Creating a Different Product Layout for Products of a Different Category
January 9, 2019 | Beaver Themer, WooCommerce, WordPress
Task: “The customer is wanting a paragraph of content to be on every product page, but only on products that are in the “Power Running Boards” category – can you advise the best way for the builder to approach this?”
Solution: This process, if followed correctly, will help you place custom text across all product pages that fall within the same category. This can also work for posts or any custom post type. The most efficient way to implement this is shown in the steps below.
Step 1: Create a themer layout for all products
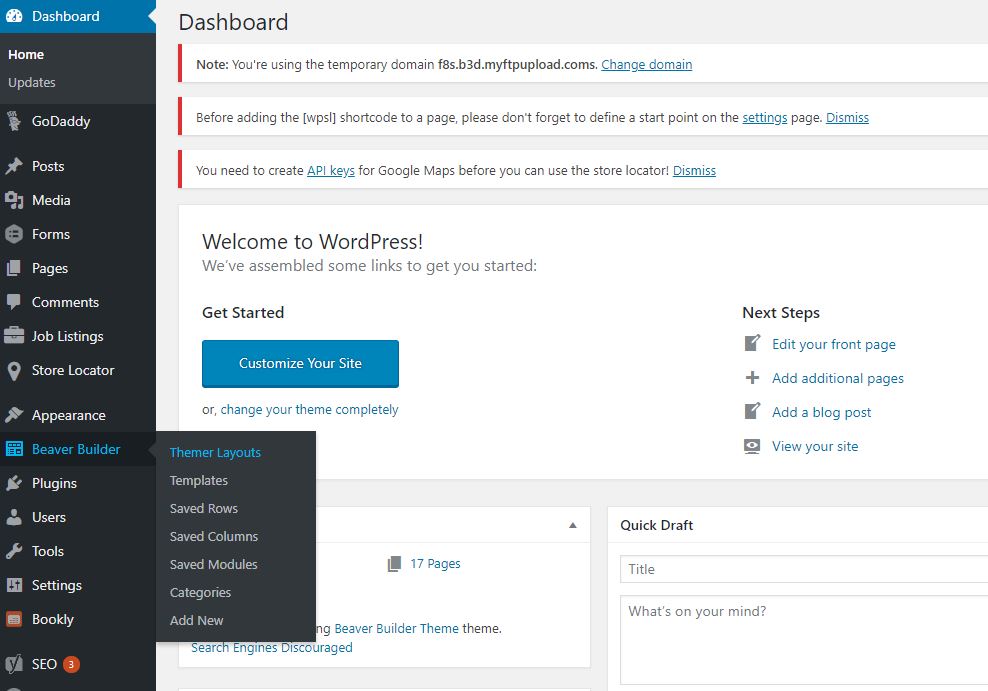
Go to beaver builder > themer layouts > create new themer layout:


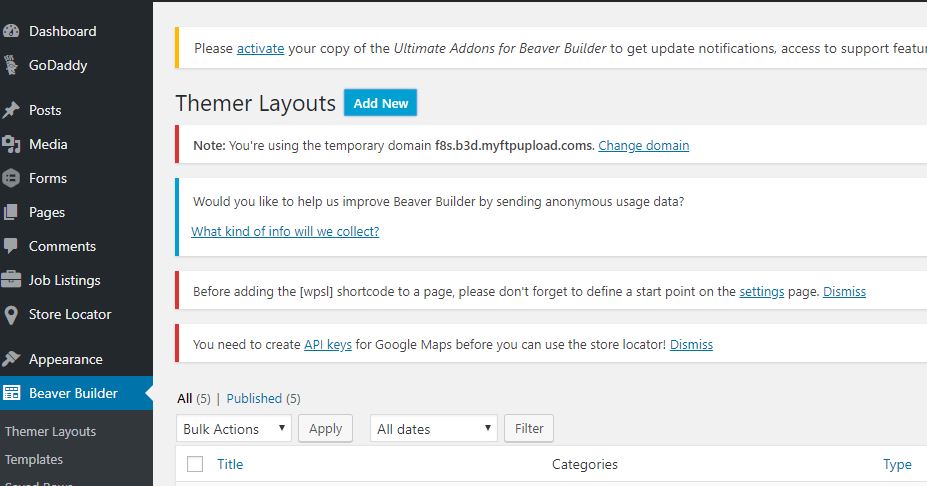
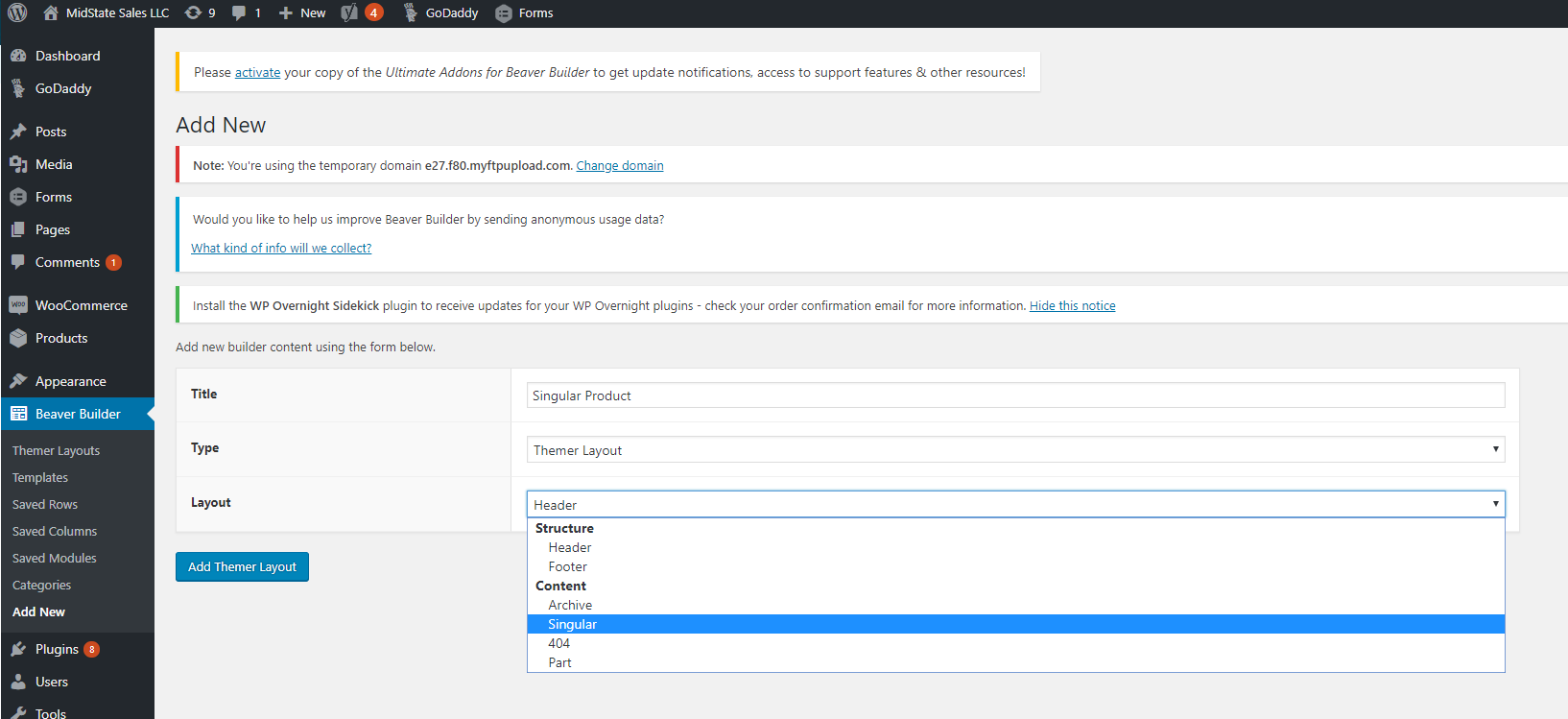
First, we want to create a theme page to be consistent across all products, regardless of category. Because we are creating a theme page for an individual product, name the layout title accordingly, and set the layout to “singular”. Hit “add themer layout”.

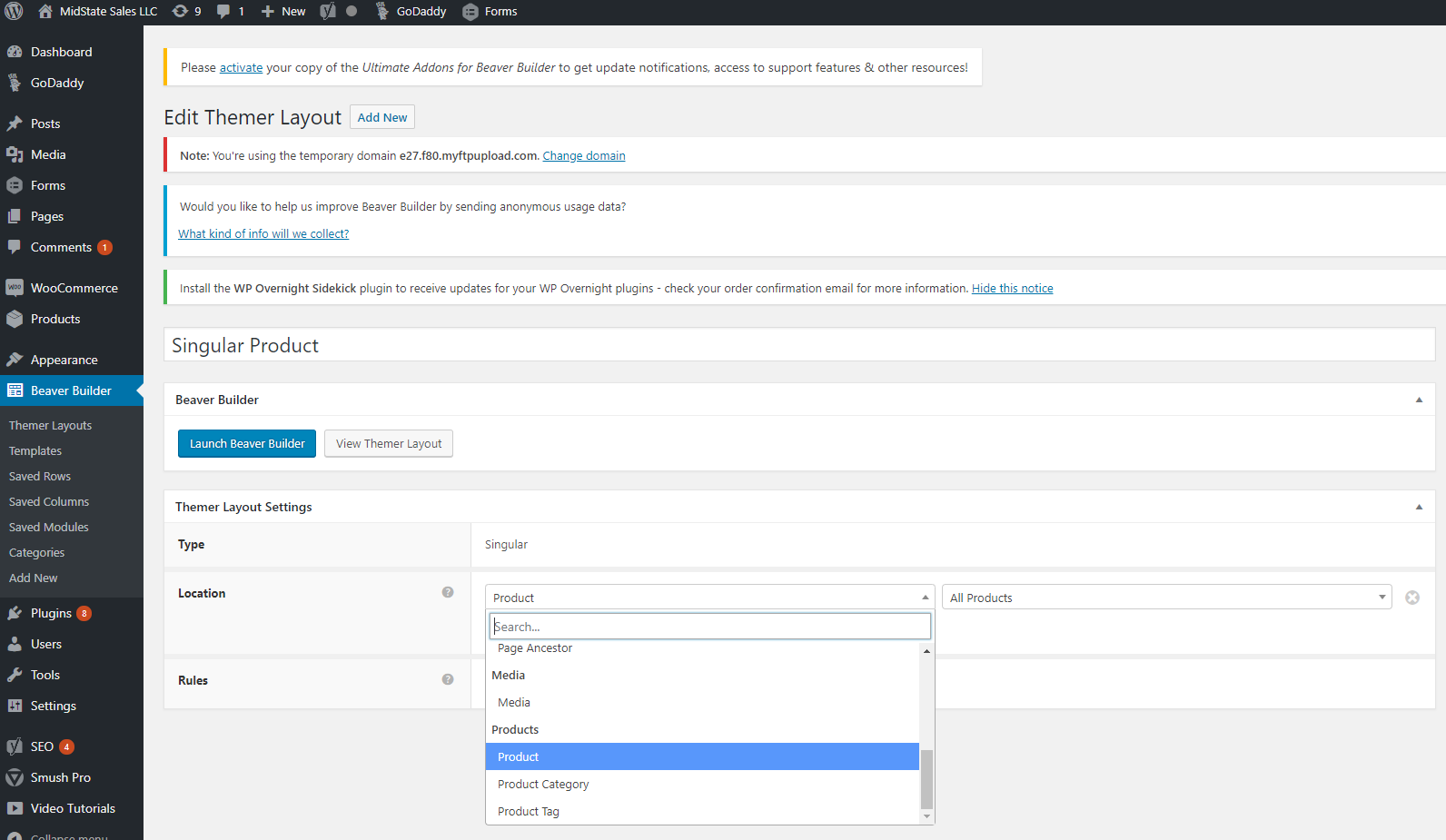
Under “location” select “product” and leave the second drop-down that appears set to “all products”. Then “publish” and “launch beaver builder”.

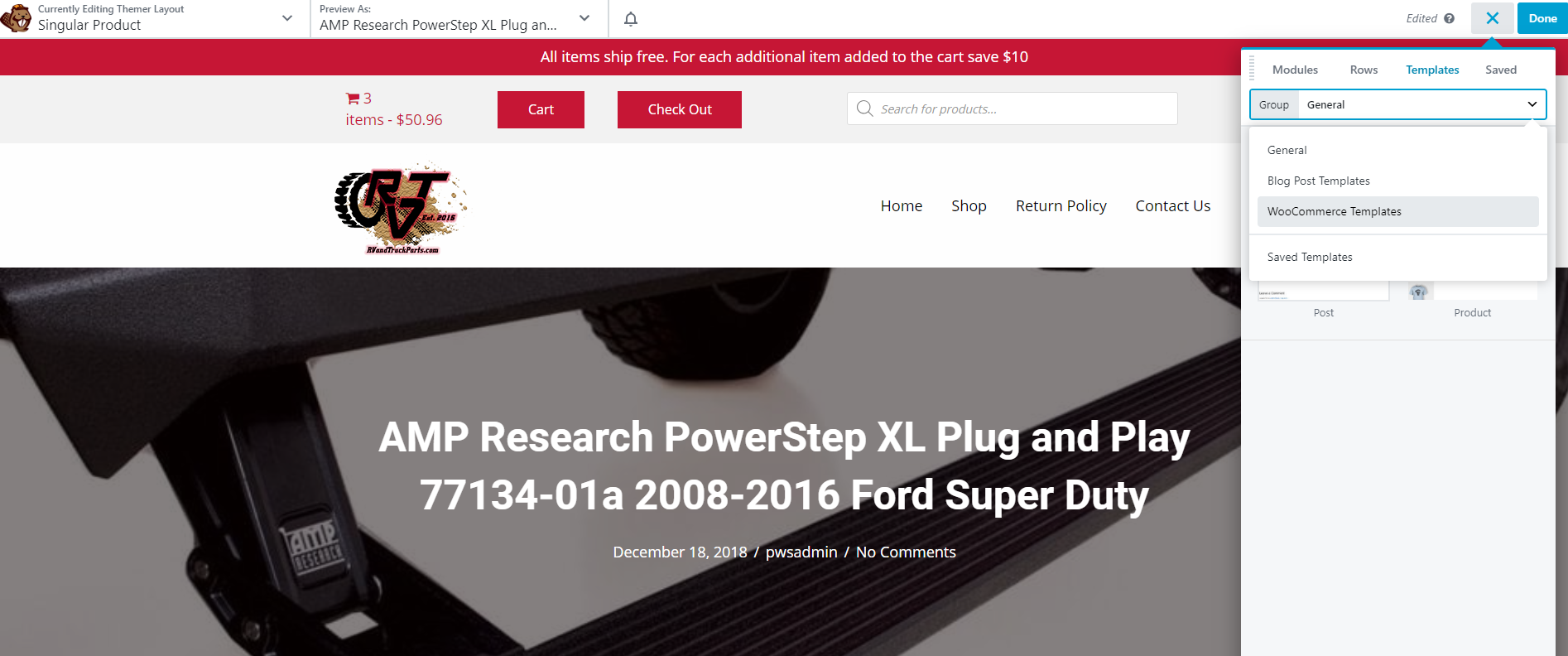
Click the “+” sign and then “templates” from the drop-down select “woocommerce templates”.

There are 3 pre-built layouts to choose from, i’ll go with layout 1
- choose the template and then select “replace existing layout” > “ok”
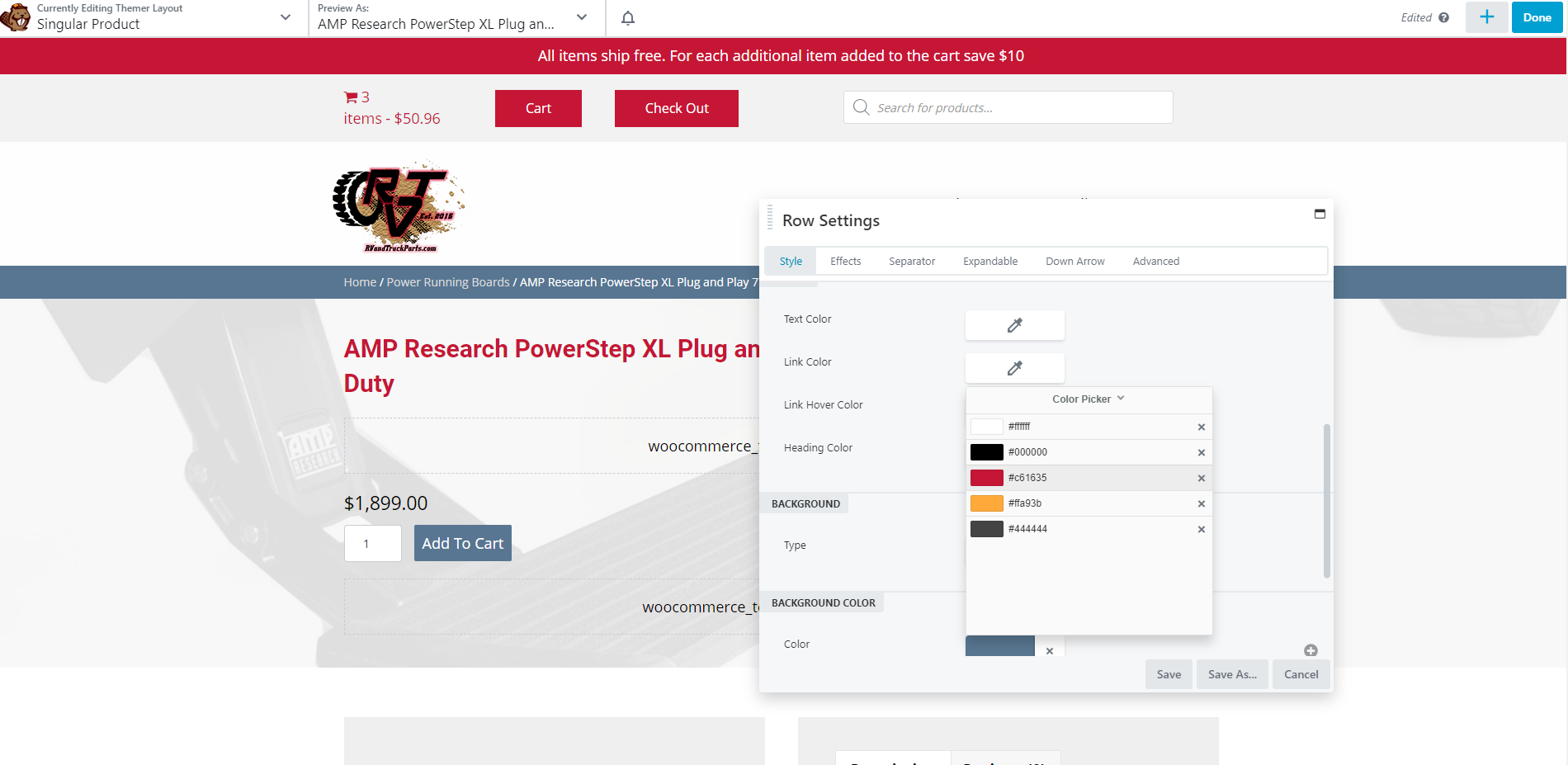
- now adjust the pre-built layout to match the rest of the site – the colors/positioning etc
- rearrange the components of the theme’s product page to look how the customer would like it
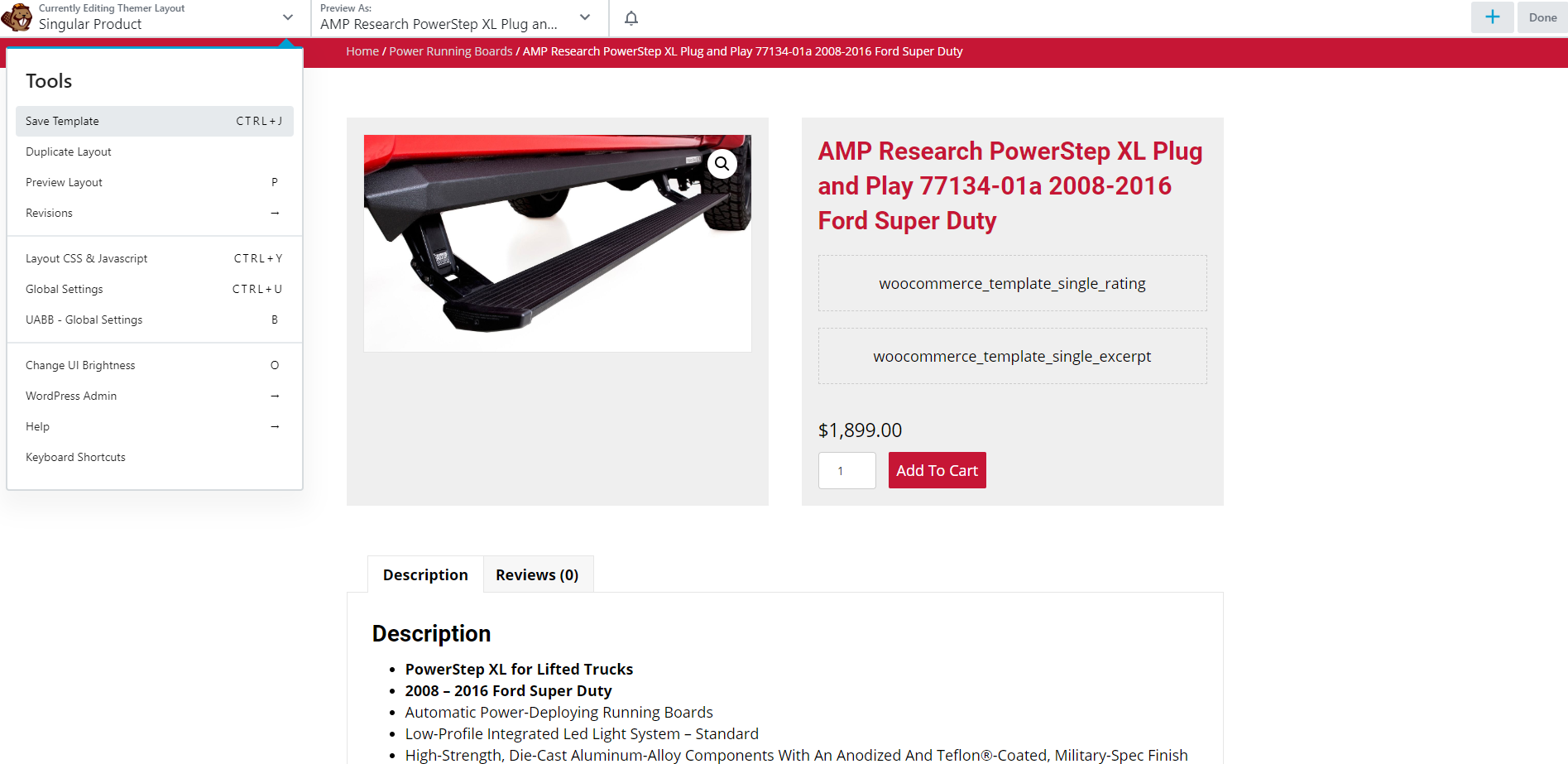
In this case, i changed the breadcrumb row to red, i moved the description tabs below the product image and moved the excerpt, the product title, the price, the cart button and the ratings down in the column next to the product image, removing the hero section entirely.

Once this is how you want it, you can publish it and see it across all products, but first – go to the top left drop-down while in beaver builder and “save template”. Call it something like “single product page layout”, then hit “done” and publish.

Step 2: Create a themer layout for all products of a specific category
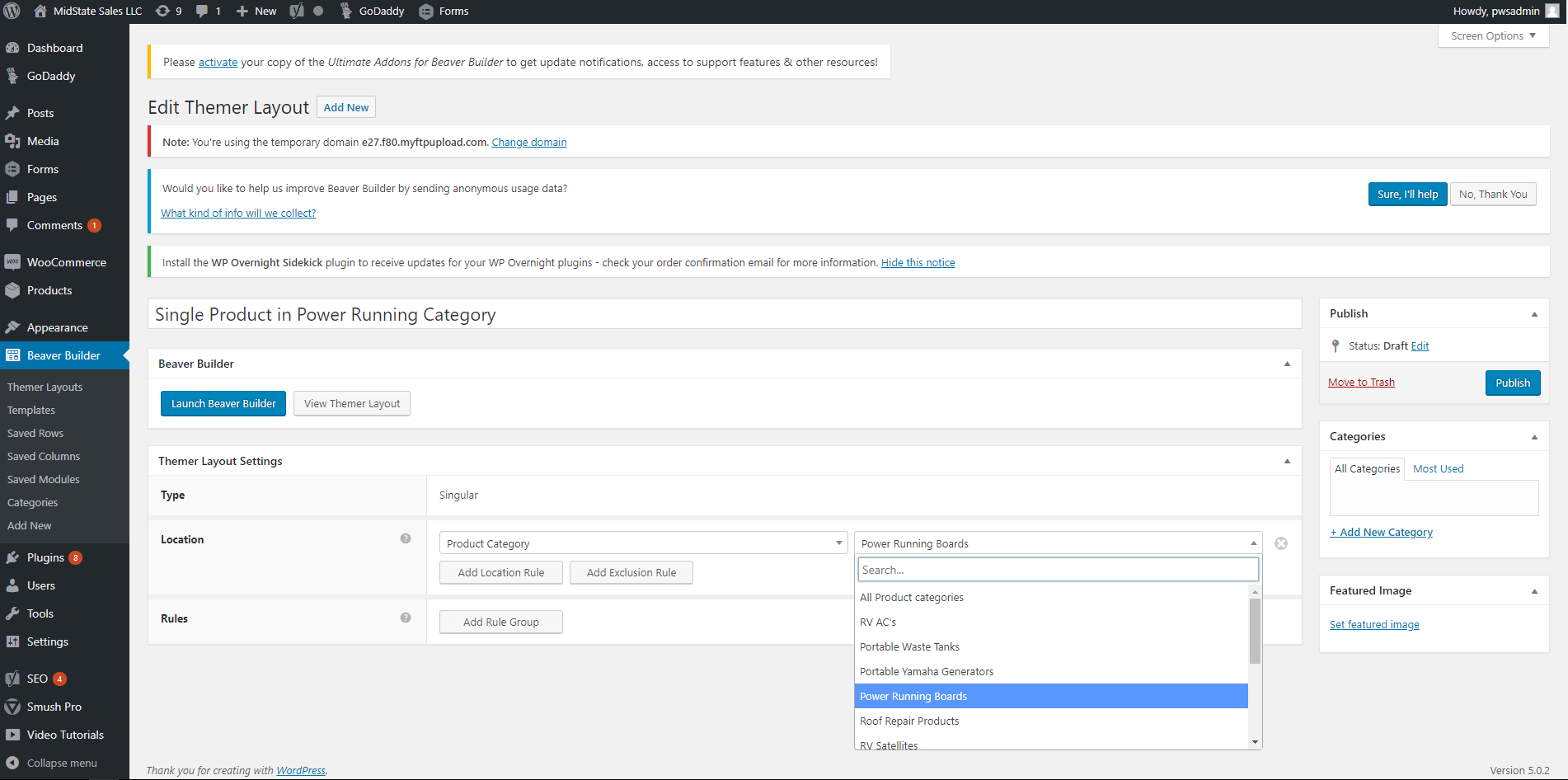
Now, create a new themer layout following the exact steps as seen above BUT we are going to make a product theme page for all products within the “Power Running Category”.
- this time, in location select “product category” instead of “products” and choose the desired category from the second drop-down that appears
- this will allow us to create a theme page layout for all individual products that fall within the selected category
- publish and launch beaver builder

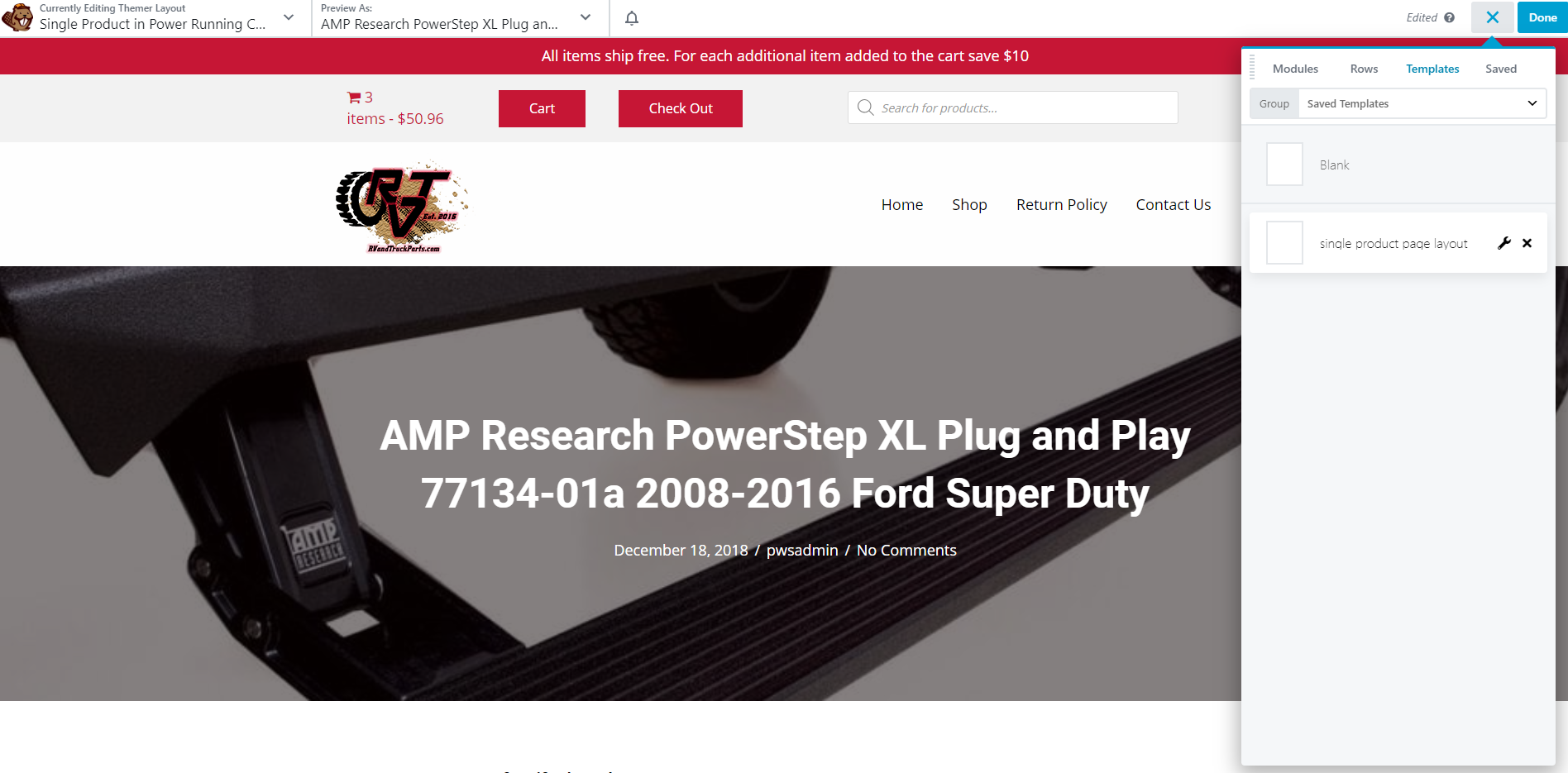
Go to “saved templates” this time, and select the template you just saved in the previous step – “single product page layout”. Choose the template and then select “replace existing layout” > “ok”.

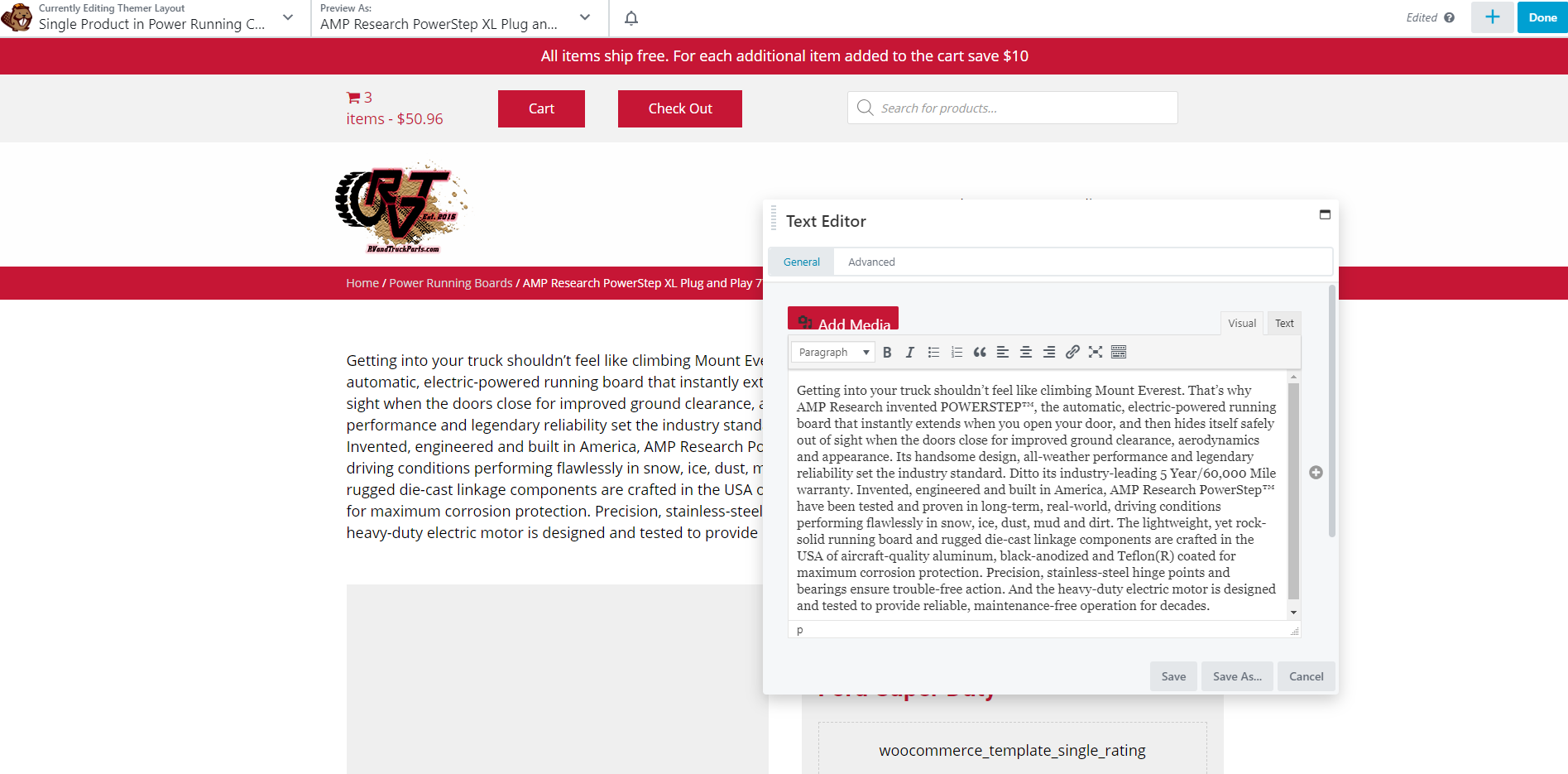
You are now editing the theme layout for all singular products within the Power Running Boards category. Add a text box in the desired spot and place the category-specific text in it, then hit “done” and publish.

You’ll notice that on a product in another category the layout is the same as any other product but there’s no category specific text.
However, any product within the Power Running Boards category and all other products currently in it or added to it in the future, will have the desired text added above it automatically.
Repeat this process for all other scenarios where a specific category requires certain text to be applied across all singular items within it.
