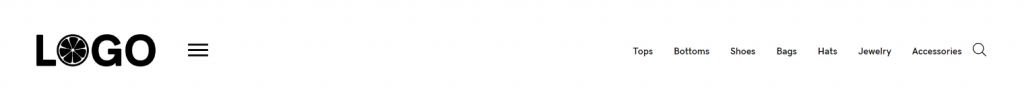
Header Store – logo, hamburger, cat nav, search [ 1 ]
Category: Store Header | Components: Hamburger Menu, Logo, Product Search Icon, Secondary Menu
Template Details
Header Store – logo, hamburger, cat nav, search
Use cases
- Stores with a primary site menu containing lots of menu items or menu links with long character lengths
- Stores that want a secondary menu with categories in the header
- Stores that want product search to be easily accessible in the header on every page

Top Bars
Pair Store Header [ 1 ] with a top bar for additional elements: Top Bar | Top Bar2


Component breakdown
- Logo – template uses a standard photo module with the link set to site URL via field connection which can be swapped with an info box for a text business name, an icon with text, or an image with text – make sure that if you swap the photo module for an infobox the link is set to complete box and site URL via field connection
- Hamburger Menu (primary) – template uses a PowerPack advanced menu module with responsive toggle hamburger set to be always visible. The responsive display is set to off-canvas from left and the hamburger/menu text alignment is also set to left.
- The menu module will appear empty unless you have a menu created and ready to select from the dropdown in the module – so make sure you create a menu first
- Category Menu (secondary) – template uses a standard menu module aligned to the right.
- The menu module will appear empty unless you have a menu created and ready to select from the dropdown in the module – so make sure you create a menu using product categories first
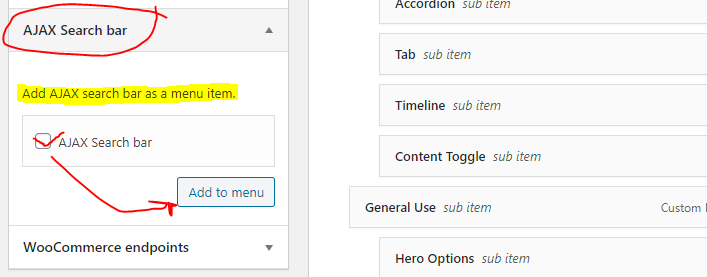
- You’ll also notice that the last menu item is the woo Ajax product search icon – to get this effect:
- Edit your category menu, and you should see “AJAX Search bar” as one of the options for items you can add to the menu – add it as the last item
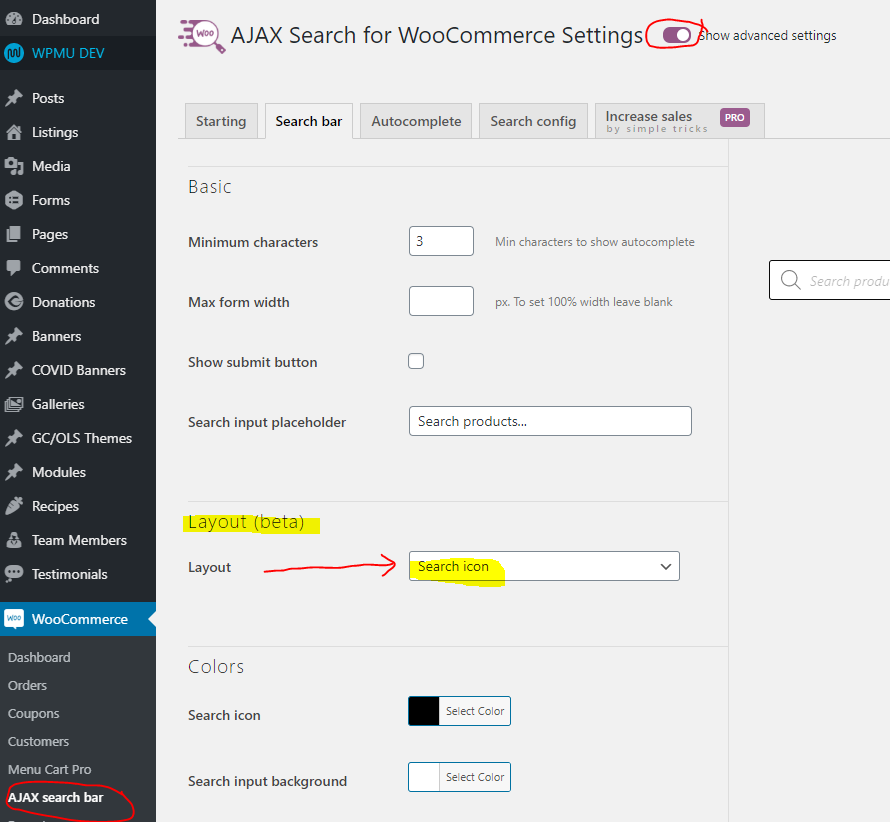
- To get it to be styled like an icon only, go to the dashboard > woocommerce > Ajax search bar – then in the search bar tab, for the second item “Layout (beta),” change it to “Search icon” and save changes


Custom code
This header layout doesn’t use any custom HTML or CSS, however, the top bars in the site and store packages use custom HTML and CSS and instructions on how to use/make adjustments to these are discussed on the template posts for the individual top bars
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.
View Demo Download Template
Package Template Includes: Store Header [ 1 ] -and- Store Top Bar 1,2
Download Package







