Fixing Image Heights on Product Archive Pages
April 26, 2019 | Beaver Builder, Tips & Tricks, WooCommerce, WordPress
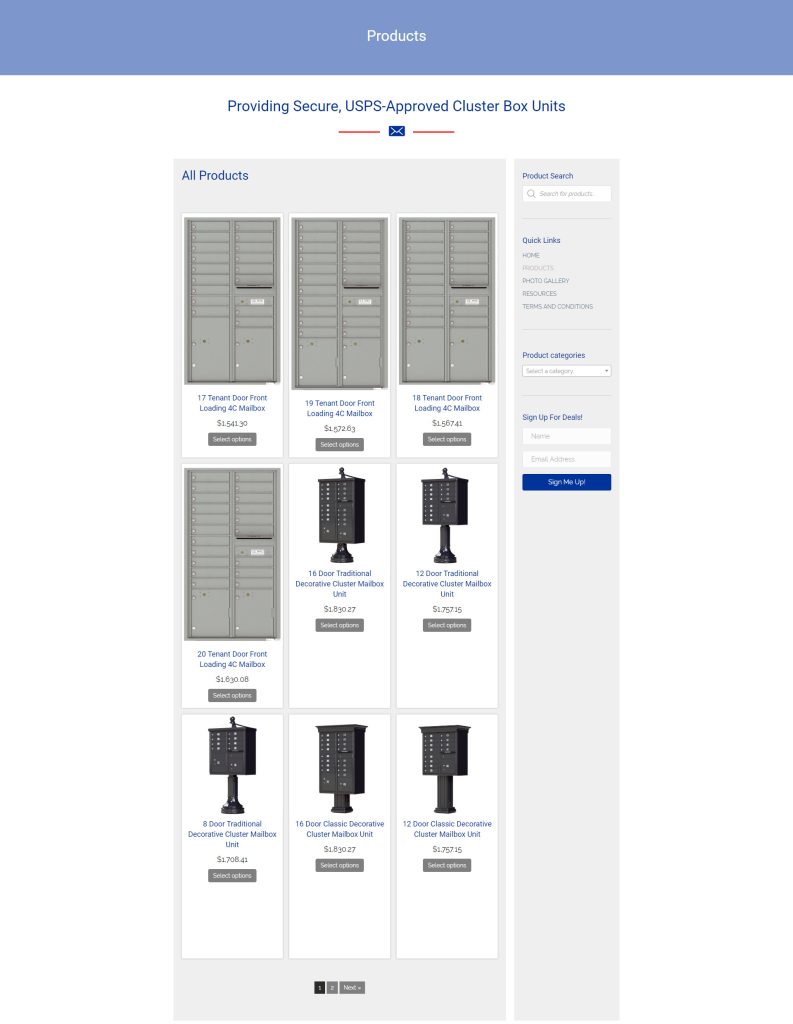
Regardless of the module being used on the archive page, a common issue noticed is that the product images in the grid are all different sizes, causing the products to be very uneven in height. Most customers prefer their product images not be cropped, but also be uniform in height to all the other products on the page even though the images are all different sizes.
A simple solution to this issue is shown below using a few lines of CSS using the Themer’s WooCommerce Products module. The solution can be applied to any module that has a featured image and requires even heights using the exact same principal, however, the classes in the solution will change based on the class name you give the module and based on the module’s own class name for the div containing the image.
To solve the issue of the product module’s images being so uneven in height:
- Give the product module a custom class
- Assign this custom class to all instances of this product module being used across the site
- Then use css to adjust the image heights – outlined in detail below
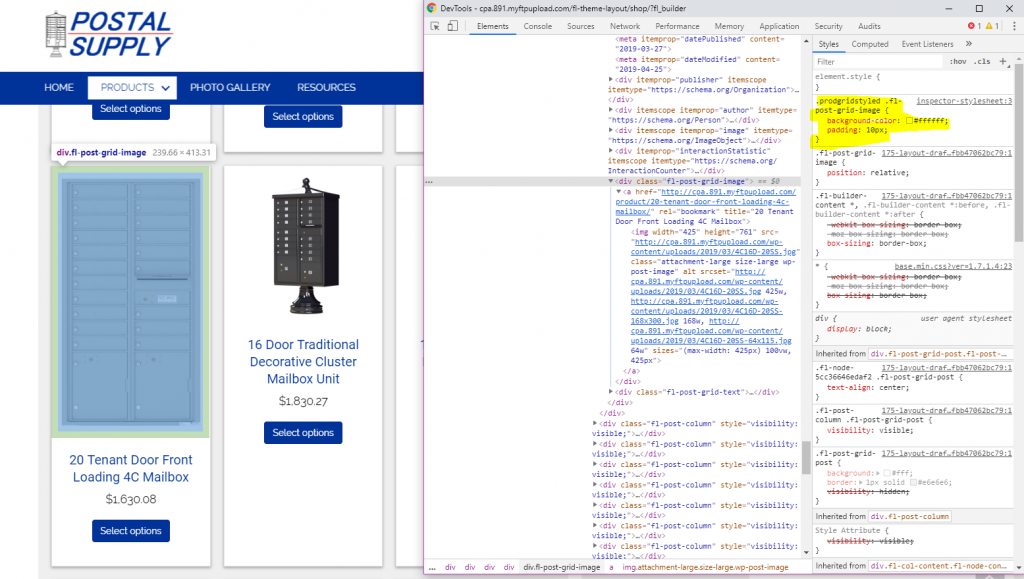
The themer woo product module has been given the class: “prodgridstyled”
Target the div containing the image:
- add some padding to it – this is so that the edges of the image don’t touch the very top of the box
- give it a white or appropriate color background – this is so that the box holding the image becomes defined separately from the product content, and if the image backgrounds are already white or are .pngs, they will look seamless when condensed to a shorter height
Then target the image itself:
- In the CSS, the image is being forced to 100% width – overwrite this giving it a width auto
- The height is already set to auto, give it a max height of a certain fixed number – in this case, a height of 200px was used.
- For best results, the fixed number chosen should be less than or equal to the height of the shortest image of all the products in the grid.
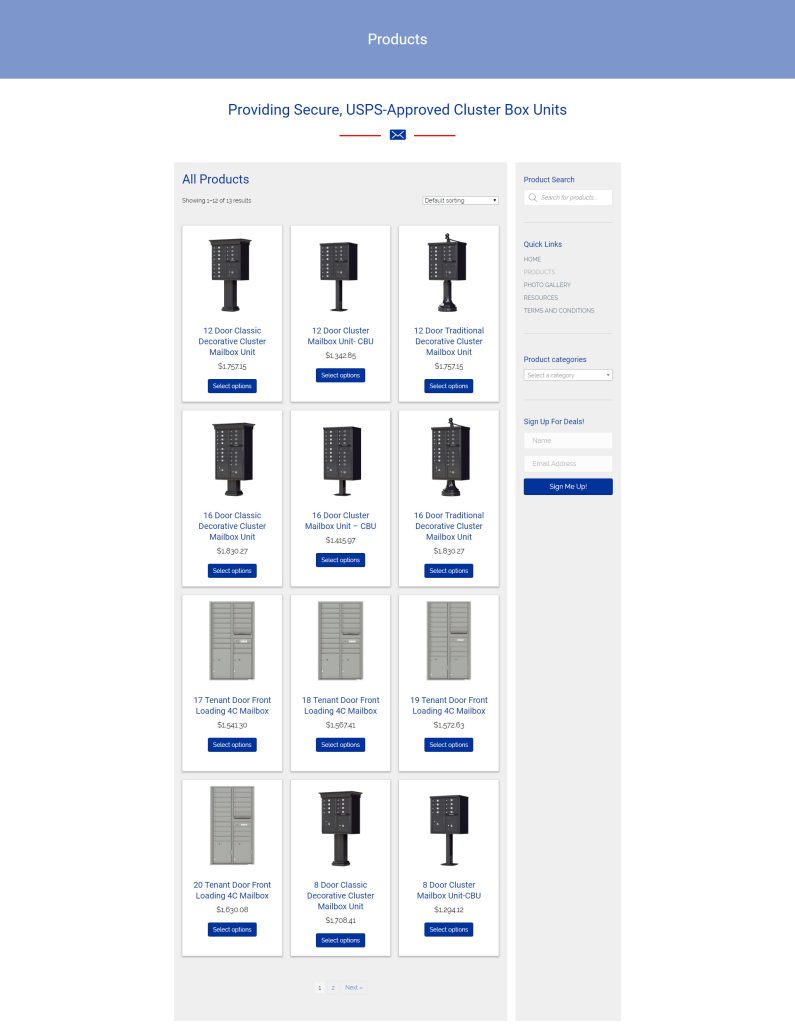
- This CSS will force all images to be a maximum height of 200px, and the widths will adjust as needed to maintain uniform proportions.
Place this snippet in the customizer, then publish it and refresh the page with the product grid on it to see the changes reflected:
/*css to make the images in the Themer product module equal in height*/
.prodgridstyled .fl-post-grid-image {
background-color: #ffffff;
padding: 10px;
}
.prodgridstyled .fl-post-grid-image img {
width: auto !important;
max-height: 200px;
}