How to Fix Broken Property Slideshows in Optima Express
November 16, 2020 | Troubleshooting, WordPress
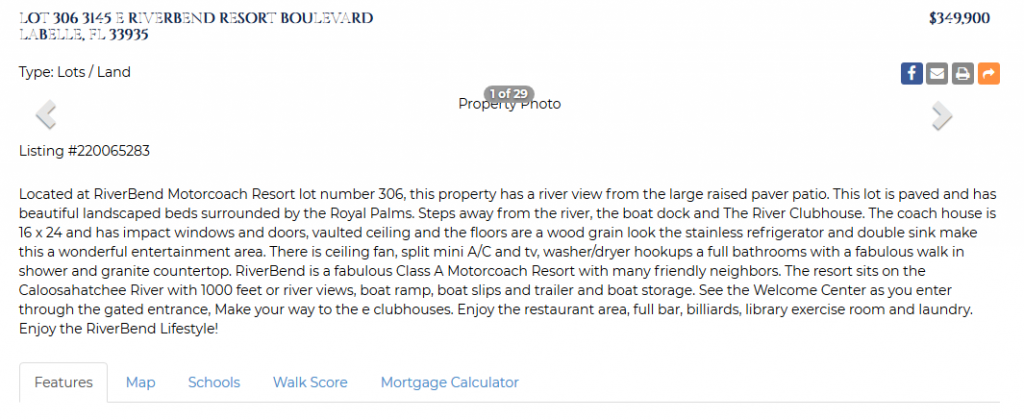
If you come across a site where the slideshow in the listing used by Optima Express is broken and only shows the first 2 images, please follow the below steps.

Step 1: Verify correct version of Bootstrap is being used
Go to the Customizer > General > Layout. Make sure you have “Minimal Bootstrap 3” selected for the CSS Framework.
If this was not set to Minimal Bootstrap 3, change it publish and recheck the page before moving on.
Step 2: Add CSS and Script to Plugin
Go to WP Dash > Optima Express > Configuration > CSS Override and replace what is there with the following:
<style type="text/css">
#ihf-main-container .carousel-control {
height: auto;
background: none;
border: none;
}
#ihf-main-container .carousel-caption {
background: none;
}
#ihf-main-container .modal {
width: auto;
margin-left: 0;
background-color: transparent;
border: 0;
}
.ihf-results-links > a:nth-child(1) {
display: none;
}
</style>
<script>
(function () {
"use strict";
jQuery.getScript("/wp-content/plugins/optima-express/js/bootstrap-libs/bootstrap.min.js");
}());
</script>Click the “Save Changes” button at the bottom.
Step 3: Flush the cache
Clear the site cache under GD cORe and check the page in an incognito or private window. The issue should now be resolved. If the issue has not resolved, please submit a Technical Clarification following the steps outlined on the Vendor Hub.
For more detailed information on this fix, visit: https://kb.ihomefinder.com/s/article/theme-compatibility
