Force Footer to the Bottom of the Page
June 3, 2019 | Beaver Builder, Beaver Themer, Tips & Tricks, WordPress
When you have limited content on a page, the footer may be forced up in the page. You can add CSS to force the footer to the bottom of the page.
Add the following CSS to the Additional CSS panel in the customizer:
/* Force footer to the bottom on pages with limited content */
.fl-page {
position: relative;
min-height: 100vh;
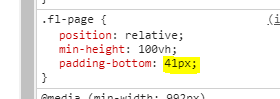
padding-bottom: 60px; /* Should be equal to the height of your footer */
}
footer.fl-builder-content {
width: 100%;
position: absolute;
bottom: 0px;
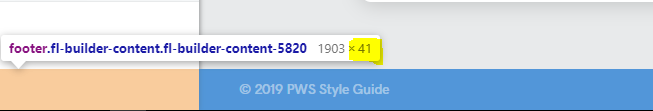
}You can inspect the footer container and highlight it to see the height in pixels. In this case it’s “41px.” The “padding-bottom” on the .fl-page class should match this number.
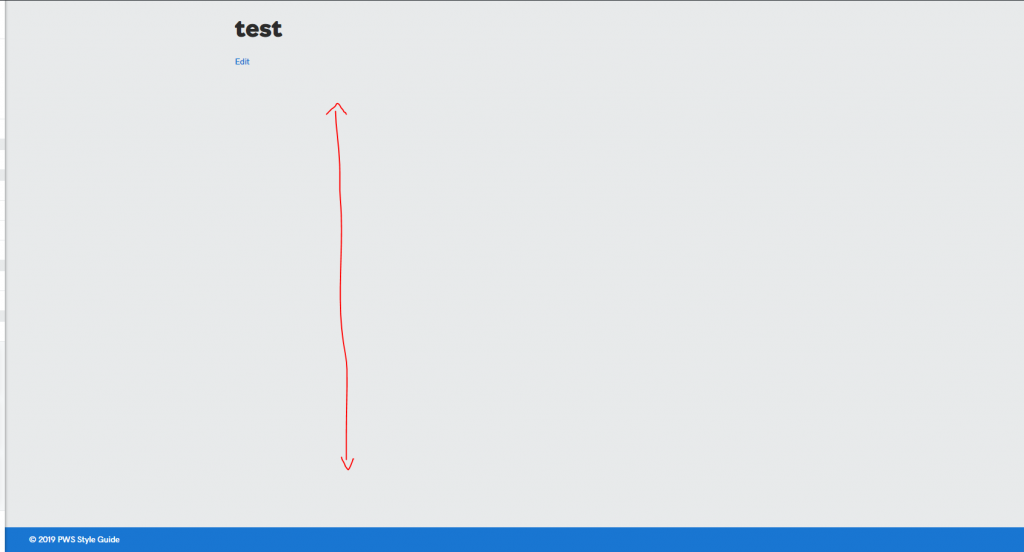
Once this CSS is placed in the customizer, you’ll notice the footer stick to the bottom of the screen on pages with minimal text, instead of floating in the middle of the screen.
Source: https://kb.wpbeaverbuilder.com/article/165-force-footer-to-bottom-on-short-pages