Recommended Icons for Header/Footer
July 20, 2020 | Beaver Builder, Beaver Themer, Tips & Tricks, WordPress
There are so many ways to add icons to a site, here are a few modules we like to use in the Header/Footer.
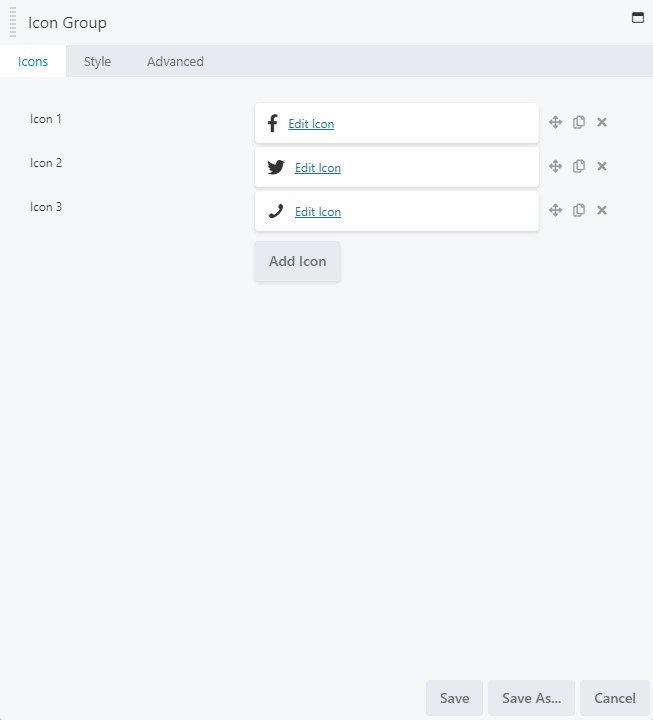
Standard Module – Icon Group
This module is great for sites that want simple, out-of-the-box icons. It allows you to choose from any icons in the icon library. You have basic controls for size, color and alignment. If you choose a background color it will default to a circle background. This module also allows for gradient, which only applies to the background color.
This module is best for sites that only want basic icons and don’t need a lot of design options.
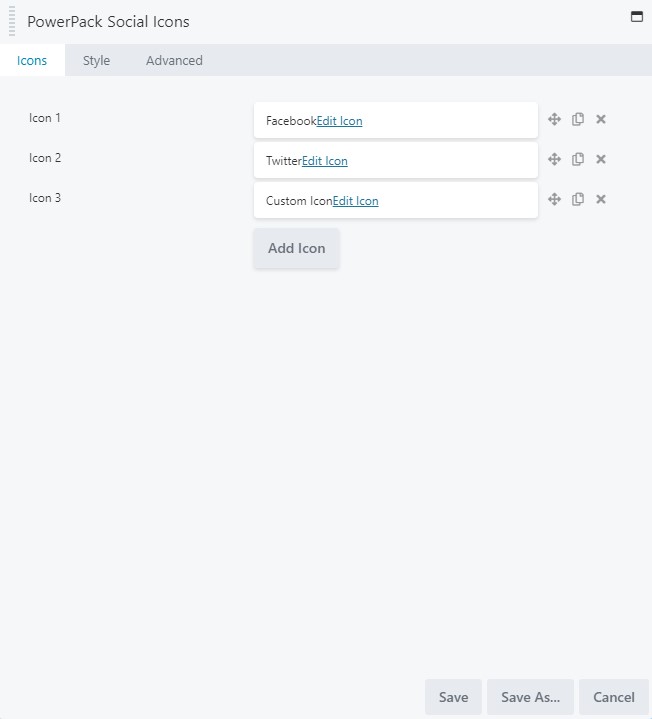
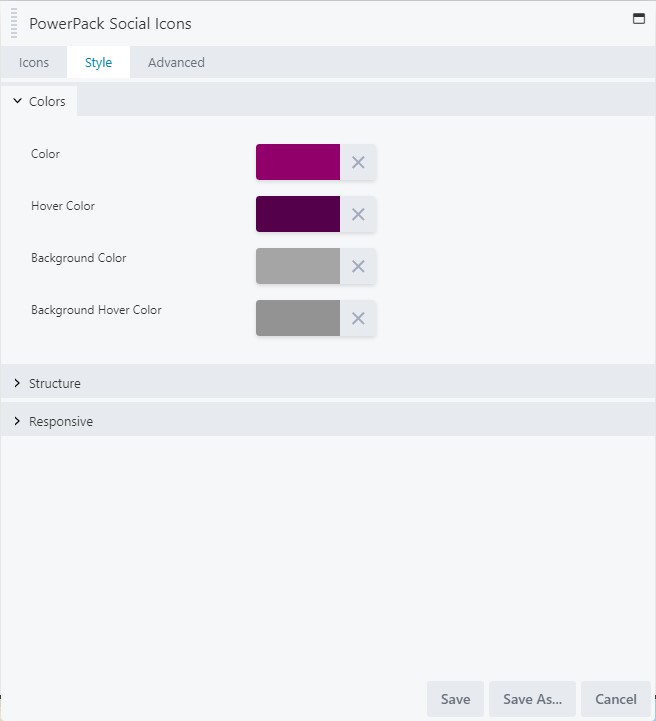
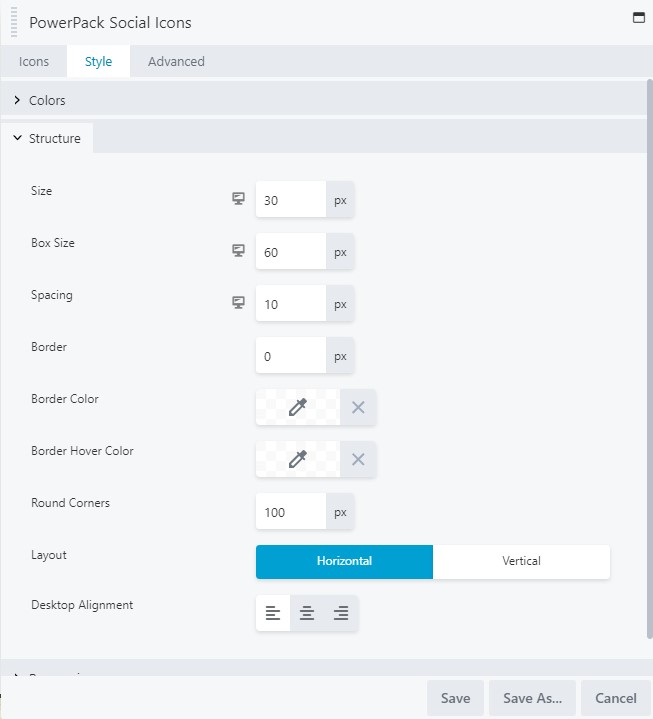
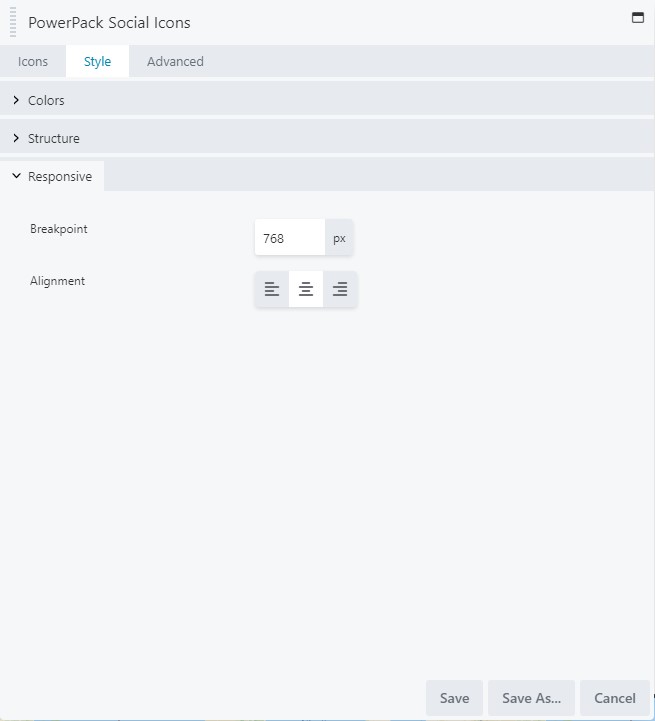
PowerPack Module – Social Media Module
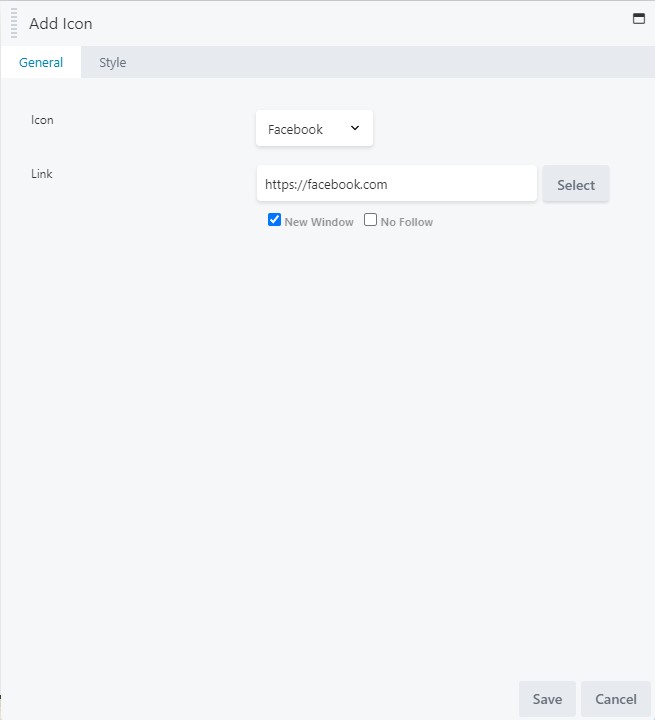
In this module, PowerPack has the most popular social media icons pre-set for you so you don’t have to go hunting around in the icon library. It also allows for a “Custom Icon” which will let you search the entire icon library in case the one you are looking for isn’t listed. There are plenty of styling options available as well including, size, color, alignment, background options, and layout. There is also an area to set the responsive breakpoint.
This module works best for sites that are only using icons and need a little more freedom for design and layout.
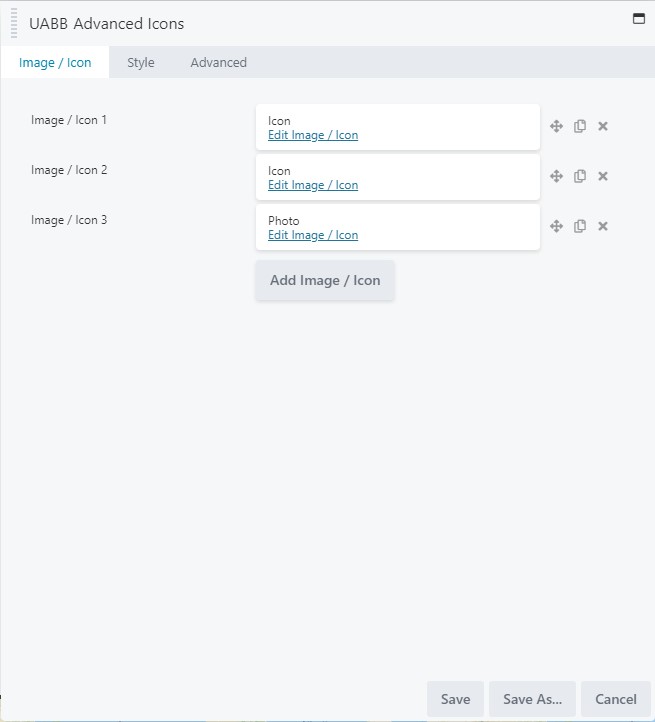
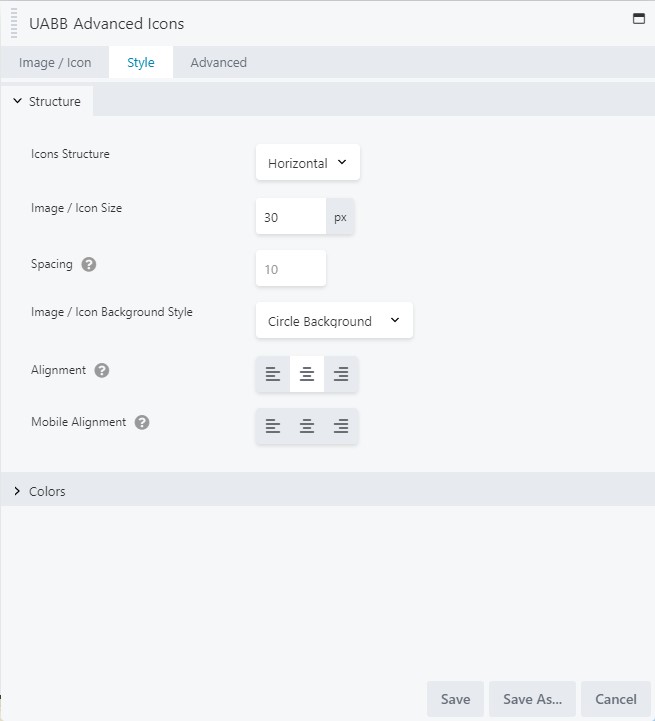
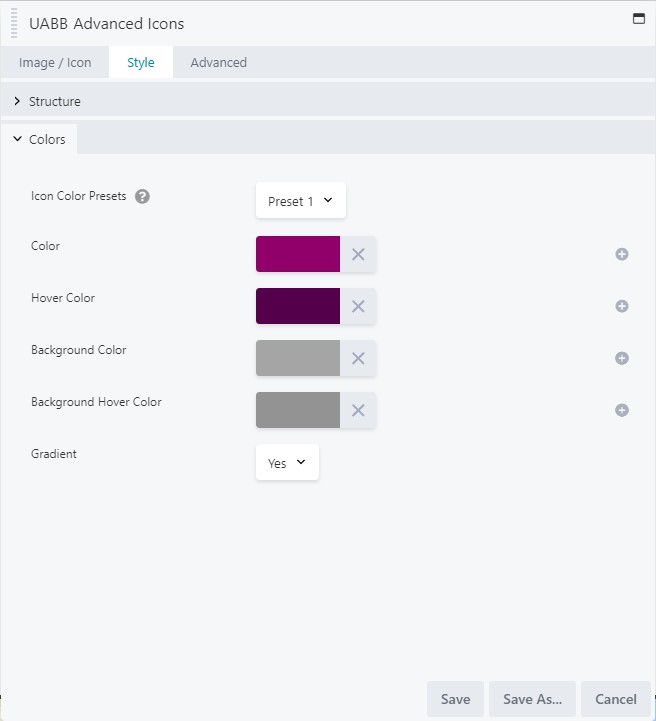
UABB Module – Advanced Icons
Our favorite module! You may choose, not only from the icon library, but also add an image as an icon. This is useful in cases where an icon has not yet been added to the icon library, but has been requested. The module offers many styling options including size, color, alignment, background options, and structure.
This module should be used when there are custom icons not available in the icon library and require more robust design options.
Notes:
Style Tabs
The individual icon styles will override the main style tab settings for each of the above listed modules.
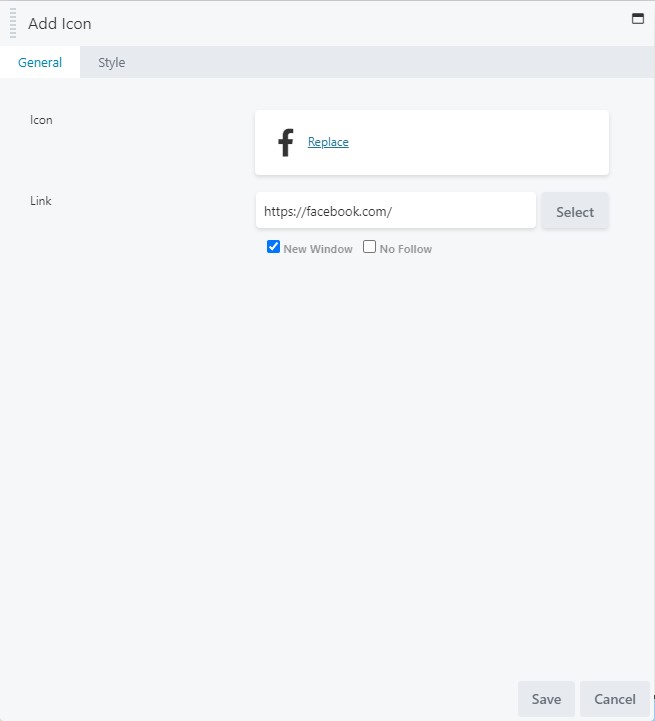
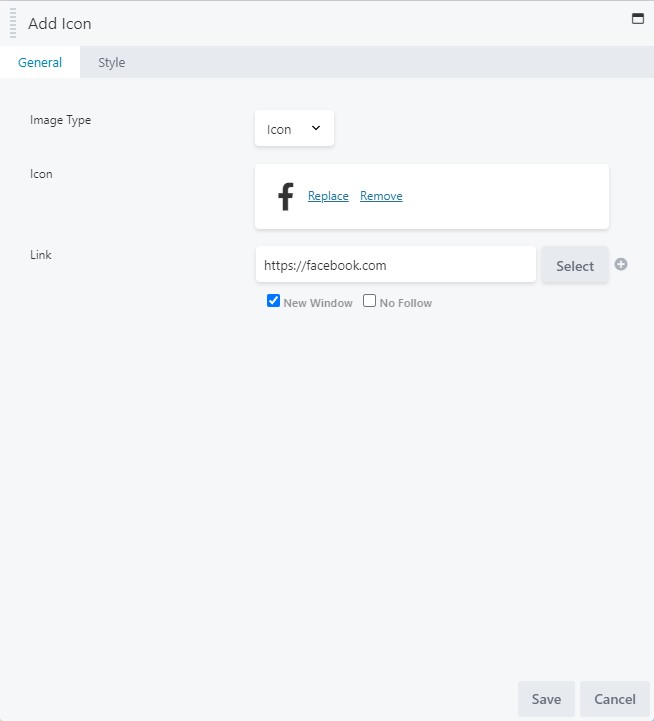
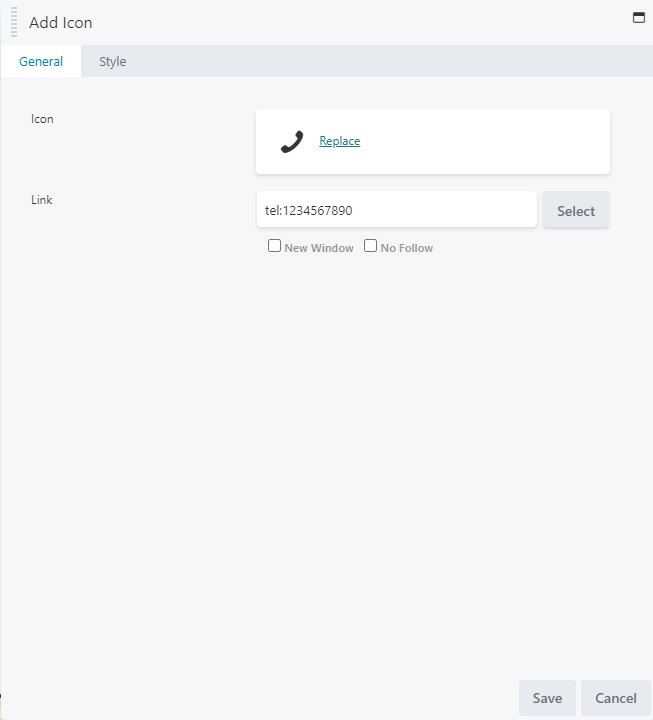
Linking
When adding your links to the icons, make sure you are checking the box to open in a new window for any outside links like Facebook. If you are linking a phone or email icon, be sure you are using the correct format. i.e. tel:1234567890 or mailto:email@email.com
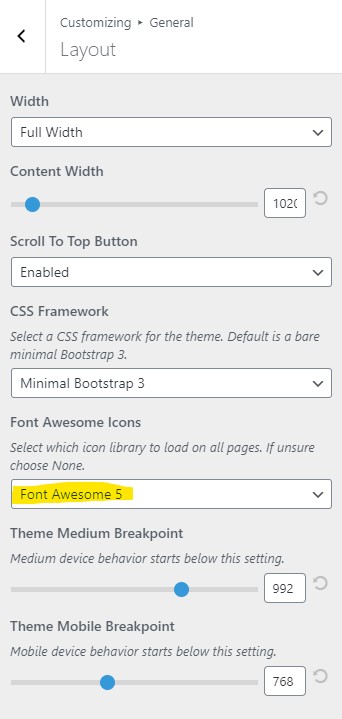
Customizer
In the customizer, under layout, Font Awesome 5 should be selected from the Font Awesome Icons drop down. If it is not or something else is selected, this could potentially cause icons to disappear or break.
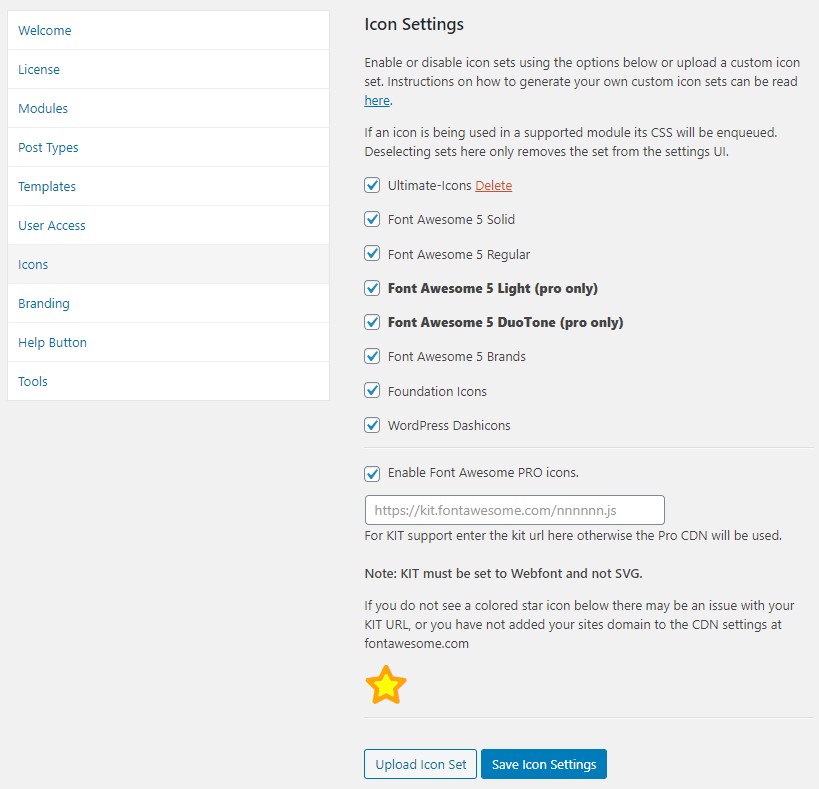
Font Awesome Pro
We now have access to Font Awesome Pro. To enable these icons, go to the WordPress Dashboard > Settings > Beaver Builder > Icons > Check the box to “Enable Font Awesome PRO icons.” > Click Save Icon Settings
Now you will see two new options appear one for Light and one for DuoTone. You may check all or only the ones you want, just be sure to save again when your done.