Website Builder V.7
Welcome to Website Builder Version 7, also known as WSBv7, WSB 7, and v7. V7 is a WYSIWYG site builder developed in 2012-2013 and widely utilized for PWS Custom designs until 2018. For basic walkthroughs on this platform please utilize Godaddy Help. Here you will find all of our customer facing documents, videos, setup guides, and general Godaddy WSBv7 knowledge. Read the information below for details on WSB version 7 from a PWS builder's perspective - what we must know about it in the occasion that we encounter an update ticket for a site on this platform.
Platform Info
Offer and Limitations
The initial design offering for a v7 build was as follows:
Site will be built in a carefully designed, highly researched theme chosen by customer during initial consultation
Images and colors may be swapped out, callout boxes will be limited to character count- Framework of design will not be altered
Customers are given 6 hours of complimentary maintenance time to further personalize site outside the scope of the initial build. This would be items such as, but not limited to the following:
a. Additional Pages
b. Extending Callout Boxes
c. Additional Images/ Text
d. Adding Additional Items for Store
NOTE: Personalization to site using maintenance minutes requires additional time for completion. Depending on scope of changes, 3-7 business days may be required.
Limitations/Explanations & Workarounds of WSBv7
| Issues | Explanation | Fix/Workaround |
|---|---|---|
| Browser Compatibility | Not all browsers will view the site the same. Browser versions will also render the site differently in some cases. | Make sure that when you are building/QAing site you are viewing on multiple browser to identify compatibility issues. Advise customers to keep their own browsers up to date. |
| Print Screen Options | Will not print screen as is seen when doing File| Customer can do a screen print (or PWS if customer is using maintenance) and create a PDF of the pages for a printer friendly version. | |
| Password Protections | Not a function in v7 | If customer wants to restrict viewers on a particular page: Customer can hide a page and only provide the specific page URL to a restricted group. A script can be added to prevent the page from indexing in search engines. This is not a secure page. If the customer needs a secure page: Customer can set up a secure area with a 3rd party and we can link to it from their website, e.g.: needs a secure portal for downloading documents - customer can set up an online folder and provide us with the link. |
| Anchor Links | Not a function in v7 | Can make work with custom CSS Code |
| Mobile Versions | V7 does not recognize element hierarchy. Misplaces blocks repeatedly. | For Initial Build: Customer can hide a page and only provide the specific page URL to a restricted group. A script can be added to prevent the page from indexing in search engines. This is Turn off mobile in WSB v7 system. Site will still be shown on a mobile site. Using Updates Time: Customer can request for the Production team to make their site a true mobile site and have the content organized in a way to make it receptive to the mobile versions. Non-compatible elements will be turned off. Jumpstart Templates: Jumpstart templates are designed by default to be mobile friendly. Elements added during build may cause this functionality to change. |
| Image Alt Tags | Not an automatic function in v7 | Customer can request an update to their site using the Maintenance time to have images uploaded as HTML embeds from their uploaded files. Production team will then edit the link to include alt tags. *This will remove the image from the customer's editor and will no longer be able to be modified/swapped out without editing the HTML |
| Navigation | Navigation items w/ sub-navigation will not show the sub-navigation if the main navigation is not linked to a page. | Main Navigation will either need to be its own page or can link to first sub-navigation page. |
| Ordered and Number Lists | WSB v7 can only do a single list level naturally. No nested or multi-tiered list built in to the platform. | Can create content block for each tiered section. This, however, is time consuming and can only be completed using updates time or by the customer. |
| Tables | WSB v7 does not include a table creator | Simple Tables: Can be created using a minimal text boxes & lines or in an html editor block or content can be aligned in two columns. Menu/Service Items: We can use Locu as an option when customers needs more rows and columns for larger menus or list of services. |
Apps, Widgets & Controls
| Issues | Explanation | Fix/Workaround |
|---|---|---|
| Facebook / Twitter | x | Customer needs to log into the editor to then log/activate the feed. |
| Calculator/Calendars | Not an available add on in v7 | Customer needs to provide embed script for use. Suggestions: Google Calendar |
| Onsite Videos | Customer wants to host a video on their page. Adding a video directly is not a function in v7 | Onsite: Embedded codes only. Videos need to be public as well. Download: Can add as a link on page to video as a downloadable file. |
| Guestbook/Forum | Customer wants a spot where their clients can leave comments. This is not an available function in V7 | If reason is for Testimonials: If customer is looking for a way to insert testimonials then they can have an email form and once received add the comments themselves or using their maintenance time. If reason is for comprehensive Forum: Then we can link to third party Blog. |
| Blogs | Customer wants a place where they can post articles and updates. | Do they just want a page with information on it? If so the customer can have a page in their WSB that is called "Blog" but it will only have the text/images/links that customer adds to it. Do they want to have actual Blog functionality? (Comments/Conversation threads, Archiving ability,etc.) Customer can set up a Blog at a third party and we can either link to it or embed the blog on the site using the RSS feed, if available. |
Contact Forms
| Issues | Explanation | Fix/Workaround |
|---|---|---|
| Captcha | Not native to WSB v7 email form | Customer wants to make sure person filling out is not a robot: We can add a required check-box as an option that reads "I am a human" (or similar verbiage) Customer MUST have a Captcha specifically: We can embed a script from a 3rd party onto the site, e.g.: JotForm |
| Height and Margin Modifications | WSB v7 does not allow modification of the size of text fields unless its a comment field. | x |
| Side by Side Form Fields | Cannot make email forms into multiple columns | Long Forms can be vertical on a separate page if other content is included on current page (if plan does not have a page available this can be done using the customer's update time) Must have forms in multiple columns: We can embed a script from a 3rd party onto the site, e.g.: JotForm |
| Sub-headings/Styles | Can only create main headings for each form. Cannot create form field sets. (i.e. The customer cannot have forms broken into sections for different sets of client information) | Customer can have multiple main headers Must have more control over headings and styles on forms: We can embed a script from a 3rd party onto the site, e.g.: JotForm |
Resources
CSS & Scripts
CSS in WSB V7
Website builder CSS should be visible by default when accessing a site through Workbench, Iris, or QMS.
Konami code ↑ ↑ ↓ ↓ ← → ← → B A
If the CSS is not visible on launch it can be accessed by typing the Konami code while in the builder.
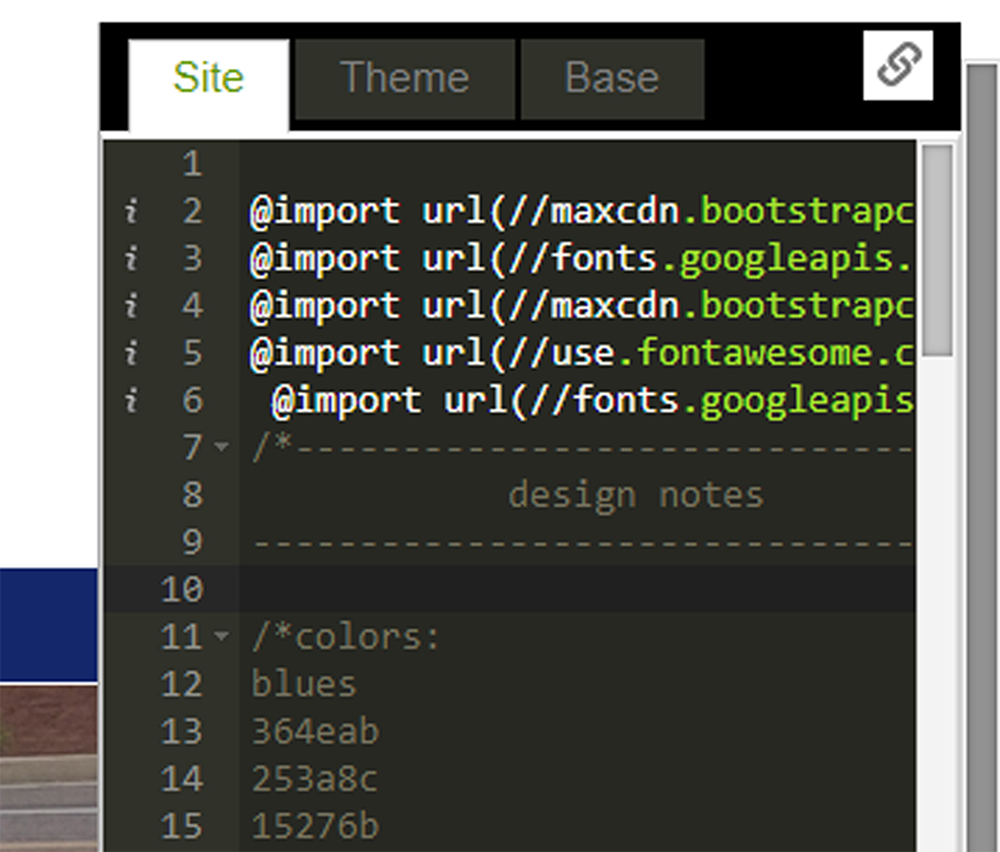
The CSS menu has 3 tabs showing 3 different CSS files:
Site
This is the only CSS file that can be modified and it is where all new/custom CSS should be placed. (This is the last CSS file to load when the site is viewed)
Theme
This is where any theme related CSS can be found and copied.
Base
Basic global CSS styling all of the elements in your website.
Website Builder 7 CSS Classes
Website builder has a number of custom CSS class types that can be used to modify different elements on the site. Unlike many editors website builder is unique in that it will allow you to generate new classes in the CSS console without the need to setup a class id in HTML.
If you would like to create a custom text class, simply write out new css using the premade class set, followed by an underscore and your new class name. this will allow you to then select the class you have created in the editor (I.E. for a new button you may create a class called .button_custombutton { }. This will allow you to style a new button named “custombutton”)
CSS Class Types
.nav_
Navigation
style.editor_
Text
styles.button_
Button
styles.shape_
Custom
shapes
Common General use CSS
.body
Allows for changes to base font options and background color or image
.txt
Used to modify UL or OL elements
.form
Is the prefix used to control form elements (Examples: .form-button-disabled, .form-label)
.footer
Can be used to style the footer, or to target elements in the footer section
.mobilepod
Will target items in mobile and can be combined to modify elements in mobile only (I.E. .mobilepod h1{ /*this targets only the mobile version of the h1 tag*/})
CSS template
PWS generated a template for styling CSS to keep classes in an order which is easy to read and modify. Please use this template when modifying CSS. If it is not present already in your build/update please use the following template.
(Note: There are a few items already loaded into this template that can provide you with some additional styles)
Scripts
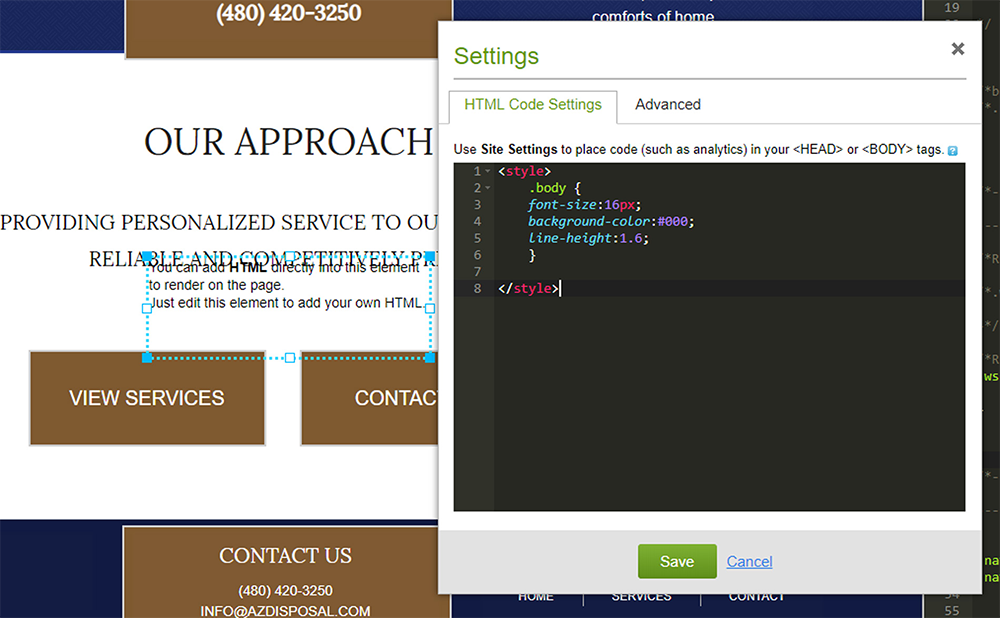
The Script box in v7 is a powerful tool that is often utilized by builders to add custom HTML, CSS, and Javascript to websites.
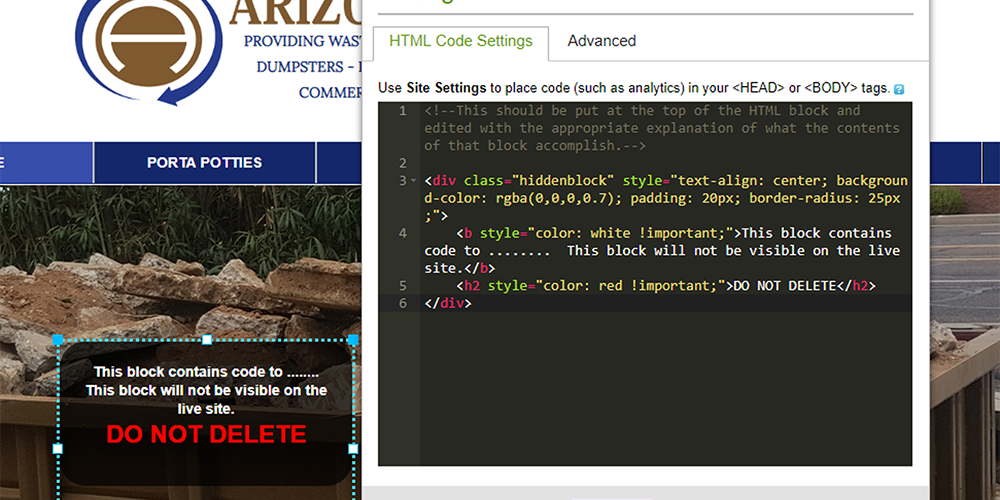
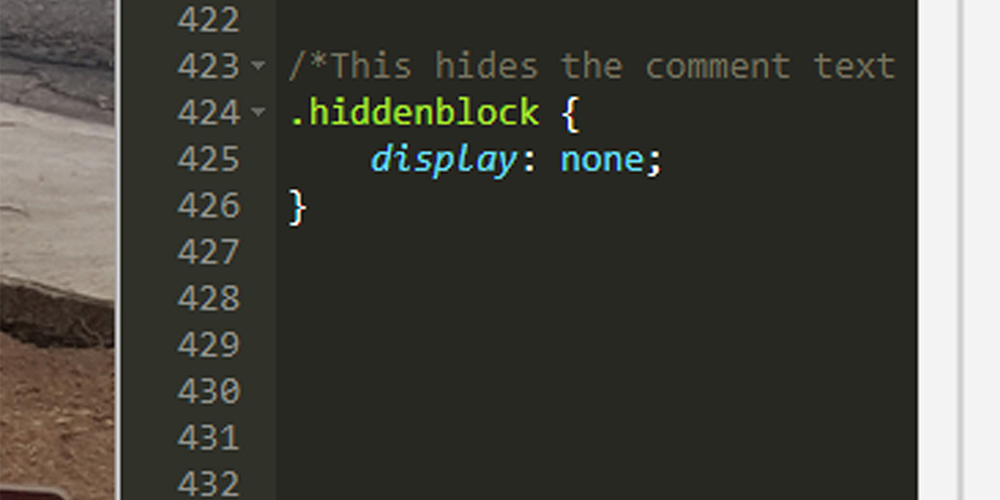
Generally if these boxes are used to alter the functionality of the site rather than display content, HTML code will be added to make the block visible and the explain the contents of the box to anyone else that may have to edit the site.
Below are a few common reasons to employ the use of this functionality and some commonly used code:
Iframe/Embeds
youtube, jotform, etc.
Dead Links
script is used to keep certain links in the navigation menu from being clickable
Remove Right Click Ability
script used to remove the ability to right-click on the website
In addition to all of this these script boxes are sometimes used to alter the CSS on a single page. If you want a class to appear differently on one page than it does on the other pages but cannot make a new unique class for it. (I.E. If you want a different background color/image on one page of the site ) Simply create a code box with HTML style tags, and then include your unique CSS.
(Note: This use of CSS will not show in the builder, but will display on the published version)
Resources
Mobile Pointers
Understanding Website Builder 7 Mobile version
By default WSBv7 has a ‘Mobile Site’ function enabled. It can be toggled on and off in the site settings menu.
How it Works - Stacking
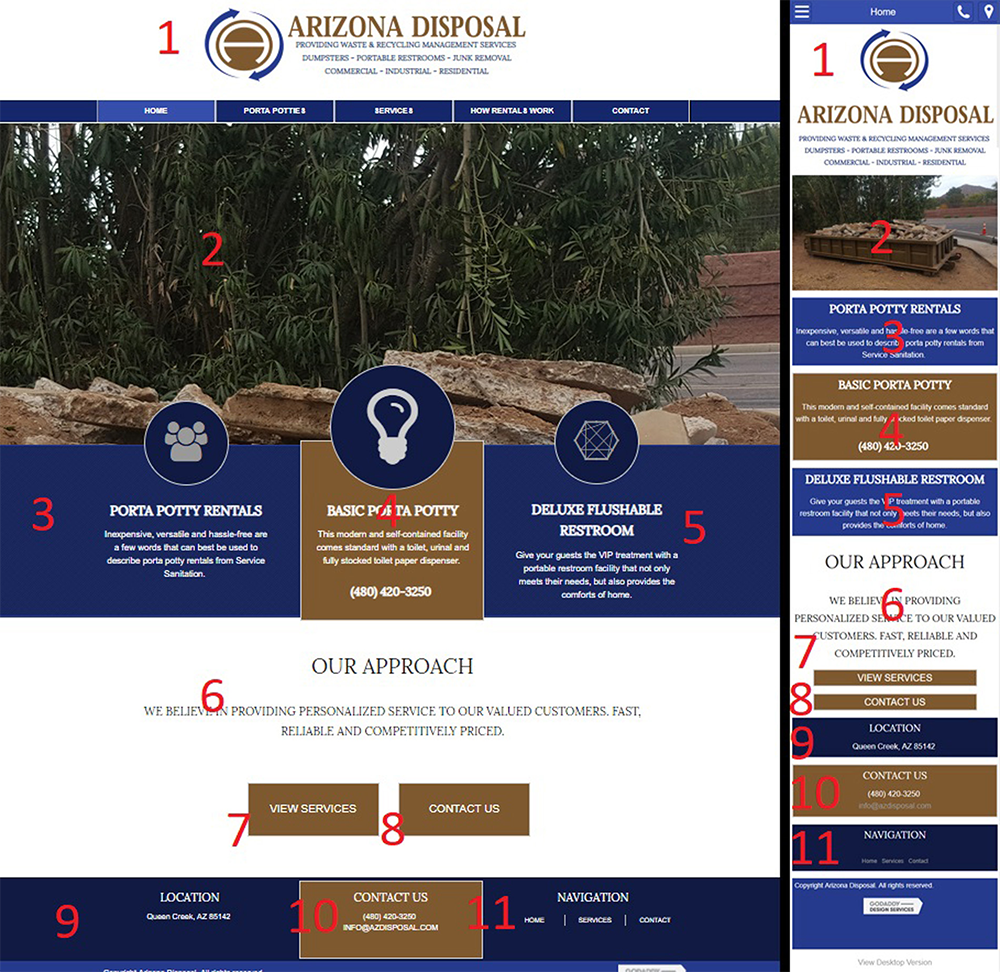
When visiting a v7 site on a mobile device you will be redirected to /mobile and view the content of the site in a more mobile friendly way. The builder will actually take the content and stack it from left to right and top to bottom.
Troubleshooting Mobile Placement
You may notice that the mobile version is not stacking in the order you wish, or displaying correctly on the page. This is usually do to the vertical and horizontal alignment of items and their border boxes. Even a 1 pixel variance can leave a block outside of its background or pushed above or below its expected stacking order.
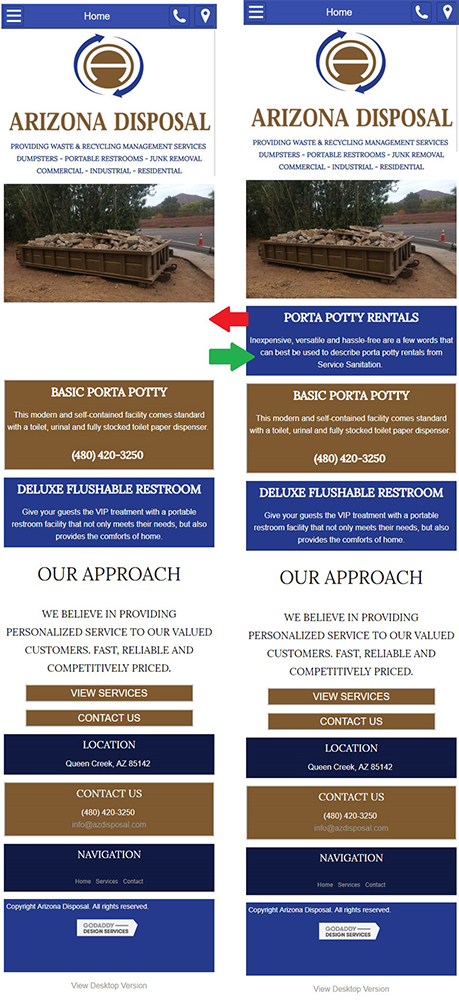
In the example shown in the mobile-view images to the right, the first call-out after the hero appears to be missing on the left mobile screenshot. In this case it is actually displaying white text on the white background. In the mobile screenshot on the right you can see that this issue has been corrected.
To fix an issue like this you can simply add an additional shape and place it behind the existing content. This allows all 3 text blocks to have their own individual background shape.
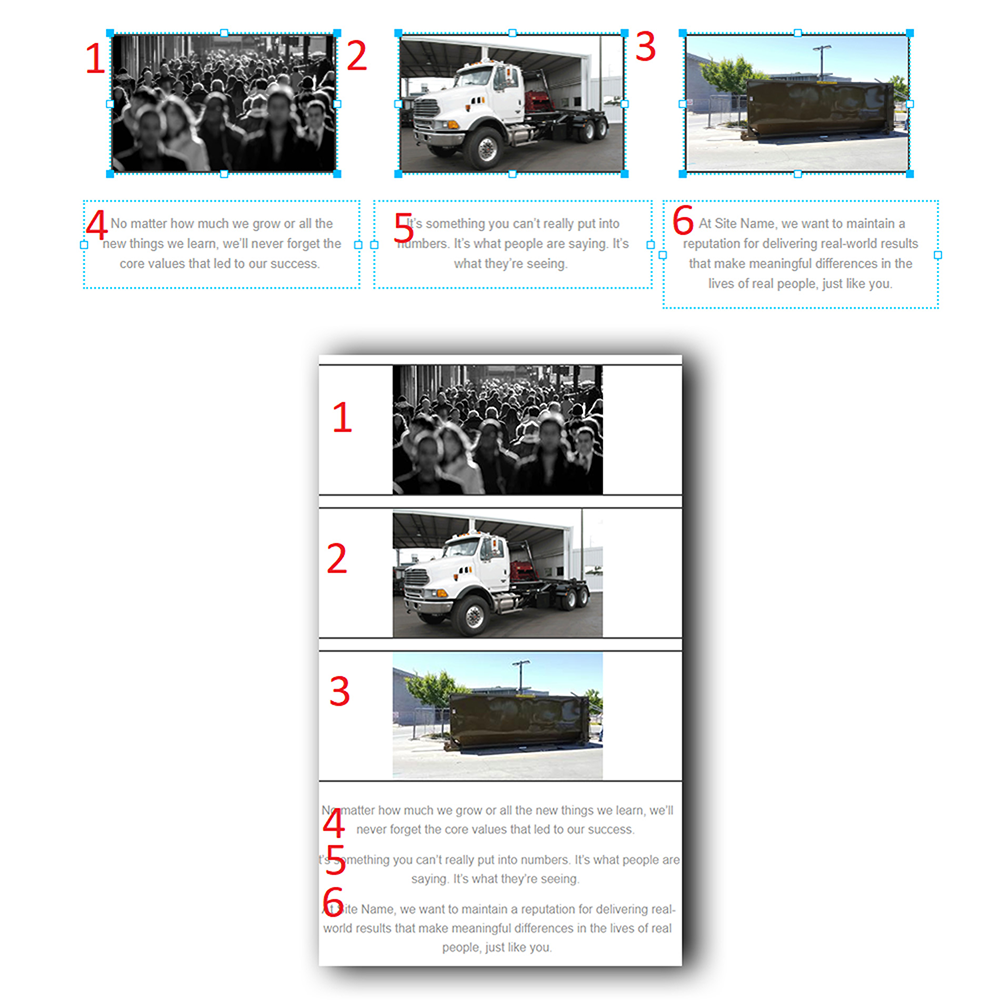
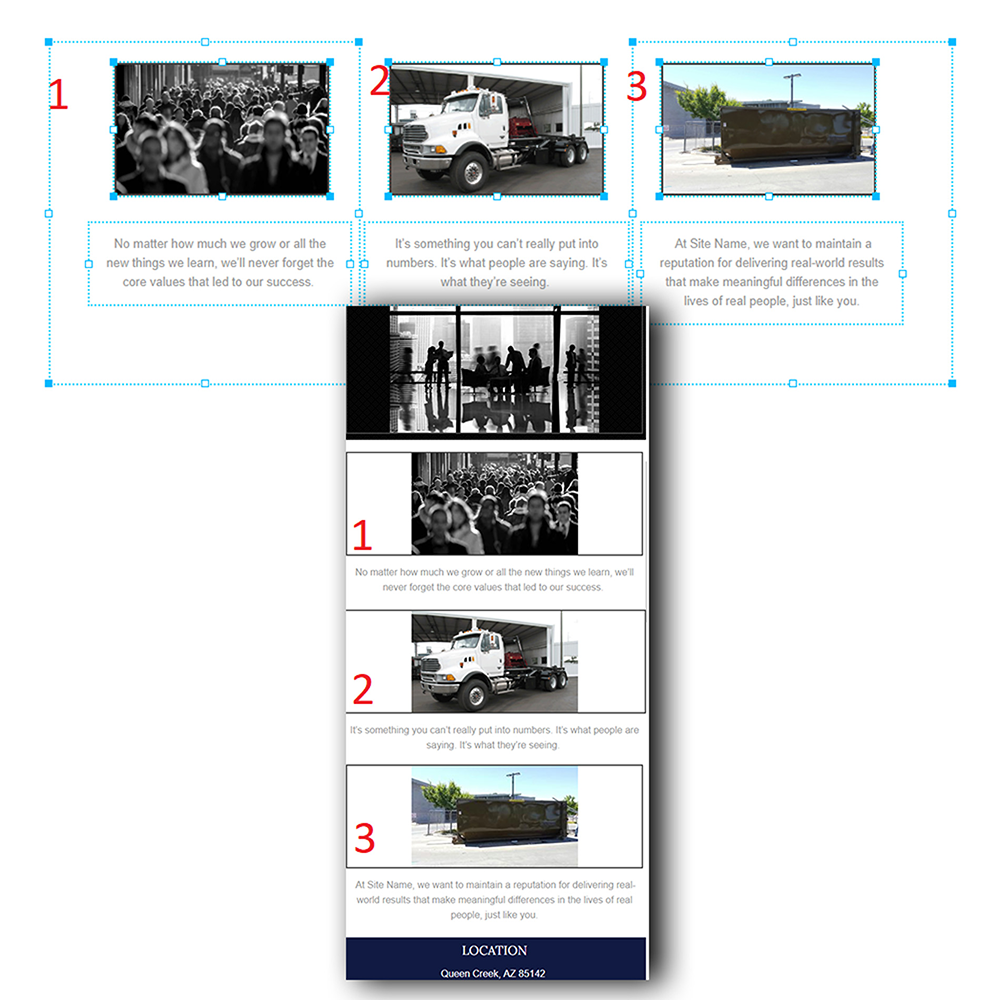
This technique can also be utilized to get items to group when stacking. In the example below you can see that the mobile version is stacking the images first as they are all at the same page height.
This can be corrected by splitting the content into columns using shapes. Make sure that the bounding boxes of all the contents of your column shape are inside the column border.