QA Standards (Internal Builders)
-
Critical Error = Automatic Fail
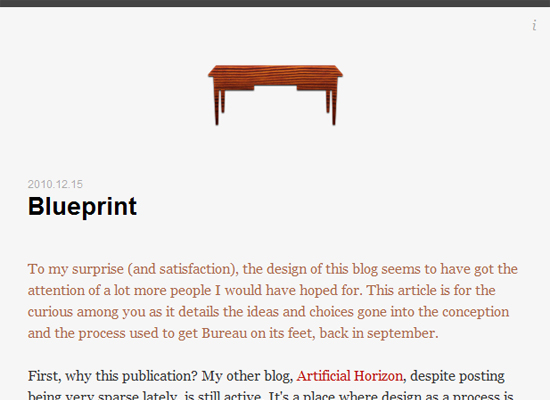
Site First Impression - 4 points
Site First Impression - 4 points
(3 points)
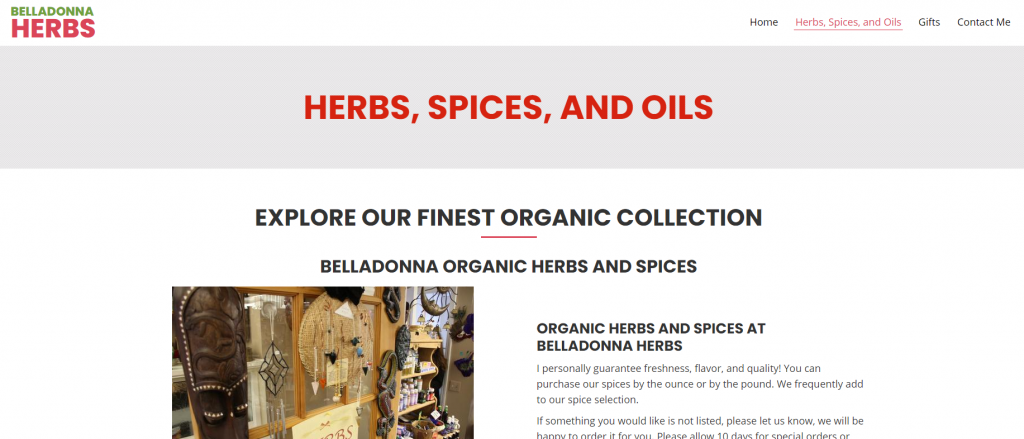
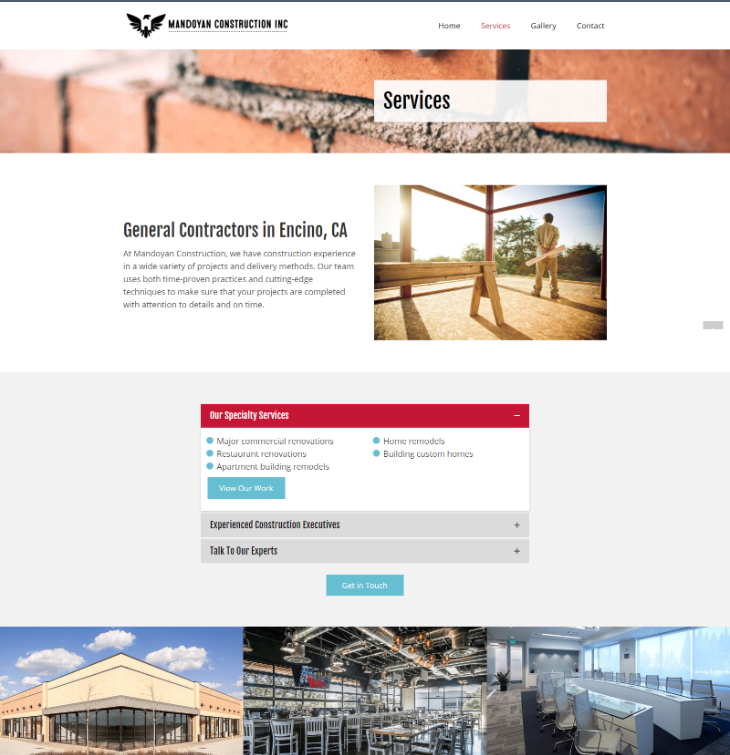
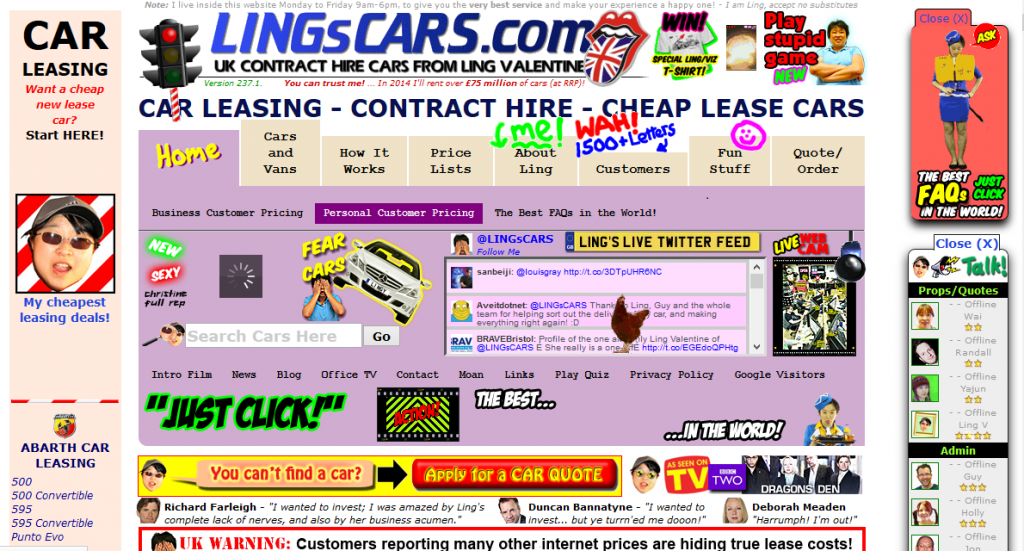
Were you able to conclude who the company is and what they do within 5 seconds?
Even the most user-friendly and attractive websites are not successful when they are not achieving the needs of the company. Ask yourself: Do I as a first time visitor of this site get a clear sense of what they offer and who they are upon arrival at the website? Does the design point the visitors in the direction that they want them to go? Is there a clear strategy that is informing your design? If the answer to any of these questions are no, then the design is not at its full potential.
(1 point)
Did the site score of 75 on Google Lighthouse
Contact Info - 3 points
Contact Info - 3 points
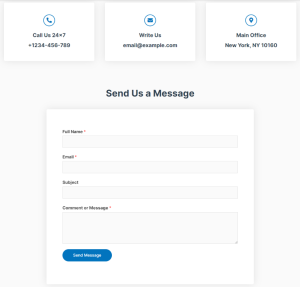
This is where we check the basic business information to ensure the pertinent details and motives for the website have been established and adhered to.
(3 points)
Business Contact Info
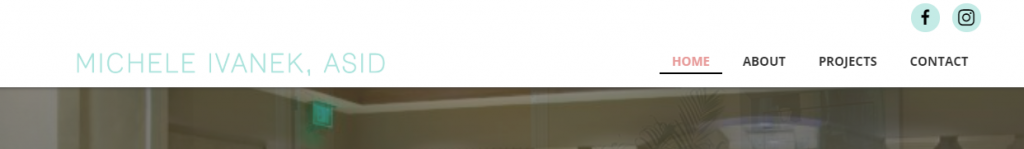
Logo - 6 points
Logo - 6 points
This grades the way the logo was utilized in the header area of the website.
(2 points)
Logo - graphic
(2 points)
Logo - text
(2 points)
Logo - general
Navigation - 4 points
Navigation - 4 points
(2 points)
Navigation - Function
(2 points)
Navigation - Style
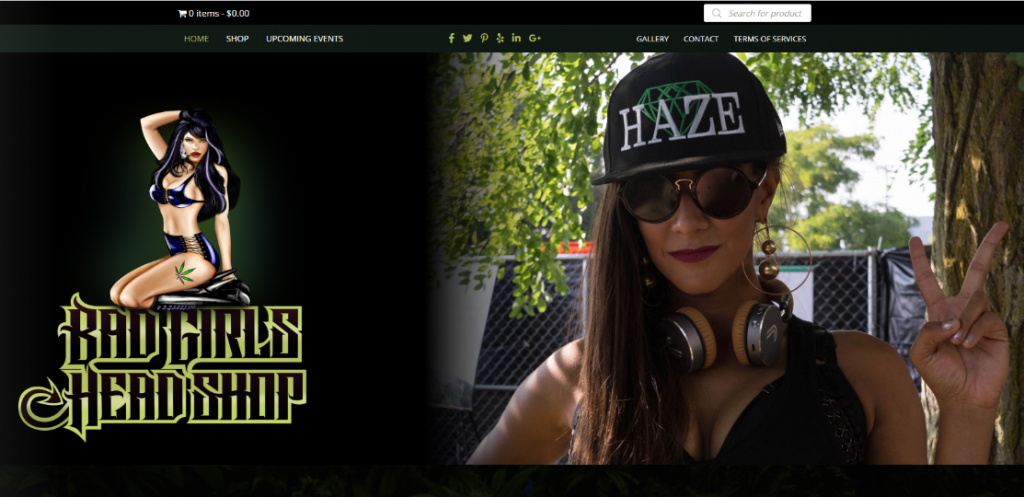
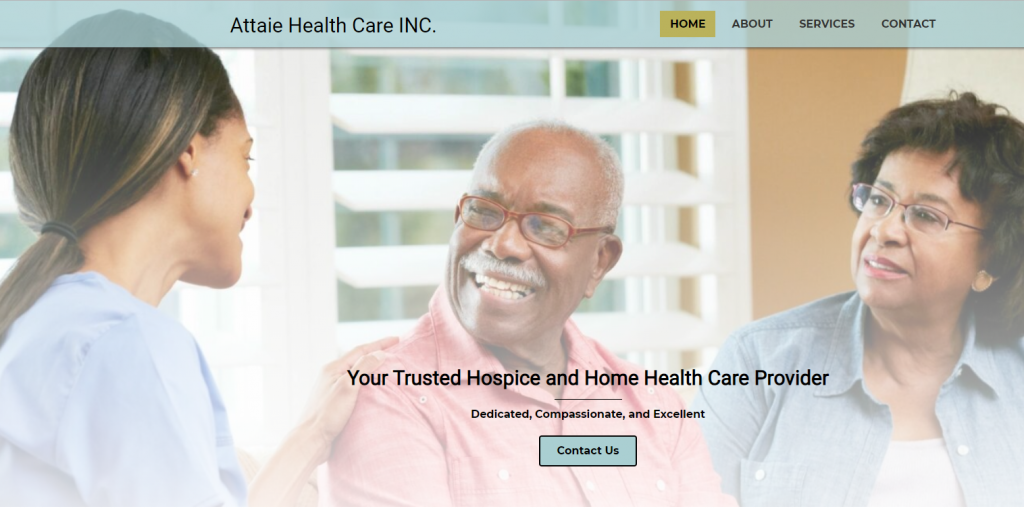
Header - 6 points
Header - 6 points
This grades the overall style and layout of the header
(3 points)
Header - Layout
(3 points)
Header - Style
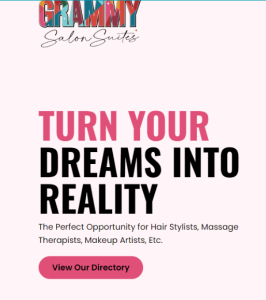
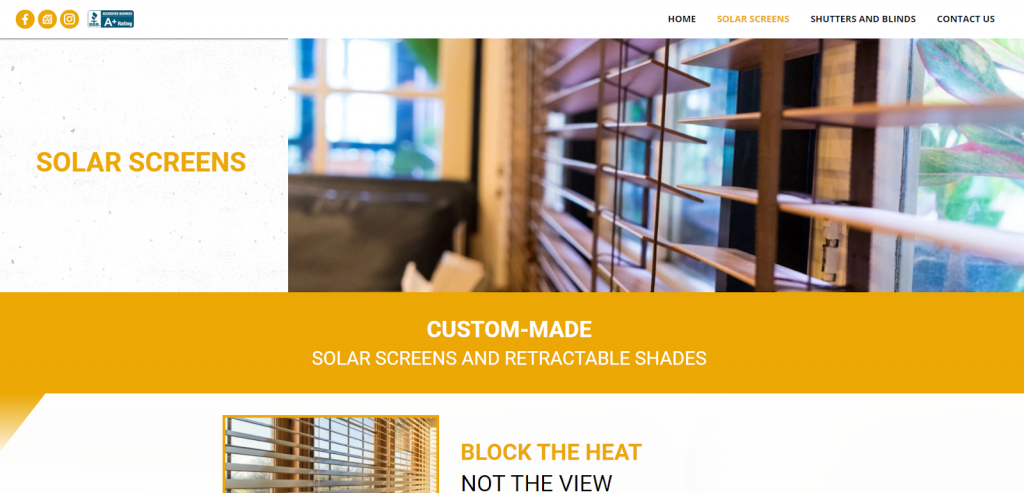
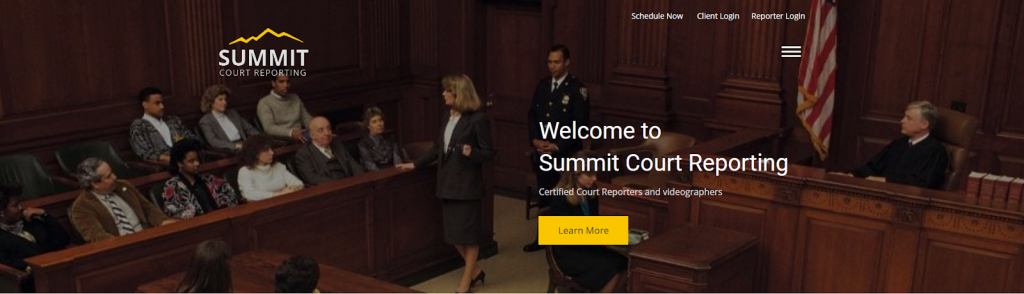
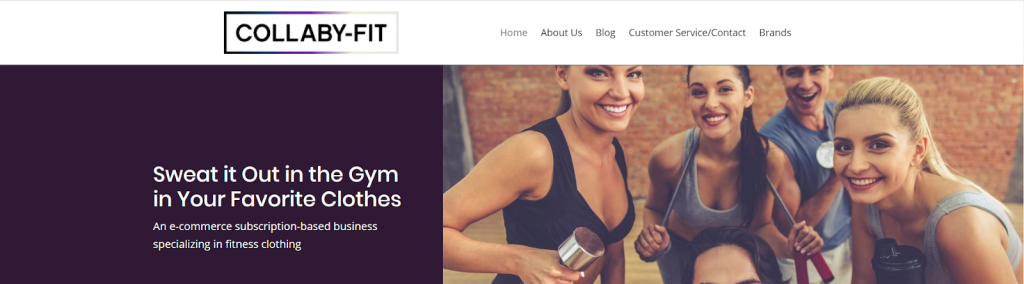
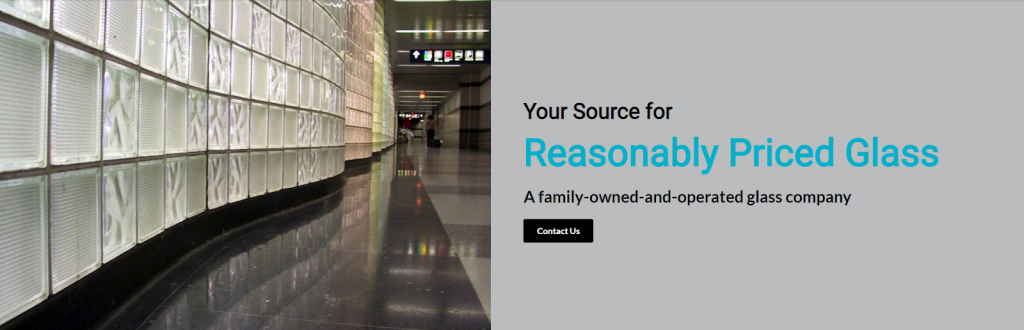
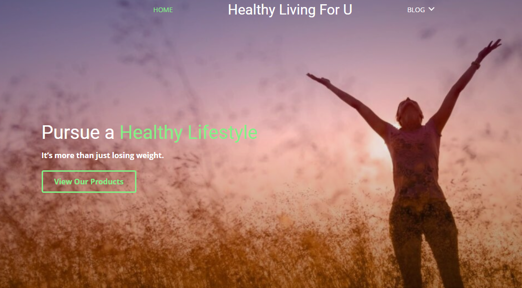
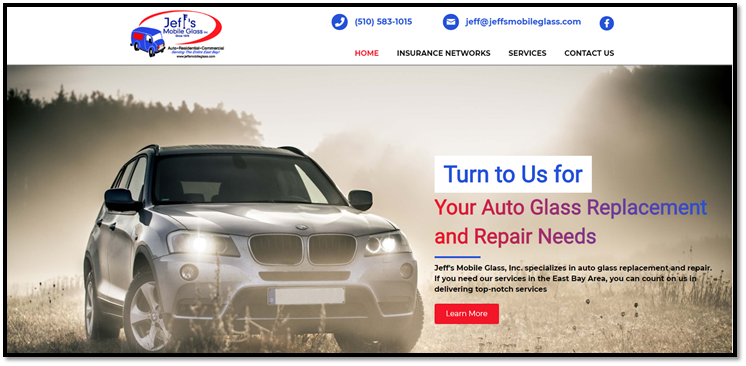
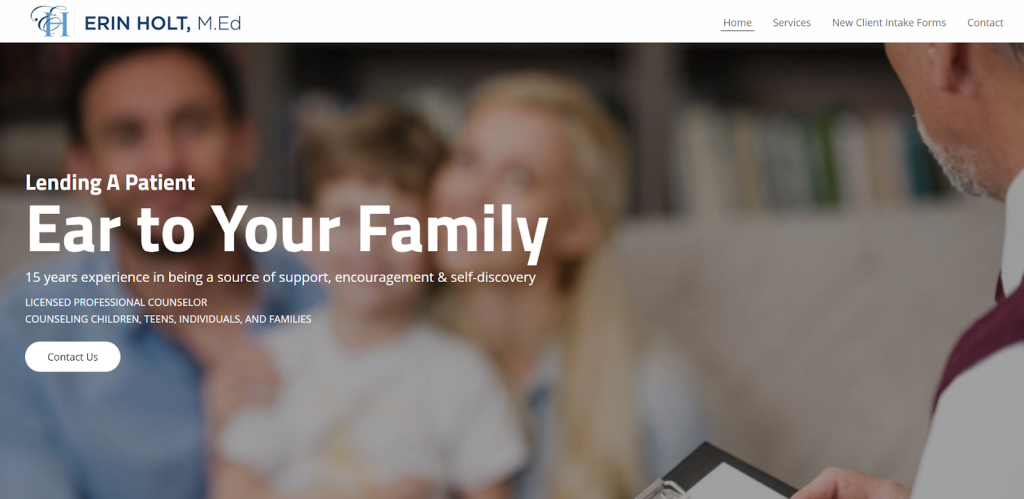
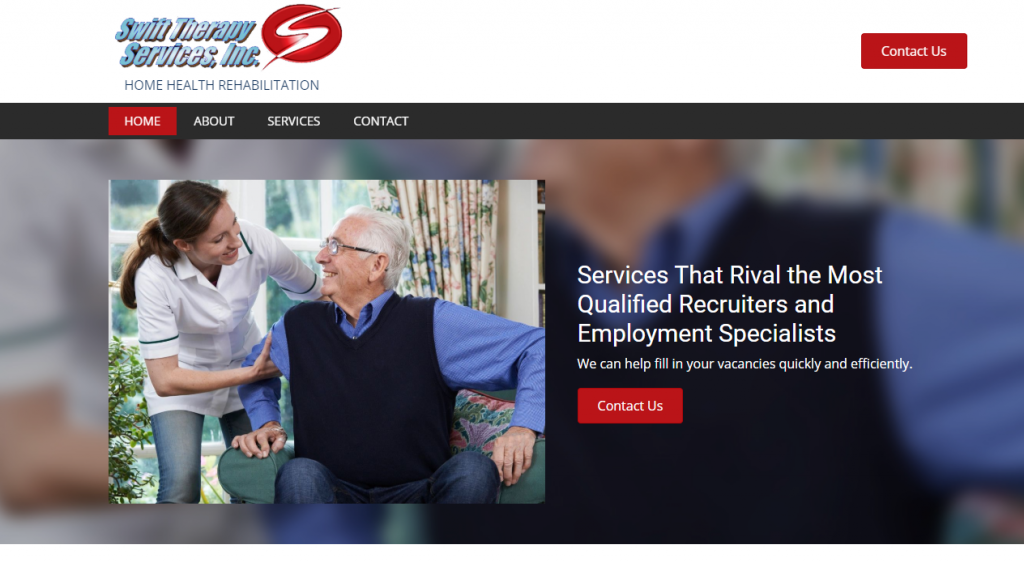
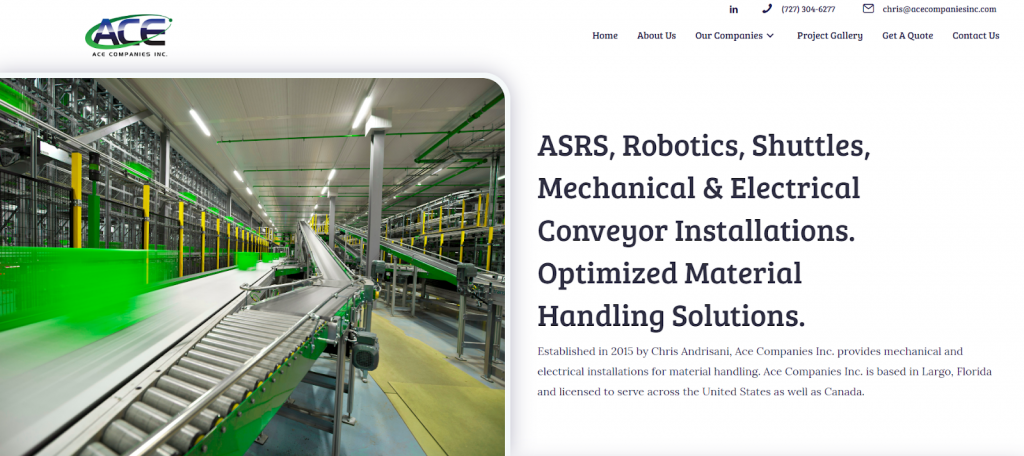
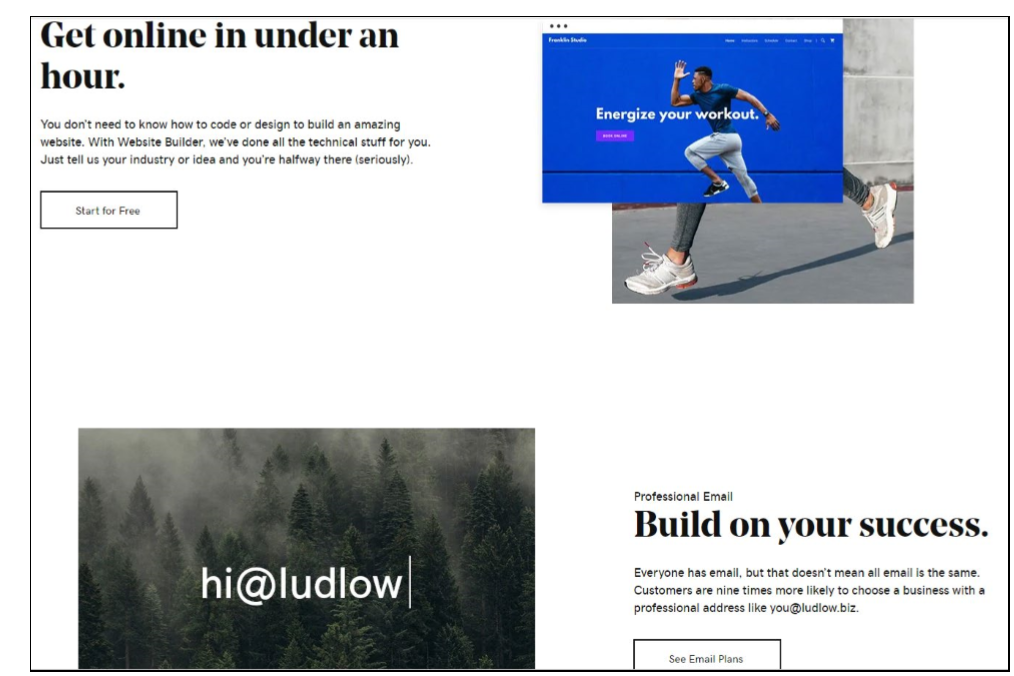
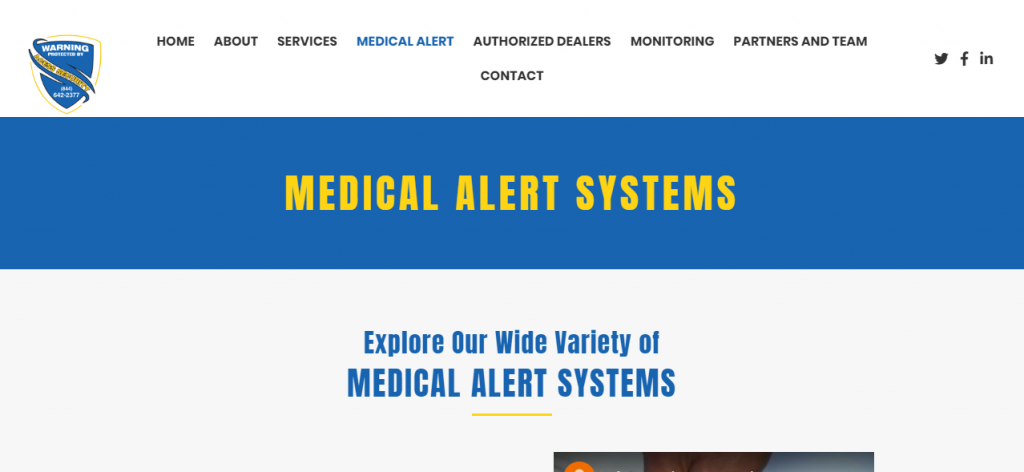
Home Hero Section - 11 points
Home Hero Section - 14 points
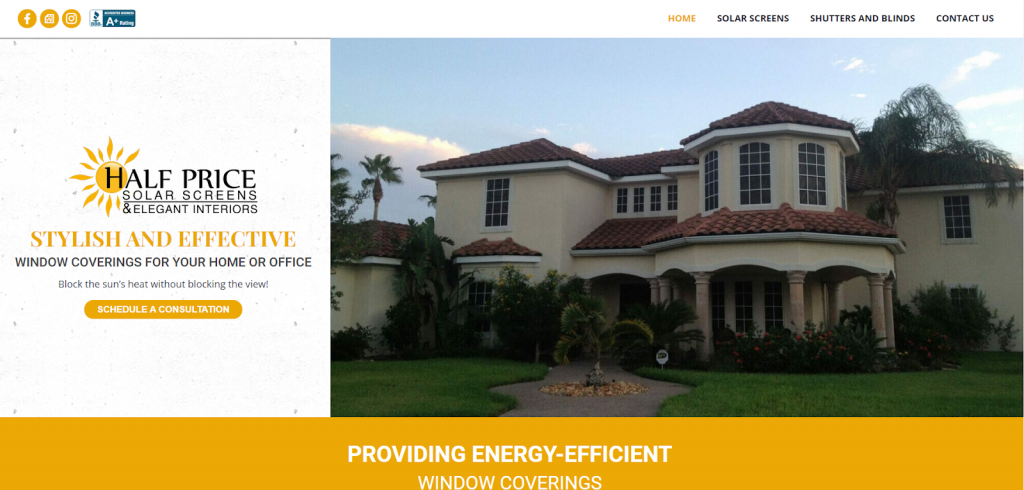
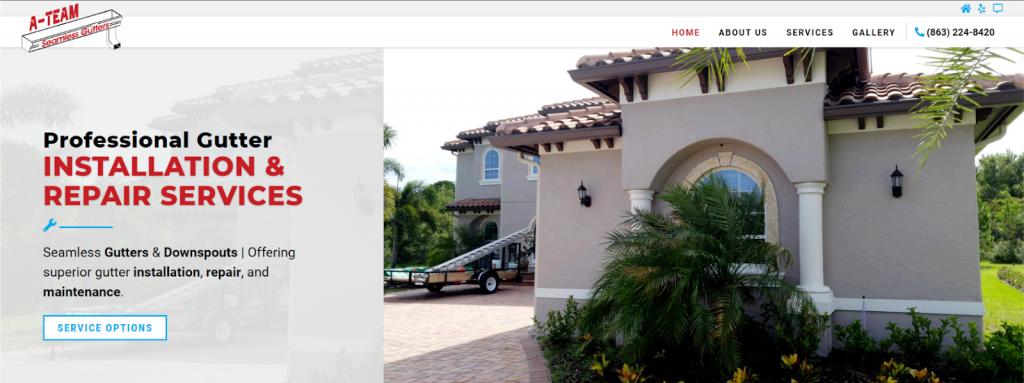
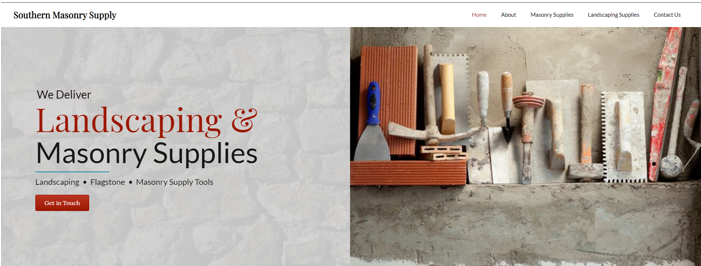
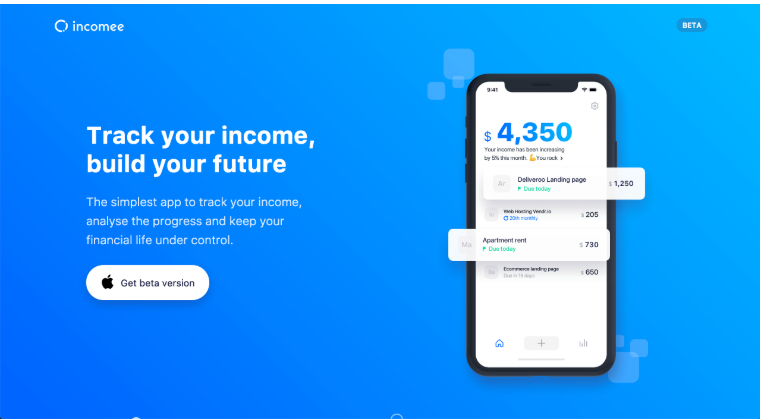
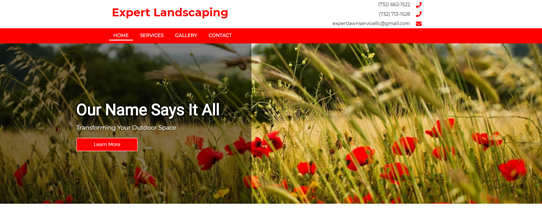
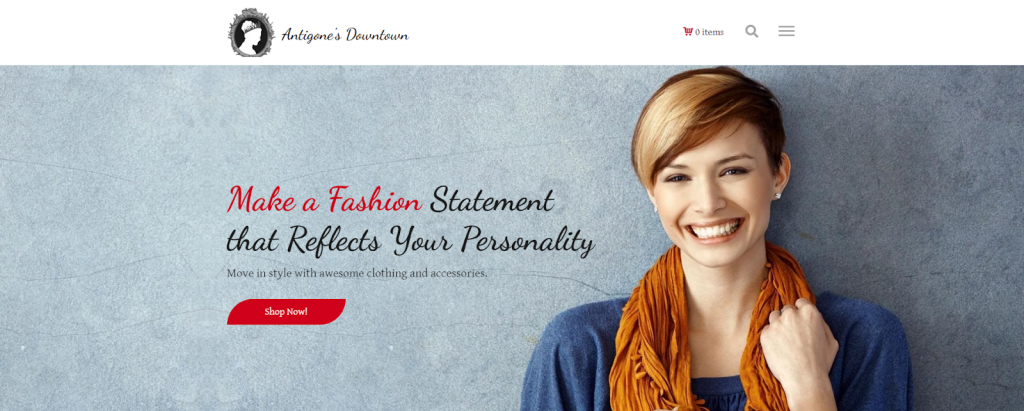
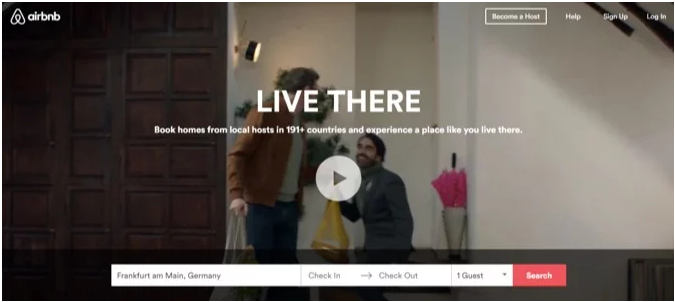
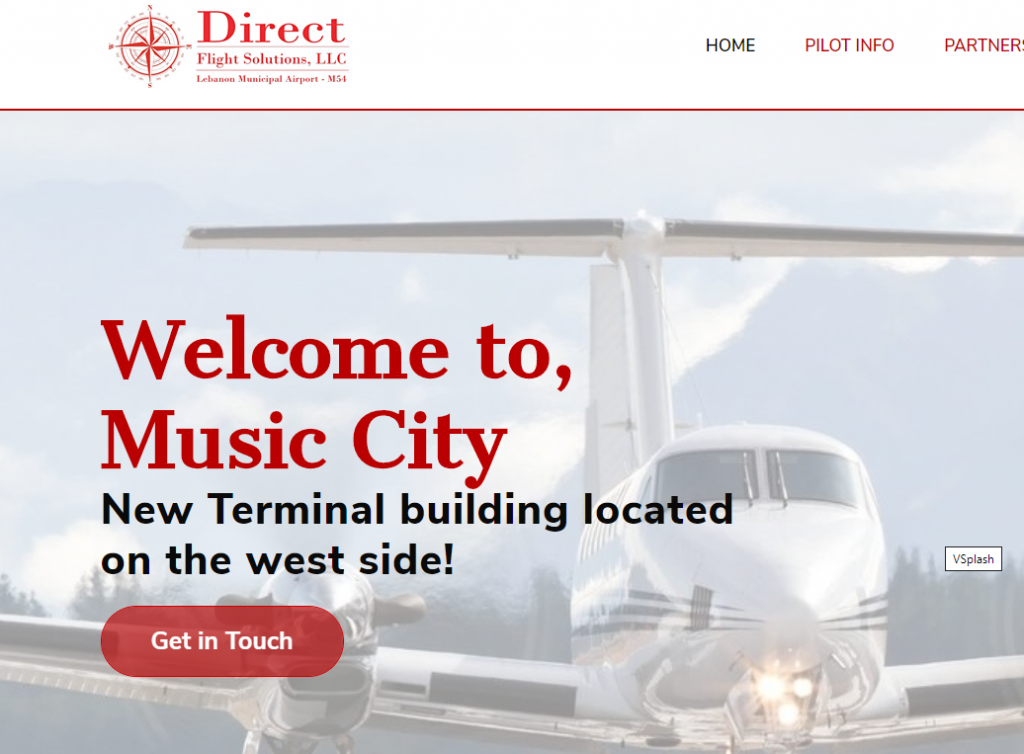
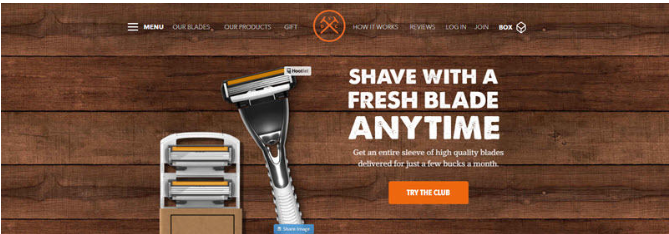
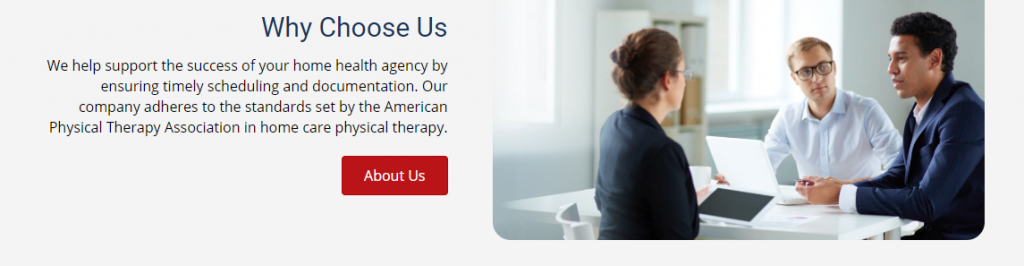
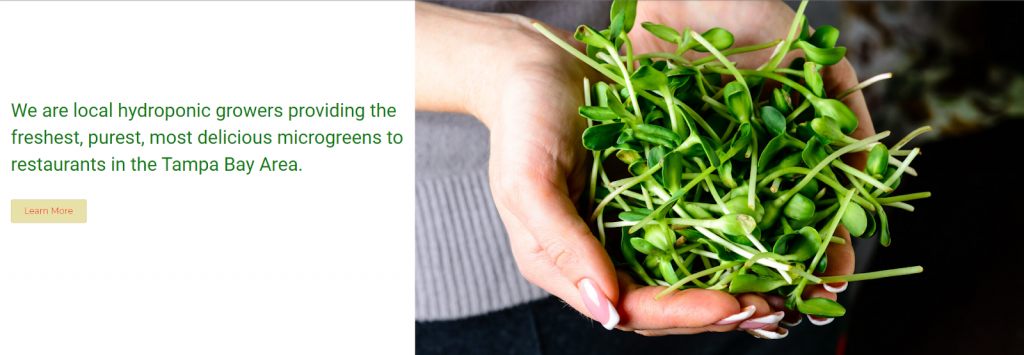
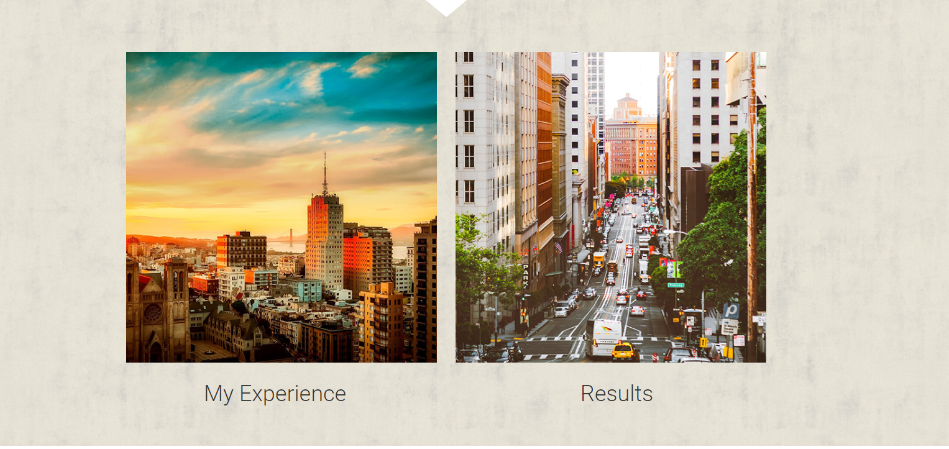
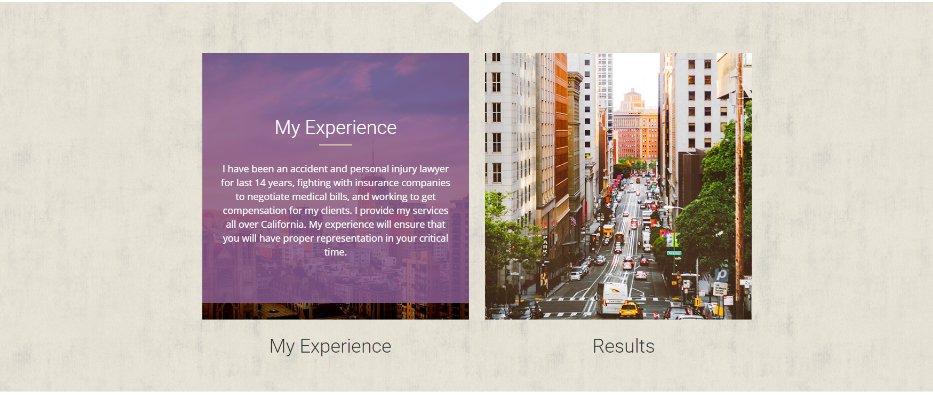
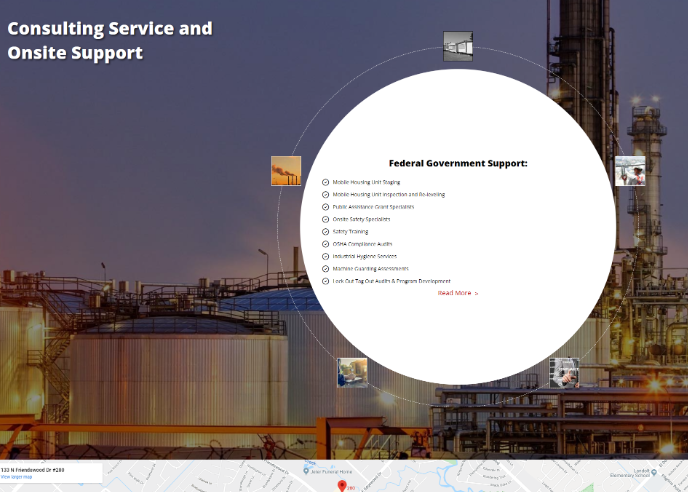
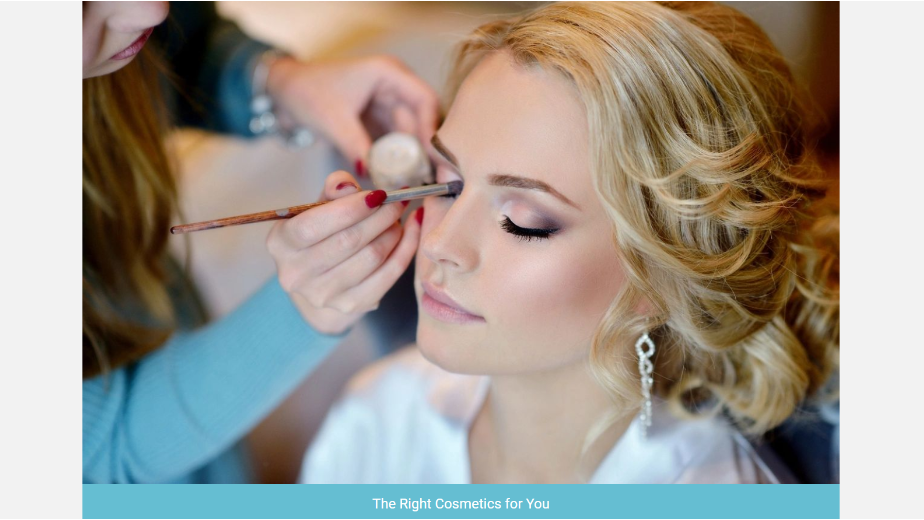
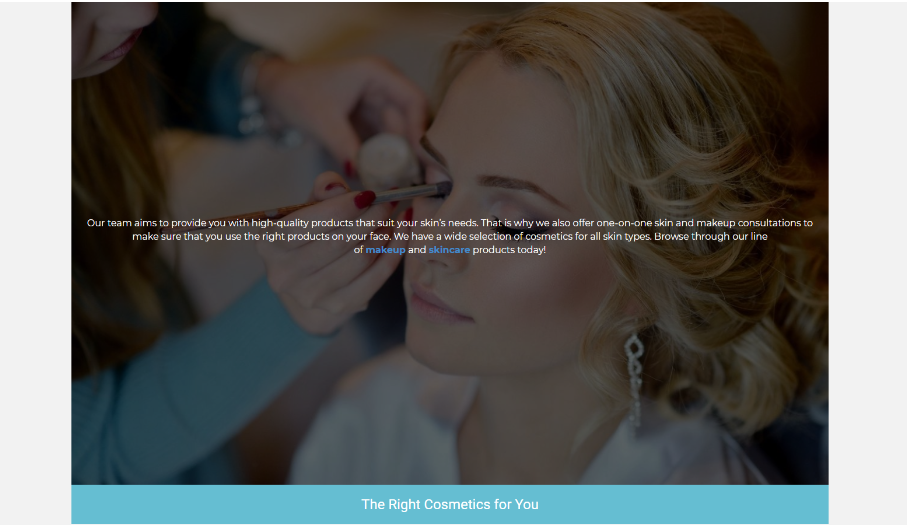
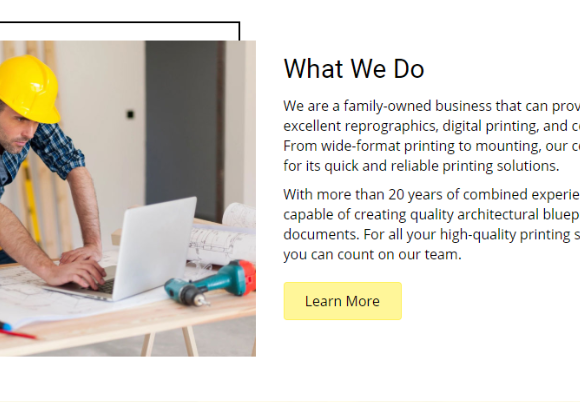
By best practices a good hero typically has a header, some supporting text, and a call-to-action button (or some kind of next steps). These can be accompanied by an image, video, or illustration that support the mission of the page.
(2 points)
Home Hero - Elements
(3 points)
Home Hero - Layout
(3 points)
Home Hero - Image
(3 points)
Home Hero - Text Styling
(3 points)
Home Hero - Wording
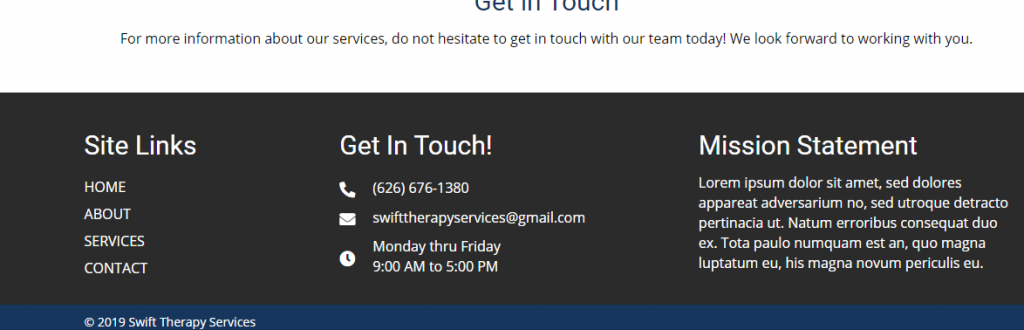
Footer - 3 points
Footer - 3 points
A website footer is found at the bottom of your site pages. It typically includes important information such as a copyright notice, a disclaimer, or a few links to relevant resources
(3 points)
Footer Design and Content
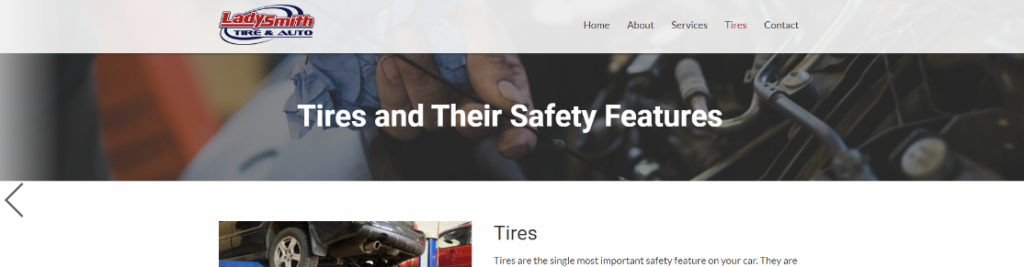
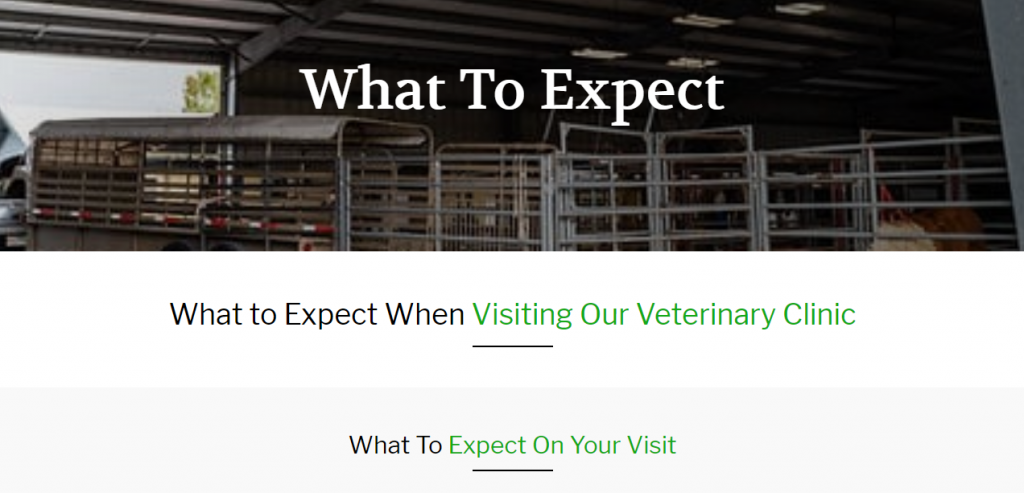
Interior Hero Section - 3 points
Interior Hero Section - 3 points
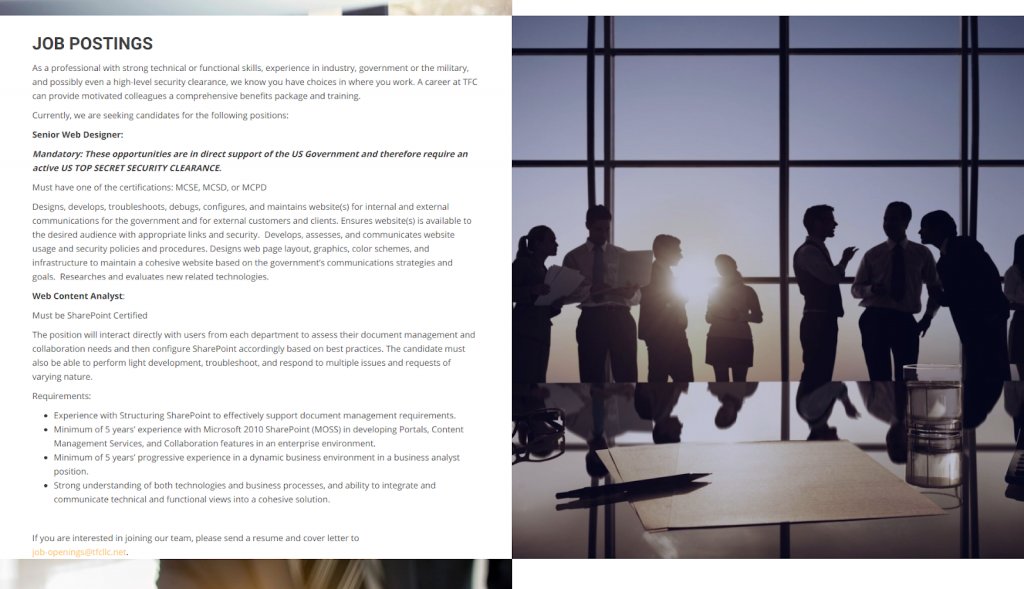
This grades the overall style and layout of the interior hero area
(3 points)
Interior Hero Section
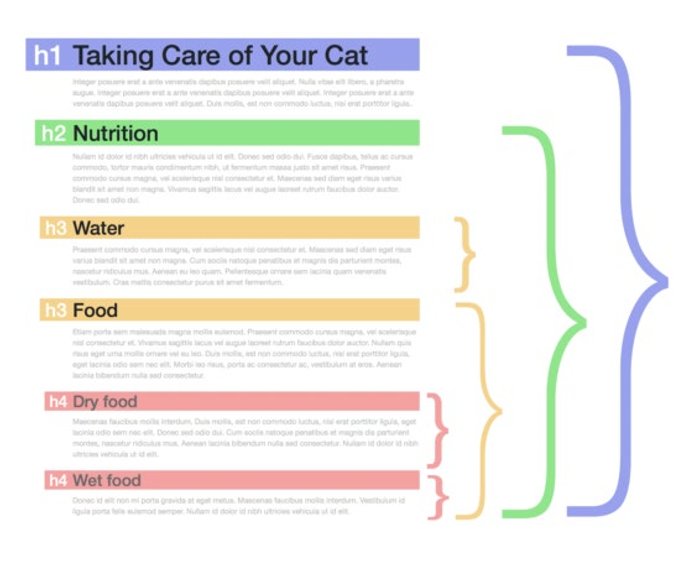
Typography - 10 points
Typography
Typography - Style
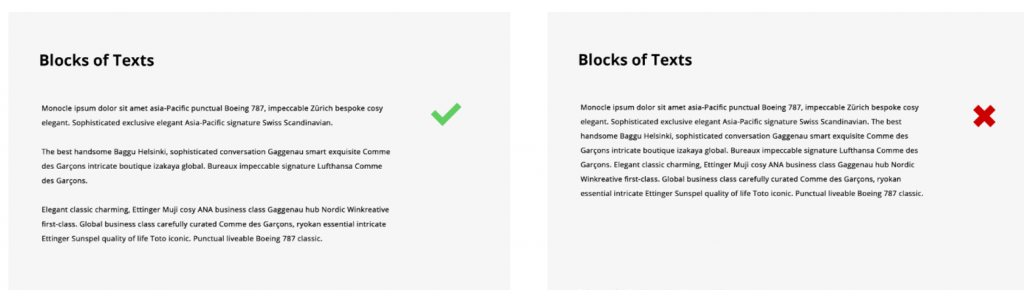
Typography - Paragraph Length
Typography - Paragraph Alignment
Typography - Paragraph Font
Typography - Headings
Typography - Quality of Copy
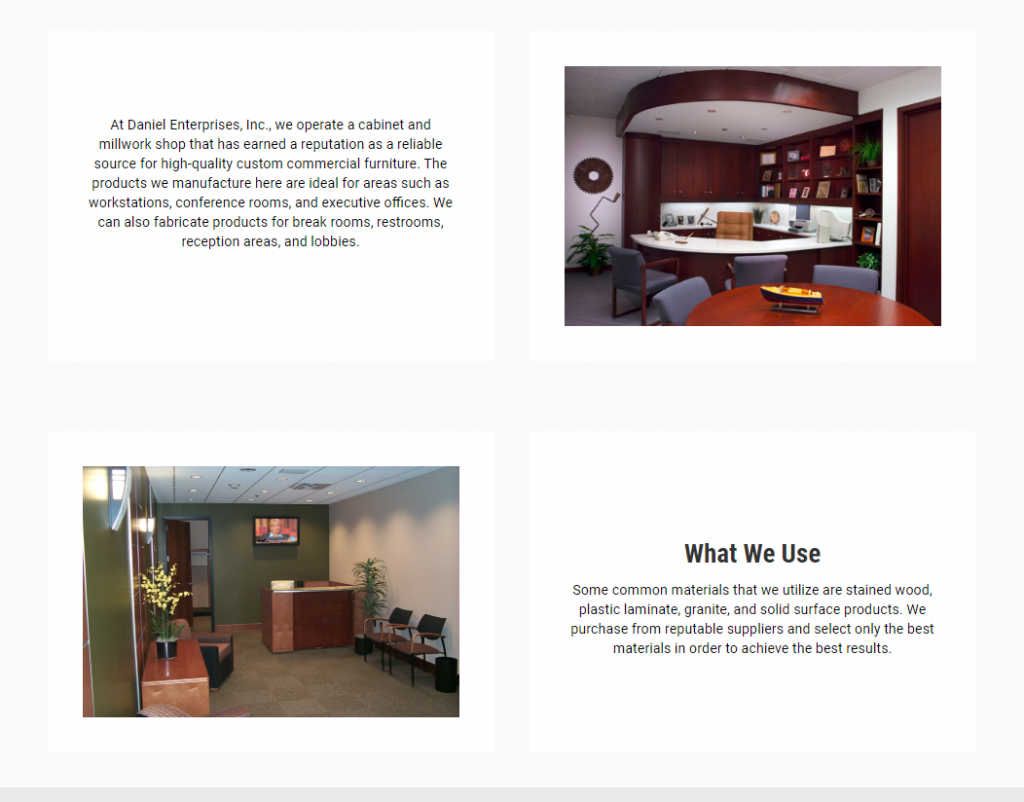
Site Content - 6 points
Site Content - 6 points
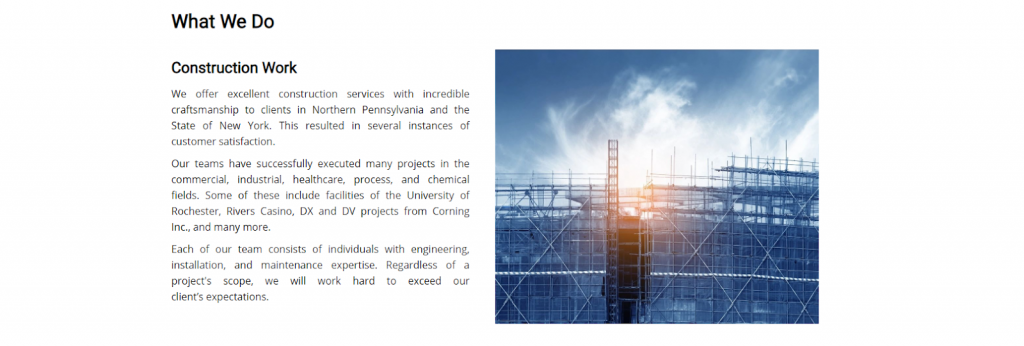
(3 points)
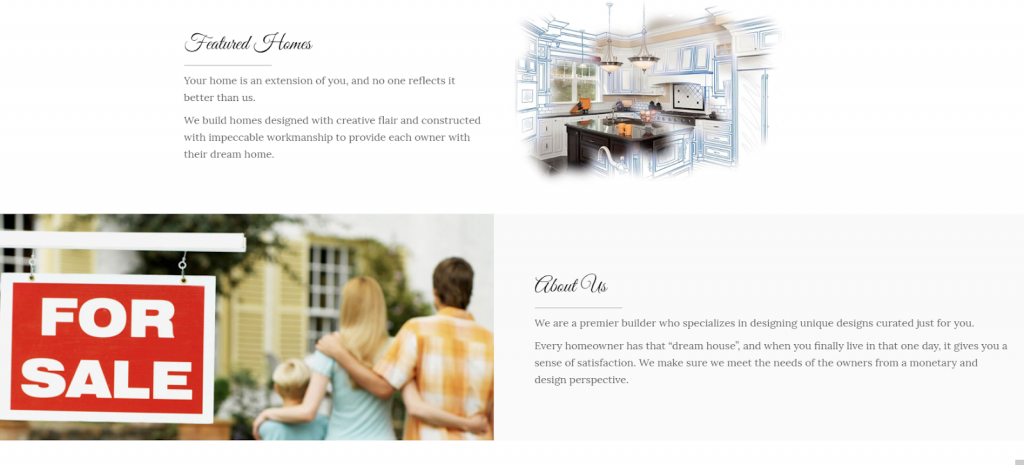
Content - Layout
(3 points)
Content - Consistency
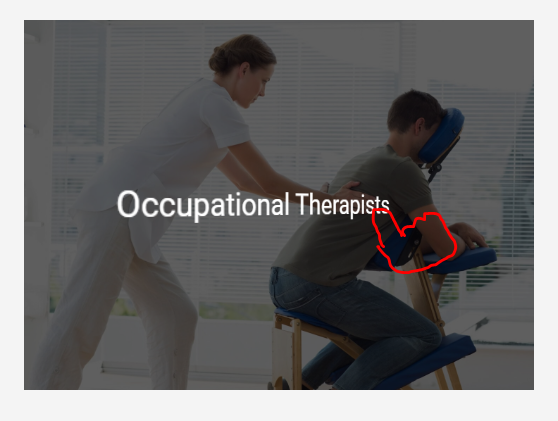
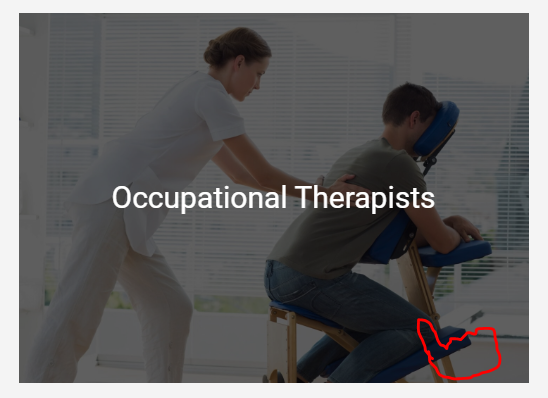
Images, Videos and Icons - 6 points
Images, Videos and Icons - 6 points
(3 points)
Image/Icons/Videos - Quality and Function
(3 points)
Image/Icons - Alignment
Site Functionality - 3 points
Site Functionality - 3 points
This grades the use of modules and plugins on the site
(3 points)
Modules and Plugins
Colors - 5 points
Colors - 5 points
This grades the use of color on the website
(5 points)
Color
Buttons and Links - 5 points
Buttons and Links - 5 points
(3 points)
Buttons and Links - Style
(2 points)
Buttons and Links - Functionality
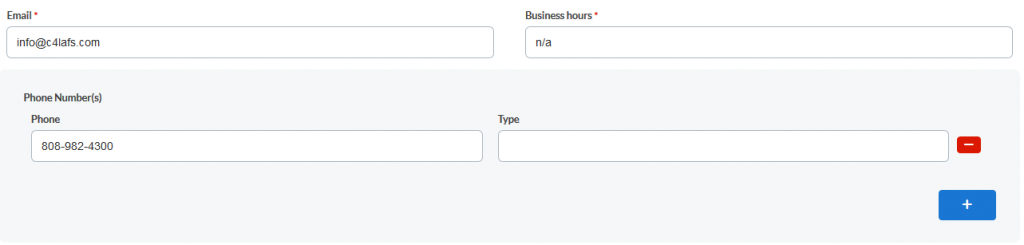
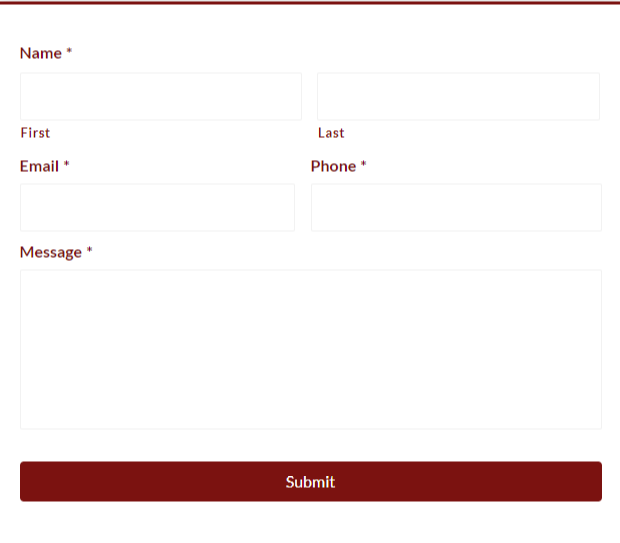
Forms and SEO - 4 points
Forms and SEO - 4 points
(3 points)
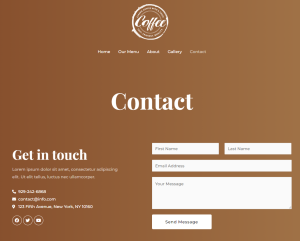
Contact Forms
(1 point)
SEO
Customer Provided Content - 3 points
Content - 3 points
(3 points)
Necessary Content Missing or content added incorrectly
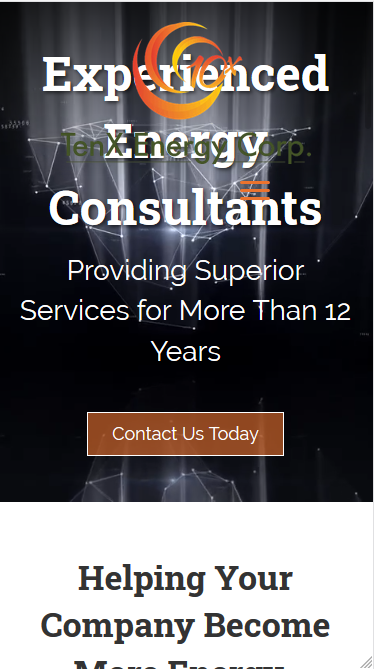
Mobile - 360px - 7 points
Mobile - 360px - 7 points
This grades the overall style and layout of the header, nav, and hero on the mobile site.
(3 points)
Mobile Header, Nav and Hero
(3 points)
Mobile Page Content
(1 points)
Mobile Footer
Tablet - 768px - 7 points
Tablet - 768px - 7 points
(3 points)
Tablet Header, Nav and Hero
(3 points)
Tablet Page Content
(1 points)
Tablet Footer
Laptop - 1366px - 4 points
Laptop - 1366px - 4 points
(3 points)
Laptop Header, Nav and Hero
(1 points)
Laptop Page Content
Customer WOW Factor
Customer WOW Factor
How would you rate the site?
This is a more subjective grade that expresses the overall impression of the website from the perspective of the customer. It is not scored, but used as a way to categorize the quality of the site.