Understanding Field Connections
July 22, 2020 | Beaver Builder, Beaver Themer, Tips & Tricks, WooCommerce, WordPress
Field Connections In Themer
Beaver Themer field connections work like variables. They let you connect certain row and module settings to external data on your site, such as:
- Site information (site title, site tagline)
- Post information (post title, post content, featured image, categories, tags, etc.)
- WordPress custom fields
Field Connection Shortcodes
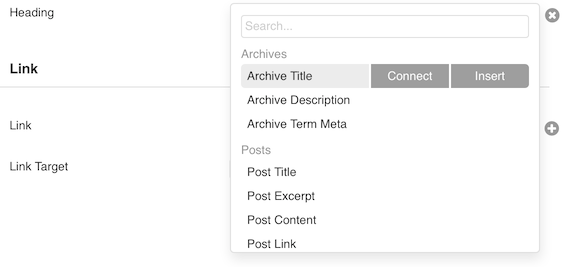
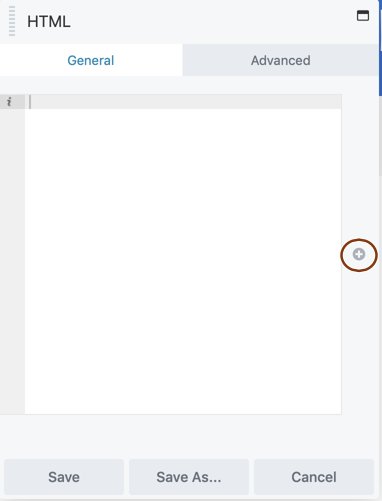
When you open a row or module for editing, you’ll notice a plus sign next to some of the setting fields. These plus signs indicate that you can set field connections to eligible data from another area of your site. When you mouse over a field connection, you’ll see a choice of Connect or Insert.
Connect
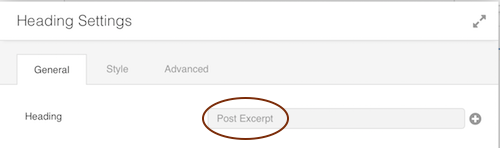
To add the field connection as the only value in the row or module setting, click Connect.
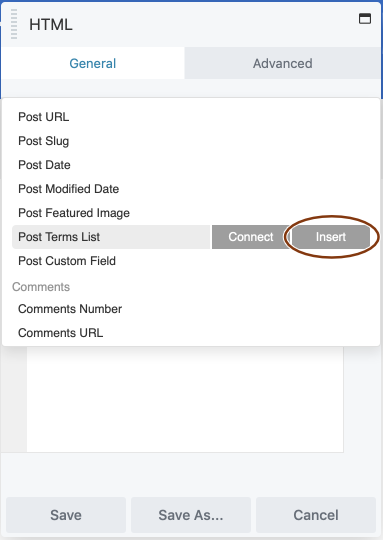
Insert
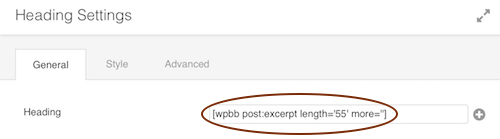
If you want to add additional text or more than one field connection to the row or module setting, click Insert to insert the shortcode.
Field connection shortcodes are essential in the following cases:
- You want the module setting to display more than just a single field connection. For example, you want to add some text or use more than one field connection.
- You want to add custom field connections to your layout. For example, you want to use a custom layout in a Posts module to include custom field values.
Note: Field connection shortcodes always substitute a text string, so they can only be used for module settings where you’d normally enter text.
Finding Shortcodes & Parameters
There are two ways to find field connection shortcodes and parameters: One is to look through the field connection shortcode index from the manually-maintained Beaver Builder knowledge base. Another “dynamic” way is to access the shortcodes and their parameters through an HTML module. This way you can see a full list of field connections regardless of data type.
IMPORTANT LINKS: FIELD CONNECTIONS KB | FIELD CONNECTIONS SHORTCODE INDEX
Using Conditional Shortcodes
Besides field connection shortcodes, which return the contents of field connections as text strings, Beaver Themer has conditional field connection shortcodes, which display custom text if the field connection shortcode meets the conditional if statement.
You can test for:
- Boolean if and if-else syntaxTests whether the shortcode returns content or is empty
- Field ValuesTest for text or integer value for WordPress custom fields
See the Pen Pods BB if Else Shortcode by Laila (@lucidscreams) on CodePen.
Custom Fields & Magic Tags
Custom fields that you’ve created with Pods work just like custom fields added using the core WordPress form. Just add the field name (key) using the Post Custom Field connection. How to do this will be shown in the singular themer layout section below.
Magic Tags are like the special variables used in Mail Merge Templates; you can use them to identify custom fields or post fields to be replaced in your Pods Templates. These magic tags take the form of {@field_name}. Pods automatically retrieves the value of the field name specified in the magic tag.
See the Pen Pods Custom Fields by Laila (@lucidscreams) on CodePen.
IMPORTANT LINKS: PODS SHORTCODE | PODS MAGIC TAGS | PODS STANDARD FIELDS REFERENCE