Build Process - Front-end [ 1 ]
The design portion of a Websites+Marketing OLS build is pretty straight forward, and the green W+M Hub button links cover all the components along with our scope. This page covers resources to reference when working with the W+M front-end setup, theme selection and page sections. The next step in the process on the page "Build Process - Store Setup [ 2 ]" covers the W+M back-end settings, products and services setup. After the front-end and store are good to go, "Build Process - Back-end [ 3 ]" will cover the level of setup needed for our value added offerings to fulfill the requirements of a complete build.
Click through the links on the "W+M Hub" button to see the W+M OLS resources and build process in sequence.
General Inclusions
New Build Scope
As part of the pilot we will configure the following features during the new build process. Please reference the details on the Websites+Marketing Online Store Platform Scope page for design-related info and the Themes, Settings Overview & Page sections 1, 2 and 3 for their or setup related information.
| Feature | Scope | New Build Includes | Resources |
|---|---|---|---|
| Products Added |  | As part of the plan we will allow up to 100 product SKUs/variants e.g.:
| Adding Products |
| Product Options/Values |  | #of products set up initially will decrease to 5 when including options | Working with option value limits |
| Product Images |  | 1 per product, 20 images limitation for new build | x |
| Online Appointment (Bookings) |  | Can create simple bookings for multiple services We will set up to 20 services & create specific days/times for: multiple services & multiple employees | Add an online appointment |
| Product Categories Created |  | 1 Category/Product | x |
| Subscription Sign Up |  | Subscribe form section (basic coupon promo option can be enabled if % is provided in sendup) | Change my signup form |
| Ratings & Reviews |  | Requires account creation with Yotpo, this is auto created using customer email | Enable Yotpo reviews |
| GEM Integration |  | Yes, WDS will create the first email upon new build site completion using GoDaddy Email Marketing | Create marketing emails |
Resources
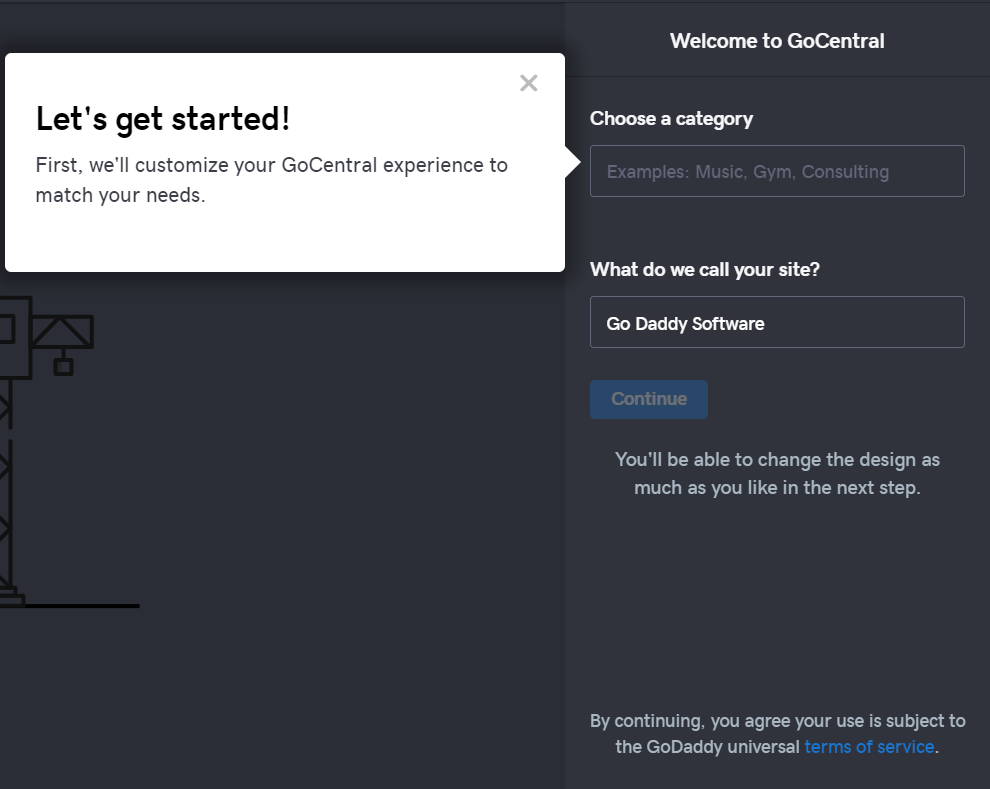
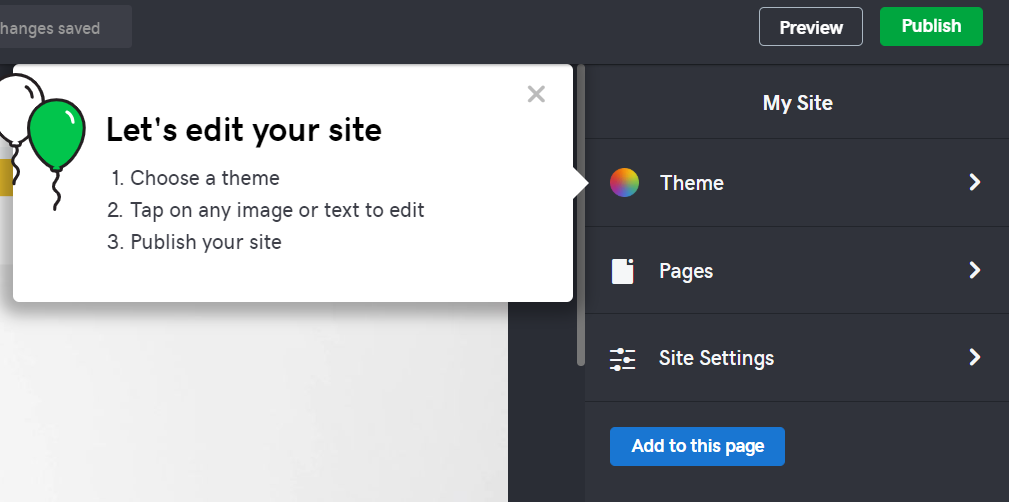
Starting the Build
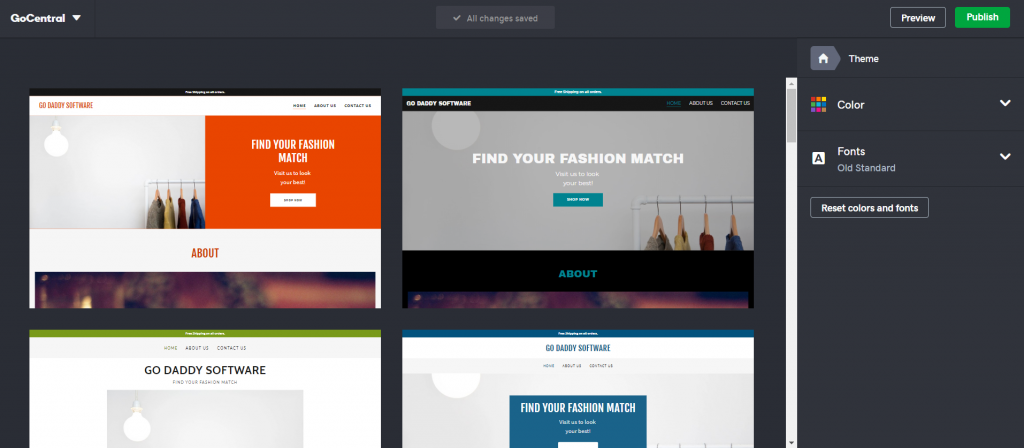
Theme Setup
| Step | Instructions | Detailed Overview in Style Guide |
|---|---|---|
| Theme | Select theme from options on the left | W+M OLS Platform Overview > Theme Choice |
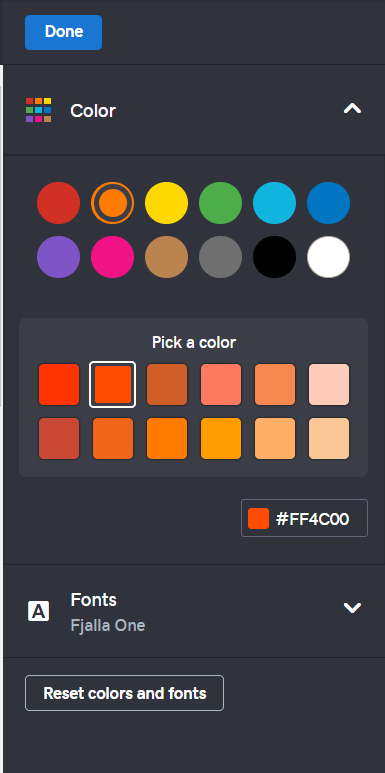
| Color | Select color from built-in palette/enter HEX code if provided or to match logo color | W+M OLS Platform Overview > Color & Font Scope > Choosing the Theme Accent Color |
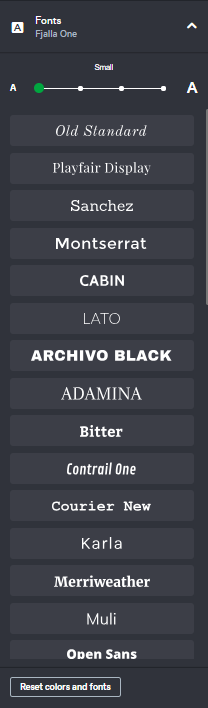
| Font | Select sitewide font size (if different from theme) / Select font-family (if different from theme) | W+M OLS Platform Overview > Color & Font Scope > Choosing the Heading Font Type |
| Site Settings | These are found on every theme and act as a central hub to access all important sitewide settings | W+M OLS Platform Overview > Site Settings |
Pages
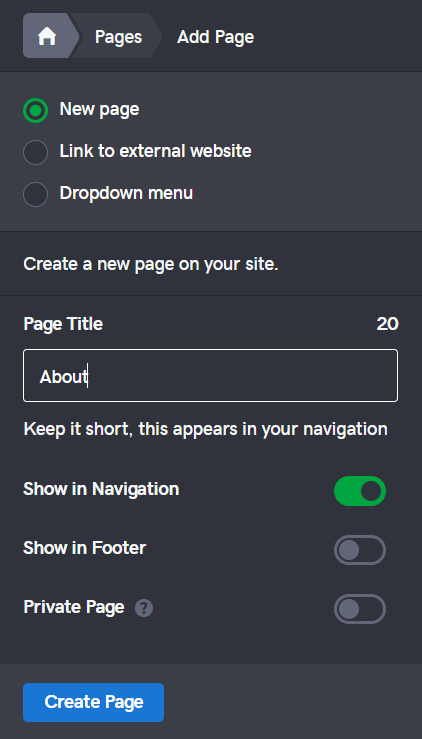
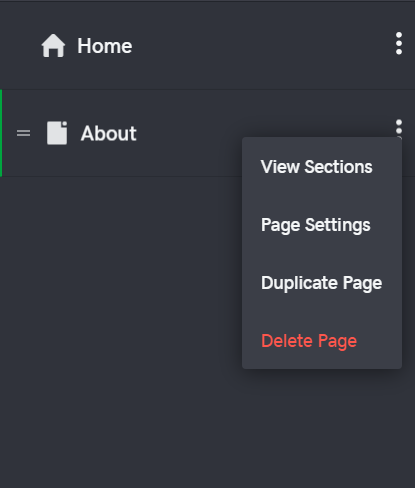
Page Settings
Sections - The Basics [ 1 ] > Default Includes > Site Pages
Tasks that can be done from the "page settings" area:
Shop Page
Shop page is generated automatically in every theme when building out a W+M OLS. You cannot place the actual online store sections in more than one place on a site. If it exists on a shop page already. the section will not be available to place on another page as well.
Resources
Design Build-out
Front-end Components
The charts below outline all the components you many encounter when building out the front-end design of a Websites+Marketing Store, and provide you with resources for each.
| Component | Detailed Overview in Style Guide | Basic Rundown |
|---|---|---|
| Navigation | The Basics [ 1 ] > Default Includes > Navigation | Change the order of the pages in your website's navigation bar / hide or display pages from the nav in header or footer |
| Sections | The Basics [ 1 ] > Page Content > Sections | Add new sections, customize them by renaming them, changing or removing the boilerplate text, and deleting or replacing the photos. |
Page Section - Reference Sheet
| Page Sections | Detailed Overview in Style Guide | Basic Rundown |
|---|---|---|
| Recommended | x | Websites+Marketing recommended sections for the page |
| Content | The Basics [ 1 ] > Page Content | Choose options based on website content (images, text, subheadings) |
| About | The Basics [ 1 ] > Page Content > About Layouts | Offers sections with up to 3 options for callouts |
| Privacy Policy | The Basics [ 1 ] > Page Content > Privacy Policy | Add a privacy policy |
| Subscribe | The Basics [ 1 ] > Contact & Leads > Subscribe Forms | Includes option for instant coupon for subscribers |
| Social Icons | The Basics [ 1 ] > Contact & Leads > Social Media Icons | Only these 8: Facebook, Twitter, Instagram, Pinterest, LinkedIn, YouTube, and Google+ *If customer has icons that are not included, HTML section can be used in page content (see below) |
| Contact Us | The Basics [ 1 ] > Contact & Leads > Contact Layouts | Used for Contact page, includes contact information, contact form, and map layouts |
| Photo Gallery | Advanced [ 2 ] > Multimedia Sections > Image Layouts | Includes gallery and slideshow options |
| Audio | Advanced [ 2 ] > Multimedia Sections > Audio Layouts | Audio files must be on SoundCloud only |
| Video | Advanced [ 2 ] > Multimedia Sections > Video Layouts | Video files options are YouTube and Vimeo only |
| Menus/Pricelists | Advanced [ 2 ] > Added Functionality > Menu / Price List Layouts | Modules available for Creating a Menu or Service Pricelist |
| Files | Advanced [ 2 ] > Added Functionality > File Downloads | Option for file downloads on the website (virtual products are not possible) |
| HTML | Advanced [ 2 ] > Added Functionality > Custom HTML | Best used for customer provided embed codes |
| Logos & Badges | Advanced [ 2 ] > Added Functionality > Logos & Badges | Display logos of sponsors or affiliates or business badges on a page |
| Calendar | Advanced [ 2 ] > Added Functionality > Calendar | Two options - Manually entered events in GoCentral or connect to a Google Calendar |
| Blog | Advanced [ 2 ] > Added Functionality > Blog Layouts | Modules available for W+M blog posts |
| Paypal Buttons | Advanced [ 2 ] > Advanced Features > PayPal Buttons | Display a direct PayPal link for purchase or donations outside of the site |
| Restaurant Reservations | Advanced [ 2 ] > Advanced Features > Reservations | Reserve table online through OpenTable |
| Restaurant Online Order | Advanced [ 2 ] > Advanced Features > Restaurant Online Orders | Online ordering through a ChowNow account |
| MLS/IDX Real Estate Listings | Advanced [ 2 ] > Advanced Features > Real Estate Listings | Must be registered with IDX Broker and have an API key (required) |
| Zillow Reviews | Advanced [ 2 ] > Advanced Features > Zillow Reviews | Connect with Zillow sitename or Zillow email address |
| Featured Categories | Products & Services [ 3 ] > Product Categories > Featured Categories Section | Only one layout option, but two different ways to categorize products within them |
*Social Icons Section:
If customer has icons that are not available through module, HTML section can be used in page content.
- Modify the icons in the code by replacing the < i > tags with different icons from Font Awesome
- Modify the appearance of the icons by changing the size and color in the CSS between the < style > tags above the HTML
- Add the correct links to the icons by replacing the # in the < a > tags