SEO Best Practices
It is difficult at times to ensure a perfect SEO score, considering we are limited by the content or images provided to us by the customer. By following these practices, we can get the customer as close as possible to the goal. The SEO Checklist is now conveniently located in the right sidebar.
SEO Requirements
Identifying Marketing Services/Website Care Tickets
Before completing SEO for a website, first identify what level of SEO the customer qualifies for based on whether the customer has Website Care or Marketing Services as part of their build bundle.
Marketing Services Requirements
Content For SEO
Keyphrase and Keyword Research
The focus keyword – or keyphrase – is the search term that you want your page to rank for most. So when people search for that phrase, they should find you. Yoast SEO it has its own input field for this. The plugin evaluates the page’s content and provides feedback on how to improve the content for that focus keyphrase. Click here to learn more about choosing the right focus keyphrase.
Conduct keyword research to gain insight into the phrases your target audience searches for and to discover the keywords you’re able to rank for. To find the best keywords for your website, use Alexa’s Keyword Difficulty Tool to gain insight into search term popularity and keyword competitiveness.
Read the following best practices for keyword use below:
Assign one primary keyword per page on your website.
When you find the keywords you want to target, assign each term to one page – and only one page – on your website. Once you decide which primary keywords go with which pages, optimize those pages for the terms using on-page SEO factors described later in this post.
Don’t assign the same primary keyword to multiple pages on your website.
Never assign the same target keyword to more than one page or post on your site. Using the same keyword on more than one page can lead to keyword cannibalization, which can have a negative impact on your ability to rank in search.
Use the primary keyword in the page title.
Best practices for SEO include using the primary keyword in the page title. If possible, place the target keyword as close to the front of the title as possible.
Use the primary keyword in the first paragraph.
Help search crawlers understand the page right from the start by using the primary keyword in the first paragraph of copy on your page.
Use the primary keyword in at least one subheading.
Continue to support the page’s topic by using the primary keyword in at least one subheading in the content. This tactic should be one of the easiest best practices for SEO, as the content should primarily share information related to the keyword, making this a natural task.
Use the primary keyword in the meta title.
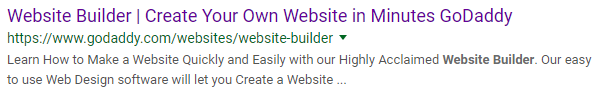
Meta titles are headlines that appear with results on a search page. Include the primary keyword in this title as it helps crawlers understand the page, but more importantly because it helps searchers find relevant results on SERPs.
Include the target keyword in the meta description.
The meta description appears below the meta title in search results. It’s also important for the primary keyword to show early in this copy.
Use the primary keyword in an image alt tag.
Show that the image is related to the topic by including the primary keyword in the image alt tag. This sends information to search crawlers about the page and also describes the image if the graphic doesn’t load.
Use the primary keyword throughout the text.
As you write your content, naturally use the primary keyword throughout the content. Avoid keyword stuffing by keeping your keyword density to about 2%. This is one of the most essential best practices for SEO.
Assign secondary keywords to each page.
Search crawlers use the content around your keywords to help understand the page. You can give them extra context about your page by using secondary keywords. Secondary keywords are terms closely related to your primary keyword.
Sources: Alexa - Best Practices For SEO | Yoast - How to choose the perfect focus keyword
Images For SEO
Always use images
It’s a simple recommendation: you should add images to every article you write online to make them more appealing. What’s more, since visual search is getting increasingly important — as seen in Google’s vision for the future of search — it could turn out to provide you with a nice bit of traffic. If you have visual content it might make sense to put image SEO a bit higher on your to-do list.
Image SEO is the sum of a number of elements. With Google getting better at recognizing elements in images every day, it makes sense to make sure the image and all its elements contribute to a good user experience as well as SEO. In fact, properly optimizing images makes your website more accessible for site visitors using assistive technology.
Keep these things in mind when adding an image to a page (reference "image specs" on the image best practices page for more details):
Source: Yoast - Image SEO: Optimizing images for search engines
Makeovers & Existings Sites
More often than not, we build sites for customers who have an existing site with the intent to switch over the domain to the new site once we're done. Such customers rarely want to start from scratch with their page names and site focus, they usually have current site visitors, and they most probably are getting a fresh site to revamp/add additional content to what they already have. In such cases, by employing a 301 redirect, we can help preserve page authority which prevents them from losing their site visitors who could get stuck on a 404 not found page.
**Yoast can be used to do setup 301 redirects on WordPress builds. There is not a way to account for these on GC OLS at this time.
What is a redirect?
A redirect is a way to send both users and search engines to a different URL from the one they originally requested. The three most commonly used redirects are 301, 302, and Meta Refresh.
For Customers with Existing Sites:
Any time there is a site move, a 301 redirect must be done to help preserve page authority
First choice is always old page to new page;
if there is a website builder page on both the original and new site, then add a 301 redirect that takes the original page path and moves it to the new page path. For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/websites/website-builder/
Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect
A 301 redirect would be added on the new site that has the old URL path mapping to the new URL pathSecond choice is old page to immediate section above it on the new site;
if there is a website builder page on the original site but not on the new site however its immediate section exists, then add a 301 redirect that takes the original page path and moves its section on the new site. For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/websites/
Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect
A 301 redirect would be added on the new site that has the old URL path mapping to the immediate section above it on the new siteFinal choice is old page to home page on new site;
if there is a website builder page on the original site but not on the new site, nor is there an immediate section to move it to, then it would be pointed to the home page of the new site. For Example:
Old Site - https://www.godaddy.com/websites/website-builder.html
New Site - https://www.godaddy.com/
Trailing slash on WP pages must be present, otherwise it causes a 2nd 301 redirect
A 301 redirect would be added on the new site that has the old URL path mapping to the home page of the new site
Sources: PWS SEO Best Practices | Moz - Redirects
Site Speed & SEO
The Best Site Speed Tools
When we’re analyzing the SEO of a website we always check the site speed. Obviously, site speed is different when checking it from different locations. This is just one reason why speed tools do not always provide the same results. That’s why we use all these tools when testing a site (and do not rely on just one):
Google PageSpeed Insights
Google PageSpeed Insights splits mobile and desktop. It has recently been updated to use more real-world data to give more usable results. Also, its suggestions to fix speed issues have been improved.
Pingdom Website Speedtest Tools
Pingdom’s Website Speedtest Tools allows for multiple locations.
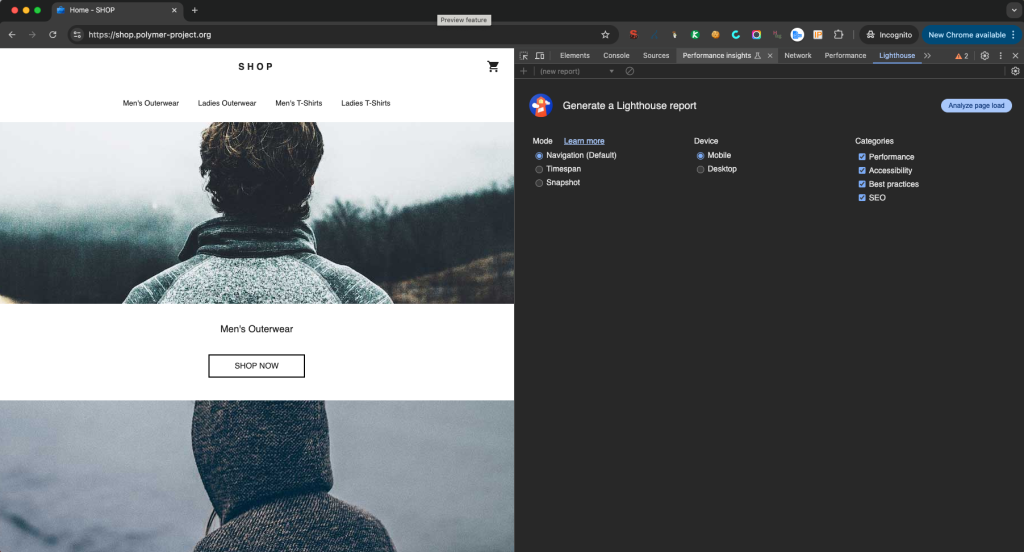
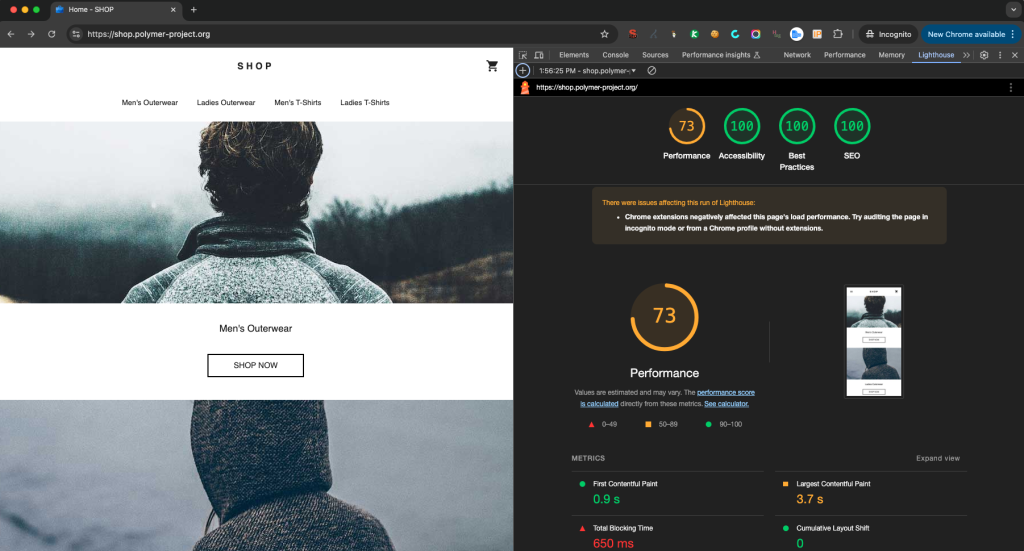
Google Lighthouse - Chrome DevTools
Google Lighthouse is built into Chrome and was originally meant to assess Progressive Web Apps. It, however, gives great insights into the page speed and user experience of your mobile site, based on real-world tests.
You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it. Lighthouse now powers the Audits panel of Chrome DevTools.
To run a report:

Follow this link and view the items listed under "Audit References" to get a detailed description of what the audit results from running the lighthouse test mean, along with what Google recommends as a solution.
Minify Resources (HTML, CSS, and JavaScript) - What does this mean?
If you check your site speed with Google PageSpeed Insights you might get the advice to minify your Javascript (JS) and Cascading Style Sheets (CSS) files. Your JS files contain the code for the interactive elements of your website. And in your CSS files, you specify the design of your pages. Minifying those files will decrease your page load time, thereby providing a better user experience.
Minification refers to the process of removing unnecessary or redundant data without affecting how the resource is processed by the browser - e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
As builders, we must make sure to follow the CSS best practices, use as little as needed without duplicating code, and use as few scripts and extra plugins as possible - only what is required by the site to provide the desired functionality.
Minification of CSS, scripts and resources can be achieved after the site is built and live via tools like Google's open source PageSpeed Module depending on the hosting plan the customer has. This isn't for us to do as builders, but for the customer's developers or seo experts to do later on.
Tools like these optimize the site automatically without affecting how CSS and scripts appear to builders on our end. If compression was applied on the front end, the scripts would become immensely difficult to modify or manipulate in the future. A minifier module would compress the data on the back-end so that we could still modify it normally as we do now, but the server would have a lot less data to distribute during page-load.
Source: Lighthouse in Chrome DevTools | Yoast - minify JS and CSS | Google - minify resources
SEO Responsibilities
Copywriting Team
Any information that need to be created from or in content.
- Title Tags
- Meta Descriptions
- H1 Tag Requirements
- Focus Keywords
- Keyphrase and keyword
- Internal Linking
Builders
Builders should implement the copywriting team information and add the following information.
- Page Names
- Featured Images
- Open Graph
- Alt Text
- Internal Linking