Contact Layout 7 – Personality
Category: No-Form Layouts | Components: Social Icons
Template Details
Use Cases
- Interact via social media rather than a contact form
- Good for celebrities, musicians, sports personalities, public entities, or anyone who isn’t comfortable allowing visitors to send them messages via a contact form and would prefer all interactions to occur over social media instead
Layout Components
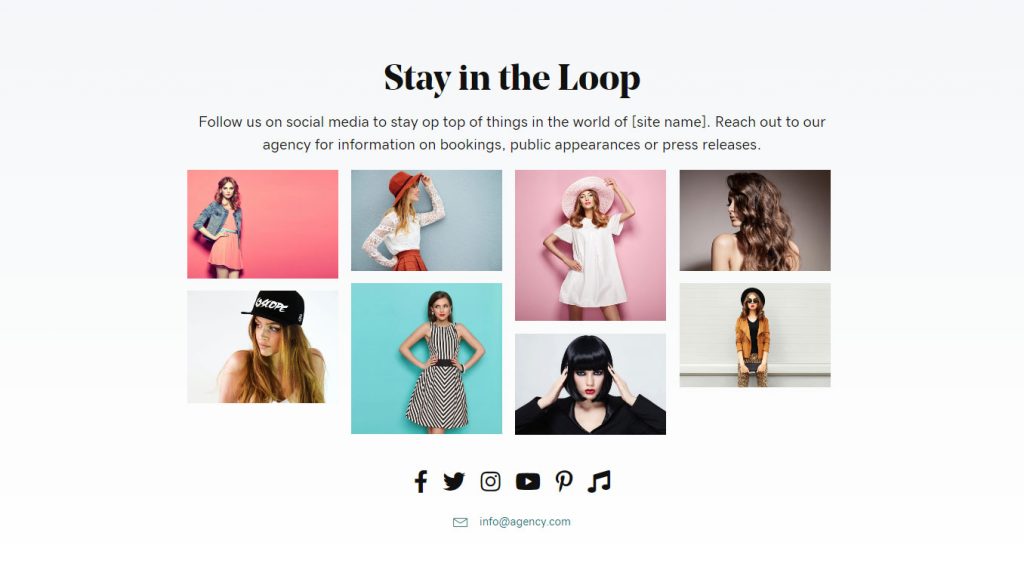
- Title – Stay in the loop
- Text – Follow us on social media to stay op top of things in the world of [site name]. Reach out to our agency for information on bookings, public appearances or press releases.
- Agency
- Social Icons
- Instagram Feed / Twitter Feed / Facebook Page / Photo Gallery
Notes
- When you import the template, if no contact form is already created in gravity, then the form area will appear empty. Make sure you create a form in Gravity first, then import the template and select the form in the styled module. Make any changes, swap out text with copy-writing or keep it if there is no copy, style as needed and then publish.
- This template is using a photo gallery module with random images – replace these with images relevant to the site, or replace the module with a social media feed module like Instagram, Twitter or Facebook.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.
Table of Contents
Add a header to begin generating the table of contents