Excess Content: Layout Guidelines and Examples
March 26, 2021 | Beaver Builder, Tips & Tricks, WordPress
There are two main scenarios when it comes to excess content:
- Too much content for a singular page — common scenario with standard sites where people are forcing all their pages on an existing site into 4 pages to save on cost of build
- Excess content for a site on multiple pages — where a customer has a premium or woo build, has paid for extra content or just ends up having a lot to enter with posts, post types or products, etc.
The second scenario is one you have to deal with. There is no “workaround” for that type of excess content and it must be completed and may take extra time. However, there are many ways to deal with the first scenario, depending on the kind of content you’re working with.
How to deal with the first scenario: Too much content for a singular page
Here are some examples of excess content:
- An about or biography page with many lengthy paragraphs
- A services or features page with the content of multiple pages from the old site combined into one page on the new site
- A page with content that resembles posts or requires a custom post type
Many lengthy paragraphs
You may encounter about or biography pages that have many lengthy paragraphs, few images and barely any headings. Use customer photos or find relevant stock photos to distribute this content on the page. In the case where a lengthy paragraph with a heading is broken up into 2 or more parts placed next to images, where the content is a continuation, it is okay to not have headings here. Just place the text next to images in an alternating fashion so that the character lengths pass QA standards.
Examples of excess content distributed properly on a single page:

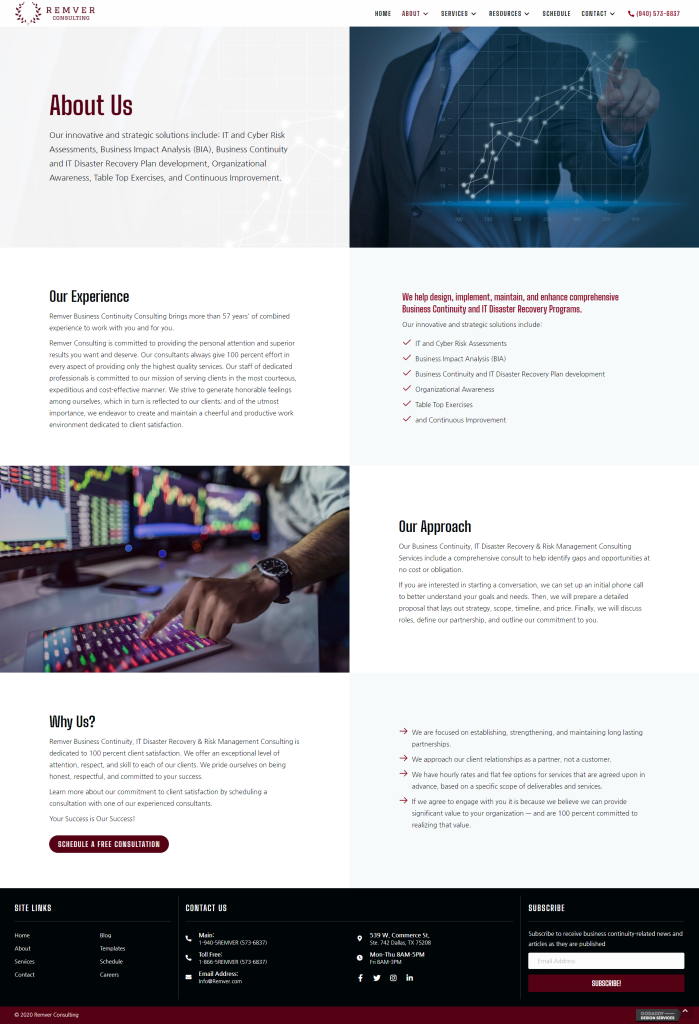
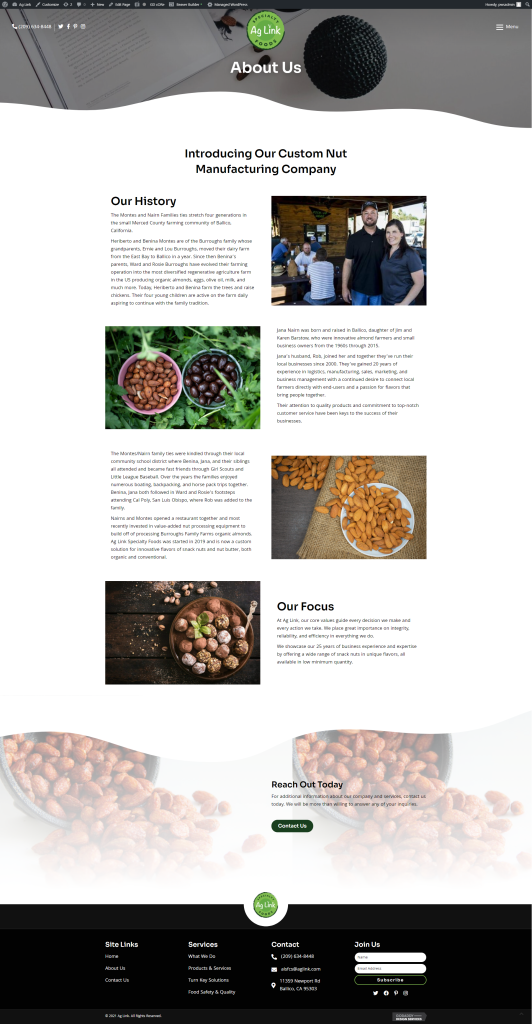
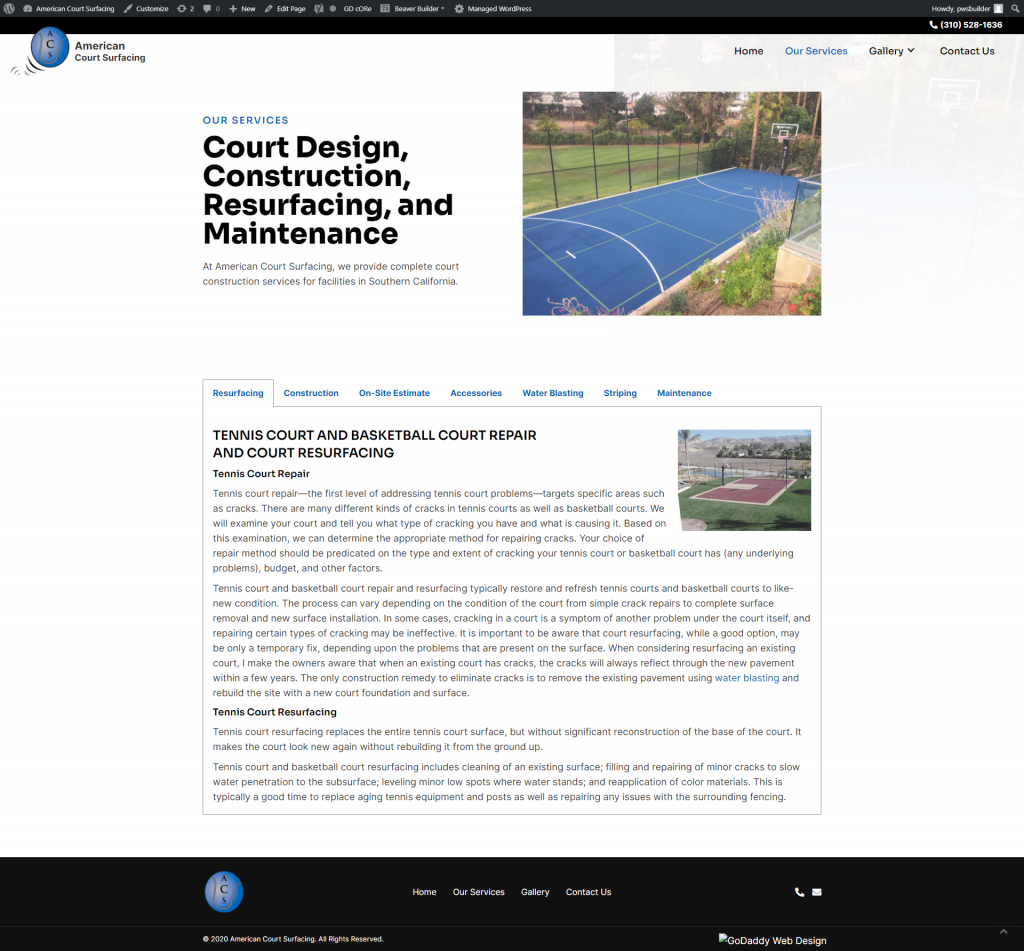
excess content distributed with images, icons and in separate columns to meet QA standards of character length in a row 
excess content placed on a page properly distributed with images 
excess content placed on a page properly distributed with images – notice how the continuation of the paragraph does not require a heading 
excess content placed on a page properly distributed with images – notice how the continuation of the about section does not require a heading
Multiple pages from the old site combined into one page on the new site
Is the content on each page that is being combined plain text with little formatting and few images? If so, spread the content out on the page, giving each section its own row – use anchor link buttons in the hero area to link down to each section. You can also choose to use accordions or tabs to display this content. Paste the content directly in the content section of the accordion or tab. Do not make saved rows and then place them in the accordion or tab module. If the only way to make all the content fit properly is to make it a saved row, reach out with a clarification stating that more pages need to be purchased or the plan needs to be upgraded because creating a saved row is just as hefty as creating a separate new page (unless this is during the website care phase). When the pages are purchased or plan is upgraded, don’t use saved rows or accordions or tabs, just place the static content on their own pages like they were on the old site, OR if the content is dynamic, make a custom post type for the content using pods (use pods on premium sites only).
Examples of excess content distributed with anchor links, accordions and tabs:

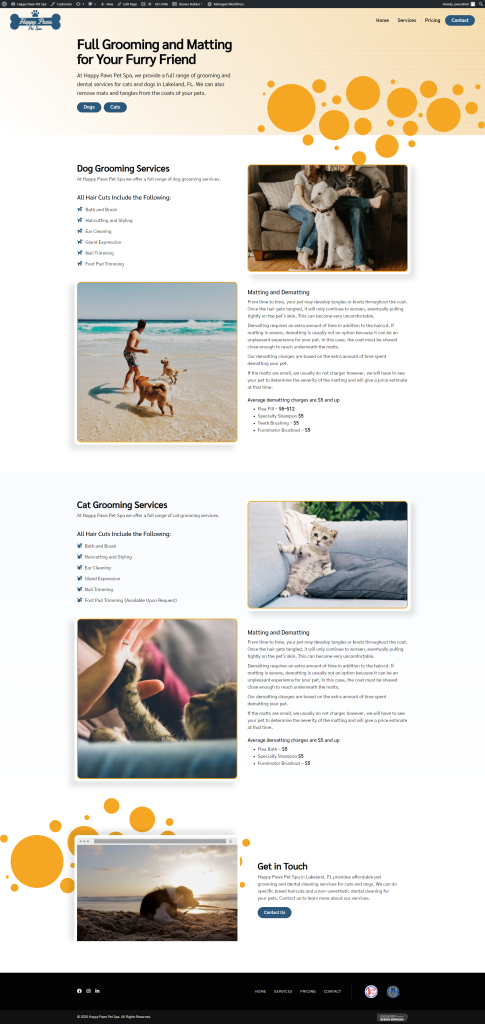
tab: the text content and minimal image of each section was simply pasted in the content section of the tab module without the use of saved rows 
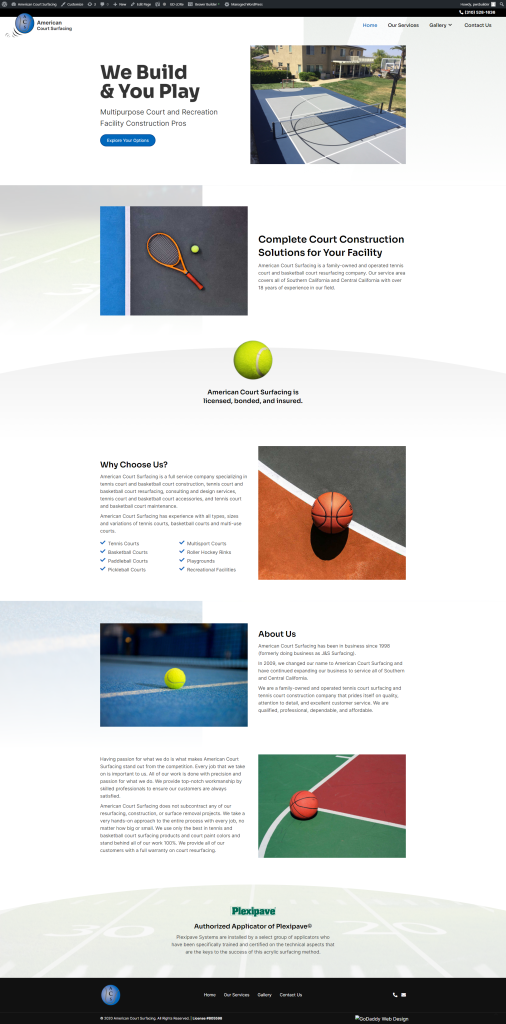
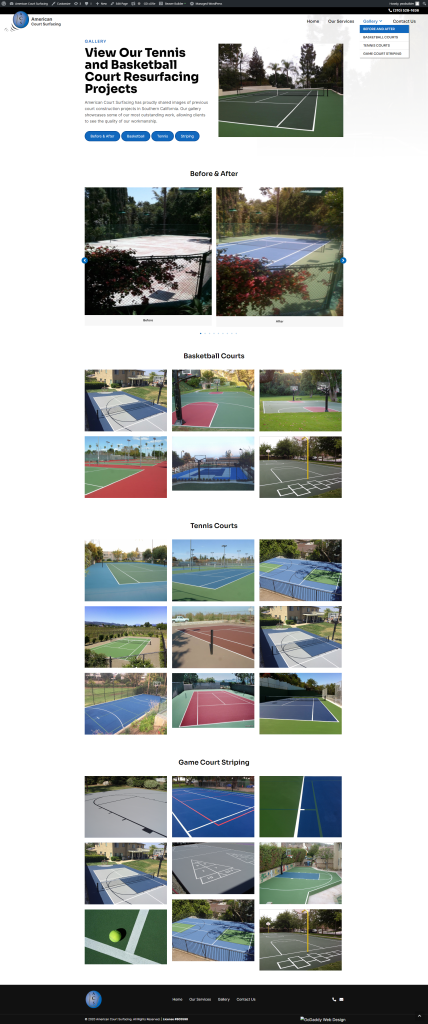
anchor links: each section was given its own row with anchor link buttons in the hero area 
anchor links: each section was given its own row with anchor link buttons in the hero area 
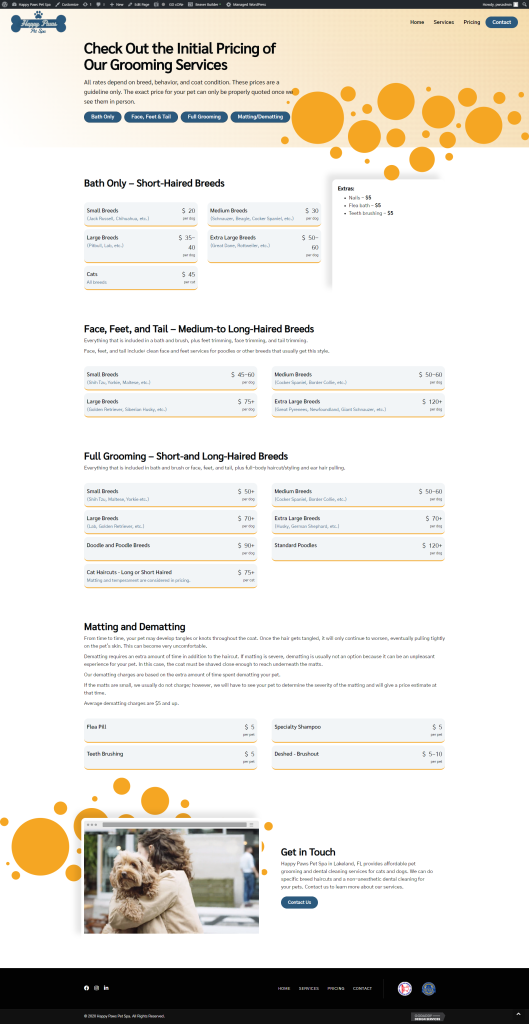
anchor links: each pricing section was placed in its own row with anchor link buttons in the hero area 
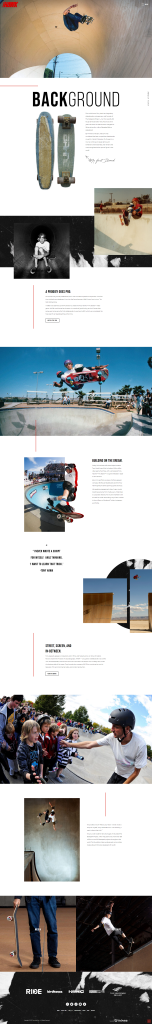
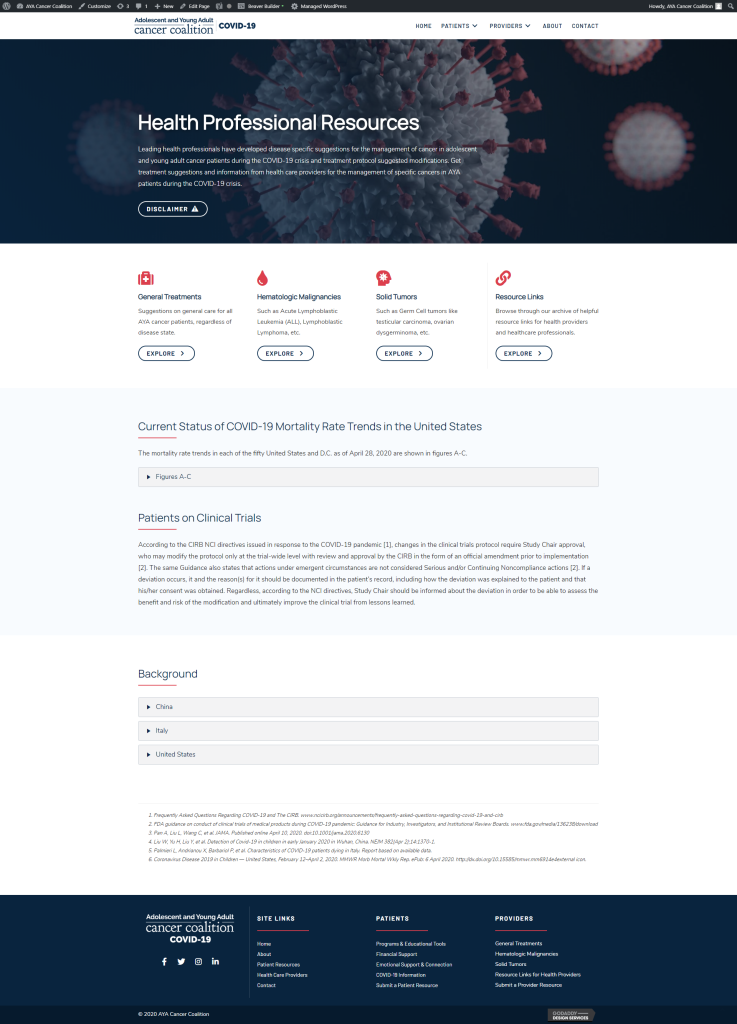
accordion: excess content from the background section was placed into an accordion
Content that resembles posts or requires a custom post type
If content resembles posts, create posts out of the content on either a standard or premium build. If there are already posts on the site separate from this content, you will need to make a custom post type using pods. For standard sites, reach out with a clarification letting them know that the plan needs to be upgraded. For premium sites, state excess content and then build out the custom post type and themer layout using pods (use pods on premium sites only), then add all the content appropriately.
Examples of excess content distributed using pages, posts, or post types:

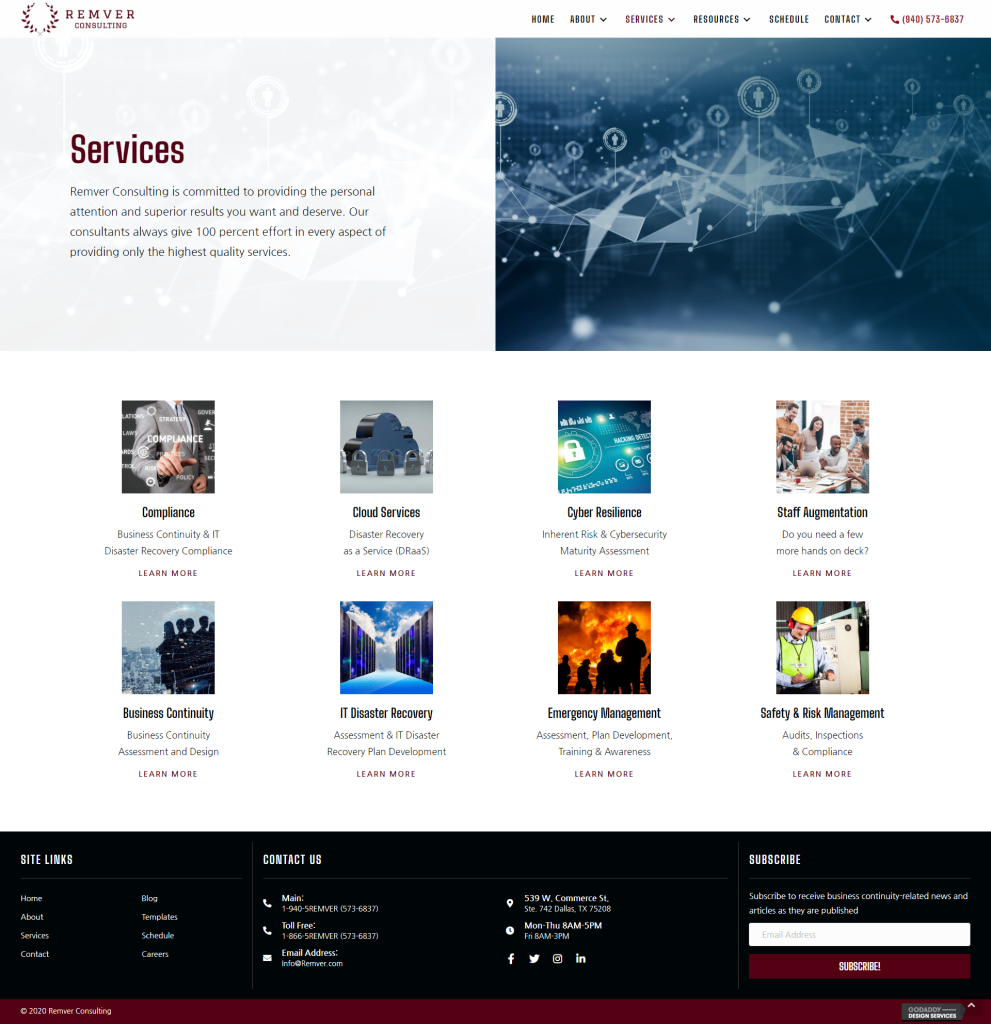
static content: separate pages were created for each service with callouts linking to each of them from the services page 
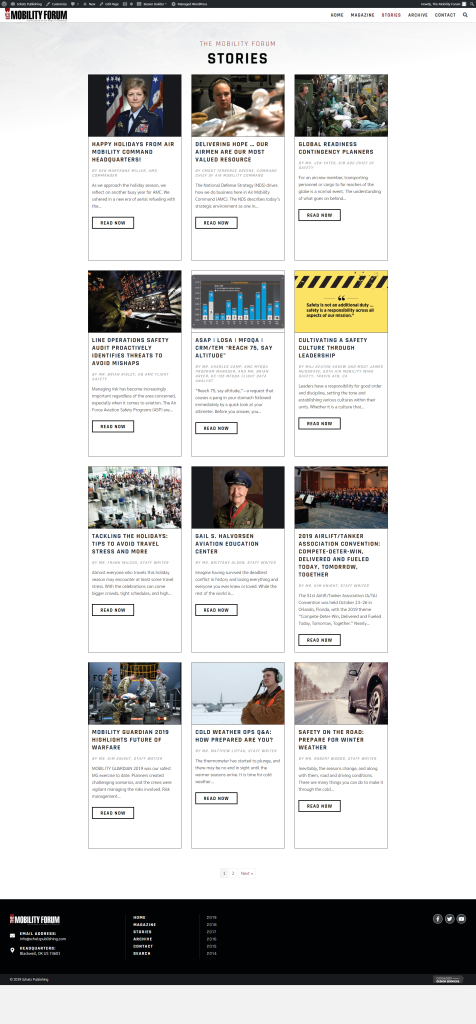
dynamic content: stories on this site resembled posts – turned the stories page into a posts page 
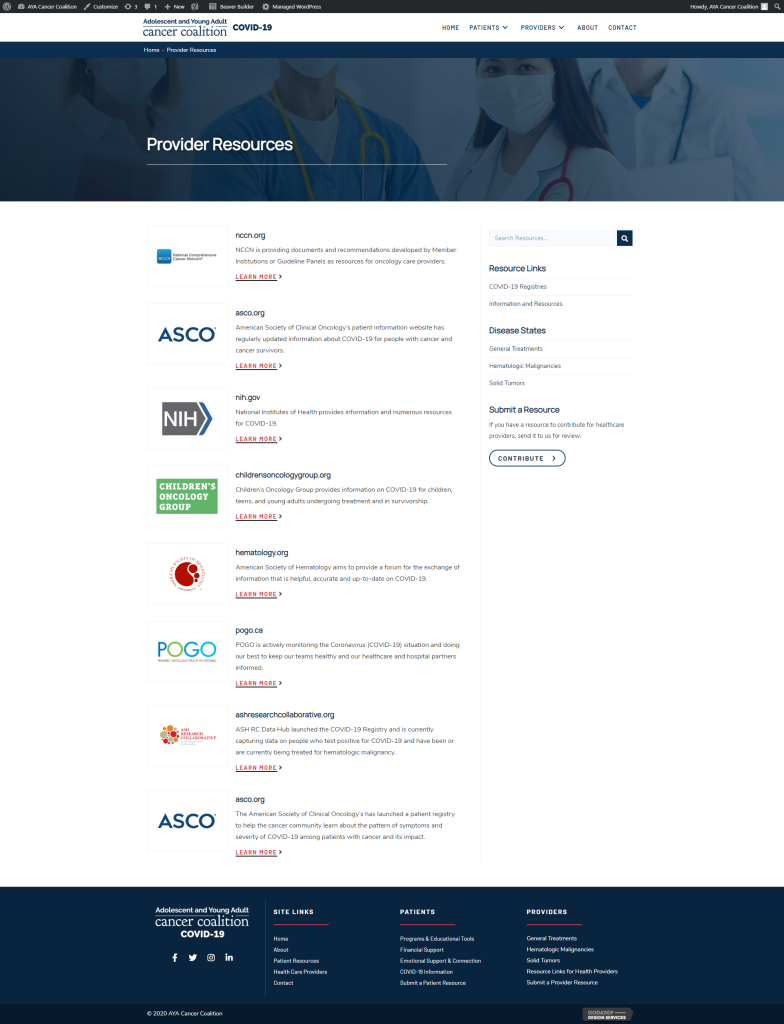
dynamic content: resources on this site were turned into a custom post type using pods
Pulling content
Use the above guidelines to place the content on the pages of the new site. In order to properly and easily pull content, the following tools can be put to use:
Text
- https://totheweb.com/learning_center/tools-convert-html-text-to-plain-text-for-content-review/ — converts a webpage to text
- https://www.w3.org/services/html2txt — converts HTML to text
- https://chrome.google.com/webstore/detail/copy-as-plain-text/hmjdnojobglgfjhfdeamomnjdlfcmogl — browser extension to copy selected text as plain text
Images
- https://chrome.google.com/webstore/detail/simple-mass-downloader/abdkkegmcbiomijcbdaodaflgehfffed — browser extension that scans a page and downloads all images from that page to a folder on your pc
- https://chrome.google.com/webstore/detail/image-downloader/kdbfjpagopjjaiofmgodphiklmjhcnok — browser extension that seeks and downloads all the images from a web page
