How to Implement a Custom Font
March 16, 2022 | Beaver Builder, Beaver Themer, Tips & Tricks, WordPress
If you have received a request to use a custom font, please follow the below steps.
- Check to see if the Custom Fonts plugin worksheet has been provided and the Customer Authorization checkbox has been checked.
- If the worksheet has not been provided or the checkbox was not checked, please submit a Non-Technical Clarification to have the Rep complete this information.
- Make sure the font file has been included in the ticket. It is preferred that we have the web kit containing all the files, however, we are now accepting stand-alone files such as WOFF and TTF files.
- Install and activate the Custom Fonts plugin
- Proceed with configuring the font. If the font is not displaying correctly, please notate your ticket. We will not be troubleshooting fonts at this time.
Note: We will not manually install fonts. Customer must have a Premium or higher build to use this plugin.
Custom font not working?
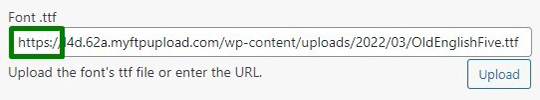
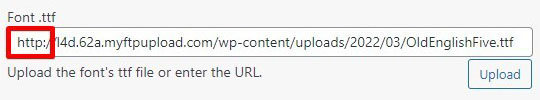
Double-check the URL for your imported custom font files. You can do this from the WordPress dashboard by navigating to Appearance -> Custom Font -> Click “Edit” under the custom font.
Once here, take a look at the protocol for your URL. If it reads http then it needs to be updated to https (note the addition of the “s” at the end). This is necessary because our sites are all SSL secured so served over the https protocol. If we try to load a file using the http protocol this would be considered a security risk by the browser and the file will fail to load. Due to this, the imported fonts should always use https but they sometimes default to http when uploaded and need to be fixed. Check out the screenshots below for examples of an improper URL (red) and a proper URL (green).