Site Audit in Core
Optimization steps for New Builds
We are implementing Google Lighthouse on all of our builds to test the performance of our sites to ensure we are giving our customers quality websites. Google Lighthouse audits overall site performance, encompassing many items like site speed, accessibility and SEO. Every audit of Google Lighthouse will detail what items a site is doing poorly in so we can properly troubleshoot the site’s overall performance to above a threshold of 75%.
Install WP Rocket
Install WP Rocket through GD cORe
WP Rocket will no longer be installed at the start of builds and will need to be manually installed through GD cORe before starting the Site Audit.
- Go to the dashboard in WordPress, then select GD cORe.
- Click on Plugins tab and install WP Rocket. Once installed most WP Rocket settings will be handled through automation.
Please Note: Some approved plugins require specific WP Rocket exclusions and these are not automated. If the site you’re working on has any of the following plugins, please be sure to review the “WP Rocket Requirements” on the Features page for the plugin. In that section you will find the instructions to configure the appropriate exclusions: - Once installed, clear cache through GD cORe and proceed to the Site Audit.
Run an Audit
How to Run a Google Lighthouse Audit:
- Go to the dashboard in WordPress, then select GD cORe.
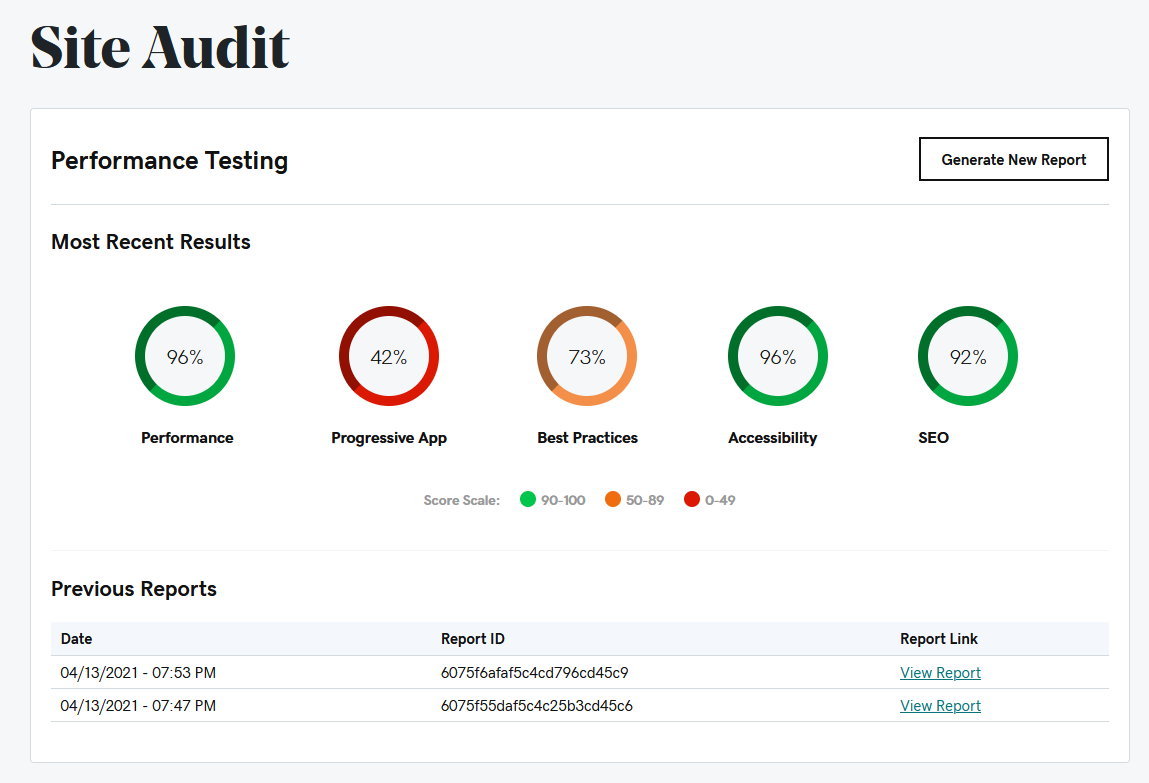
- Click on Site Audit tab and click the button Generate New Report.
Example of a Poor Performing Site
If the “Performance” section is below a score 75%, an audit will need to be performed to troubleshoot the site’s issues.
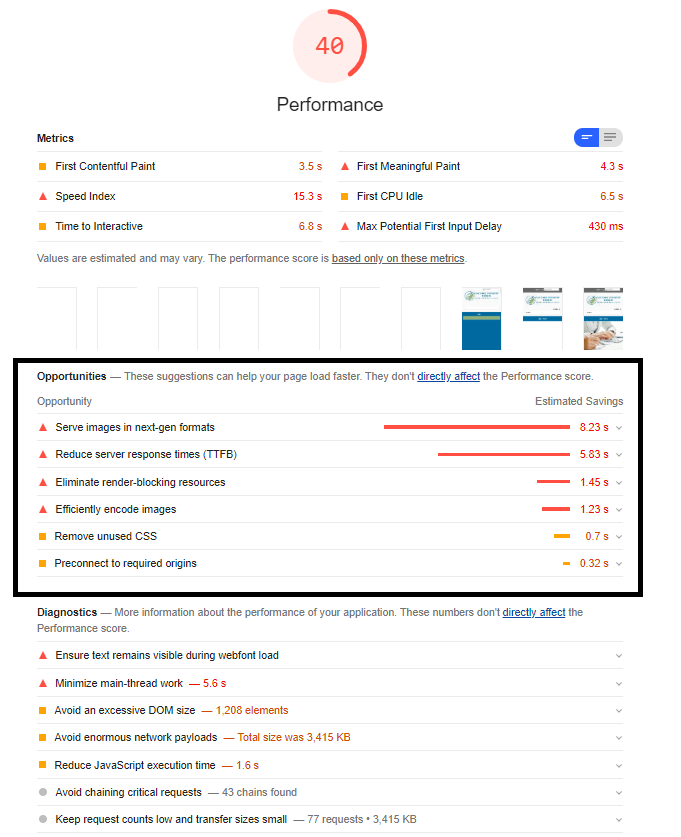
???? An audit of the site's issues will be displayed as shown in the image in the column to the left.
Using the information from the report under "Opportunities," you are now able to troubleshoot to the best of your ability to increase the site’s performance.
The graph in the following section "Performance Guide" will describe the steps to take to troubleshoot the issues shown in the audit image.
Performance Guide
How To
This section uses a table layout, on the left will be the issue reported in the Lighthouse Report. On the right will be a list of things you can do to resolve it or an explanation on why you may be getting that error. Find your issue and read the resolution.
Guide
| Issue | Resolution |
|---|---|
| Eliminate render-blocking resources | Review WEBSITE OPTIMIZATION to make sure that WP Rocket and Smush Pro settings are properly set up. If not, use the instructions provided here to correct this issue. |
| Serve Images in Next-Gen Formats | Review WEBSITE OPTIMIZATION to make sure that Smush Pro settings are properly set up. If not, use the instructions provided here to correct this issue. |
| Reduce server response times (TTFB) | Review Items to Avoid and find alternatives if possible. Make sure to turn off animations, remove particle backgrounds, and avoid video and script embeds on the home page. |
| Efficiently encode images | Run Smush if you see this issue. Go to the Smush Pro dashboard and bulk smush the images. |
| Minify CSS | Review WEBSITE OPTIMIZATION to make sure that WP Rocket is properly set up. If not, use the instructions provided here to correct this issue. |
| Minify JavaScript | Review WEBSITE OPTIMIZATION to make sure that WP Rocket is properly set up. If not, use the instructions provided here to correct this issue. |
| Remove unused CSS | Unfortunately the amount of effort to reduce CSS on a WordPress is very high. This is due to the fact that 99% of all css is brought in from Plugins and Themes. So for us there are two things we can do.
|
| Properly size images | If you are getting this error, confirm that you are not loading large images onto a website and then using CSS to make them much smaller. If an image is going to be CSS'ed down to 400x400 and the image is 1000x1000 this should be resized first. |
| Defer offscreen images | We currently do this by using Smush and their lazy load settings. This should take care of these and if you are getting this error please make sure LAZY LOAD is enabled in the Smush Pro dashboard. Sometimes this issue is unavoidable since some images won't lazy load such as parallax headers. |
Performance Checklist
This section will explain what steps we can take to try and improve a sites performance score.
Website Optimization
WP Rocket and Smush Pro setting
New websites have automation that installs WP Rocket and Smush Pro with the proper settings needed for optimization. These include combining and deferring scripts and serving images in NextGen format. You can verify settings are correct HERE.
Avoid on Home Page
These items can only be used when notation in the send up includes customer consent.
This notation is required when adding any of these features/modules to the home page.
- Customer Approved Use Of: (list feature here)
Desktop and Mobile
Item: Module animation
Action: Removed animation on all modules
Item: Video embeds
Action: Video embeds replaced with a static image of the video screenshot, linked to the video.
Action: Video moved to interior page, call to action added that links to interior page
Item: Slider module
- Testimonial sliders
Action: Changed to static content
- Image carousels
Action: Changed to static images
- Logo carousels
Action: Changed to static images
- Content sliders
Action: Changed to static content
- Photo galleries
Action: Moved gallery to interior page, added call to action that links to interior page
Item: Modal popup modules
Action: Only added because requested with customer performance notes (Verified notation, requested with customer consent)
Item: Hover modules:
Action: Changed to basic modules https://demo.wdsgallery.com/module/basic-callouts/
Item: Interactive callout modules:
Action: Changed to basic modules https://demo.wdsgallery.com/module/basic-callouts/
Item: Google Map modules and embeds:
Action: Add image of map and link to Google Maps
Item: Social feeds
Action: Changed to links to social site.
Item: Particle backgrounds
Action: Removed particle backgrounds
Item: PayPal/script embeds
Action: Moved to interior page. Added call to action that links to embed on interior page
Item: Nested modules (saved rows or templates inside of tabs or accordions):
Action: Changed to static content or moved to interior page
Item: Chat plugin
Action: Only added because requested with customer performance notes (Verified notation, requested with customer consent)
Item: Any module with moving parts and high JavaScript content
Action: Changed to static content
Performance Notation
When one of these modules is used on the home page, the builder must add the following note in builder clarifications:
Added (name of module/functionality) with customer consent
Next Steps
After reviewing and updating problematic features used on the home page you will need to rerun Google Lighthouse using the following process:
Clear site cache
In the WordPress dashboard clear cache in this order:
- GD Core > Clear Site Cache
- WP Rocket > Clear Cache
- WP Rocket > Regenerate Critical Path CSS
Wait 10 minutes
Wait to audit the site for at least 10 minutes.
Use a private/incognito browser
Log into the site in a private browser and rerun audit.
Website Performance notation | Performance Score 75 or higher
Notate the new performance score in Jira as the final score.
Website Performance notation | Performance Score below 75
Review steps below listed below before recording the Website Performance score.
Website Performance Under 75
On the final Google Lighthouse audit review the items listed under Opportunities.
Review the template below to show that all possible steps were taken to improve performance.
Example:
- Eliminate render blocking resources is listed as an opportunity
- Use the steps listed on Website Performance under WP Rocket Settings for Improved Website Performance to verify and update the WP Rocket settings.
- Complete this step for each "Opportunity" listed.
If changes were made repeat steps listed under Next Steps above.
Performance Score is still under 75 final steps:
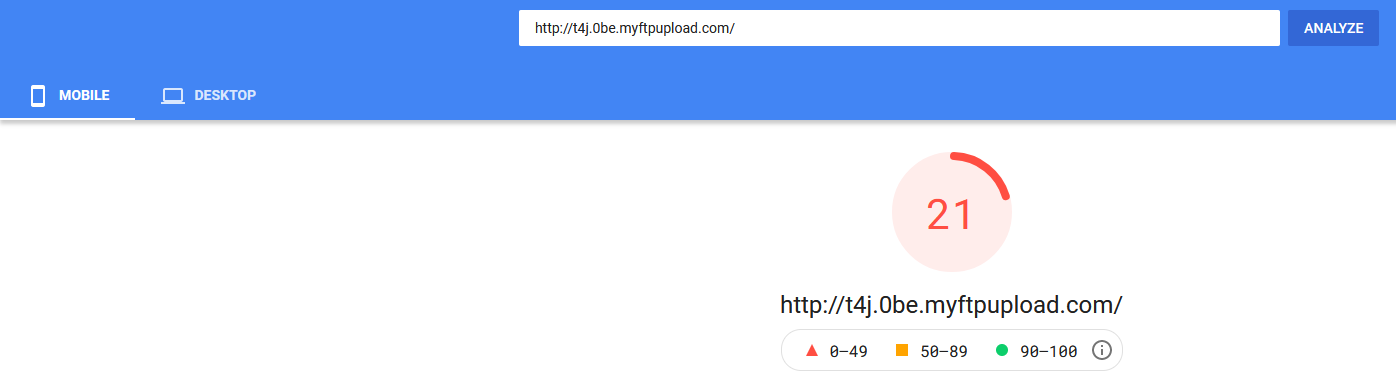
- Analyze the site using Page Speed Insights
- IMPORTANT: Analyze ONLY for mobile, do not use desktop scores
- Run the analysis two (2) times and use the higher of the two scores
- Add a screenshot of the Page Speed Insights results including the mobile/desktop toggle (see screenshot below)
If still under 75, copy and paste the relevant performance template sections and include with your Google Lighthouse notations.