Corporate/Professional Services
Site Colors
General Tone: Maintain overall cool tones unless logo is warm
Site Background: White or light gray only, unless specific request for dark theme
Font Recommends
Use sans serifs unless logo/branding is serif
Fonts for Headings
Fonts for Body
Fonts for Nav Links
Header Specs
- Background: white or transparent
- Height (pixels): no more than 130px tall
- Main Elements: search, logo, primary navigation
- Optional Elements: secondary navigation, icons, phone number
- Sticky (Y/N): only if header is 60px or less in height
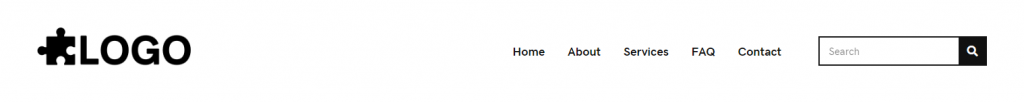
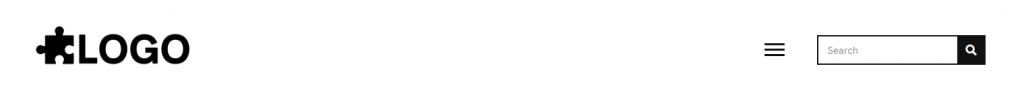
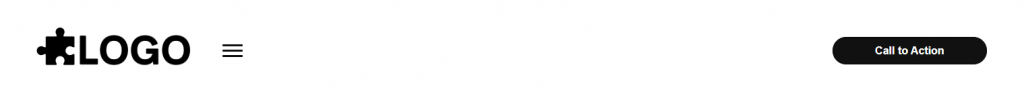
Header Templates
The following are header and top bar template suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other headers not listed can also be used if the content provided by the customer fits those better.
If you use a certain header from this list, make sure to read its details and setup to see whether or not it should be paired with a top bar. Be mindful not to repeat elements in both a header and top bar combination.
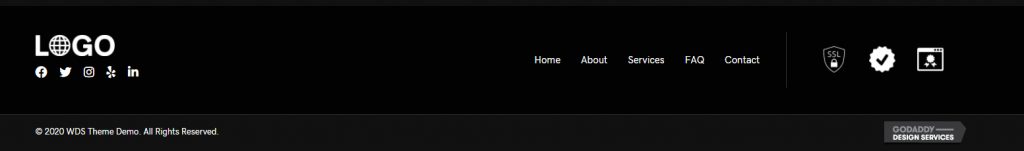
Footer Specs
The following are the most common elements found in footers of this site vertical:
- primary and/or secondary menus
- social icons
- disclaimer/copyright
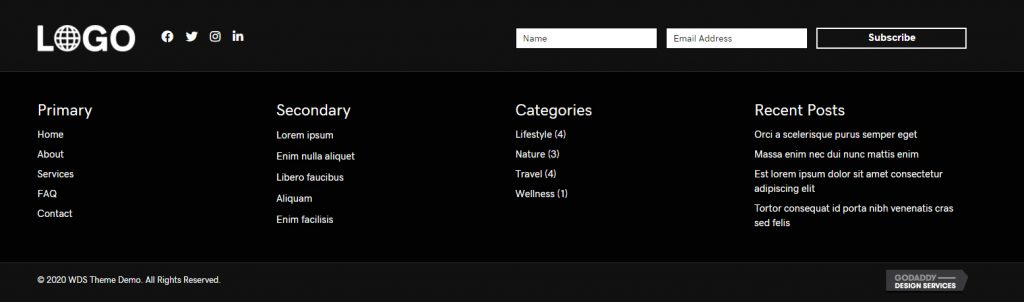
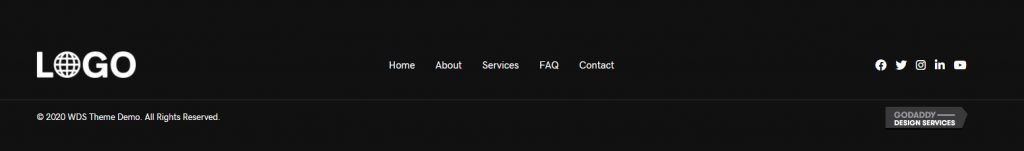
Footer Templates
The following are footer template suggestions based on the components of the templates that match with the research done by site vertical. These are only suggestions, other footers not listed can also be used if the content provided by the customer fits those better. Feel free use these as base templates and add/remove or adjust positioning of the elements within them per request of the customer or per their site goal.
Hero Specs
- Height: 3/4 screen height is standard – half or full screen height are optional depending on media or build request
- Background: image/parallax is standard – other hero options may be used and styled if requested as such
- Text alignment: left is standard – use page layout flow guidelines to change layout if hero media better suits a different alignment
- Call to action (Y/N): any kind of cta is required in the top-fold unless specifically requested not to, or if a wireframe is being replicated that doesn’t include one
- Element Padding: medium padding (30px-60px) – clear separation between elements
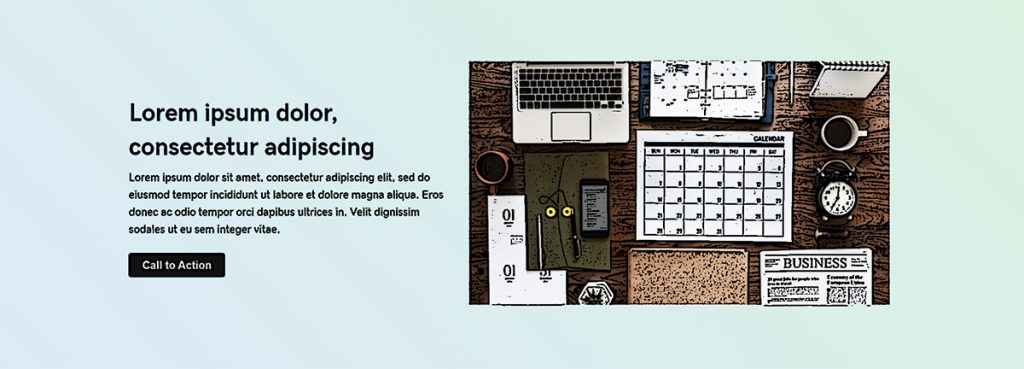
Home Hero Templates
The following homepage hero layouts are only suggestions based on the kinds of hero layouts recorded during design research per vertical. Ultimately, the media chosen for the hero row background will determine what kind of hero layout will work best. You can also pair the hero with a row separator or create a layout of your choosing that isn't shown here, if the content and media provided by the customer fits it better.
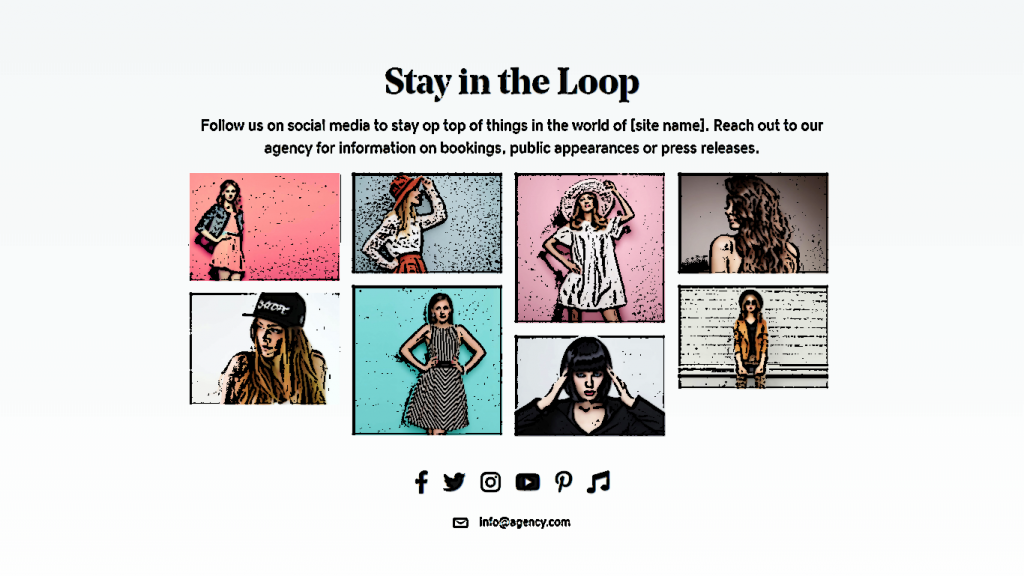
Other Elements
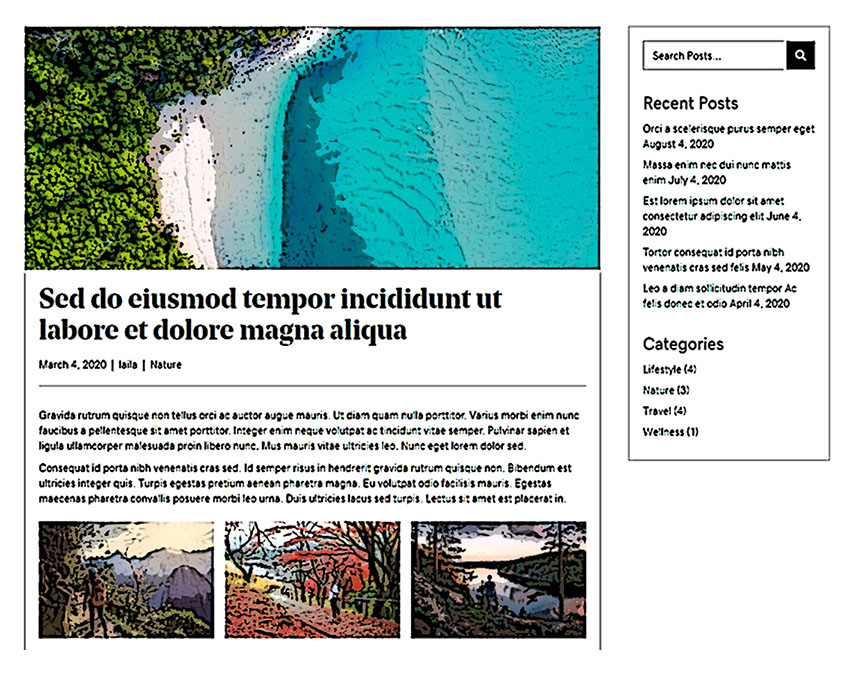
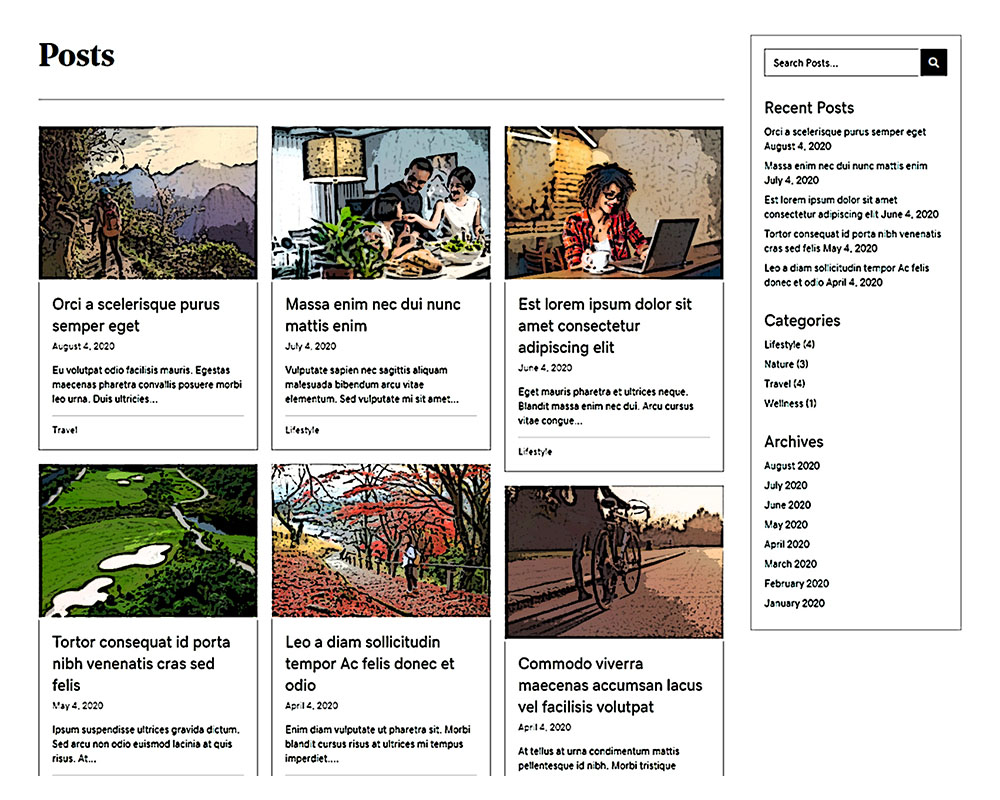
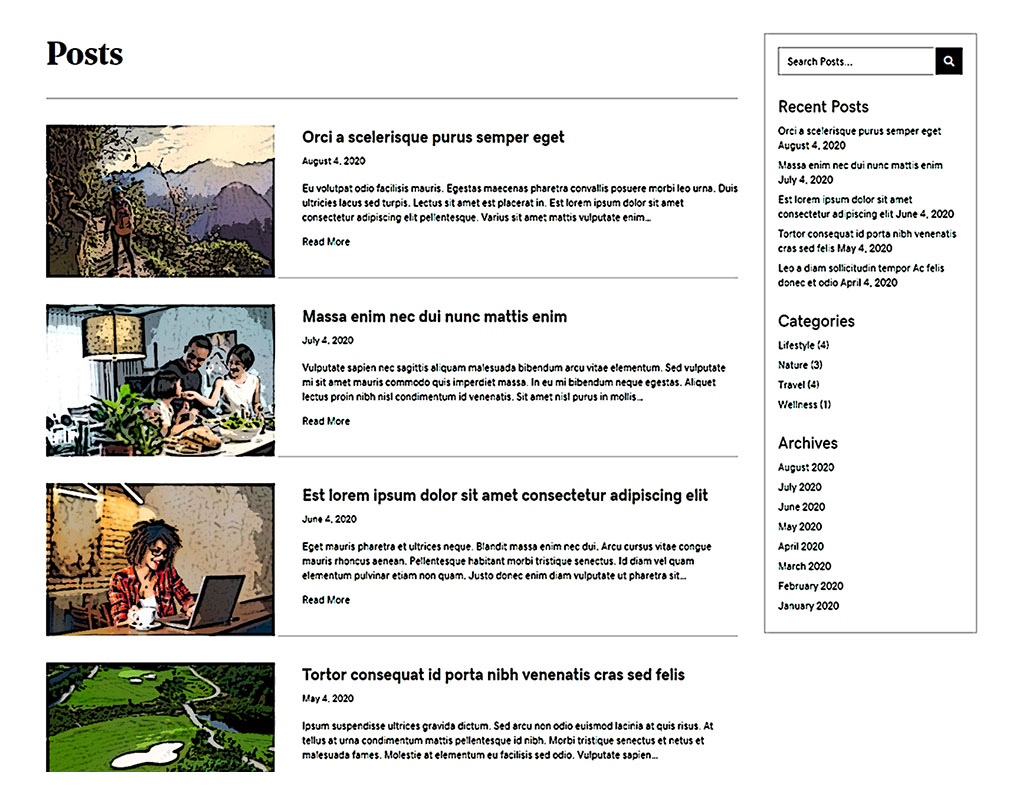
Relevant Site Templates
The following are site template suggestions for built-in post types like blogs or products based research done by site vertical. These are only suggestions, other templates not listed can also be used or pages/templates can be custom built if the content provided by the customer fits those better. If you use a certain template from this list, make sure to read its details and setup to see how it should be configured and/or modified.
Relevant Pre-built Pods
The following are suggestions for pre-built pods layouts. These are only suggestions based on what post types the site verticals commonly have. Other pods layouts not listed can also be used or pods can be custom built if the content provided by the customer requires something not yet made. If you use a certain prebuilt pod from this list, make sure to read its details and setup to see how it should be imported, configured and/or modified.