Nav Link & Current Page Anchor Hover Color
December 17, 2018 | Beaver Builder, Known Issues, Tips & Tricks, WordPress
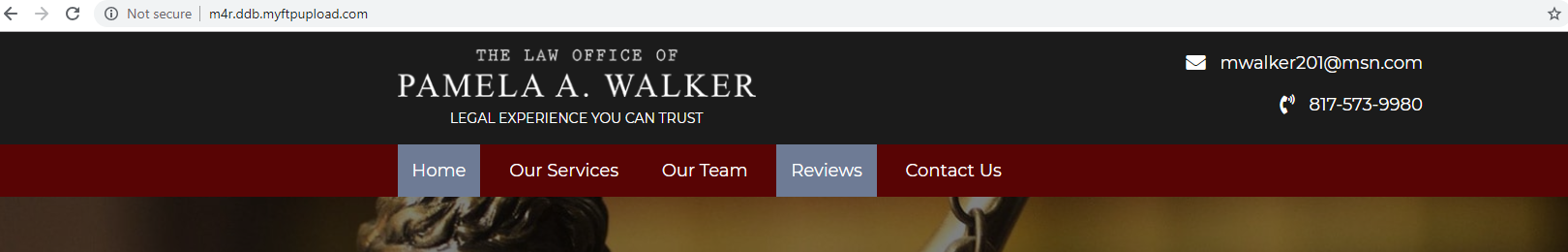
Example of Visual Issue:
What you are seeing below is called an ‘active page’ effect where the page you are on in this instance is gray.
You’ll notice there are two items in the nav bar gray and thus the cause of the visual issue. This happens whenever we put anchor links in the main nav alongside pages.
There’s no way to differentiate a nav item that’s an anchor from the page that its an anchor on and it assumes the .current-menu-item .current_page_item classes

The best way to handle it is to:
- remove the hover background color or any change on hover in the menu module itself
- give the menu module a custom class or ID
- target the nav links of the menu on hover action like “div#customMenuId .menu > li > a:hover”
- and give it a style in css e.g. a border bottom, or a background color
- that way the effect will only occur on hover and not on a link for a menu item on a current page
