SEO Setup and Best Practices Guideline
It is difficult at times to ensure a perfect SEO score considering we are limited by the content or images provided to us by the customer, however, by following these practices, we can get the customer as close as possible to the goal. Since we offer Yoast as the primary SEO plugin in WDS, we will be using its checklist as the primary itinerary here. Click the following link to see our setup requirements for SEO using the Yoast plugin. For a comprehensive checklist of SEO Best Practices to keep in mind when building or optimizing a site with detailed explanations, stay on this page.
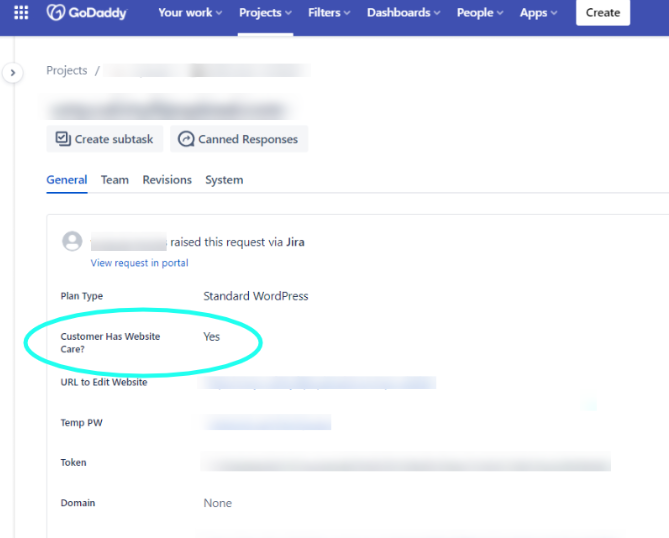
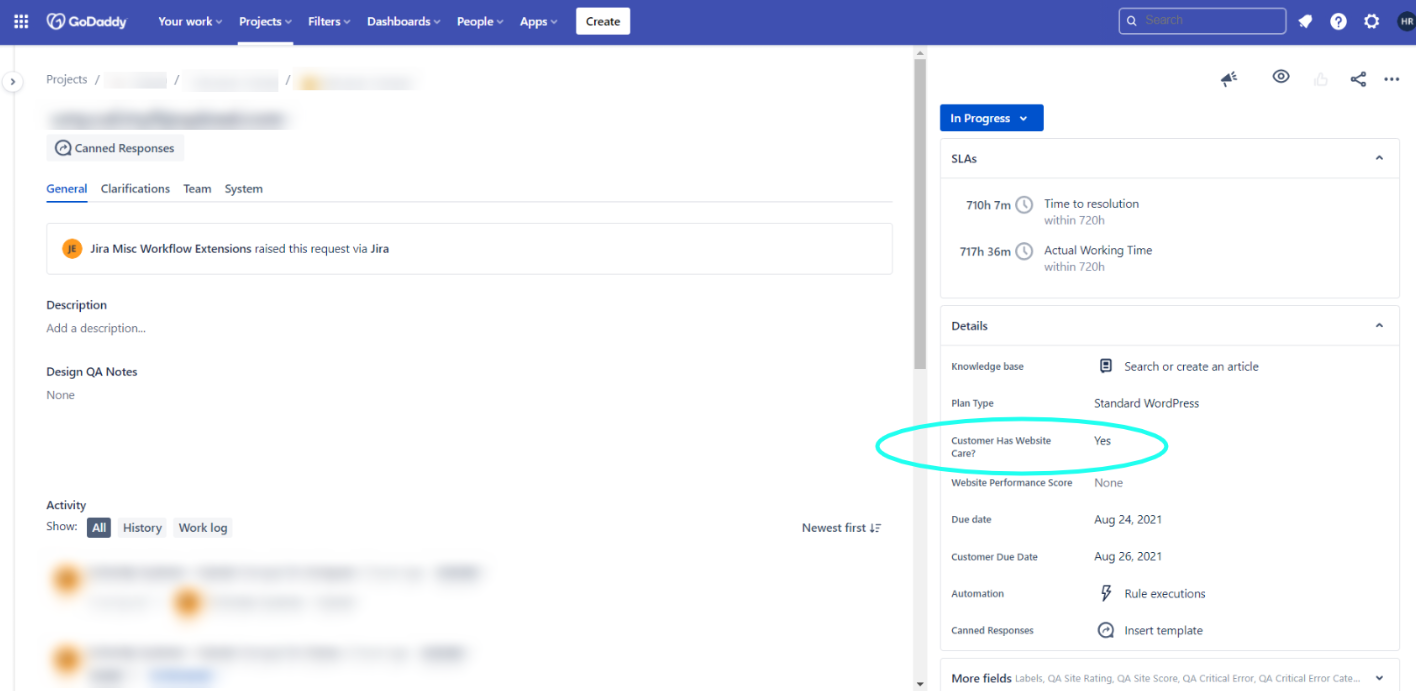
Before completing SEO for a website first identify what level of SEO the customer qualifies for based on whether or not the customer has Website Care or Marketing Services as part of their build bundle.
Identifying Marketing Services/Website Care Tickets
SEO Setup Tasks
Toggle correct option below before starting setup
No Marketing Services/Website Care
Has Marketing Services/Website Care
Responsibilities
Copywriting Team
Any information that need to be created from or in content.
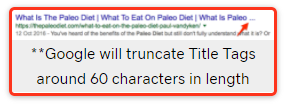
- Title Tags
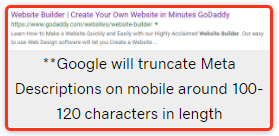
- Meta Descriptions
- H1 Tag Requirements
- Focus Keywords
- Keyphrase and keyword
- Internal Linking
Builders
Builders should implement the copywriting team information and add the following information.
- Page Names
- Featured Images
- Open Graph
- Alt Text
- Internal Linking
For Marketing Services customers:
Once the build is completed run the SEO audit tool and fix any errors before sending to QA.
Additional Information
More often than not, we build sites for customers who have an existing site with the intent to switch over the domain to the new site once we're done. Such customers rarely want to start from scratch with their page names and site focus, they usually have current site visitors, and they most probably are getting a fresh site to revamp/add additional content to what they already have. In such cases, by employing a 301 redirect, we can help preserve page authority which prevents them from losing their site visitors who could get stuck on a 404 not found page.
**Yoast can be used to do setup 301 redirects on WordPress builds. There is not a way to account for these on GC OLS at this time.
What is a redirect?
A redirect is a way to send both users and search engines to a different URL from the one they originally requested. The three most commonly used redirects are 301, 302, and Meta Refresh.
For Customers with Existing Sites:
Any time there is a site move, a 301 redirect must be done to help preserve page authority
First choice is always old page to new page;
if there is a website builder page on both the original and new site, then add a 301 redirect that takes the original page path and moves it to the new page path. For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/websites/website-builder/
Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect
A 301 redirect would be added on the new site that has the old URL path mapping to the new URL pathSecond choice is old page to immediate section above it on the new site;
if there is a website builder page on the original site but not on the new site however its immediate section exists, then add a 301 redirect that takes the original page path and moves its section on the new site. For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/websites/
Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect
A 301 redirect would be added on the new site that has the old URL path mapping to the immediate section above it on the new siteFinal choice is old page to home page on new site;
if there is a website builder page on the original site but not on the new site, nor is there an immediate section to move it to, then it would be pointed to the home page of the new site. For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/
Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect
A 301 redirect would be added on the new site that has the old URL path mapping to the home page of the new site
Check out our Redirection plugin Here.
Sources: PWS SEO Best Practices | Moz - Redirects
Always use images
It’s a simple recommendation: you should add images to every article you write online to make them more appealing. What’s more, since visual search is getting increasingly important — as seen in Google’s vision for the future of search — it could turn out to provide you with a nice bit of traffic. If you have visual content it might make sense to put image SEO a bit higher on your to-do list.
Image SEO is the sum of a number of elements. With Google getting better at recognizing elements in images every day, it makes sense to make sure the image and all its elements contribute to a good user experience as well as SEO.
Keep these things in mind when adding an image to a page (reference "image specs" on the image best practices page for more details):
Source: Yoast - Image SEO: Optimizing images for search engines