If you have been asked to implement a calculator on a site please follow these guidelines.
Out of Scope:
- Complex calculations. At this time, we can only provide simple calculations, such as addition, subtraction, multiplication, and division.
- Hand coded calculations. Unless an embed code has been provided, we will not manually create a calculator outside of gravity forms.
- Altering an embed code for a calculation. We will not touch any configurations within an embed code. All configurations must be set up prior to implementing it on the site.
- Creating a calculation based on the end goal. Calculations must be provided to us.
Embed Code
If an embed code has been provided, use an HTML module to place it on the requested page. DO NOT edit this code in any way. If you need to test the embed outside of the site please do so on: http://htmledit.squarefree.com/
Setting up the Gravity form
Create a new form in the forms menu of the WordPress dashboard labeled “Calculator”. Feel free to add any other descriptive text to this like “Tip Calculator”. You should be automatically redirected to the form editor after giving the form a name.
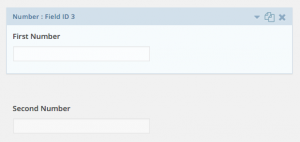
Once in the editor, add a “Number” field from the Standard Fields section. We will call this field “First Number”.
Add a second Number field. We will call this “Second Number”.

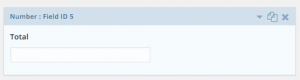
Next, add a third Number field. We will call this “Total”.

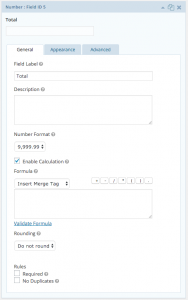
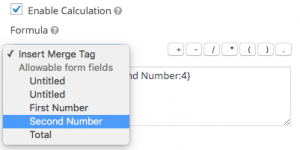
Expand the options for this “Total” field, and check the option for “Enable Calculation”. A formula area should now appear below.

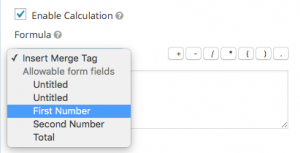
From the drop down labeled “Insert Merge Tag” under Formula, choose “First Number” from the list. If you don’t see anything in the drop down, you may need to update the form and come back to this section.

Once you have the first number in the formula section, add your method of calculation from the options above or simply type the characters into the field, such as * for multiply.

Then with your cursor in place after your calculation symbol, enter a new merge tag from the drop down. This time select “Second Number”.

Once you have finished with your formula set up make sure its valid by click the link “Validate Formula” under the box. If it says that your calculation is invalid, go back and take another look. If it is valid you can update your form and move on by adding it to the desired page and styling appropriately.
NOTE: Fields must be in order for calculations to work. Please see gravity forms documentation for more info.
Screenshots sourced from https://docs.gravityforms.com/using-calculations/
Hide the Submit button:
If you need to hide the submit button on a calculation, follow the outlined steps below.
Please do not use CSS to “display: none;” the submit button. You can hide it very easily in the Form settings.
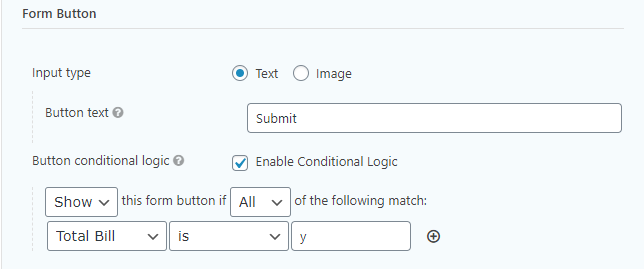
Once you are in the settings tab, scroll to the section where it says “Form Button”
Check the option to “Enable Conditional Logic”
Input these settings:
“Show” this form button if “All” of the following match:
“choose any number field from the form” “is” “enter a letter in this field”
Do not add any other conditions.

This works because number fields cannot contain any alphabetic characters.
Don’t forget to save.
Examples
Take a look at some of our calculator examples
