Site-Map Breadcrumbs for Non-Woo Sites
July 11, 2019 | Beaver Builder, Beaver Themer, Tips & Tricks, WordPress
Breadcrumbs are no longer limited to WooCommerce sites. You’re now able to add breadcrumbs to a regular WordPress site using the Yoast SEO breadcrumb shortcode:
[ wpseo_breadcrumb ] (if you’re copying the shortcode from this post, remove the spaces between the square bracket before and after the “wpseo_breadcrumb”)
You can either place the shortcode in an HTML module directly in a themer layout for posts OR you can create a “Part ” in themer applied to a certain area across the site and put the breadcrumbs shortcode there.
Add Yoast breadcrumbs with Beaver Themer
Here’s how to add a breadcrumb provided by the Yoast SEO plugin to any page of your site using a Beaver Themer Part-type layout.
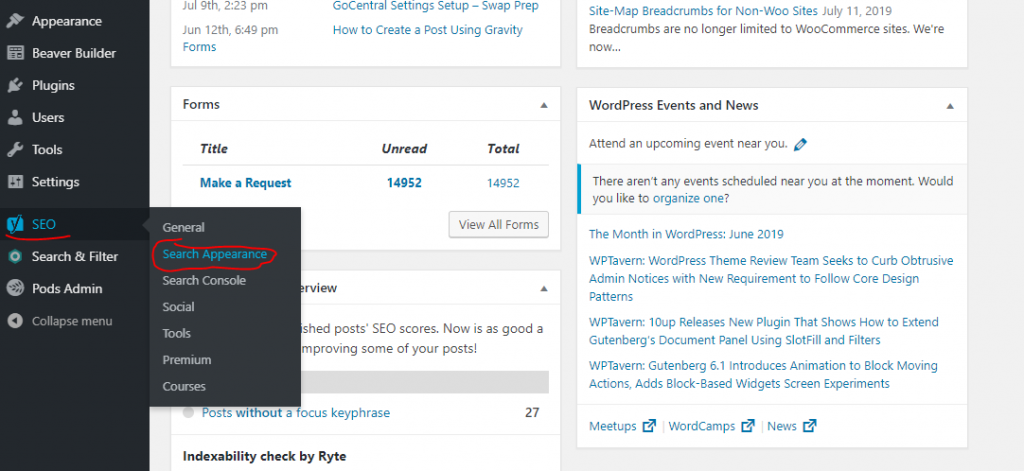
- Enable Yoast breadcrumbs by: Dashboard > “SEO” > Search Appearance
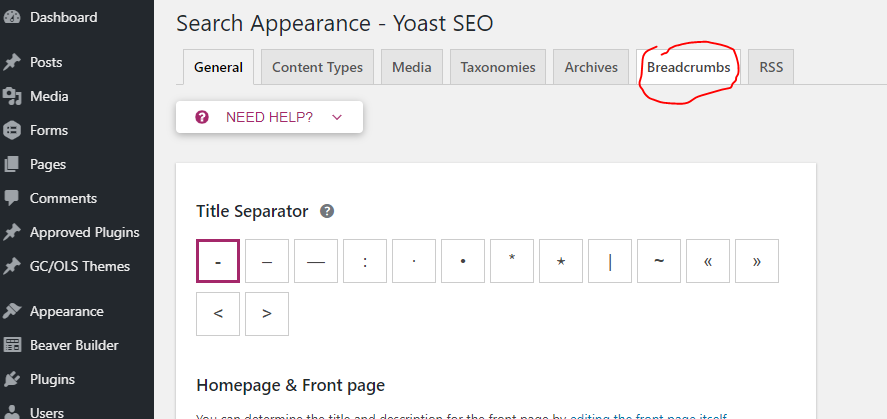
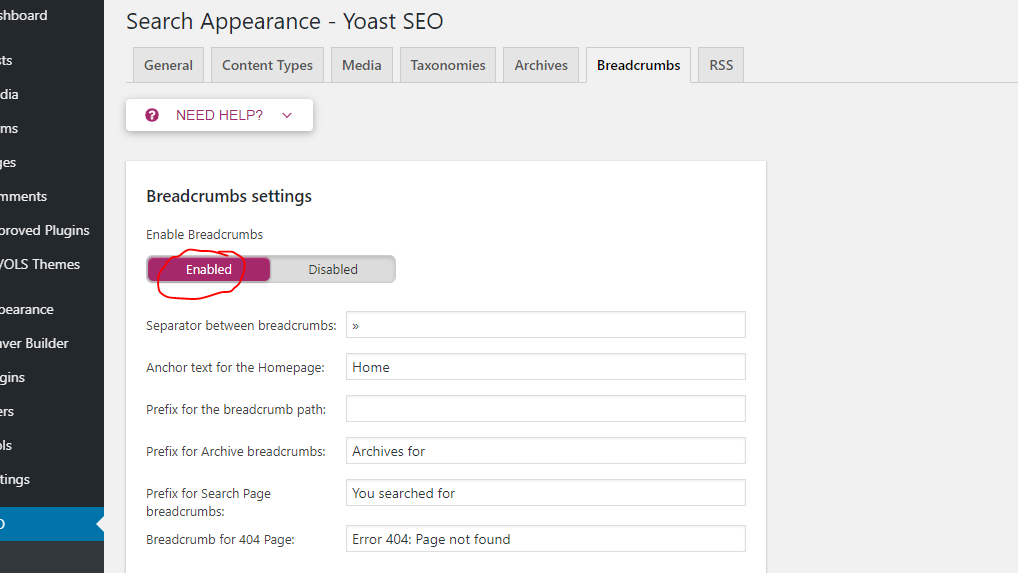
- On the “Breadcrumbs” tab click “Enabled” in the Breadcrumbs settings section.
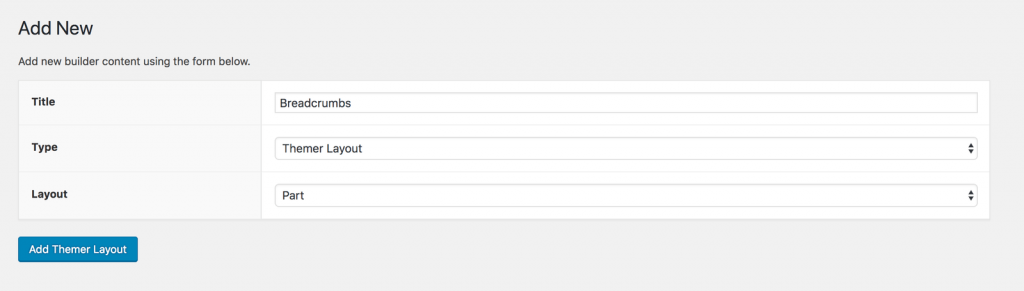
- In the Dashboard then, hover over “Beaver Builder” > click “Themer Layouts”
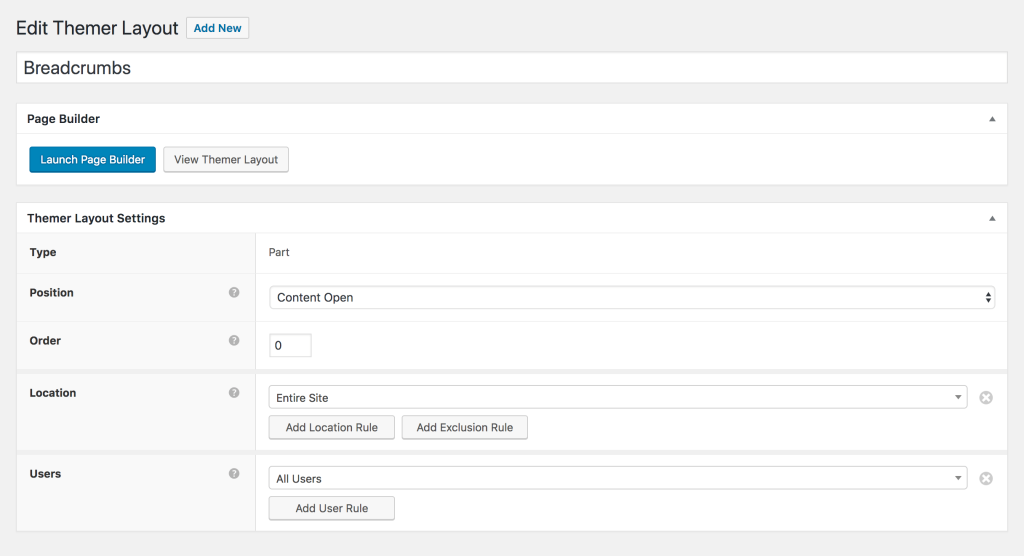
- Create a new Themer layout, and for Layout choose Part.
- For Position choose where you want the breadcrumb to be located. In the following screenshot, the position has been set to Content Open, which means this part will appear at the top of the post or page content area.
- For Location choose which types of pages/posts/archives you want the breadcrumb to appear on.
- Click to Launch Page Builder
- Add an HTML module to your layout and add the Yoast breadcrumb shortcode
- Click Done > Publish
The Yoast breadcrumb should now appear in the location you specified.
Source: https://kb.wpbeaverbuilder.com/article/605-add-yoast-breadcrumbs-with-beaver-themer