Storefront Fix – Header Layout Broken After Theme Update
December 20, 2018 | Known Issues, Pharmacy, WordPress
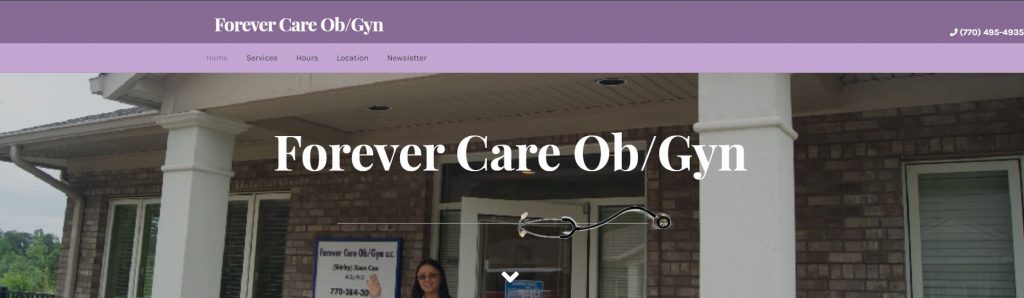
When Storefront gets updated, you’ll notice that the “above navigation” widget changes its position. This widget area used to be included within the header region and was thus styled as such – with the new update, this widget area gets sent down into its very own row and places the right floated text all the way up against the right side of the screen as seen below.

A solution to this is placing a line of script in the Theme Customization plugin under custom.js: https://codepen.io/qjohnson/pen/JeExRJ
Install Theme Customizations:
- Go to this link: https://github.com/woocommerce/theme-customisations
- Click “clone or download” then “download zip”
- Go to plugins > add new > upload the zip > install > activate
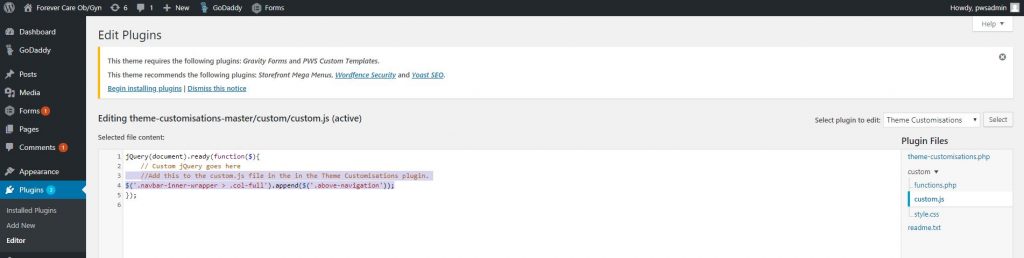
Go to plugins > editor > select theme customizations > open custom > select custom.js
Paste the script in the area below “// Custom jQuery goes here” above the close tag:
//Add this to the custom.js file in the in the Theme Customisations plugin.
$('.navbar-inner-wrapper > .col-full').append($('.above-navigation'));
Scroll down > hit “update file”
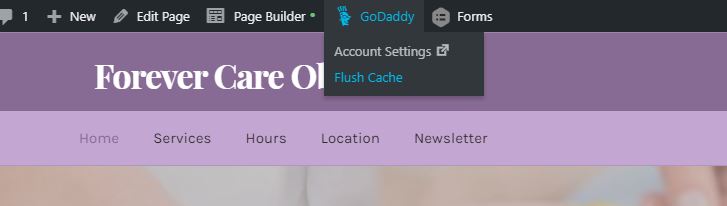
Then flush cache and hit “ctrl + F5” on your keyboard to hard refresh

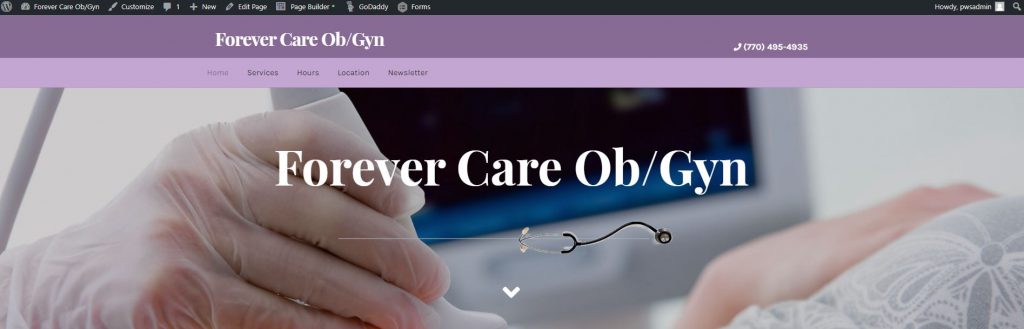
The above navigation widget should adjust to its original spot before the update

Solution by Quinn Johnson
