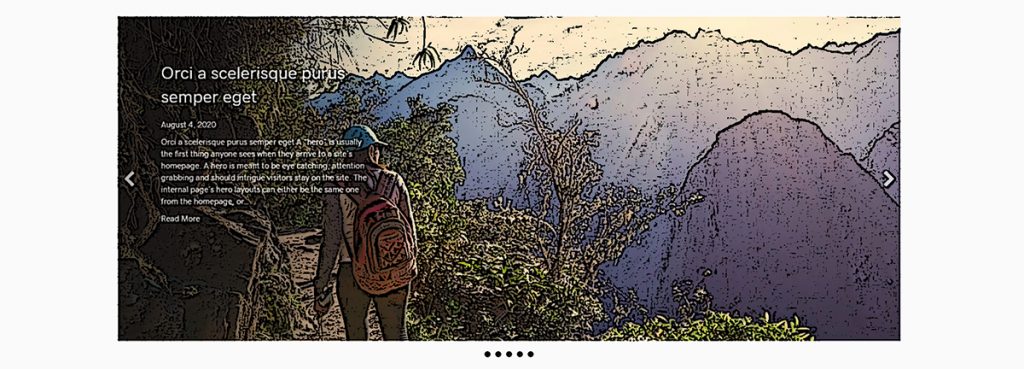
Home Hero – Blog Slider
Category: Hero | Components: Call-to-Action, Posts Module
Template Details
Use Cases
Use this hero layout if you have a blog-centric site with posts that get regularly updated, and you would like for your latest posts to be the first thing people see on the site.
- Use it only if the desired main call-to-action is to read the latest post on the site. For any other call-to-action needs, use a different hero layout.
- Avoid using this layout if the site has a blog that doesn’t get updated often OR if the featured images on the blog are too low in quality to make a good impression on first-time site viewers.
To Create this Hero
In the hero row, add the standard beaver builder posts slider module. Set the content to custom query and choose posts or the desired post type for the query source. If this hero layout is specifically requested, but the blog post images aren’t high enough quality to fill the background of the slider without looking bad, make the post slider settings for featured image to “thumbnail” instead of the default “background.”
This hero works at any hero height, and depends on the media provided as well as the hero specs in the design research done by vertical.
What’s in the template?
The template for download includes 1 layout option for the blog slider hero type. You can choose to create the hero yourself OR download and import the template for use instead.
Use the template layout option as a starting point based and style appropriately – change the fonts/colors/sizing/modules, etc. as needed.
How to Use
Download & Import Templates
- Choose one of the available template packages to download from the sidebar to the right
- Click the button to download the .xml for the desired template package
- Go to the site you want to import the template on, once you've installed GD Core and set up all the required plugins
- Go to the dashboard > tools > import - then at the bottom, under WordPress click "install now" > then click "run importer"
- Select your downloaded template package .xml from the "choose file" button > then click "upload file and import"
Apply Templates to Layouts
Note:
Feel free to adjust the widths of the columns to work with whatever changes you make to the template's components.
Make sure to check these adjustments on tablet and mobile responsive views as well to make sure the layouts appear correct on all screen sizes.