Blog Layouts
Setting wp layout templates, using themer to create layouts and access templates for blog landing, blog posts category and singular blog post pages. Choose from one of the three available layout styles based on the kind of blog it is, how important the blog images are, and how often you post.
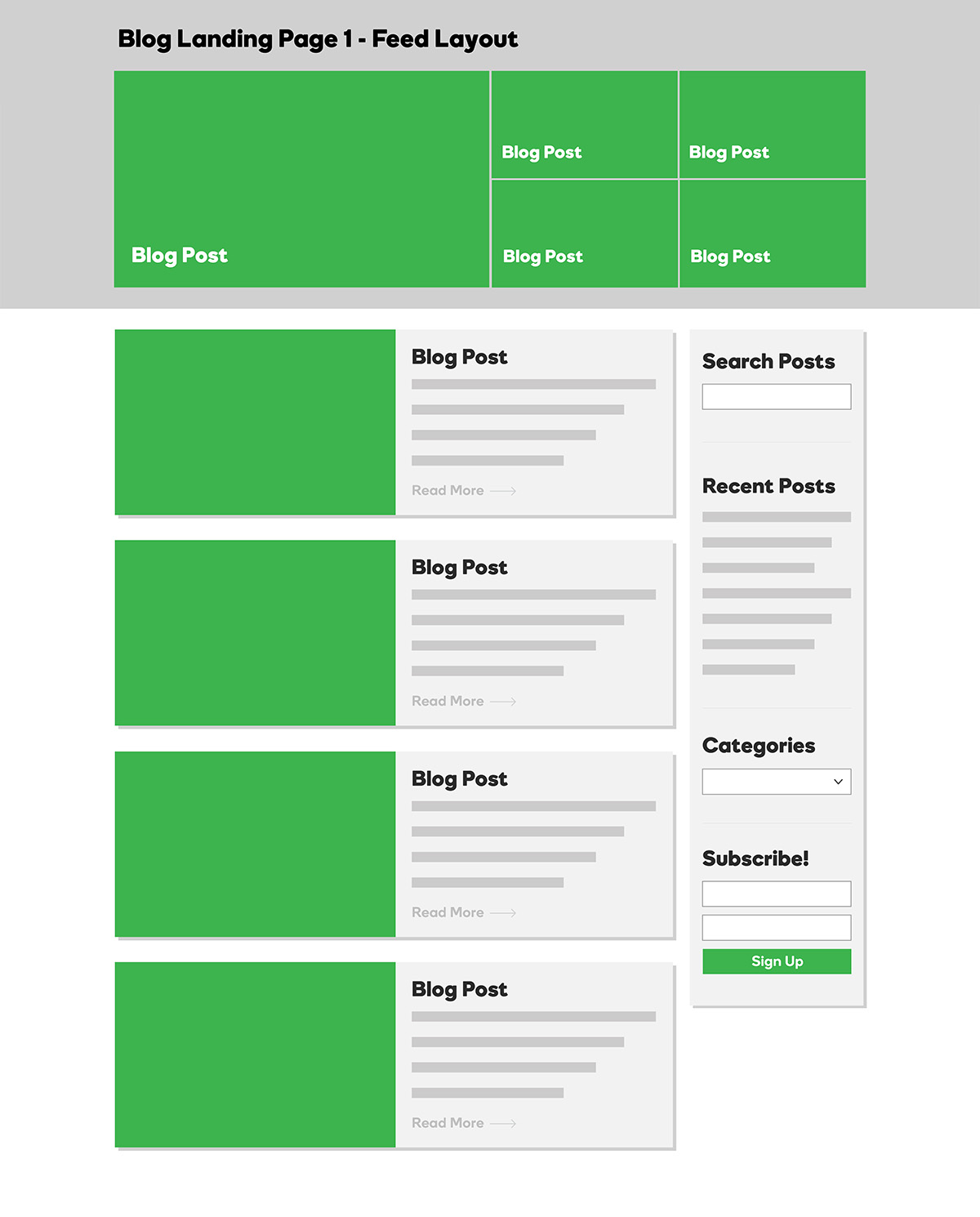
Feed Layout
The "Feed" blog post package features a layout best suitable to news or update oriented sites with frequent posts. It contains a magazine-like tile grid for latest posts or spotlights, and a sidebar with search functionality, category navigation and links.
Feed - Blog Page

Features: Page title & magazine tiles (using the PowerPack Content Tiles module), post feed (UABB Advanced Posts), Sidebar
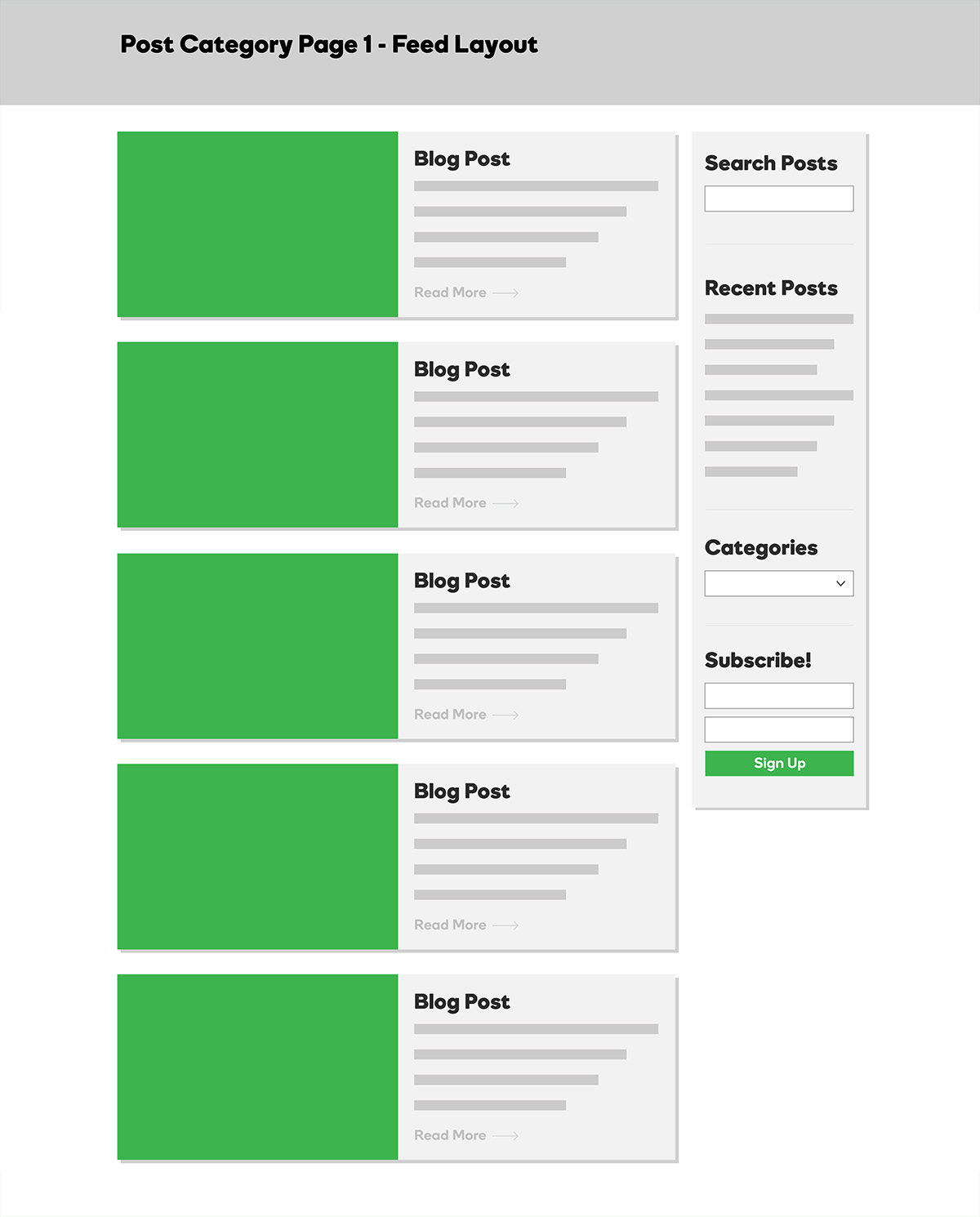
Feed - Category Page

Features: Category title heading module (PowerPack Smart Headings), Post feed (UABB Advanced Posts), Sidebar
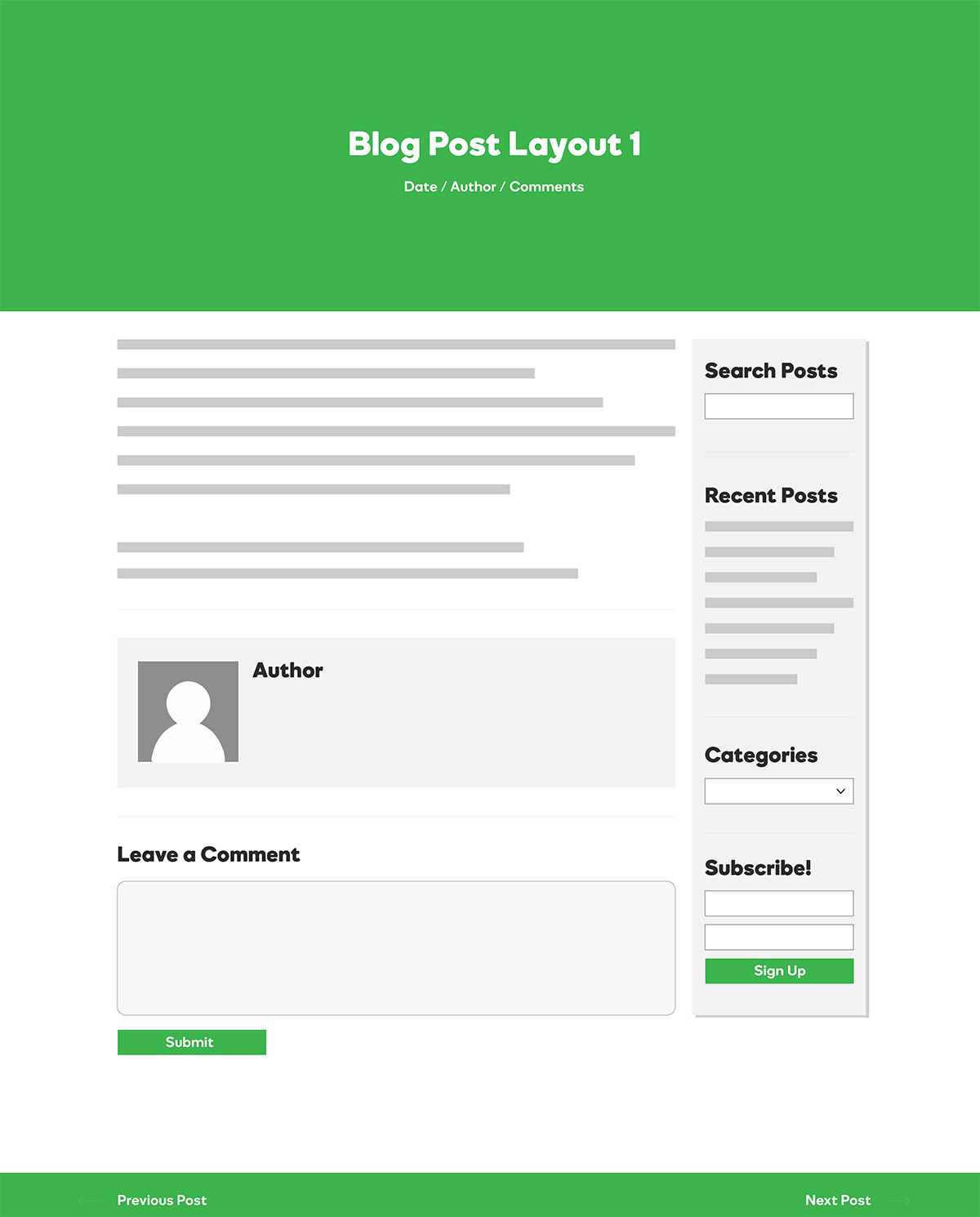
Feed - Post Page

Features: Large hero, post title & meta, featured image hero background, post content (standard modules) & sidebar
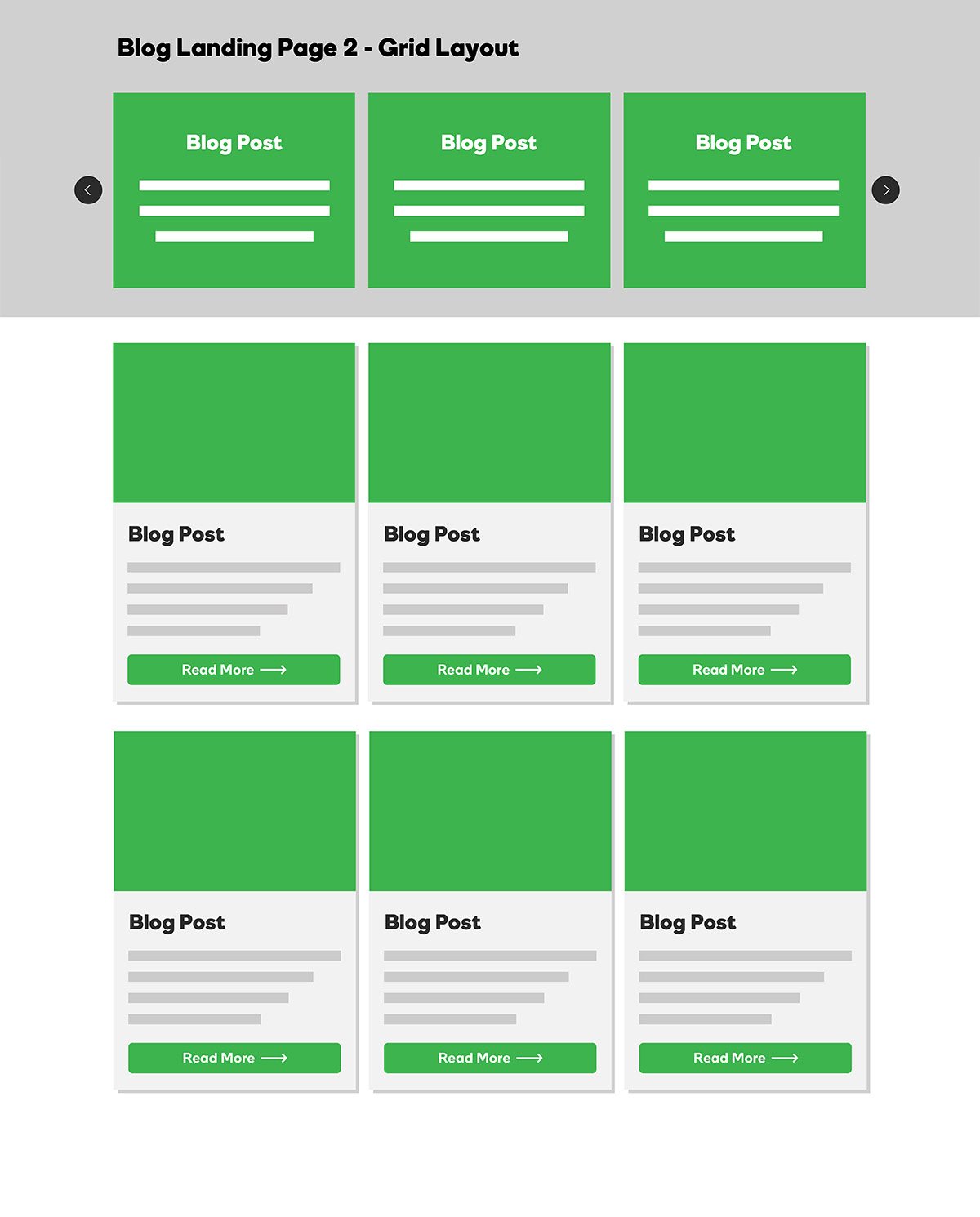
Grid Layout
The "Grid" blog post package features a layout that works best for minimalist sites, which don't require category sifting or a sidebar. It displays a carousel for latest posts or spotlights and a masonry layout - ideal for posts varying in height due to uneven images, longer titles/excerpts, etc.
Grid - Blog Page

Features: Page title & latest post slider (UABB advanced posts - set to carousel), post feed in masonry layout (3 columns)
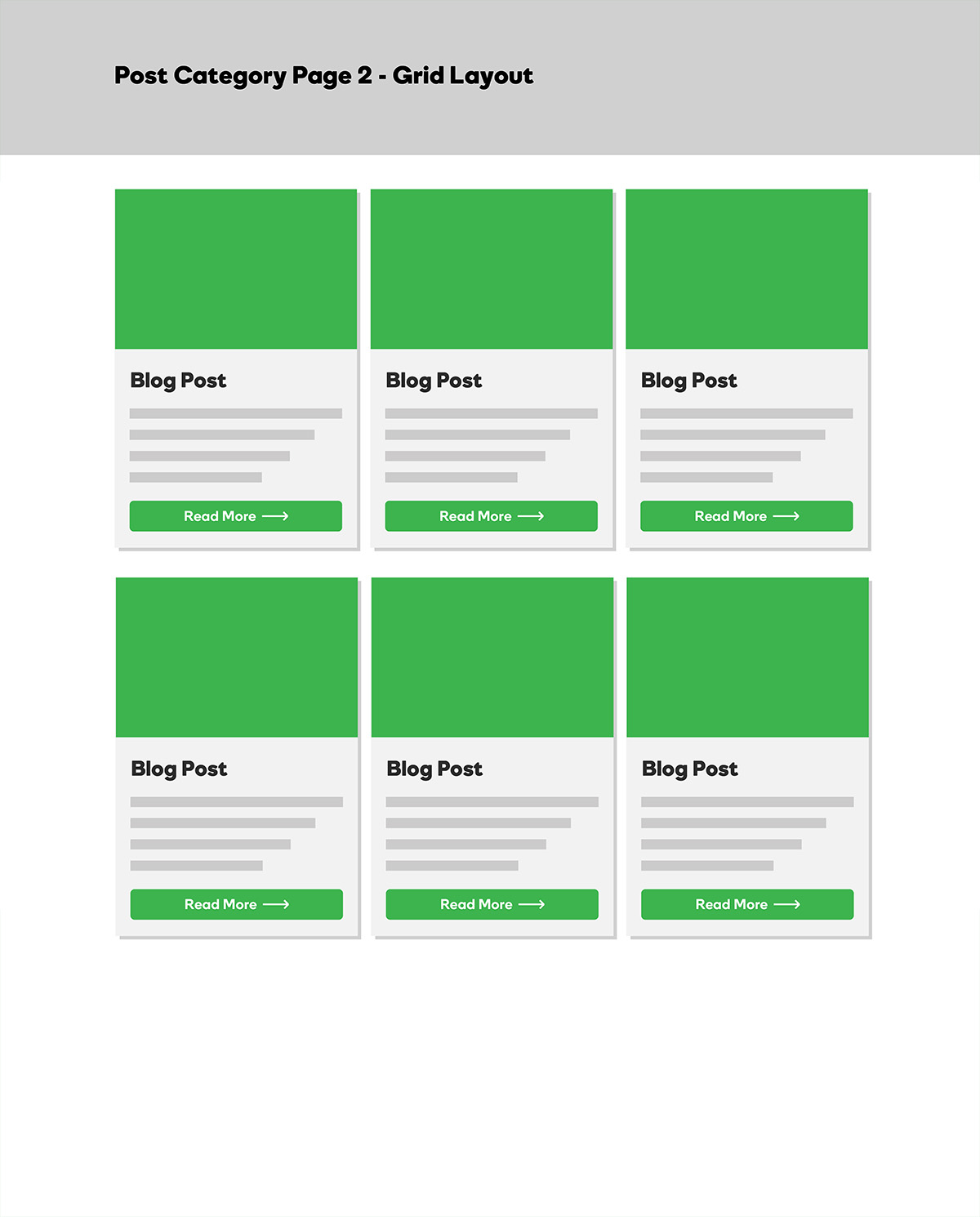
Grid - Category Page

Features: Category title heading module (PowerPack Smart Headings), post feed in masonry layout (3 columns)
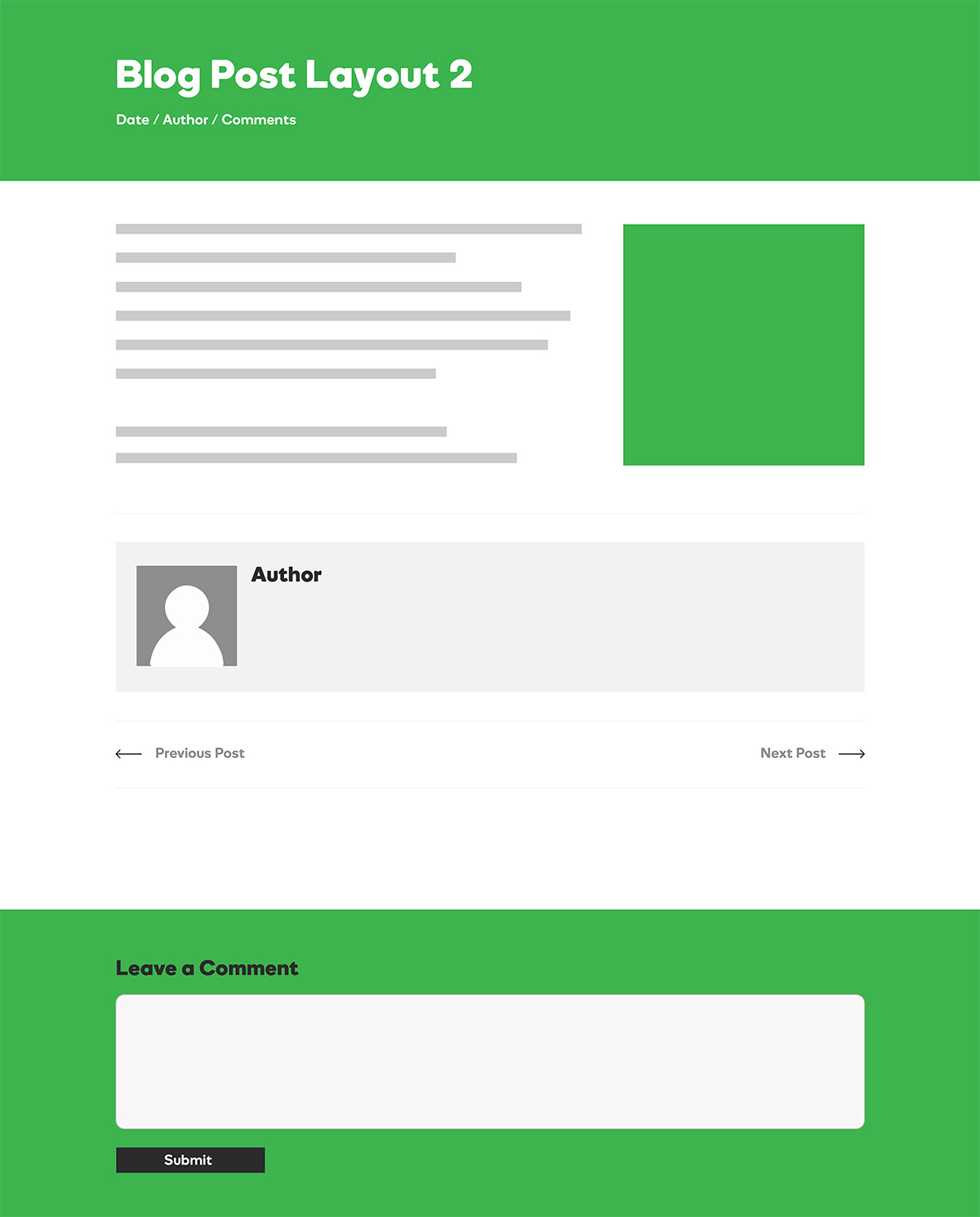
Grid - Post Page

Features: Post title, meta, content & image, featured image hero background and in body, post content (standard modules)
Timeline Layout
The "Timeline" blog post package features a layout best suitable to blog sites with a focus on chronology. It displays a timeline carousel for latest posts, a sidebar with search functionality & a masonry layout - ideal for posts varying in height due to uneven images, longer titles/excerpts, etc.
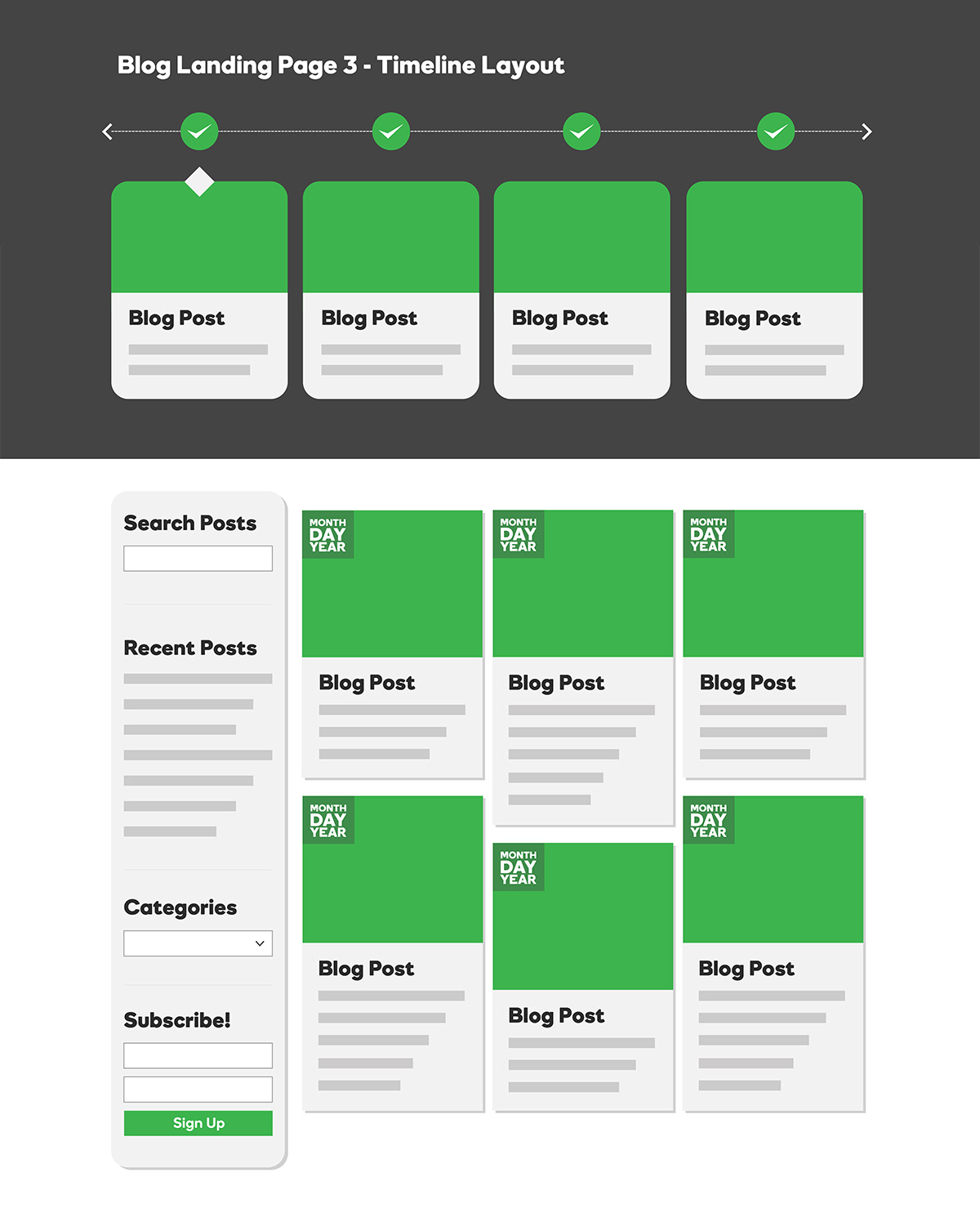
Timeline - Blog Page

Features: Page title & timeline carousel (PowerPack Post Timeline - set to slider), post feed (UABB advanced posts) in masonry layout (3 columns), sidebar on left
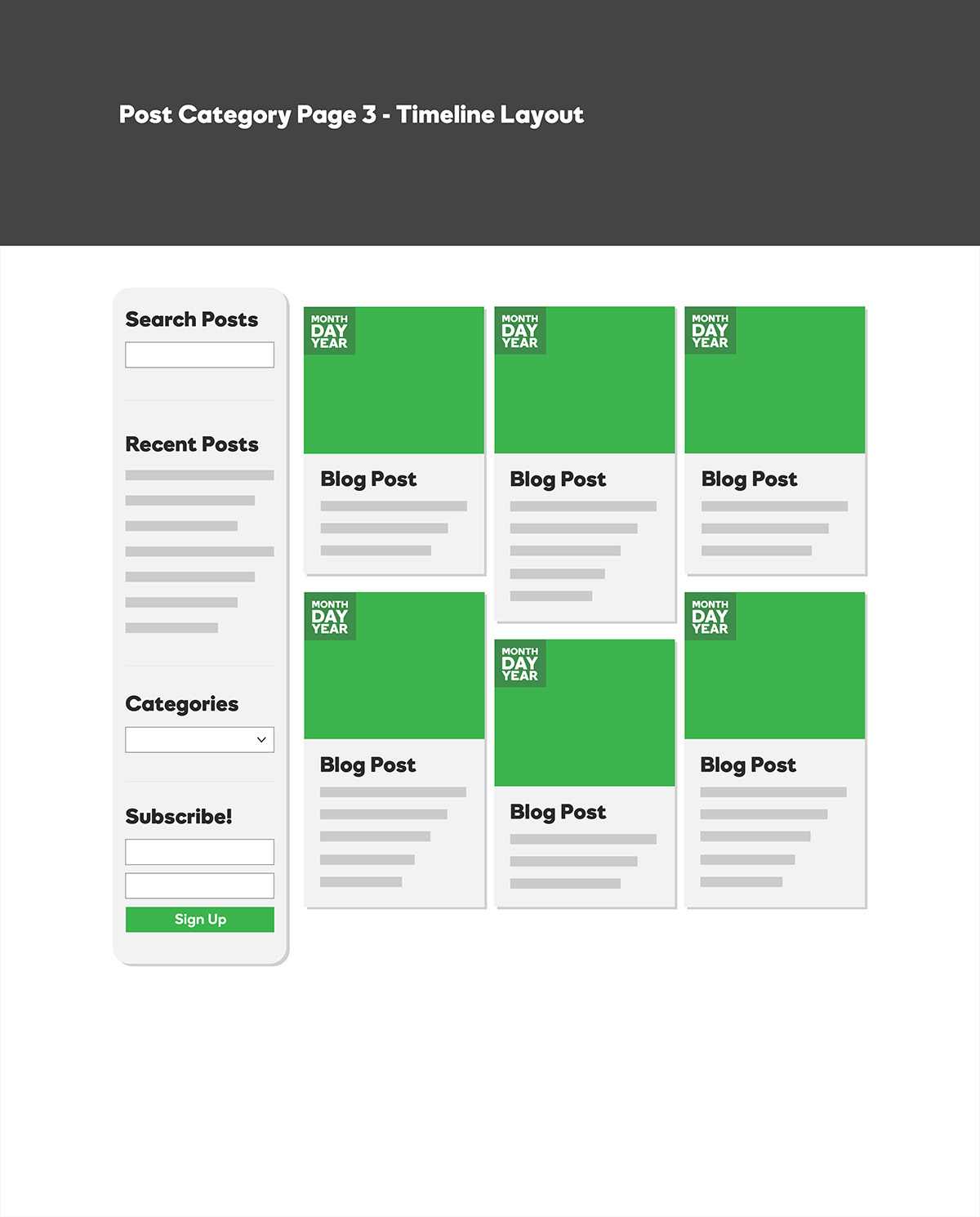
Timeline - Category Page

Features: Category title (PowerPack Smart Headings) over large hero image, post feed (UABB advanced posts) in masonry layout (3 columns), sidebar on left
Timeline - Post Page

Features: Post image, title, meta & content, sidebar on left, featured image in content and as background with heavy overlay, border radius on columns
