Troubleshooting: Beaver Builder Not Allowing Edits or New Modules
November 21, 2022 | Beaver Builder, Troubleshooting, WordPress
If you have come across a site where you launch in to the Beaver Builder Editor and you are not able to edit any of the modules on the page or add any new modules, follow these steps.

1. Open the page in Safe Mode
If you have added an iframe, more commonly a PDF, or any other embed code on to the page, or you have noticed that one of these might have been added, it is likely this code is corrupted or not accepted by Beaver Builder.
To open in safe mode, simply add the below to the end of the page URL
&safemodeExample: https://my-website.com/?fl_builder&safemode
Check each module, looking especially for any custom HTML or JavaScript. Custom HTML can be inserted into any field that accepts text. JavaScript is more likely to have been placed in an HTML or Text Editor module.
Once you have found the issue, copy and past in to notes, then remove it from the page.
Publish the page, then try opening the page in Beaver Builder in the normal fashion to make sure the page is working.
See more about Safe Mode HERE
Note: if you are trying to add a PDF to the page you will need to use the Embed Any Document plugin, rather than an iframe.
If this did not solve the issue, proceed to step 2.
2. Check User Access
This typically should not be adjusted but it is a good place to verify.
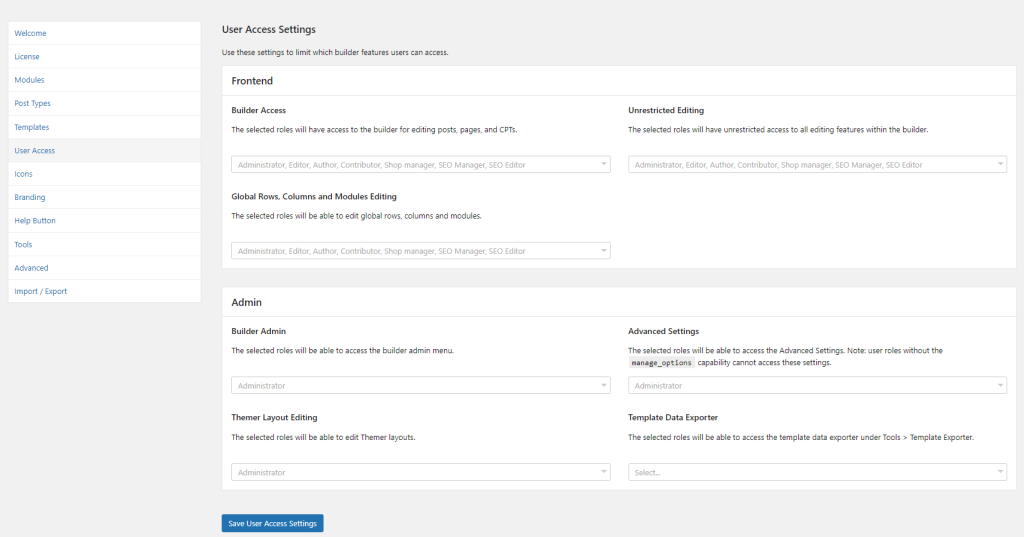
In the WordPress Dashboard > Settings > Beaver Builder > User Access

Ensure that Administrator is selected for
- Builder Access
- Unrestricted Editing
- Global Rows, Columns and Modules Editing
Then click Save User Access Settings and try again.
If this did not solve the issue, proceed to step 3.
3. Reset Beaver Builder Settings
Caution, you will need to readjust some global settings after this has been completed. We recommend taking screenshots of the Beaver Builder Global Settings prior to completing this step. To open the settings without the menu hit “Ctrl + u” on a PC “Command + u” on a mac.
If there is CSS or JavaScript in the global settings it should be moved to the customizer instead.
- CSS should go in the Additional CSS tab using the template found HERE.
- JavaScript should go in Code > JavaScript Code.
- Any google or chat codes should go in Code > Head Code (or wherever the codes is needed)
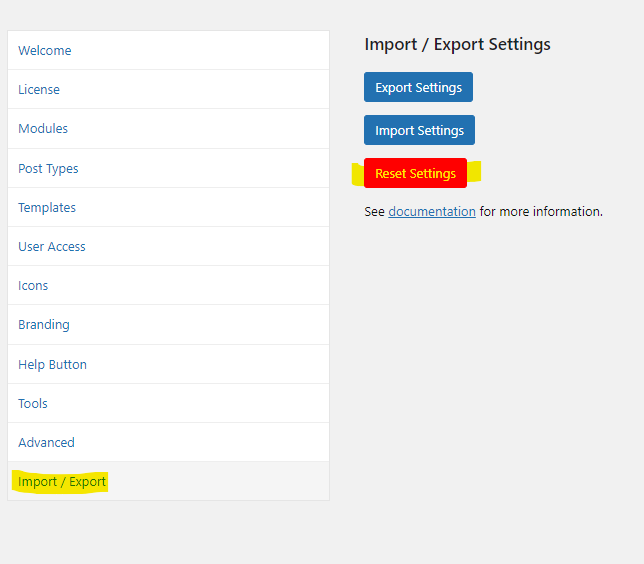
In the WordPress Dashboard > Settings > Beaver Builder > Import/Export

Click the Reset Settings button.
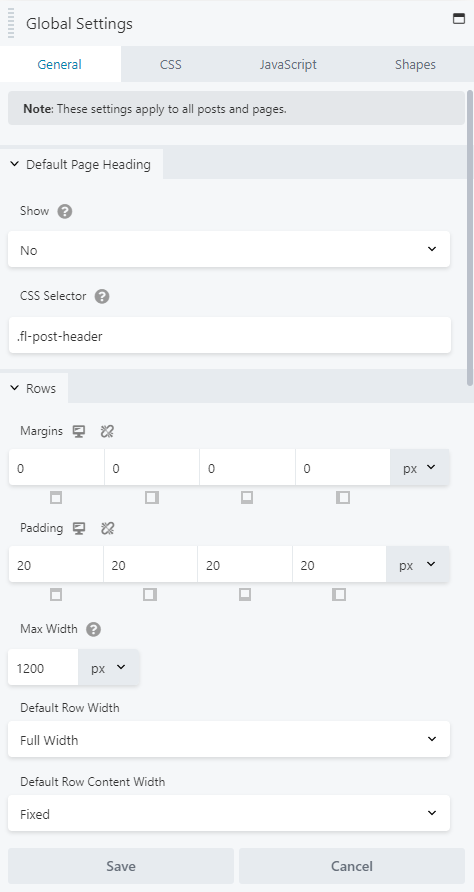
You will need to update the global settings in Beaver Builder now. If the issue has been resolved you should be able to click the Beaver Builder menu at the top of the page and go to Global Settings, or hit “Ctrl + u” on a PC “Command + u” on a mac.
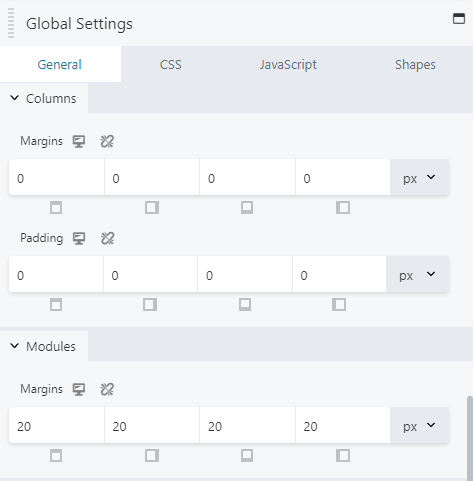
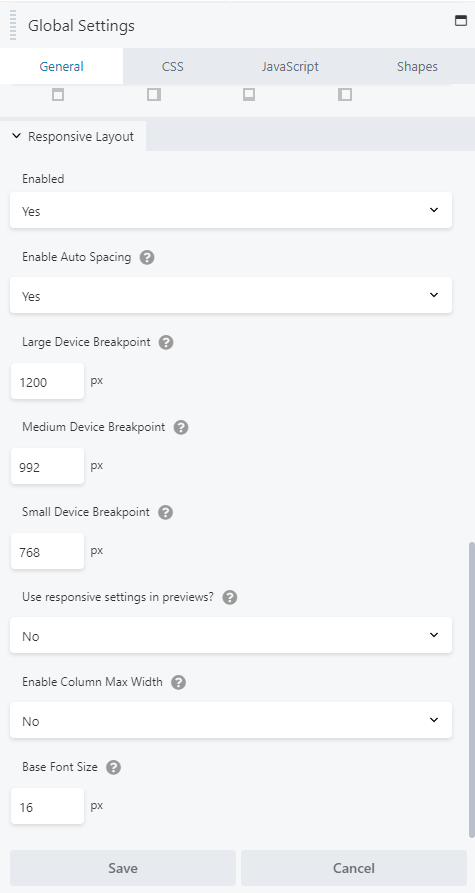
Enter the settings you saved from the beginning of this step, if you could get to the settings. Otherwise the defaults are shown in the screenshots below:



Conclusion
Your Beaver Builder editor page should now look like this:

If you are still experiencing issues, please open a Technical Clarification.
