Home Hero – Text Overlay
Category: Hero | Components: Call-to-Action
Template Details
The text content in this hero layout is centered directly over the image. This is a good layout if the hero image is not too busy, has no real focal point or has lots of negative space along the top. If the text on top is still too hard to read, we’ll add an opaque overlay for contrast.
Use Cases
Use this hero layout if the media provided is an image, parallax or a video that doesn’t lose quality when it fills the background of the row.
- If the media is an image, it must meet the following criteria:
- Any important parts of the image should not get covered up when text is placed over it.
- The image must not include text that could risk getting written over when content is placed on top.
- There is either no strong focal point in the image OR the focal point is centered towards the very top/bottom of the image and wont get covered up by content placed on top.
- If the media is a video, it must meet the following criteria:
- Any important parts of the video should not get covered up when text is placed over it.
- The video must not include text inside of it that could risk getting written over when text is placed on top.
- The video should not contain any sound or if it does, the sound should be muted.
- The video must be a short loop – it should not require controls to pop up allowing people to pause or scrub.
To Create this Hero
Place the hero content directly over the image and align it to the center. Use minimum height and padding to get the content to appear over the image in a way that compliments it on all screen sizes. Include a solid opaque or gradient overlay behind the text over the whole image if there is insufficient color contrast.
This hero works at any hero height, and depends on the media provided as well as the hero specs in the design research done by vertical.
What’s in the template?
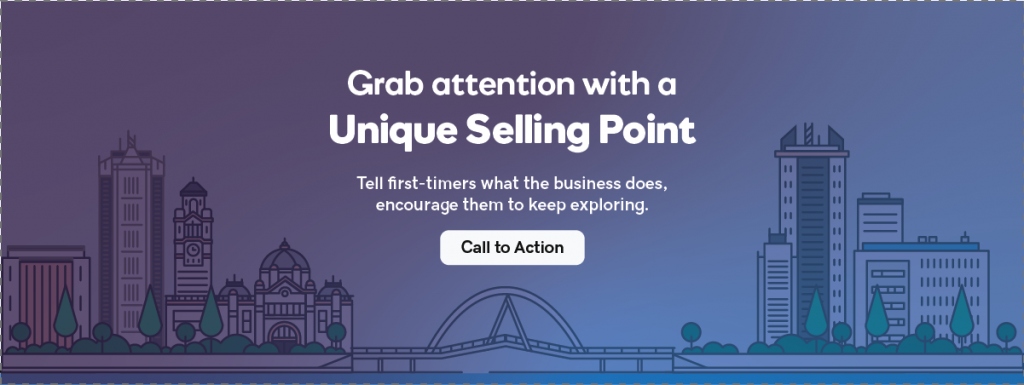
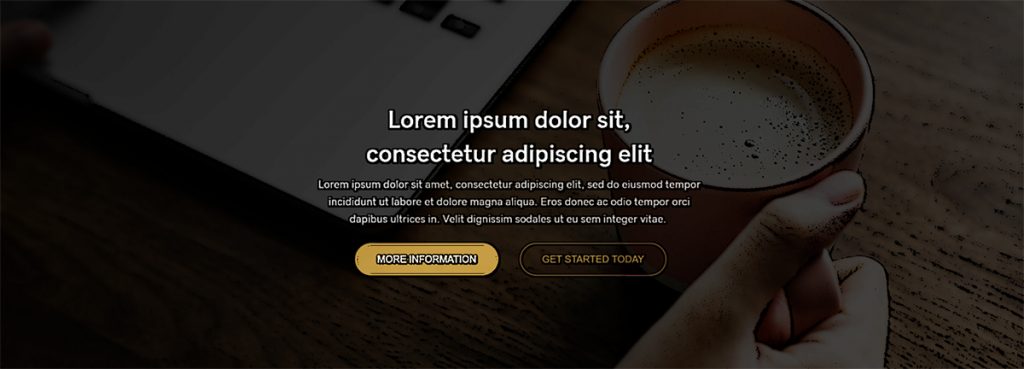
The template for download includes 2 layout options for the text overlay hero type. One option has a singular call to action with an opaque color overlay. The other option has dual calls to action with a dark overlay. You can choose to create the hero yourself OR download and import the template for use instead.


Use the template layout option as a starting point based on the focal point of the hero media and style appropriately – swap out the background media and change the fonts/colors/sizing/modules, etc. as needed.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.