Shop Archive List – Sidebar, SF, search [Filterable]
Category: Product Archive | Components: Posts Module, Product Search Bar, Search Filter
Template Details
Use cases
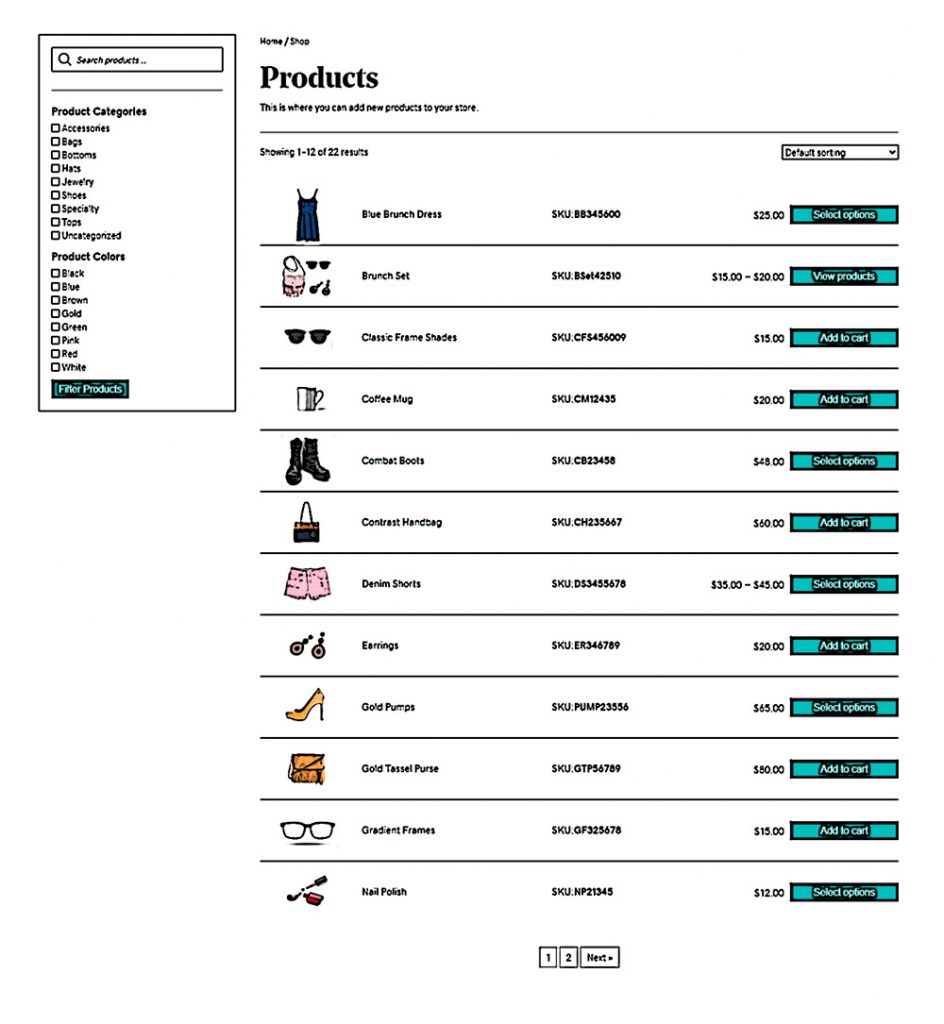
List format with relatively small images and one product per row. This layout is a bit more complicated as it makes use of a custom layout and styling however, it has been mostly set up for you since this layout is requested quite often. Use this layout on stores with products that specifically request for a list view and/or also request for searchable and filterable functionality.
Component breakdown
- Products List – the template is using standard WooCommerce products module with a custom layout and WooCommerce classes added to the module wrapper. (The default WooCommerce products module is actually the standard posts module with additional settings and WooCommerce classes enabled)
- The number of products that show on a page before pagination occurs is controlled by the WordPress reading settings – to change this, go to dashboard > settings > reading > and then change the blog feed value and save, this will automatically adjust on the products archive page
- This layout template is made with the products (posts) module’s content source set to main query since it is made for themer layouts. If for any reason, this template is to be used on a static page, change the content source from main to custom query. If you are using it on an archive themer layout, make sure to keep the content source as main query only.
- WooCommerce Breadcrumb – template uses the default WooCommerce breadcrumb module aligned to the left
- Filterable Sidebar – this template’s sidebar consists of the following elements:
- Ajax Product Search – template uses the AJAX Product Search widget with its layout set to search bar only, taking up the space provided by the column its in.
- Search & Filter – this template requires that the Search & Filter (free version) plugin be installed, and consists of a custom HTML module with the following shortcode to filter by product categories and the attribute for color:
Note: This section contains HTML. Importing the template can cause the custom code to break – after importing the template, you will want to replace the HTML in the module with the fresh HTML below.
[searchandfilter fields="product_cat,pa_color" headings="Product Categories,Product Colors" types="checkbox,checkbox" hierarchical="1,0" operators="OR,AND" post_types="product" submit_label="Filter Products"]Switch out or remove attributes as needed – in order to be able to filter by attribute, however, you must create the product attribute globally and then select to enable an archive for it.
To learn how to properly set up, configure and use the search and filter plugin, click here.
Open Customizer > Content Tab > WooCommerce Tab
Some modules, even if you set the columns in the module to a certain number, get overridden sometimes by the settings in this tab. The only item in this tab to keep an eye on is “number of columns”. The default setting is usually 4. Make sure this number matches the column settings in your product grid module. For example, if you change it to 3 in the module, change it to 3 in the customizer as well.
If you’re experiencing weird column layout issues on a product archive page that has a product grid module set to a different number of columns than 4, it would be a good idea to check this area in the customizer and to change the number of columns to match the number being set in the product grid module. Once that is done, flush the cache, refresh the page, and the layout should correct itself.
Custom code
This layout uses custom HTML and CSS to build and style the layout of the product list. To access this code and styling, open the products module > click on “edit custom post layout” – the HTML tab holds the custom layout, the CSS tab holds the styling for this layout including the media query causing the list components to stack on tablet screens. Feel free to adjust the value of the media query from the default 992px to something else if a different tablet screen size setting is preferred.
Custom post HTML layout:
Note: This section contains HTML. Importing the template can cause the custom code to break – after importing the template, you will want to replace the HTML in the module with the fresh HTML below.
<div class="fl-post-image prodlistitem">
[wpbb post:featured_image size="large" display="tag" linked="yes"]
</div>
<div class="fl-post-txt prodlistitem">
<div class="fl-post-title">
[wpbb post:link text="title"]
</div>
<div class="fl-post-sku">
[wpbb post:woocommerce_product_sku sku_prefix='1' prefix_text='SKU:']
</div>
<div class="fl-post-price">
[wpbb post:woocommerce_product_price]
</div>
<div class="fl-post-more-link">
[wpbb post:woocommerce_add_to_cart_button]
</div>
</div>Custom post CSS styling:
Note: This section contains CSS. Importing the template can cause the custom code to break – after importing the template, you will want to replace the CSS in the module with the fresh CSS below.
.fl-post-feed-post.prodlist {
display: flex;
flex-wrap: wrap;
width: 100%;
align-items: center;
justify-content: space-between;
font-size: 16px;
padding: 0;
}
.prodlistitem {
font-size: 16px;
}
.fl-post-image {
flex: 1 1 15%;
text-align: center;
}
.fl-post-image img {
width: auto;
max-width: 100px;
}
.fl-post-txt {
flex: 4 1 85%;
display: flex;
flex-wrap: wrap;
}
.fl-post-title {
flex: 2 1 35%;
padding: 2px 10px;
}
.fl-post-sku {
flex: 1 1 25%;
padding: 2px 10px;
}
.fl-post-sku .product_meta {
border: 0;
padding: 0;
}
.fl-post-price {
flex: 1 1 20%;
text-align: right;
padding: 2px 10px;
line-height: 1.2;
}
span.woocommerce-Price-amount.amount {
font-size: 16px;
}
.fl-post-more-link {
flex: 2 1 20%;
}
.fl-post-more-link a.button {
width: 100%;
text-align: center;
}
@media screen and (max-width: 992px){
.fl-post-txt {
flex-direction: column;
text-align: center;
}
.fl-post-price {
text-align: center;
}
}Search & Filter styling – This layout uses custom CSS to style the Search and filter shortcode. While in the builder, click the tools dropdown at the top left of the screen > then click Layout CSS / JavaScript to access the CSS styling applied to the Search Filter shortcode in the custom HTML module and make adjustments as needed. This is what it looks like:
/* Search & Filter Styles */
.searchandfilter p {
margin: 0;
display:inline-block;
}
.searchandfilter ul {
display: block;
width: 100%;
padding: 0;
margin: auto;
}
.searchandfilter li {
list-style: none;
display: block;
padding-right: 0;
margin: auto;
}
/* If in a widget area make a single column by adding display block */
.widget-area .searchandfilter li, .widget-area .searchandfilter p {
display:block;
}
.searchandfilter label {
display: flex;
margin: auto;
align-items: center;
width: 100%;
font-size: 15px;
font-weight: 500;
}
.searchandfilter h4 {
margin: 10px 0 5px;
font-size: 18px;
font-weight: 700;
}
.searchandfilter ul > li > ul:not(.children) {
margin: 0 auto 10px;
}
.searchandfilter ul > li > ul:not(.children) li {
margin: auto;
padding-right: 5px;
}
.searchandfilter label input[type=checkbox], .searchandfilter label input[type=radio] {
margin: 0 4px 0 0;
}
.searchandfilter select, .searchandfilter input[type=text] {
width: 100%;
height: 36px;
/* padding: 0 4px; */
border-radius: 0;
/* border: 1px solid #111111; */
margin-bottom: 15px;
/* font-size: 15px; */
}
.searchandfilter select option, .searchandfilter select {
padding: 0 5px;
}How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.
View Demo Download Template
Package Template Includes: Main Query: Product Archive List Filterable, Singular Product | Custom Query: Featured Products Module, Product Categories Module
Download Package