How to Add Reviews/Testimonials to a Website
February 8, 2021 | Beaver Builder, Customer Campaign Run Books, Tips & Tricks, Website Care, WordPress
If you have received a request to add reviews to a site, please follow the steps below depending on if they have reviews currently or if they need to create a new reviews section.
The site has reviews already
If the site has a page or section with existing reviews and they would like you to add additional reviews to that page or section, please follow normal update procedures.
If they are using a platform like YotPo or any other 3rd party platform the updates should be automatically done through that program and we cannot control this.
Note: Do not add fake reviews to 3rd party platforms. If you are asked to log in to something other than WordPress to add a review, please send the ticket for a non-technical clarification so our reps can reach out to the customer to explain to them how their review platform works.
The site does not have a place for reviews yet
If there is no place on the site with reviews or testimonials, you will need to add a section. If there were no instructions about where to place the reviews, you may use builders discretion. Some good places to put these are on About pages or if there are only a few short reviews, in the footer.
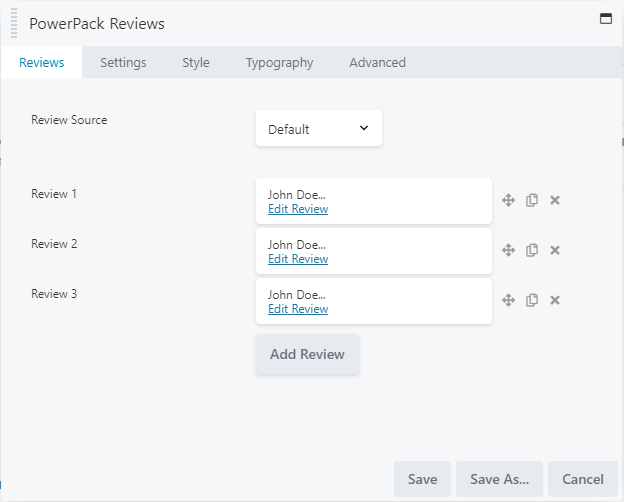
For all new review requests treat them as a manual entry unless otherwise notated. You will need to create a new row and add the PowerPack Reviews module and choose default from the source dropdown.

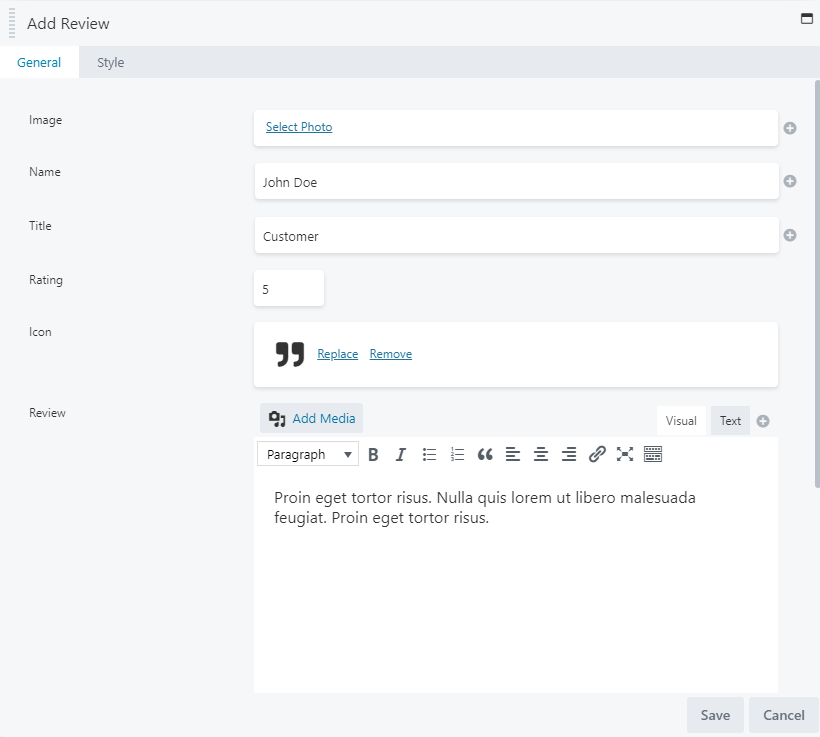
Click the Edit review link on each review to adjust the contents of each review and the Add review button to add additional reviews.

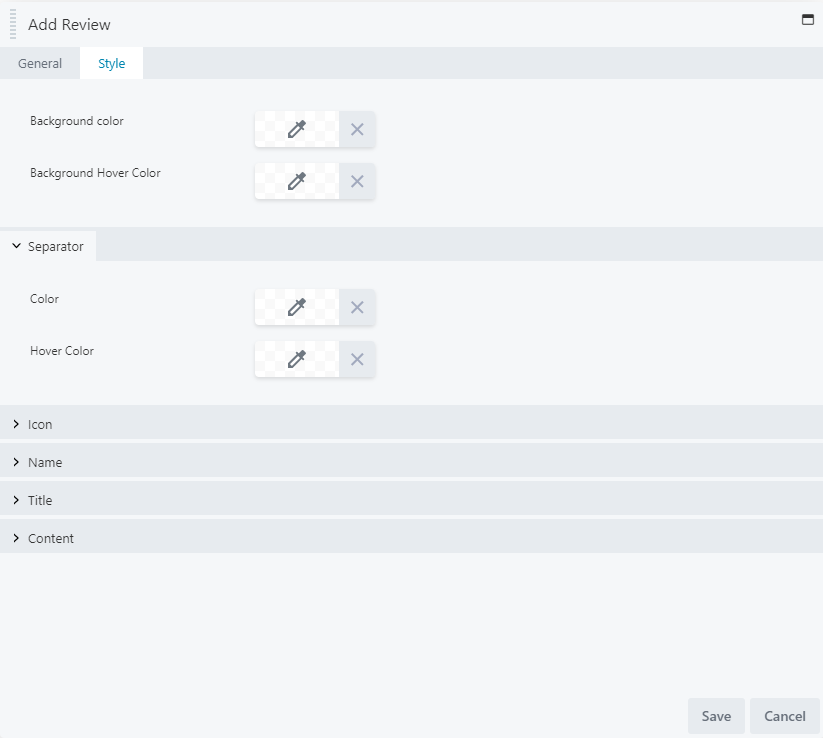
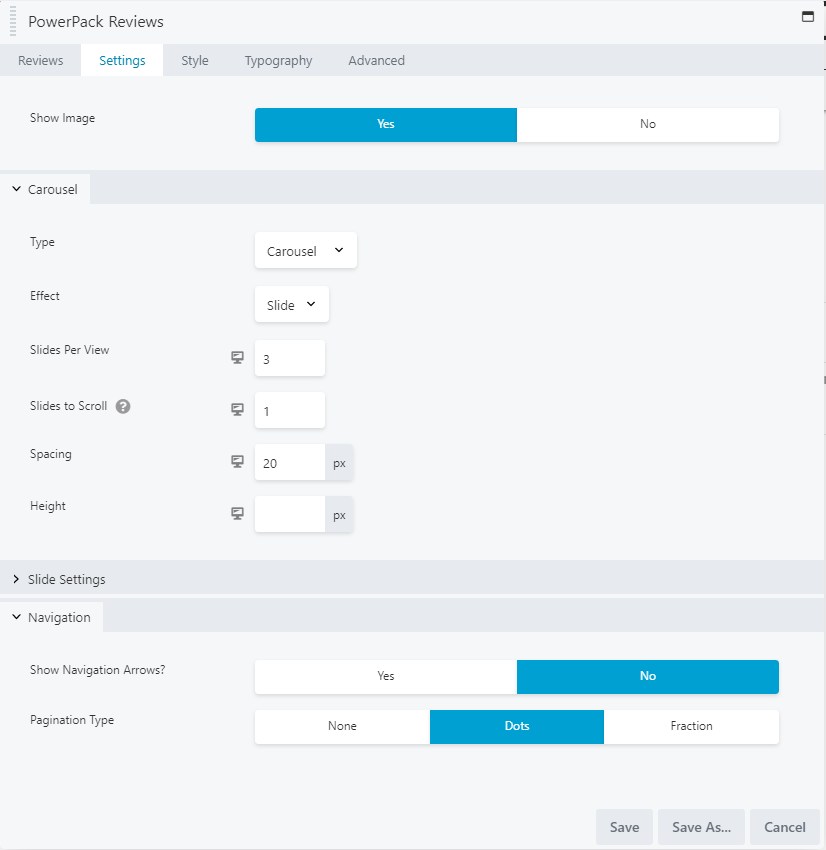
The style tab will let you customize the individual review colors, but should only be used if you need to highlight a specific review.

Your styling should be done in the main module settings. Please make sure you are styling to fit the site theme.

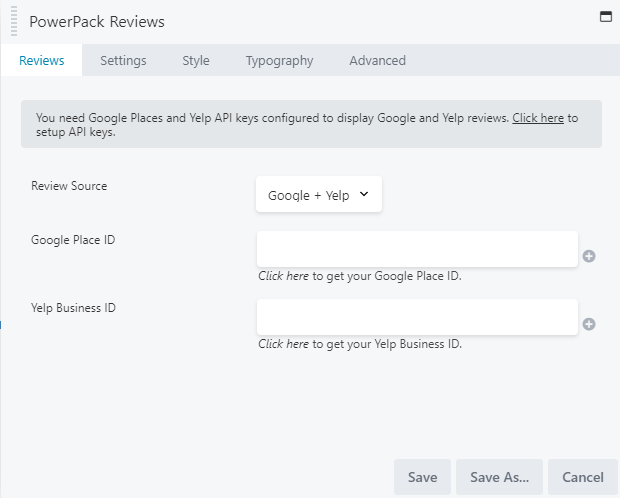
If the customer gave you a Google Place ID or Yelp Business ID, you can choose Google, Yelp, or Google + Yelp from the source dropdown and enter the IDs in the corresponding fields. You cannot add manual and 3rd party reviews. These would need to be separate modules.

The default settings will look like this: