The Navigation Menu
Spacing
For modern web design, the recommended spacing between navigation menu buttons is typically between 20-40 pixels. This provides enough space to avoid a cramped look while ensuring the buttons are easy to click or tap, especially on mobile devices.
Key considerations:
- Desktop: Aim for around 20-30 pixels of spacing for a clean and balanced layout that enhances readability without feeling too spread out.
- Mobile: You may want slightly more spacing (around 30-40 pixels) to ensure touch targets are easily clickable and not too close together.
The exact spacing can vary depending on the overall design style, but maintaining a visually balanced and user-friendly experience is the priority.
Active, hover, and visited
Avoid underline, instead stick with color change of the text for mouse over. Underlines are best for hover effects on body content links or for accessibility. In menus, they can clutter the design unless used sparingly and thoughtfully.
Generally, changing text or background colors provides a modern, clean design with clear interactivity.
Best Practices:
- Hover State: Changing the text or background color is a clean way to show interactivity, especially with subtle animations or transitions.
- Active State: Use a bold text or background color to highlight the current menu item and visually anchor the user.
- Visited State: Changing the text color slightly (e.g., a softer shade) can help distinguish visited links, though it’s less common in menus.
All caps vs sentence case vs lowercase
Using sentence case for navigation menus is generally the best practice. Sentence case (where only the first letter of the first word is capitalized) is easier to read, more user-friendly, and feels less aggressive than all caps. It also creates a more approachable, professional look and improves readability, especially for longer navigation items.
All caps can be effective in certain cases, such as for very short menu items (e.g., “HOME” or “ABOUT”), as it can create a bold, clean appearance. However, overuse of all caps can feel overwhelming or harder to read, especially on smaller screens or for users with accessibility needs.
In most cases, sentence case is a better choice for usability and aesthetics.
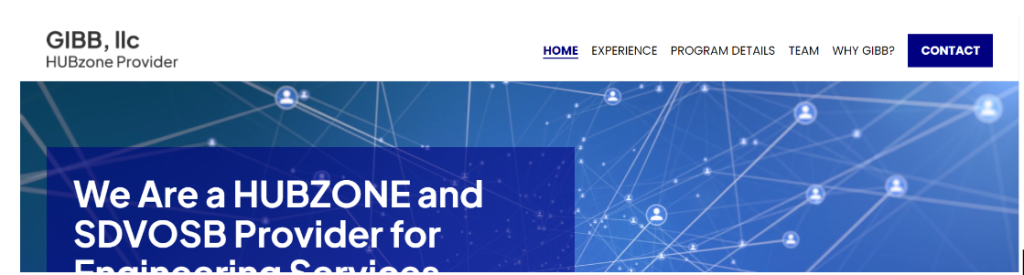
Below is an example when you:
- Reduce the font size from 18px to 16px
- Change navigation from all caps to sentence case
- Increase spacing between button from 20px to 30 px
- Round corners of CTA
- Remove the underline from the active button
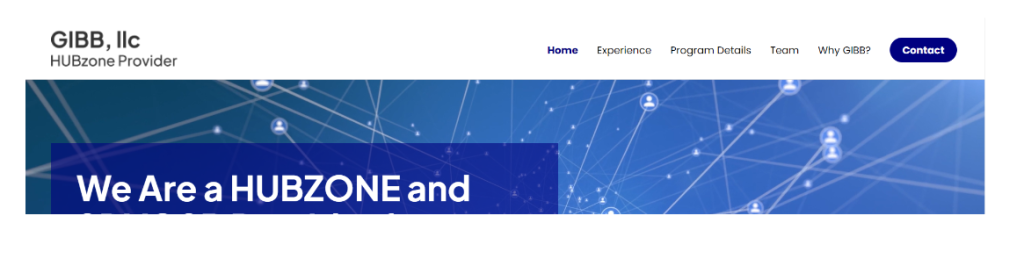
Before:

After: