How to Display Sub-Categories
May 5, 2022 | Beaver Builder, Beaver Themer, Tips & Tricks, WordPress
This article will outline how to have a multi-level category structure on your site where you can drill down from primary categories to sub-categories and finally to products or posts.
Example:
In our example we will be using the Help Guide. This has been set up using Pods to create custom post types for Help Guides. For more info on Pods, Click Here.
For this example we will not go into setting up Pods, we will only talk about the Themer Layout and Module settings.
The structure looks something like this, I have only used a few examples here rather than writing out every category:
- Help Guide Home (Page)
- WordPress (Main Category)
- Contact Forms (Sub-Category)
- Contact Form Restrictions (Post)
- Contact Forms (Sub-Category)
- WordPress (Main Category)
Landing Page (Optional)
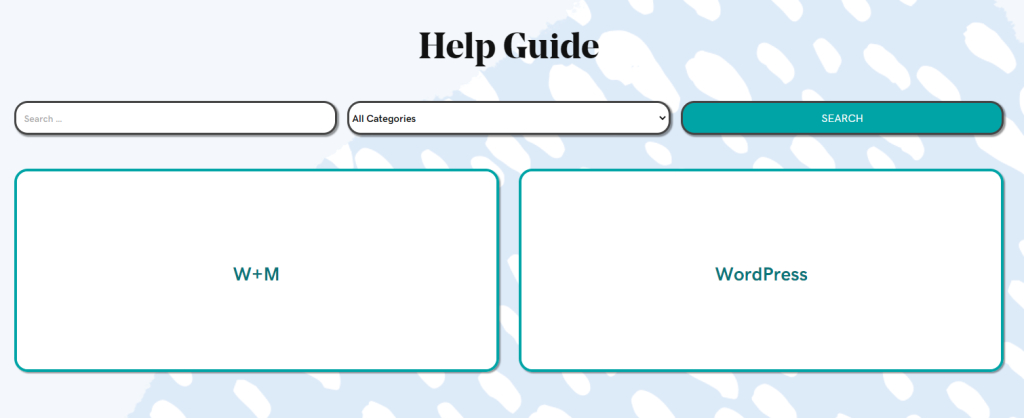
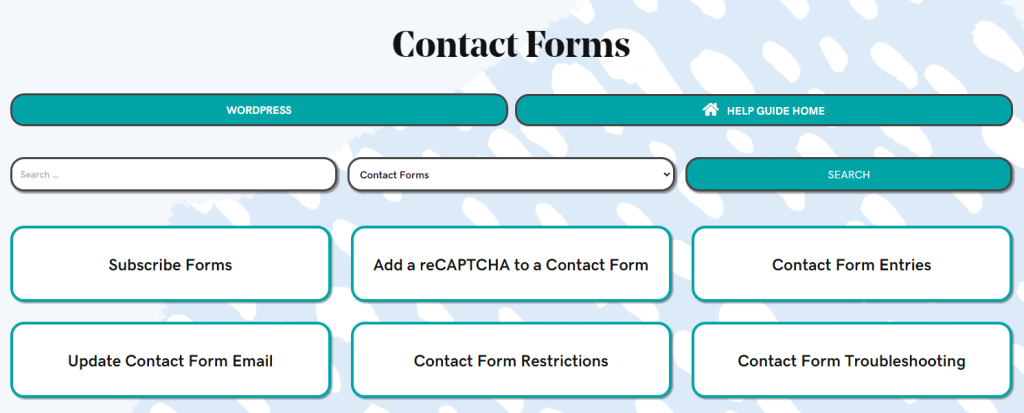
I opted for a simple landing page for my layout, but this step can be skipped if you are only planning on using the archive options.
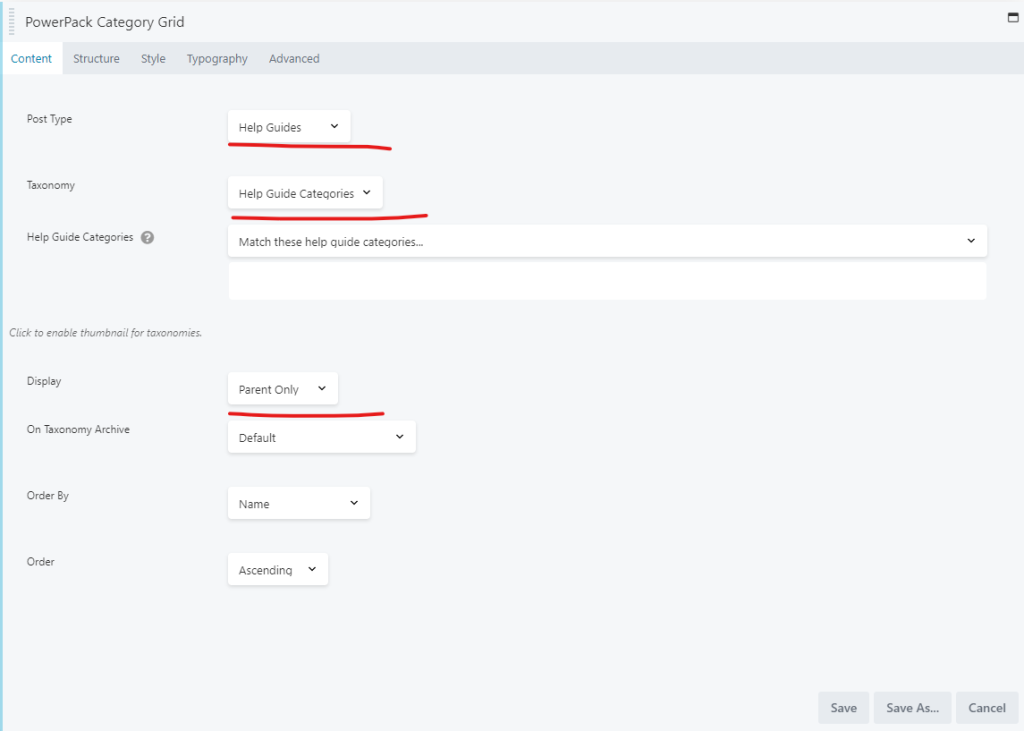
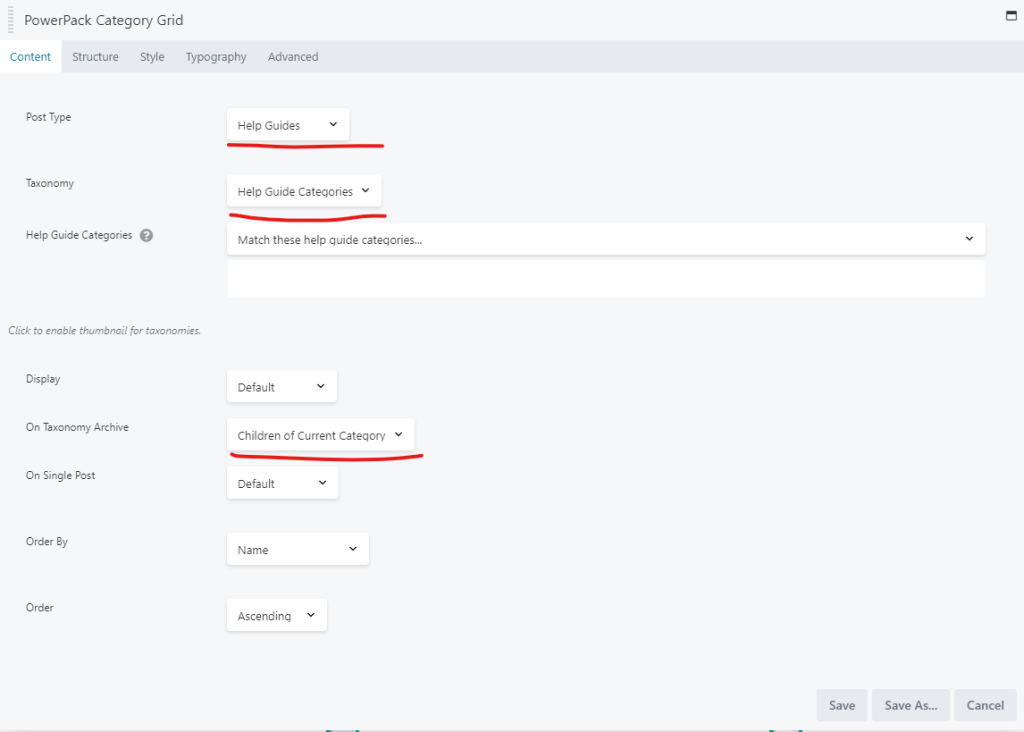
I styled this page and added the “PowerPack Category Grid” module with the following settings:
Post Type: Help Guides
Taxonomy: Help Guide Categories
Display: Parent Only
Adjust the other settings if they fit your needs. Save and Publish.

Main Category

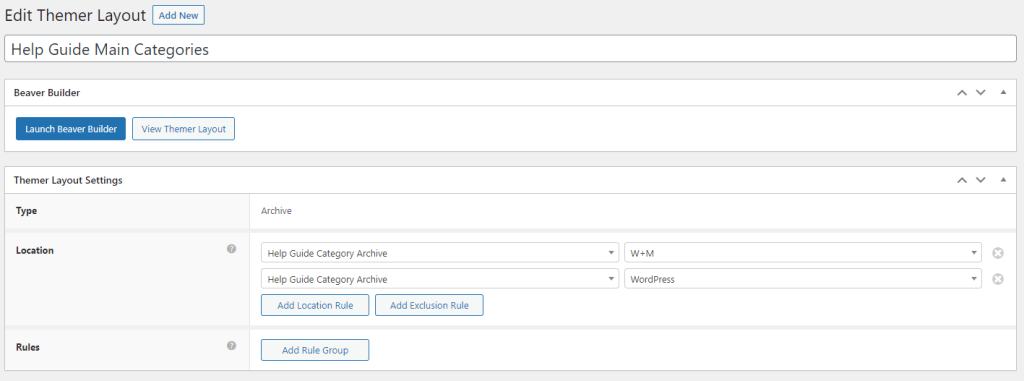
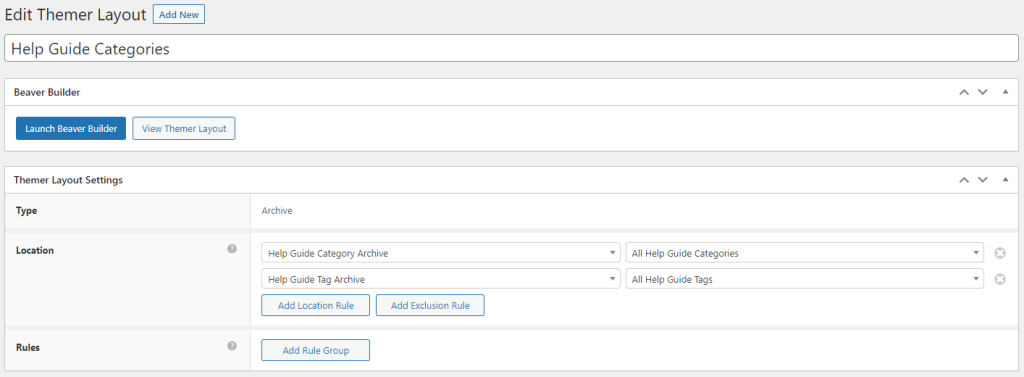
Create a new Themer Layout for an Archive. I named mine “Help Guide Main Categories”.
This themer layout will be the only manual assigning in this process and it is important to communicate with the customer that if they need to add any new Main Categories, they will need to assign them to this layout.
Make sure that you assign this layout to your main categories. Mine is assigned to WordPress and W+M.

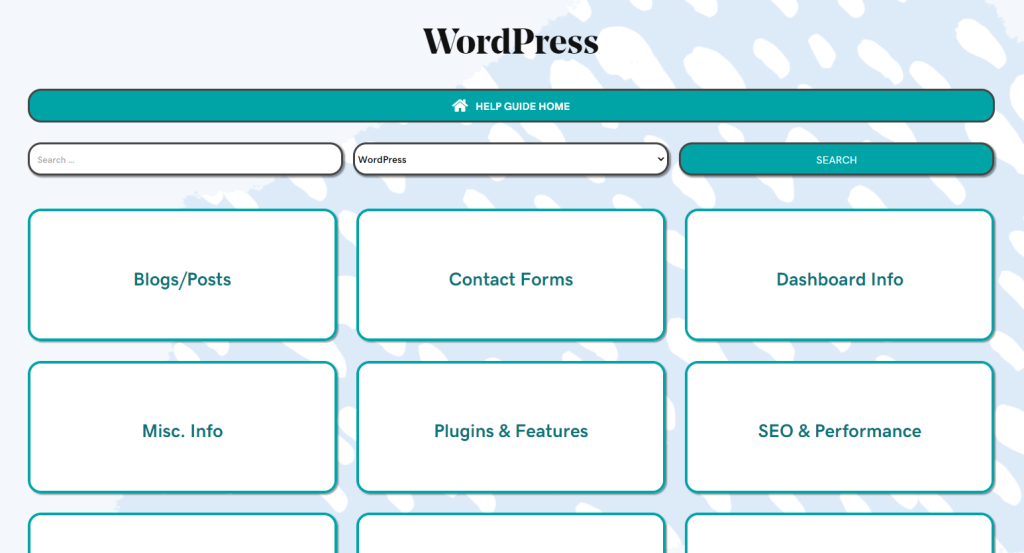
Now move to Beaver Builder, and add the module “PowerPack Category Grid”
Make sure that you have the post type selected to the appropriate item, mine is set to Help Guides as this is the Pods that I am working with. You can also select Posts or Products here instead. Just be sure it is relevant to what you are trying to work with.
Now make sure the correct taxonomy is selected. Most of the time this will default to the correct one. Mine is set to the Taxonomy I created when I set up my Pods, Help Guide Categories.
Now at the bottom you will choose “Children of Current Category” for the “On Taxonomy Archive” drop down. This ensures that only the sub-categories of the main category display.
Style accordingly and save.

Sub-Categories

Now that you have your main categories in place. We need to create the sub-categories. Your sub-categories should be displaying the posts or products rather than additional categories.
Create a new Themer Layout for an Archive once more. I have mine named “Help Guide Categories”. Assign this themer layout to your category archives and if you are using tags you will also assign this here. Mine is assigned to Help Guide Category Archive and Help Guide Tag Archive.

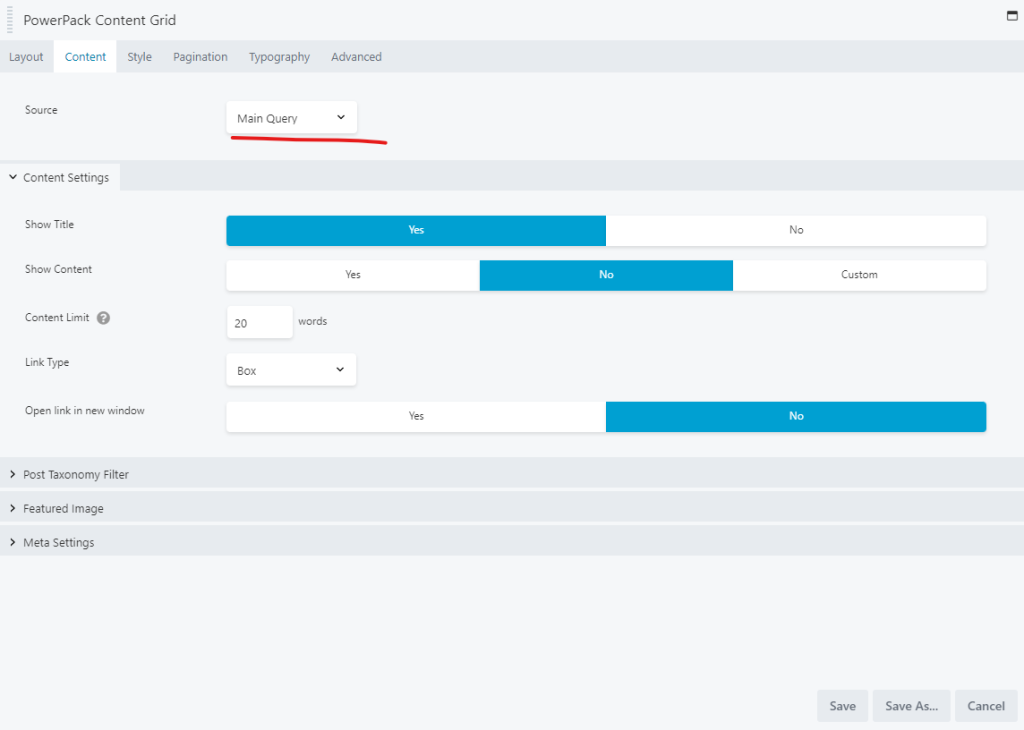
Now move to Beaver Builder, and add the module “PowerPack Content Grid”.
On the Content Tab, Make sure Source is set to Main Query and style accordingly.

Posts

Posts and Products should be set up in the traditional way. For more information on this, Click Here.