How to Correct Images Cutting off on Social Share Posts
July 10, 2023 | Beaver Builder, Tips & Tricks, Troubleshooting, WordPress
When it comes to sharing your website content on social media platforms, it’s crucial to ensure that the accompanying image is displayed properly. However, sometimes social share posts may cut off the images, leading to a less appealing and incomplete visual representation. In this guide, we will walk you through the steps to correct social share posts cutting off images in WordPress, utilizing the Yoast plugin.
Configure Yoast SEO Plugin Settings:
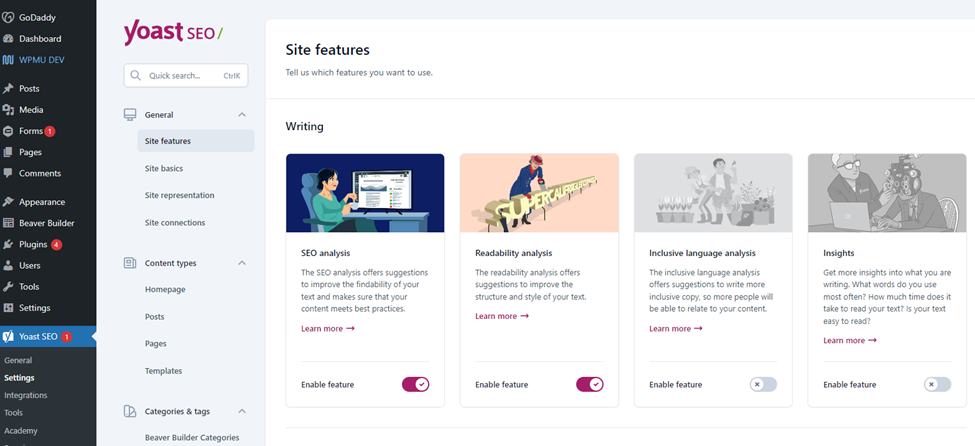
- Once in the dashboard, find “Yoast SEO” in the WordPress sidebar and click on “Settings”

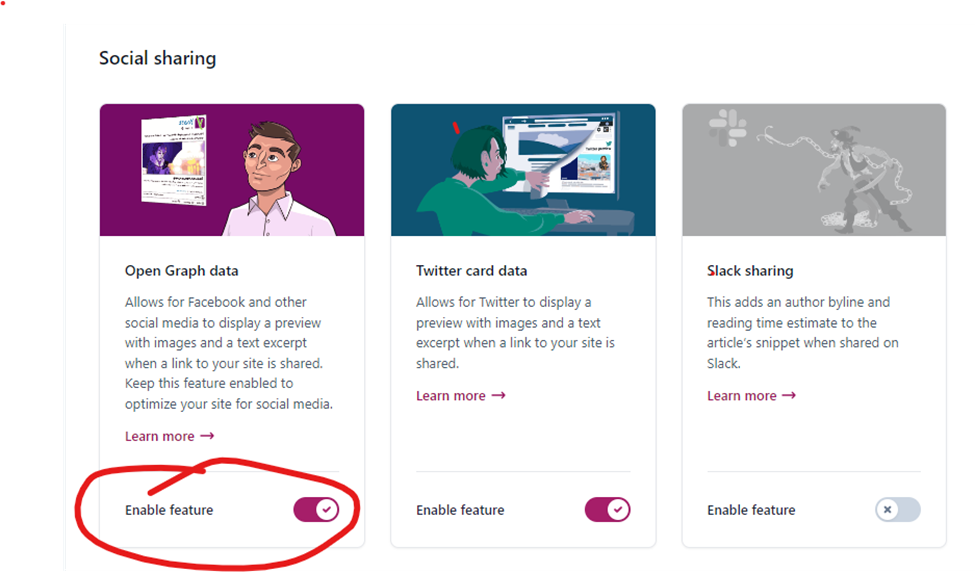
2. Go to the “Site Features” tab and Scroll down to Social Sharing and ensure that the “Open Graph data” option is enabled. This option allows Yoast to generate appropriate metadata for social media sharing.

3. Save any changes made to the Yoast SEO settings.
Set and/or Resize the Featured Image for Your Pages/Posts:
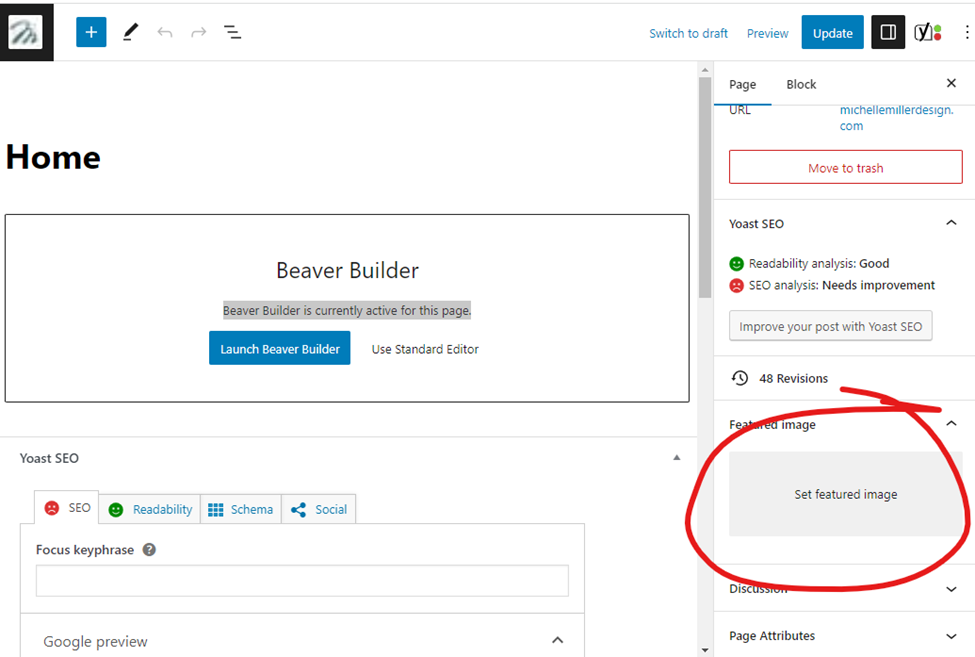
- While creating or editing a page/post, scroll down to the “Featured Image” section in the right-hand sidebar.
- Click on “Set featured image” and select an appropriate image from your media library or upload a new one.*
*Note: Social media (specifically Facebook) will use your Featured Image when sharing as a post and they recommend the size be 1200 x 675 pixels If you are resizing an image that is on the page, make sure to copy the image, or upload a 2nd version of the image, as resizing will likely create pixelization and loss of qualify of the image on the page.

3. Save or update your post.
Adjust the Social Media Settings for Individual Posts:
- Locate the “Yoast SEO” box below the post editor.
- Click on the “Social” tab within the Yoast SEO box
- Select the social media platform you want to optimize the post for by scrolling down the page (e.g., Facebook or Twitter).
- Replace each of the social media images with a resized version that you created for the Featured Image – making sure that it is 1200 x 675 pixels, which is the size recommended by Yoast
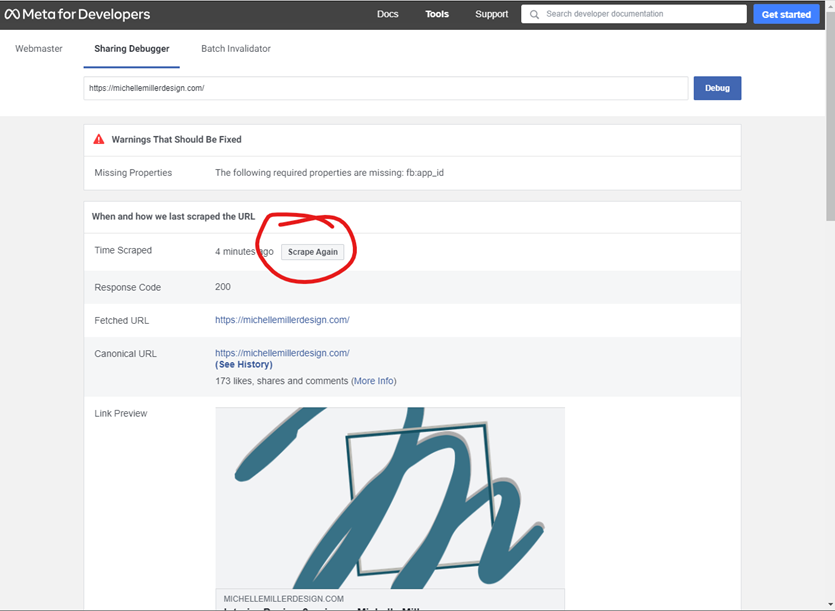
- Once the image has been replaced with the correct size, and you have flushed the cache, go to https://developers.facebook.com/tools/debug/, add the url and hit “Debug”, then hit the “Scrape Again” button. This will refresh the image for Facebook, and it should now show without cropping.

Helpful Links
Check out these links for more information on social media image sizing:
https://www.wpbeginner.com/wp-themes/social-media-cheat-sheet-for-wordpress/#imagesizeschecklist
