How to Use Content Styles
Content Styles Overview
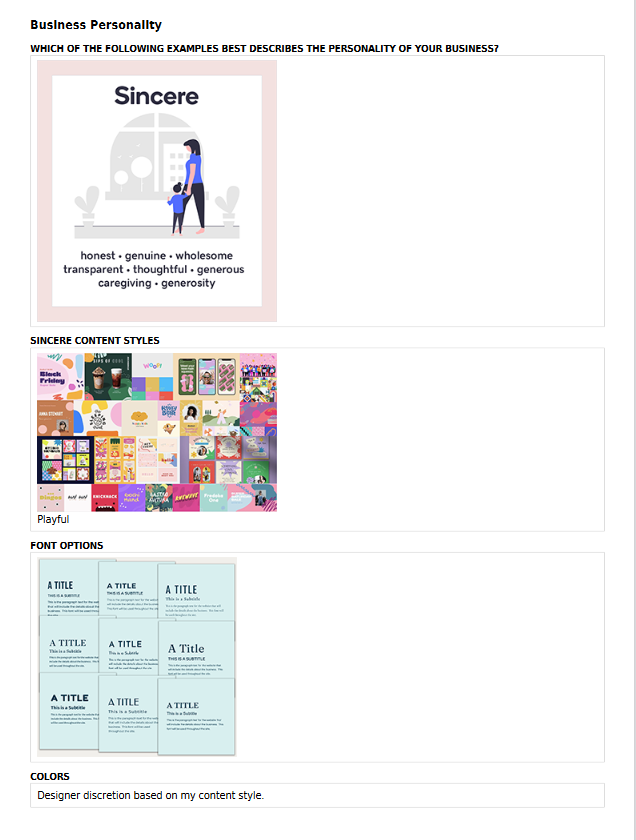
During the initial consultation customers have the option to review visual designs to help identify their content style. When a customer has a content style, a PDF with the customer's "Business Personality" is uploaded here: Branding Tab > Design References > Reference Files(s).
Content Styles for Website Design
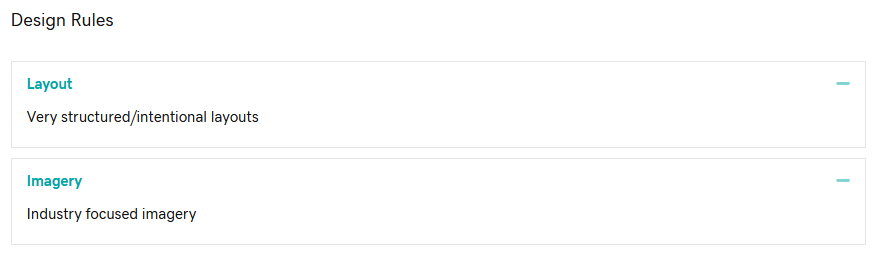
Use the Content Style archive page to view the current list of content styles available for customers to choose. Each style has brief review of the content style with accordions for rules on layout, fonts, colors, and imagery.

Layout
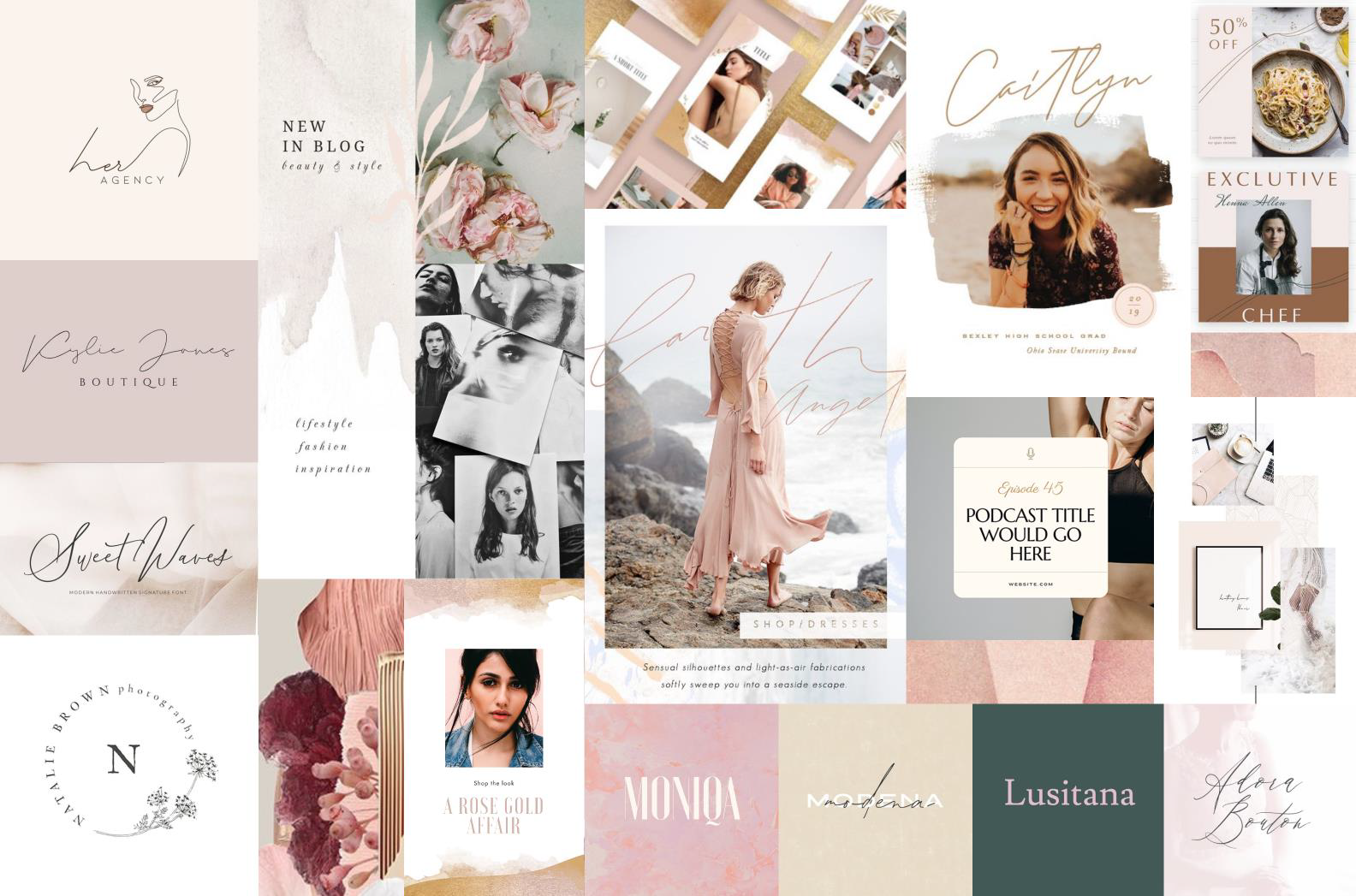
Each content style has rules for site element layouts. Review the layout styles for the chosen content style to create the design for the websites.
Fonts
Each content style has a group of fonts that should be used for that style. The customer can choose an overall font style (like script, bold, thin, etc.), a specific font, or builder discretion.
Font Styles
When the customer has chosen a font style, use the main image of the content style to chose the best fonts option based on the website content.
For example:
Elegant Content Style

Elegant designs incorporate the use of one of the following font styles.



Using the Elegant image you have the design discretion to choose the best font for the design, based on the font style the customer likes best, allowing for creativity in the design.
Specific Fonts and Builder Discretion
- For specific font requests use a Google Font equivalent unless customer has provided font files.
- For builder discretion, use guidance from example above to choose the best font option based on the website content.
Colors and Imagery
Colors
For each content style we have put together example color palettes. Use these palettes when "designer discretion" is selected for colors in the Vendor Dashboard. Each color palettes has four or five colors each. Keep color options to a primary and secondary color for the website design, and use images to highlight other available palette colors when possible.
Imagery
Each content style includes guidance for the type of imagery that is common for that style. It also includes guidance for the use of graphics. When using stock images look for images with complementary colors. Use color overlays if needed to help better align with chosen style.