remove or adjust positioning of the elements within them per request of the customer or per their site goal.
Hero Specs
- Height: full-height is the most common, however, use hero media to make layout decision
- Background: image/parallax and split hero are most common – other hero options may be used and styled if they are requested or if they better suit the provided media
- Text alignment: left or center are standard – use page layout flow guidelines to change it if hero media better suits a different alignment
- Call to action (Y/N): any kind of cta is required in the top-fold unless specifically requested not to, or if a wire-frame is being replicated that doesn’t include one
- Element Padding: heavier padding (40px-80px) – clear separation between elements, lots of white space and open layout
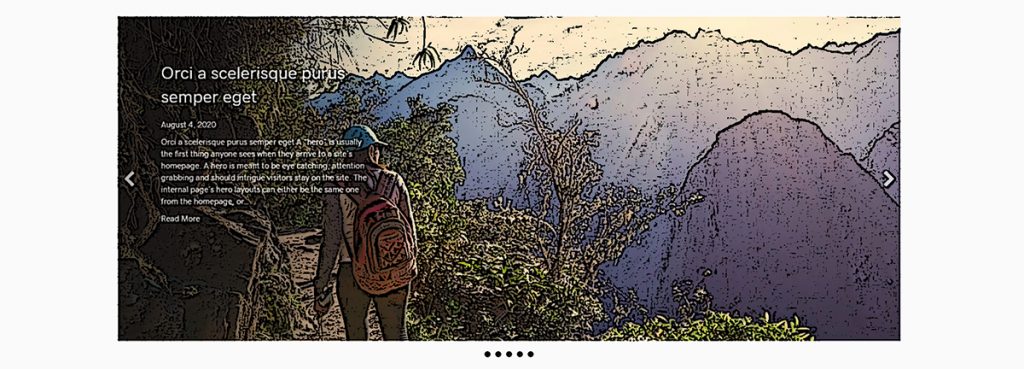
Home Hero Templates
The following homepage hero layouts are only suggestions based on the kinds of hero layouts recorded during design research per vertical. Ultimately, the media chosen for the hero row background will determine what kind of hero layout will work best. You can also pair the hero with a row separator or create a layout of your choosing that isn't shown here, if the content and media provided by the customer fits it better.
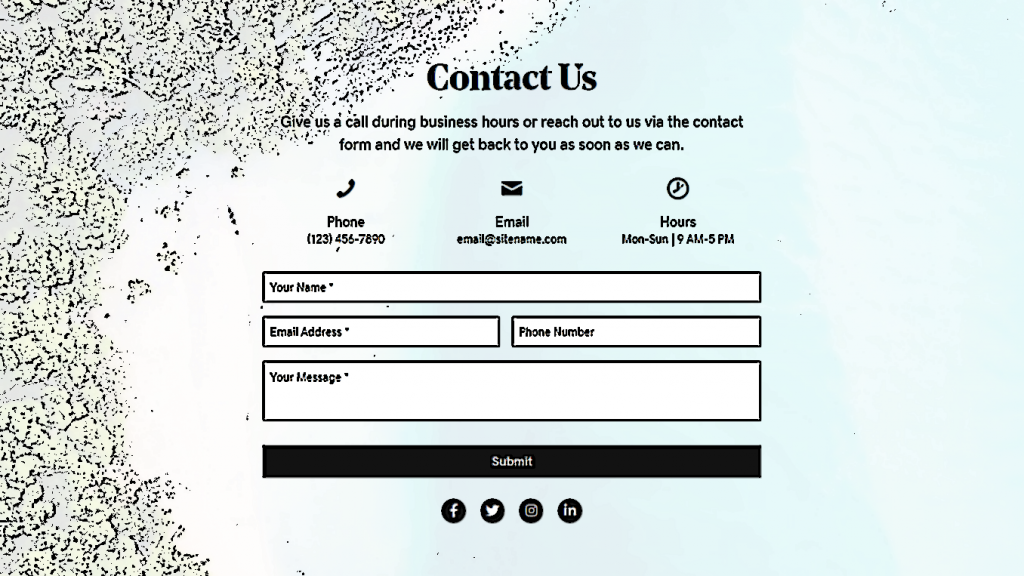
Other Elements
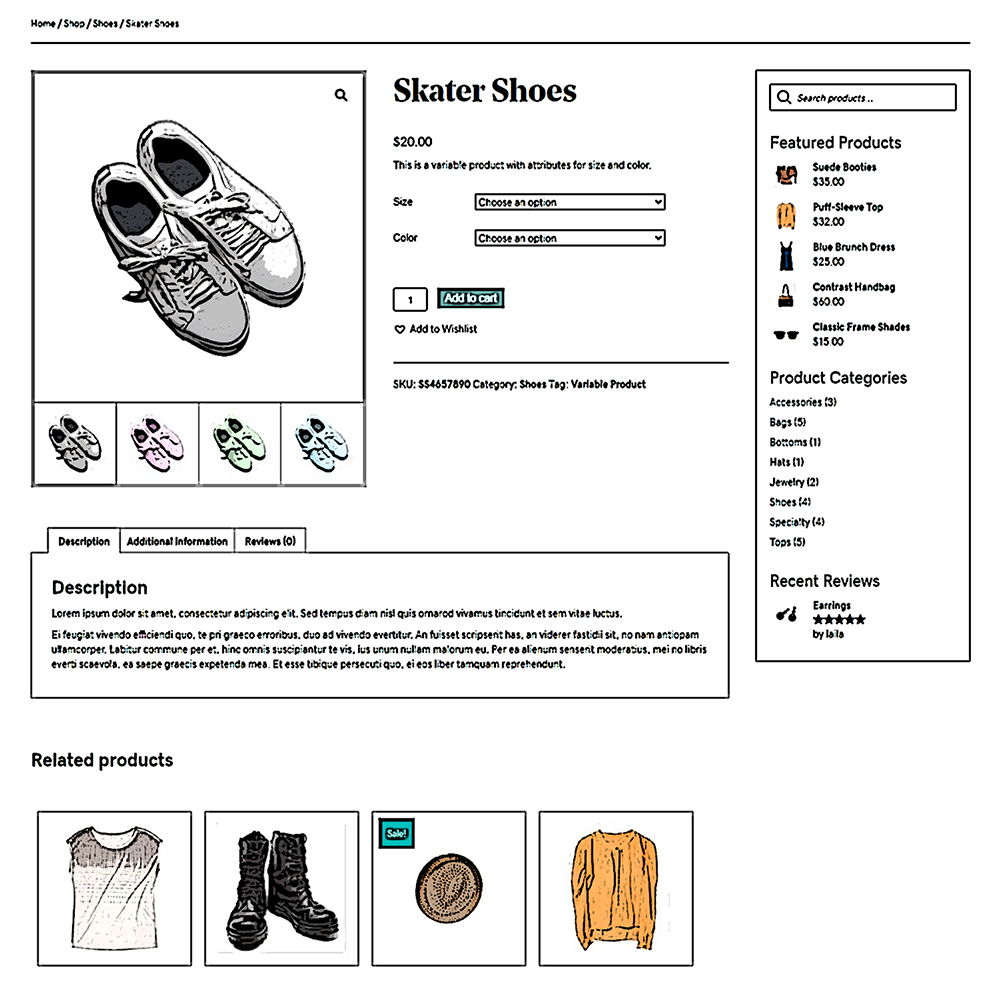
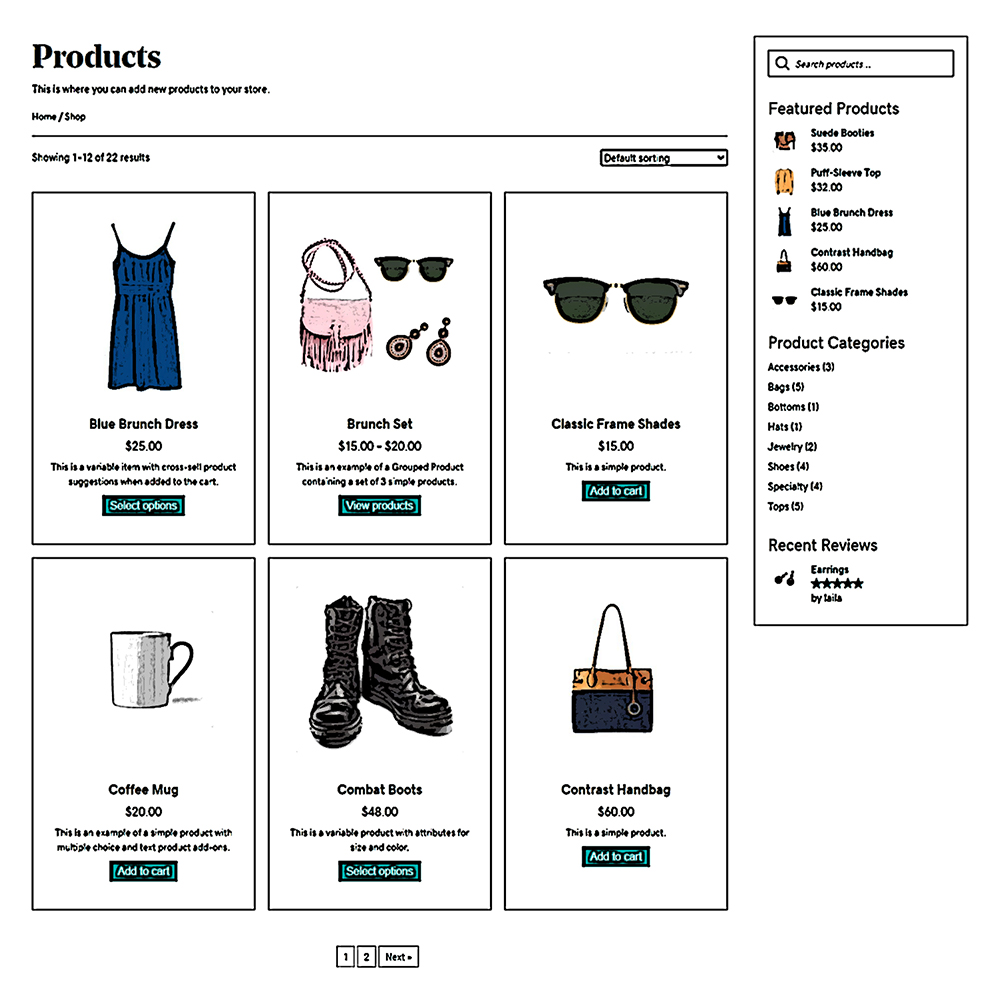
Relevant Site Templates
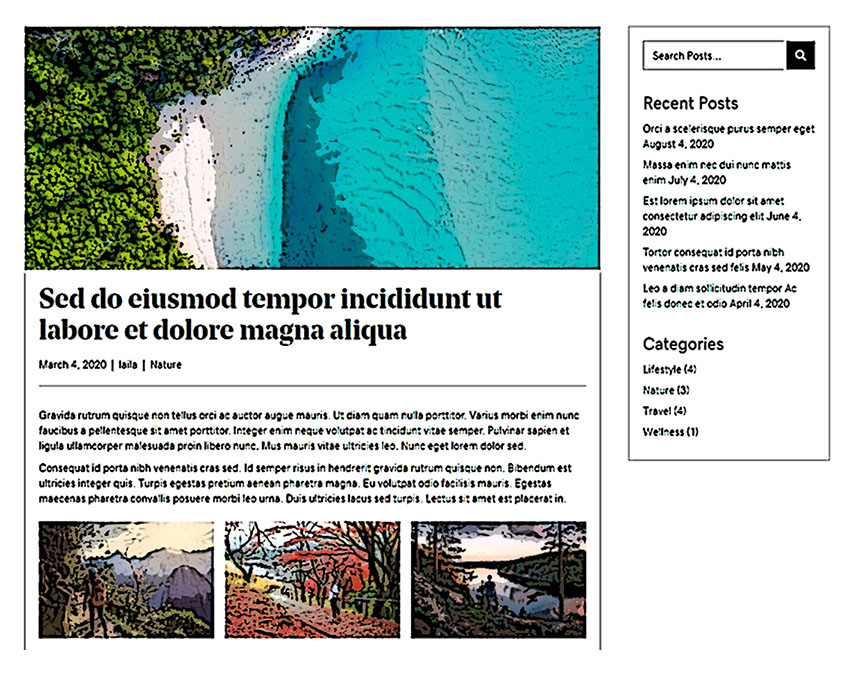
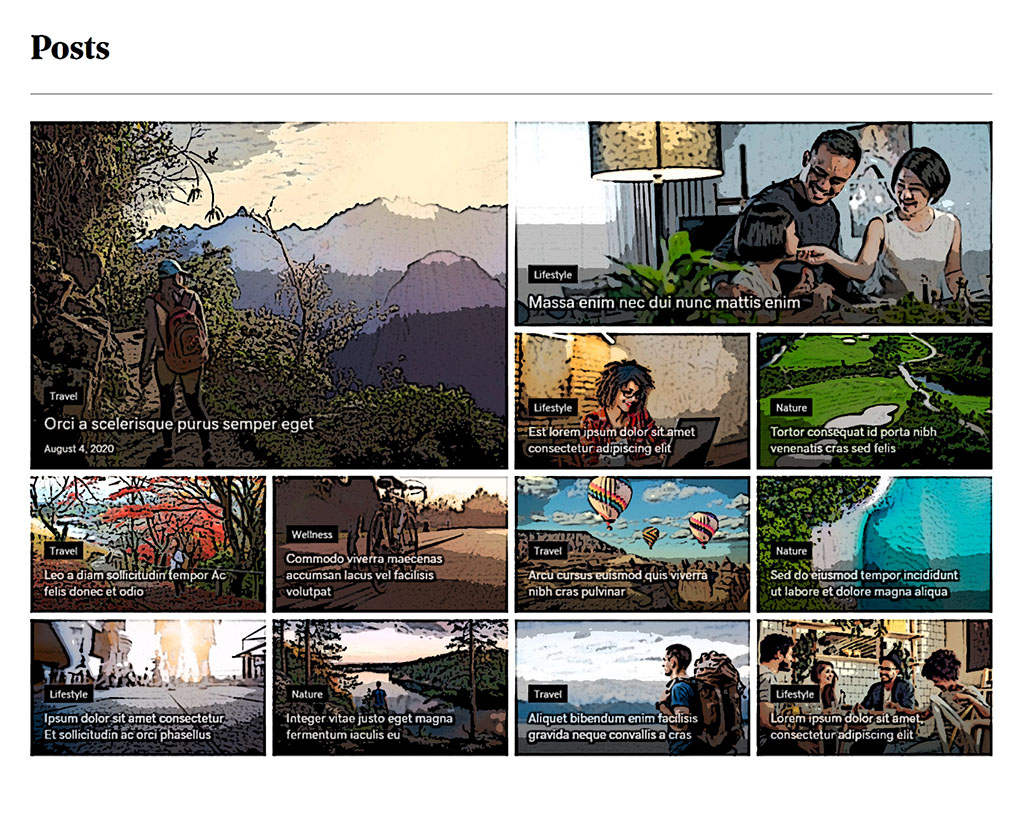
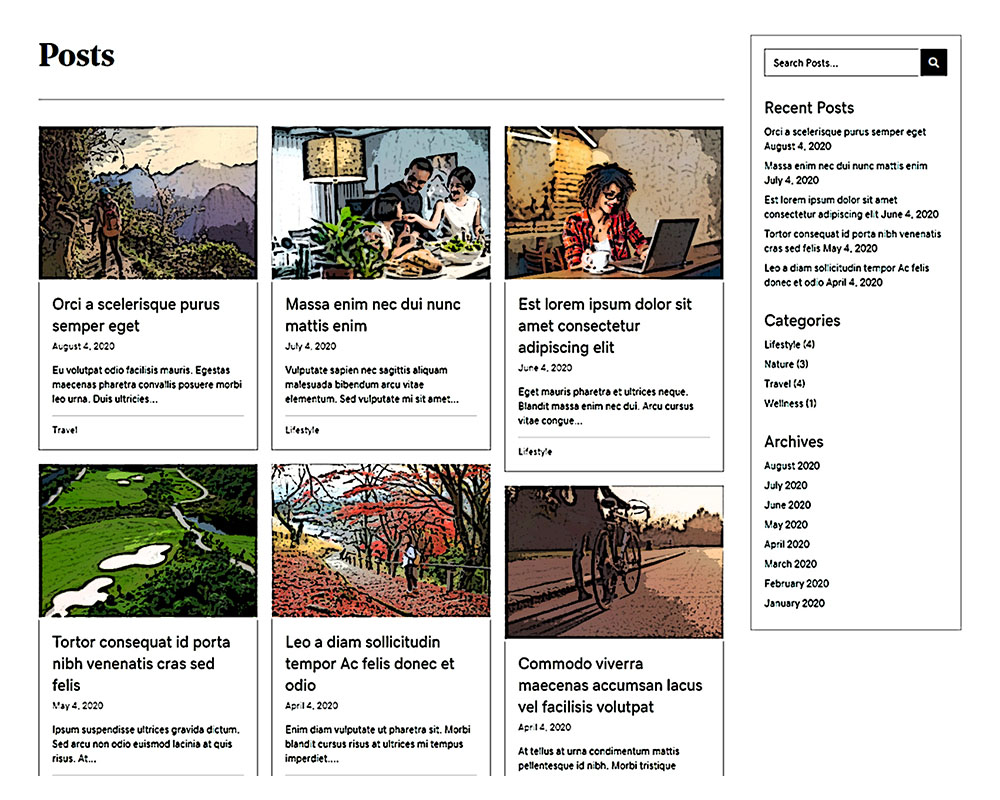
The following are site template suggestions for built-in post types like blogs or products based research done by site vertical. These are only suggestions, other templates not listed can also be used or pages/templates can be custom built if the content provided by the customer fits those better. If you use a certain template from this list, make sure to read its details and setup to see how it should be configured and/or modified.
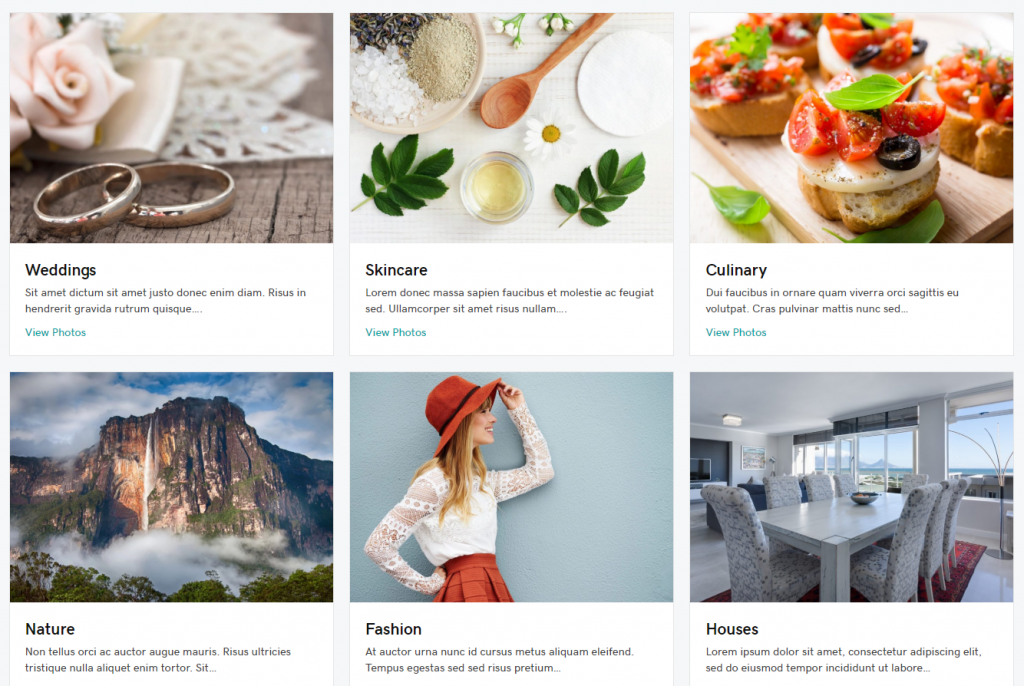
Relevant Pre-built Pods
The following are suggestions for pre-built pods layouts. These are only suggestions based on what post types the site verticals commonly have. Other pods layouts not listed can also be used or pods can be custom built if the content provided by the customer requires something not yet made. If you use a certain prebuilt pod from this list, make sure to read its details and setup to see how it should be imported, configured and/or modified.