Contact Pages
There are plenty of modules that can be used for contact info and styled in variable ways to best suit the content. Although, we don't have saved templates that you can just import onto the page, we have 7 different layouts and a section on contact blocks for you to use as inspiration or for reference. If you like a certain layout or want to mix and match blocks depending on the customer's content, view the instructions below to see what modules were used and how they were styled.
Contact Pages - Layout 1
[row 1]
- Row background image – custom overlay
- Heading (h1) and text module OR PowerPack smart headings (h1) module
[row 2] – 3 columns
- Heading module (h3)
- Standard icon module
- For third column – PowerPack social icons module
[row 3]
- Heading module (h3)
- Contact form – replace with gravity form styler if needed and style to match site theme
[row 4]
- Map module OR embed google maps in custom HTML module and set to full width
Contact Pages - Layout 2
[row 1]
- Map module OR embed google maps in custom HTML module and set to full width
[row 2 – column 1]
- PowerPack Contact form
- Replace with gravity form styler if needed and style
[row 2 – column 2]
- PowerPack heading module (h1)
- UABB Info List Module – icon size 50px, heading (h3) size 20px, icon styled left (stack on mobile)
Contact Pages - Layout 3
[row 1]
- Map module OR embed google maps in custom HTML module and set to full width
[row 2]
- Heading (h1) and text module OR PowerPack smart headings (h1) module
[row 3] – 3 columns
- UABB Info List Module – icon size 75px, heading (h3), icon styled top (same for all 3 columns)
[row 4 – column 1]
- Contact form – replace with gravity form styler if needed and style to match site theme
- Column background color #e8e8e8
[row 4 – column 2]
- Text module
- Photo module
- PowerPack social icons module
- Column background color #f2f2f2
Contact Pages - Layout 4
[row 1]
- Row background image – custom overlay
- Heading (h1) and text module OR PowerPack smart headings (h1) module
[row 2] – 3 columns
- Heading module (h4)
- Photo module
- Standard icon modules for each contact detail
- Repeated above items across all 3 columns – set background colors to different shades of gray
[row 3] – 3 columns
- Heading module (h4)
- Separator
- PowerPack logo grid & carousel
[row 4 – column 1]
- Map module OR embed google maps in custom HTML module
[row 4 – column 2]
- Contact form – replace with gravity form styler if needed and style to match site theme
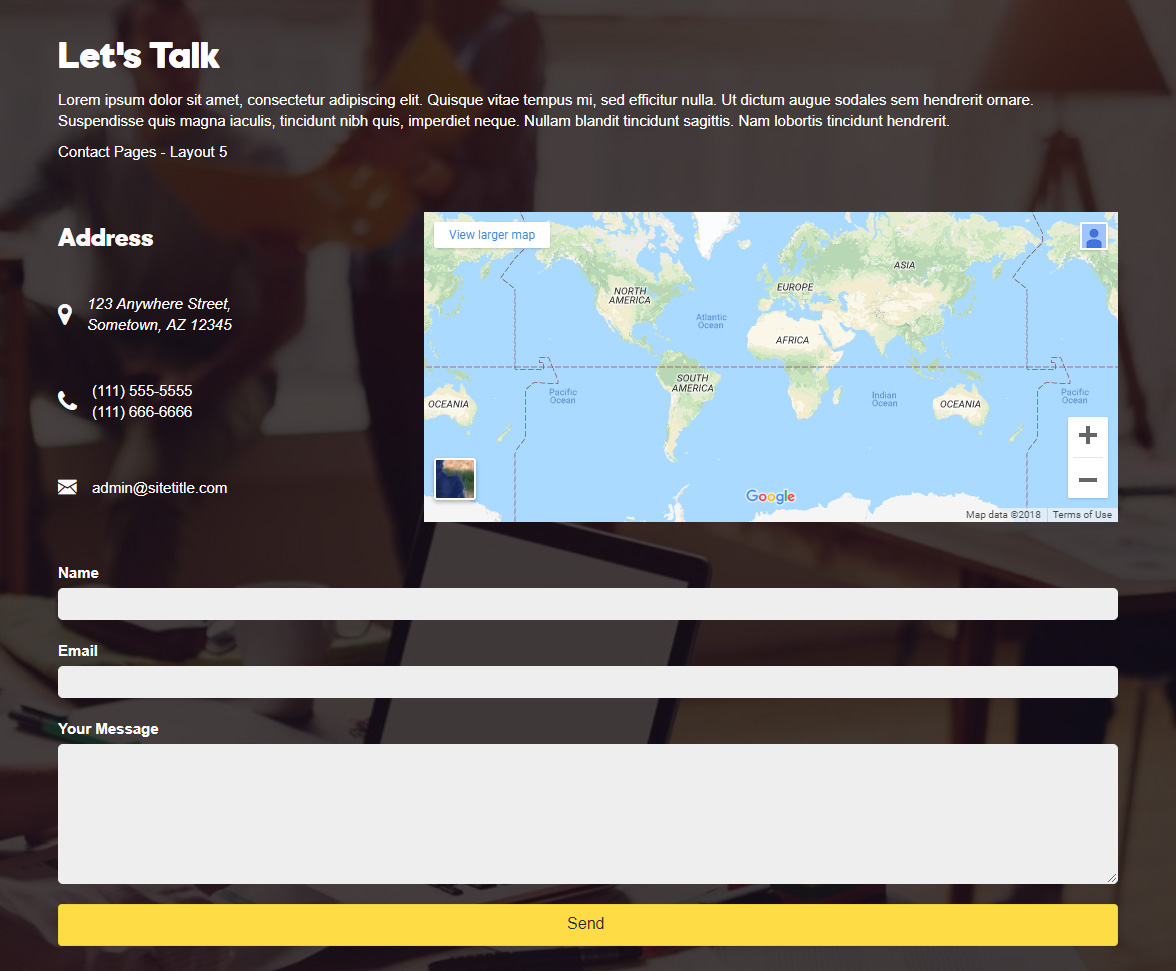
Contact Pages - Layout 5
[row 1 – section 1]
- Row background image – custom overlay
- Heading (h1) and text module OR PowerPack smart headings (h1) module
[row 1 – section 2 – column 1]
- Heading module (h3)
- Standard icon modules for each contact detail
[row 1 – section 2 – column 2]
- Map module OR embed google maps in custom HTML module
[row 1 – section 3]
- Contact form – replace with gravity form styler if needed and style to match site theme
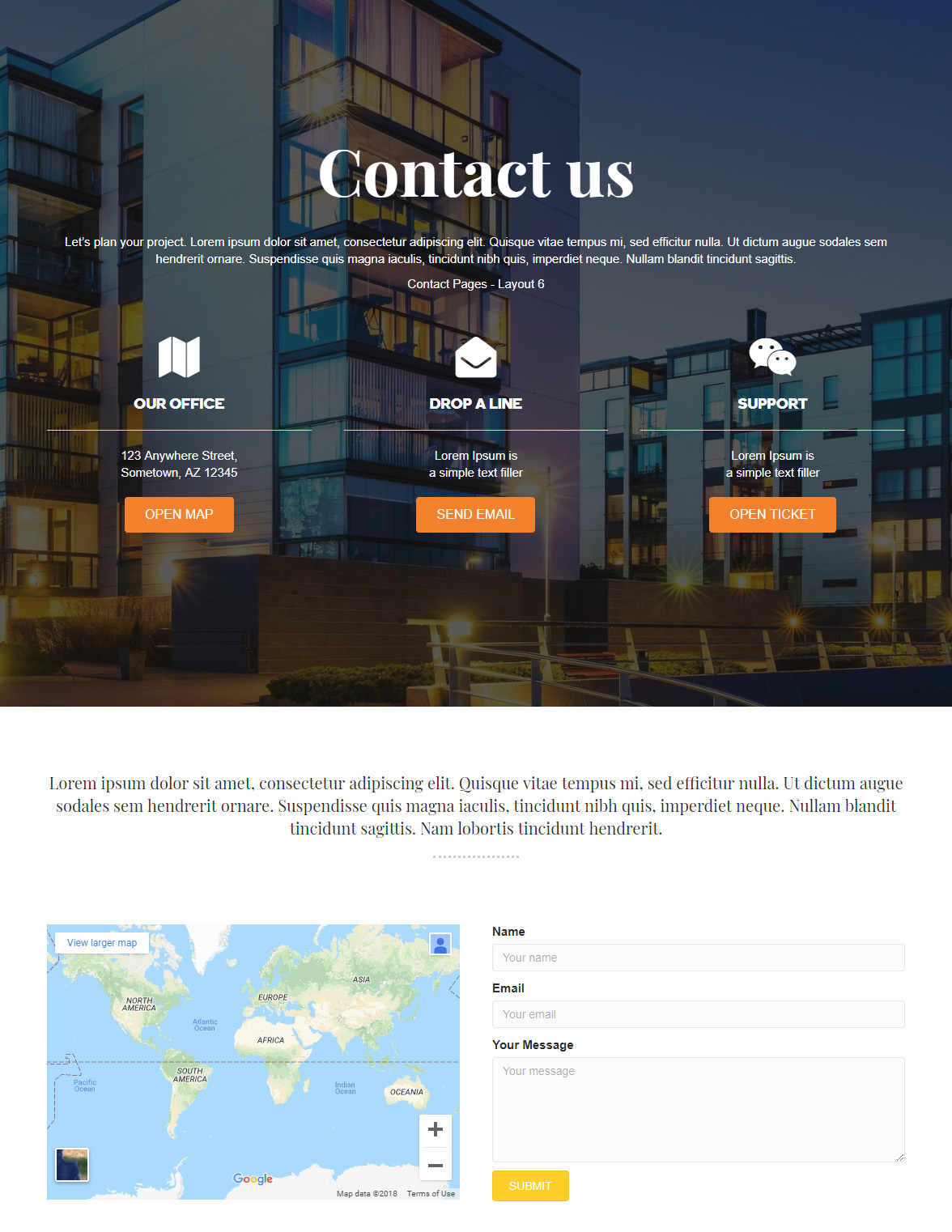
Contact Pages - Layout 6
[row 1 – section 1]
- Row background image – custom overlay
- Heading (h1) and text module OR PowerPack smart headings (h1) module
[row 1 – section 2] – 3 columns
- UABB info box module (styled center) for each of the 3 columns
[row 2 – section 1]
- Heading (h3) and text module OR PowerPack smart headings (h3) module
- Separator
[row 2 – section 2 – column 1]
- Map module OR embed google maps in custom HTML module
[row 2 – section 2 – column 2]
- Contact form – replace with gravity form styler if needed and style to match site theme
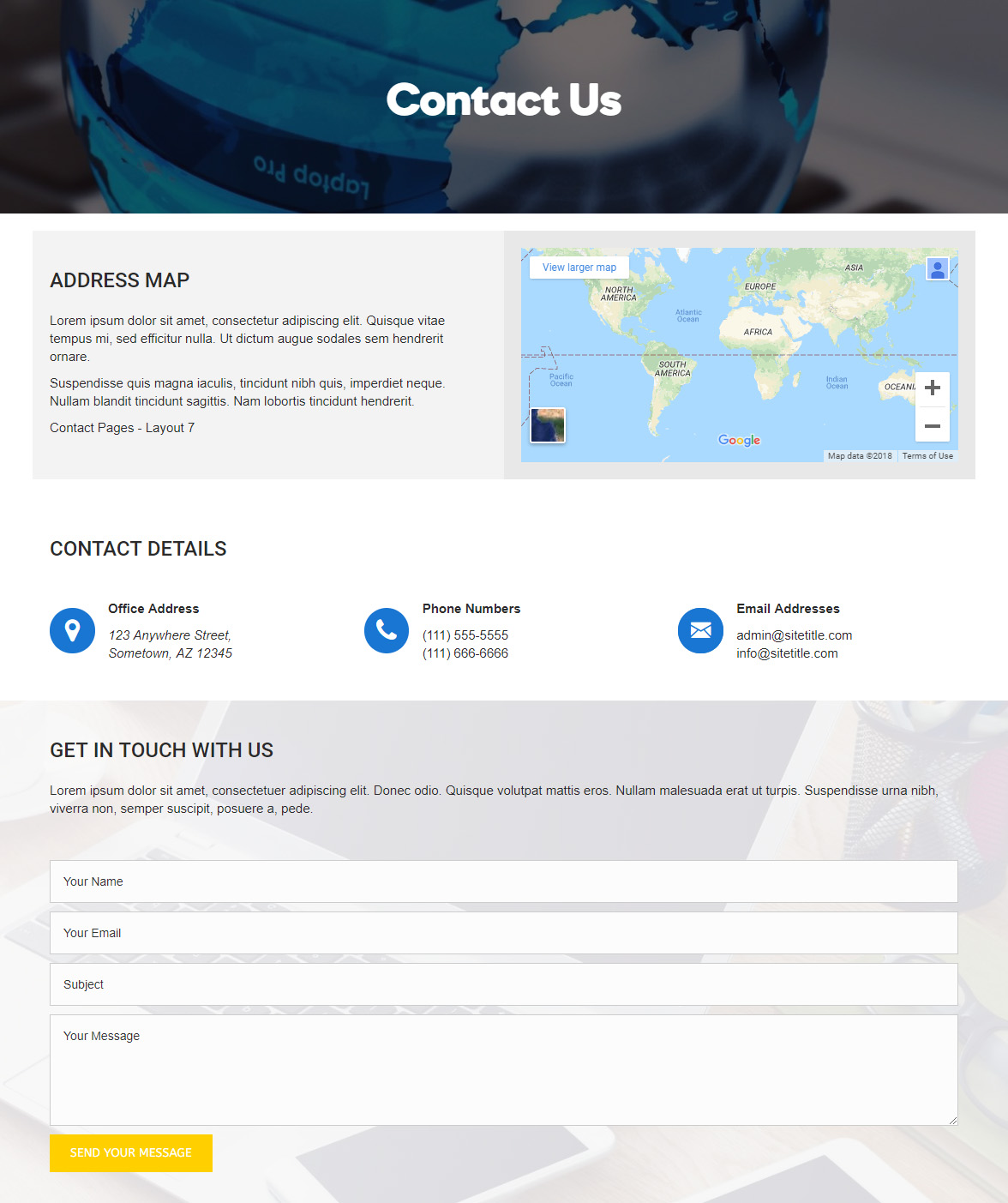
Contact Pages - Layout 7
[row 1]
- Row background image – custom overlay
- Heading (h1) OR PowerPack smart headings (h1) module
[row 2 – column 1]
- Heading (h2) and text module OR PowerPack smart headings (h2) module
[row 2 – column 2]
- Map module OR embed google maps in custom HTML module
- Column backgrounds styled with different shades of gray
[row 3] – 3 columns
- Heading module (h2)
- Standard icon modules for each contact detail (icon styled left) for each of the 3 columns
[row 4]
- Heading (h2) and text module OR PowerPack smart headings (h2) module
- Contact form – replace with gravity form styler if needed and style to match site theme
- Background set to image with 85% #ffffff overlay