Images Not Displaying In Safari
September 22, 2021 | Known Issues, Tips & Tricks, Troubleshooting, WordPress
Issue: When viewing a website in Safari images appear to be broken, missing or not loading. The problem can occur on iPhone, iPad or any MacBook device using Safari.
Why does this happen?
The majority of our sites use the Smush Pro plugin to display images in WebP format. WebP image files are much smaller and load faster than JPEGs and PNGs – all while offering no perceptible difference in quality.
Older versions of Safari DO NOT support the WebP image file format. This is the most common reason for why this issue occurs so it is important to make sure that the Safari browser being used to view the website is using the most up to date version. Using older outdated browser versions can not only cause display issues such as this one but present security risks that have since been fixed in newer versions.
What version of Safari is needed to view WebP images?
WebP image support was released in Safari 14. Safari 14 shipped with iOS & iPadOS 14 and macOS Big Sur 11.
Documentation: https://developer.apple.com/documentation/safari-release-notes/safari-14-release-notes
How to check the version number of an Apple Safari browser
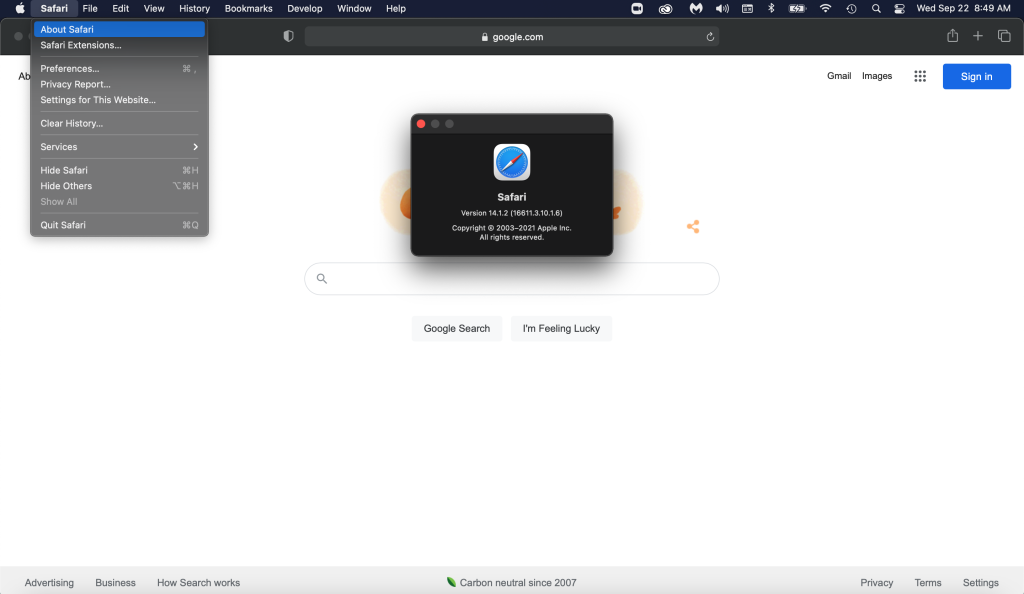
Mac: Choose Safari from the top menu, and About Safari. The version number will be on the window that pops up.

iPhone/iPad: Go to Settings > General > Software Update. Your iOS version and Safari version are the same. (Example: iOS 11 = Safari 11)
How to check if the website is actually outputting images in WebP format
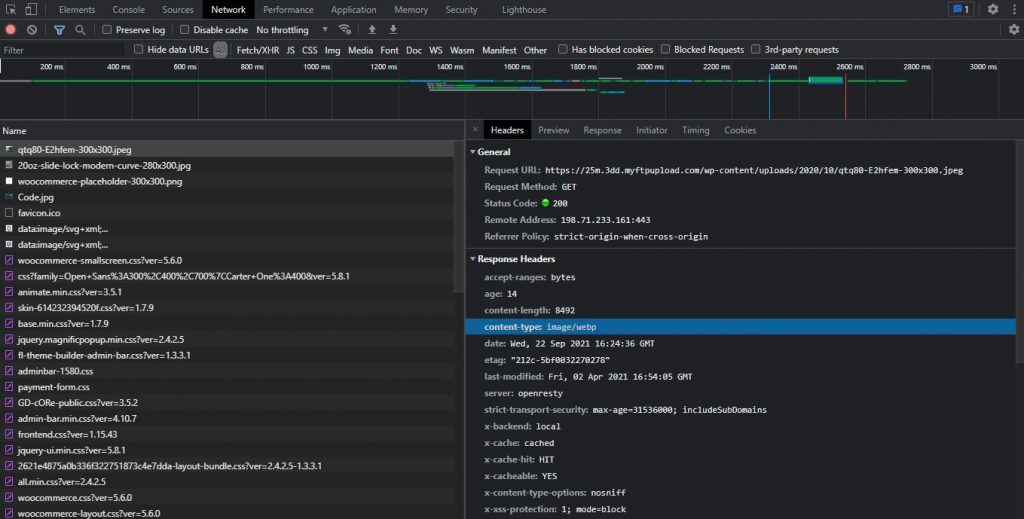
Using the browser’s developer tools you can click on the Network tab, reload the page, and check the Response Headers for any image. If you see “content-type: image/webp” there, that tells you that the browser is indeed serving up the WebP version of the image.

Scope of support
We will always recommend updating your browser to the latest version for the most secure and consistent experience. We will only support the most recent versions of browsers. All other/former platforms are out of our scope of support for troubleshooting – https://styleguide.wdsgallery.com/supported-browsers/
We can always disable WebP functionality if needed, however this is not recommended due to the performance benefits gained from using it. Removing WebP is likely to decrease page performance and increase load times.
Please note that the Smush Pro plugin will automatically attempt to detect browsers that don’t support WebP and fall back on the JPEG and PNG versions of those images. While this feature is useful it has proven to be inconsistent and unreliable.
