Trigger a Modal Popup by Clicking a Menu Item
May 28, 2019 | Beaver Builder, Menus, Tips & Tricks, WordPress
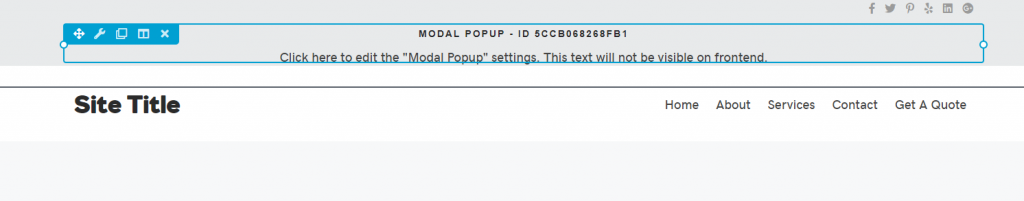
Edit your themer header in builder view and drag a UABB Modal Popup module into an empty column above your main header row.
- Style the module and its contents as needed. When styling the close button, It’s a good practice to place it near the popup module edge for convenience. Its also a better experience for the user if you enable “ESC Keypress” and “Overlay Click” as options to close the modal. Leave these disabled if its absolutely important that the user reads the popup and should close it themselves.
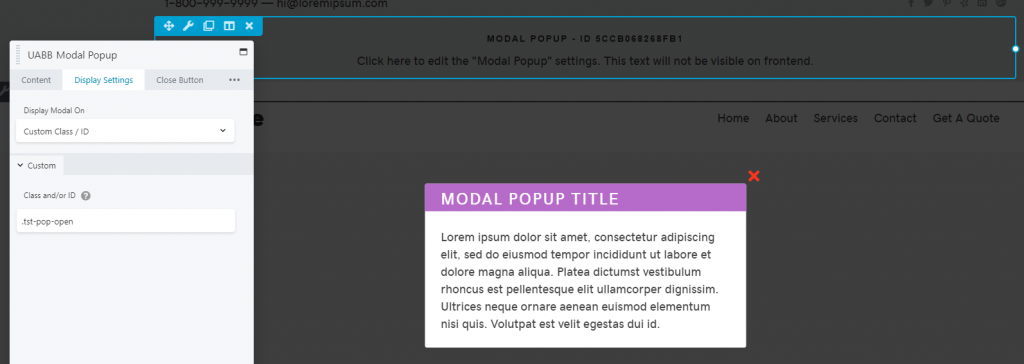
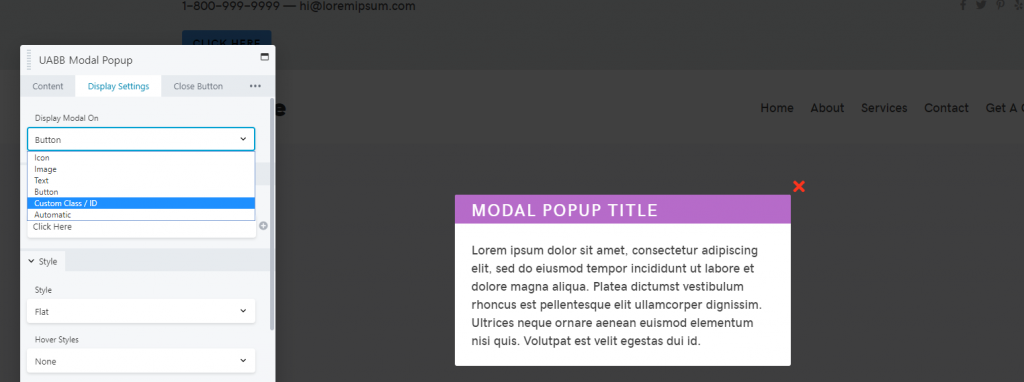
- In Display Settings of Modal Popup, select the “Custom Class / ID” option – we’ll be using a class name since we can add a custom class name to a menu item.
- When adding a class to this area, use the “.” before the custom class name as you would in the CSS panel (“.tst-pop-open” is the class being used in this example)
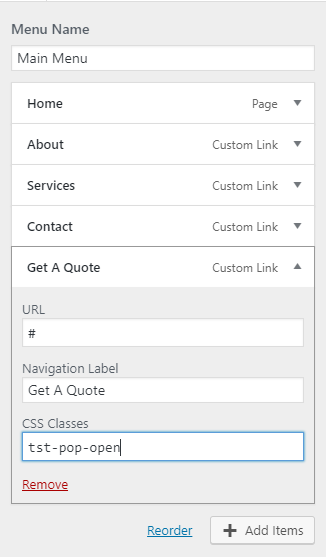
Now go to WordPress Dashboard -> Appearance -> Menus and make sure the CSS Classes option is enabled from under the Screen Option settings.
Go to the menu item you want to use to trigger the modal popup on click, then add the CSS class name you gave the modal popup under the selected menu item.
When adding the class to the menu item, you won’t use the “.” before the class name (“tst-pop-open” is the class being used in this example)
Now embed the modal popup site wide – since we are using beaver themer to create the header, this isn’t difficult. We can leave the modal module in an empty column in the header and it will be displayed sitewide by default.
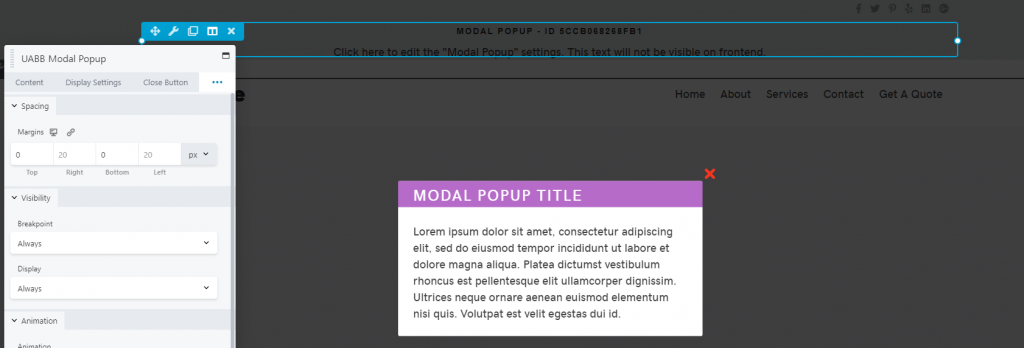
Important! The modal popup module, when set to “Custom Class / ID,” will not show up on the front-end when the header is published and refreshed – there’s no need to use CSS to hide this as it makes it difficult for future designers to find where the module is when making adjustments to it. You can remove the module’s margins.
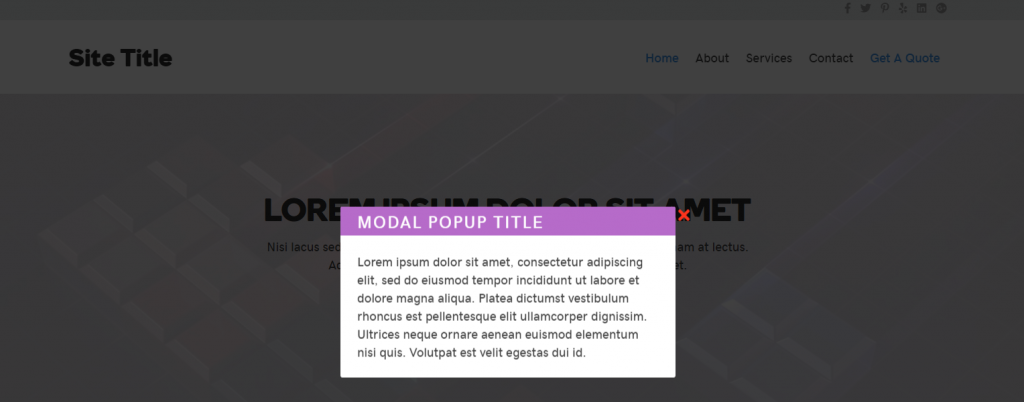
After refreshing the header, you will see no indication of the modal being there, but if you click the menu item designated the CSS class, it will trigger the popup module on click.
Source: https://www.ultimatebeaver.com/docs/trigger-modal-popup-on-click-of-menu-element/