WordPress Sticky Header Anchor Links
December 20, 2018 | Beaver Builder, Known Issues, Tips & Tricks, WordPress
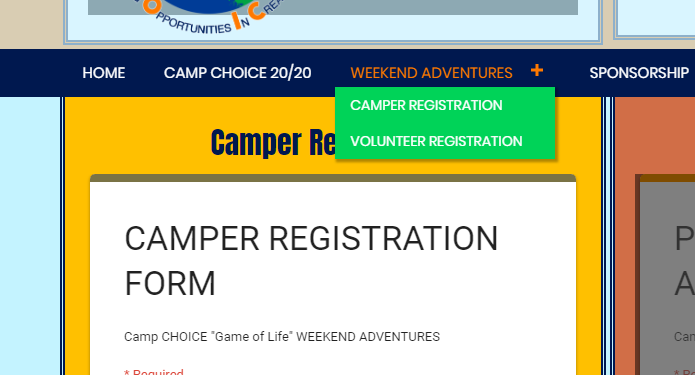
When adding anchor links to sites with sticky headers you may notice that the anchor point is too high on the page and is hidden under the header.
A quick and easy solution to this problem is to add padding to the top of your anchor and then hide that padding with a negative margin.
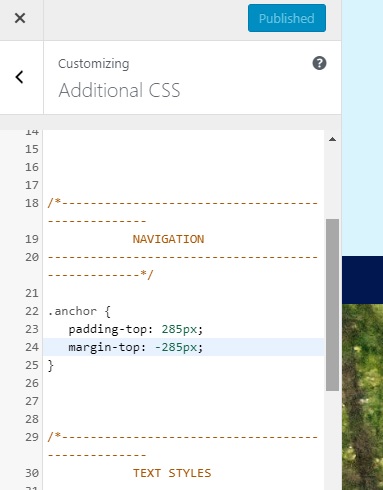
In your css add the following:
.anchor {
padding-top: 120px; (adjust to header size )
margin-top: -120px; (adjust to header size )
}Now set up your rows to have the following row id and css class
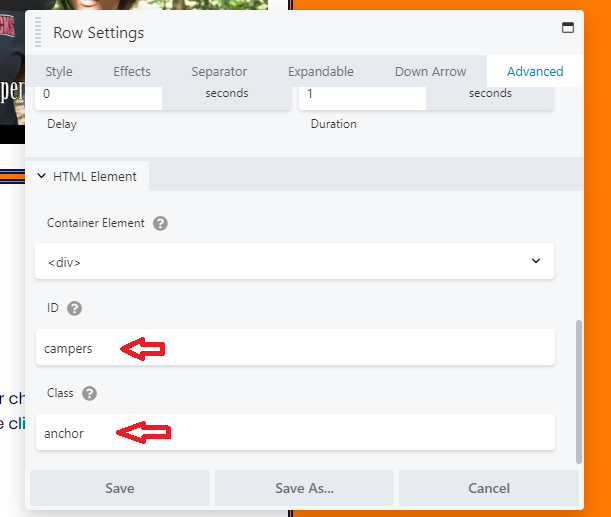
Row settings > advanced >
ID: [‘nameofanchor’]
Class: [anchor]
Solution by Aaron Goldberg