Post Archive Tiles – No Sidebar
Category: Post Archive | Components: Posts Module
Template Details
Use cases
Use this layout on sites with blog posts that have large or high quality images only AND prefer a higher emphasis on the images than on any text content – the only text content that will show is the post title and taxonomy – e.g. fashion/travel blogger sites, media-based sites, foodie/recipe blogs, personal blog sites, etc.
Component breakdown
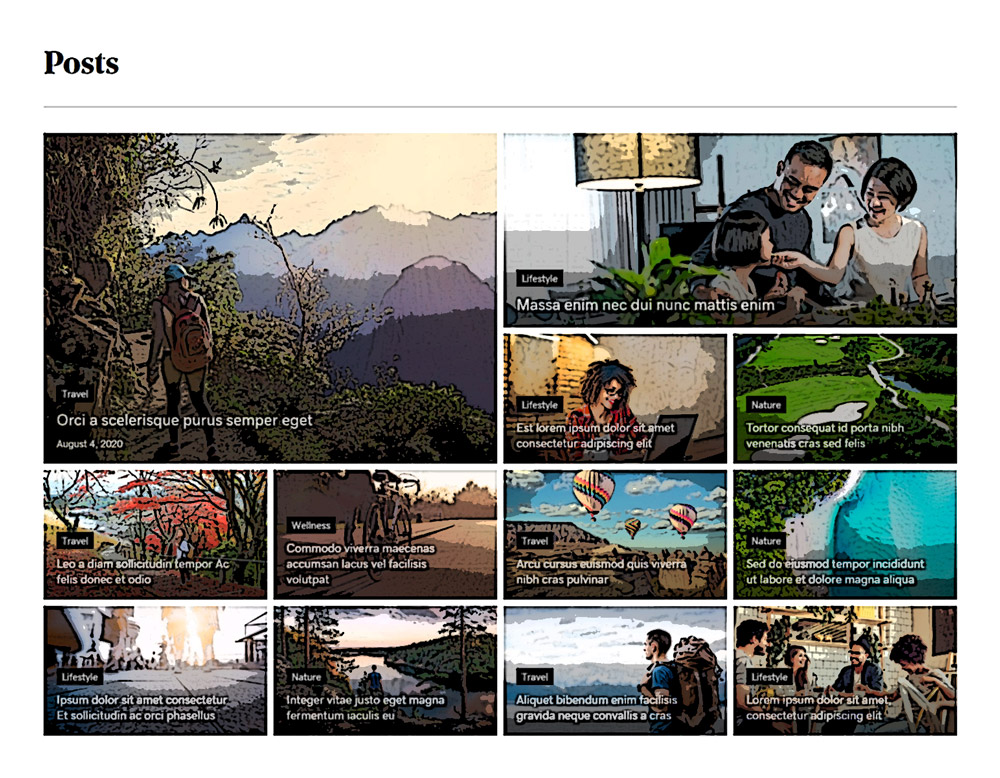
- Posts Magazine Tiles – the template is using the PowerPack content tiles module, default layout with the featured image stacked above the text content.
- The number of posts that show on a page before pagination occurs is controlled by the WordPress reading settings – to change this, go to dashboard > settings > reading > and then change the blog feed value and save, this will automatically adjust on the posts archive page
- This layout template is made with the content grid module’s source set to main query since it is made for themer layouts. If for any reason, this template is to be used on a static page, change the content source from main to custom query. If you are using it on an archive themer layout, make sure to keep the content source as main query only.
- When creating a layout for all archives, its probably best to do it with the feed or grid layouts – tiles layout is better for just the post archive – if you want all archives to use the tiles layout you can, but just make sure all posts and pages that can be searched have featured images so that the tiles don’t look bad in results
- Sidebar (by request) – this template does not make use of a sidebar since the layout is so image focused, however, a sidebar can be manually added in a column if it is requested
Custom code
This layout does not make use of any custom HTML or CSS. All items have been styled within the modules or are using default styling from the customizer.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.
View Demo Download Template
Package Template Includes: Main Query: Post Archive Tiles, Singular Post, Singular Post with contents | Custom Query: Post Magazine Tiles Module, Post Grid Module, Post Slider Module, Post Carousel Module, Post Categories Module
Download Package