Hero Image Best Practices
Visual Quality
The visual quality of your hero image is crucial for making a strong first impression. A high-quality image signals professionalism and can engage visitors effectively.
1. Choose High-Resolution Images
- Clarity: Use high-resolution images (at least 1920x1080px) to ensure crispness across all screen sizes.
- Proper scaling: Ensure the image scales well without distortion on mobile and desktop.
2. Color Quality and Corrections
- Natural colors: Keep colors vibrant but not oversaturated. Make slight edits to contrast or brightness as needed to enhance the image without losing authenticity.
- Brand alignment: The hero image’s colors should complement your website’s design and brand identity.
3. Use of Lighting
- Balanced lighting: Avoid harsh shadows or extreme highlights. Natural lighting generally looks more professional and clean.
4. Optimize for Performance
- Compression: Use tools like TinyPNG to reduce image file size without sacrificing visual quality.
- Responsive images: Serve optimized images for different devices to ensure fast loading times and maintain visual quality.
A high-quality hero image immediately boosts the visual appeal of your site and creates a positive, lasting impression.
Effectiveness
- The hero image is important to get right, as it’s the first visual impression a user will get on your site.
- It’s important to choose an image that will emotionally connect with the most people.

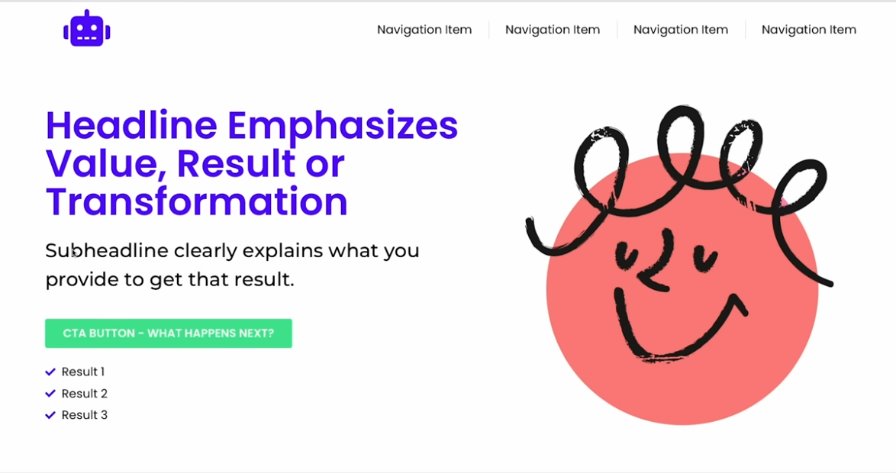
How to create an EFFECTIVE hero image
An effective hero image will contain the following:
- Emotional Connection: The image should evoke a positive emotional response and resonate with the target audience.
- Relevance: Clearly aligns with the headline and subheadline, visually representing the value or benefit promised.
- Quality: High-resolution and professionally taken, ensuring clarity and visual appeal.
- Authenticity: Features genuine representations or relatable scenarios that reflect the actual experience or product.
- Engagement: Engages users and draws them into the website, complementing the overall design and message.
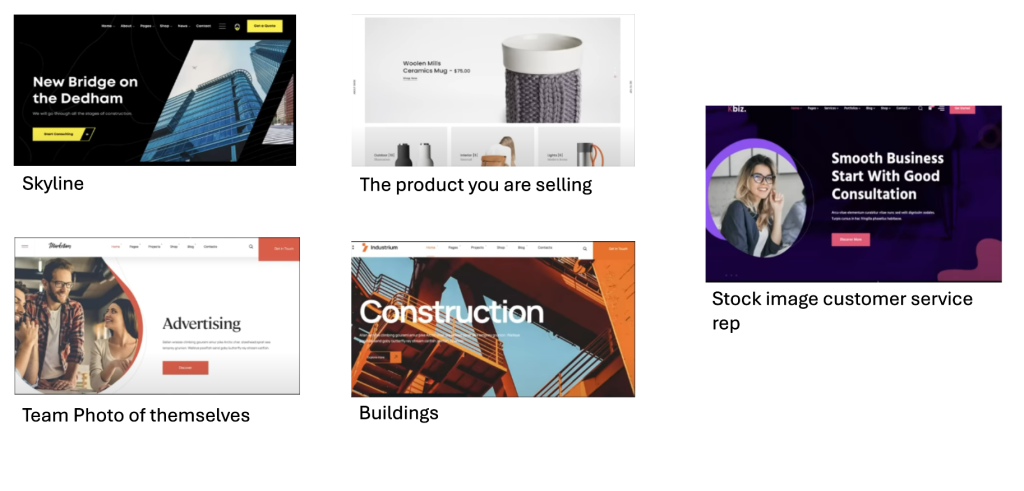
Common types of hero images include the following:

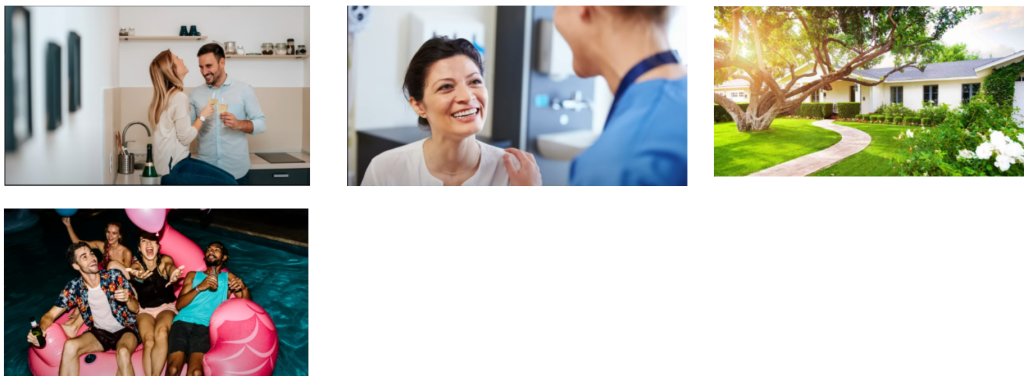
Most effective hero images however, are of happy customers or desired outcomes.
That doesn’t mean it has to be a real customer of the business, or positive results from the actual service or product, it’s more like a representation of the happy after state that the customers are feeling or seeing. It should feel natural, and overall positive.

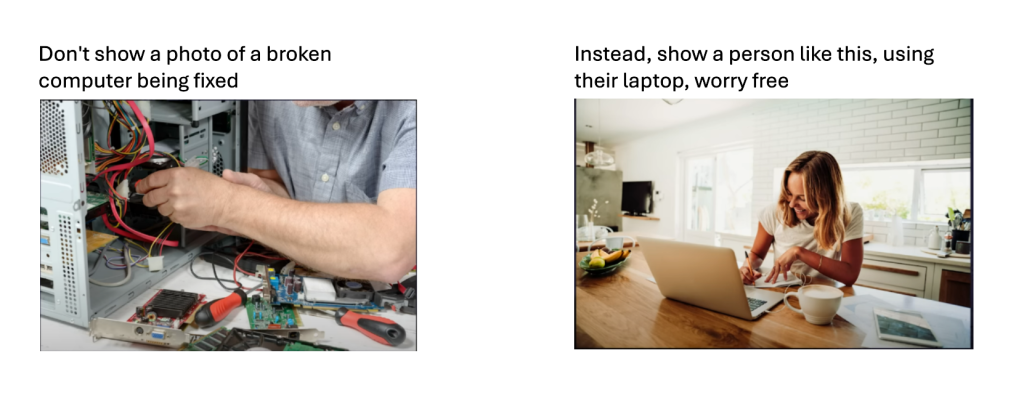
For Example, if you are in the service industry, just show that happy feeling in some kind of context, for example, if you fix computers….


Other Examples
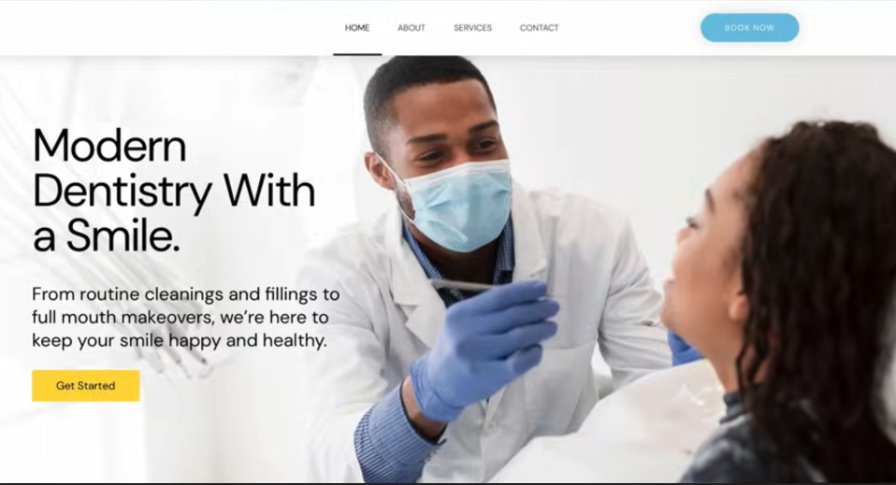
Needs Improvement

While this image is relevant to the industry, features a genuine representation that reflects the actual experience of going to the dentist, and provides good contrast for the hero text, its not effective in evoking a positive emotional response and resonate with the target audience.
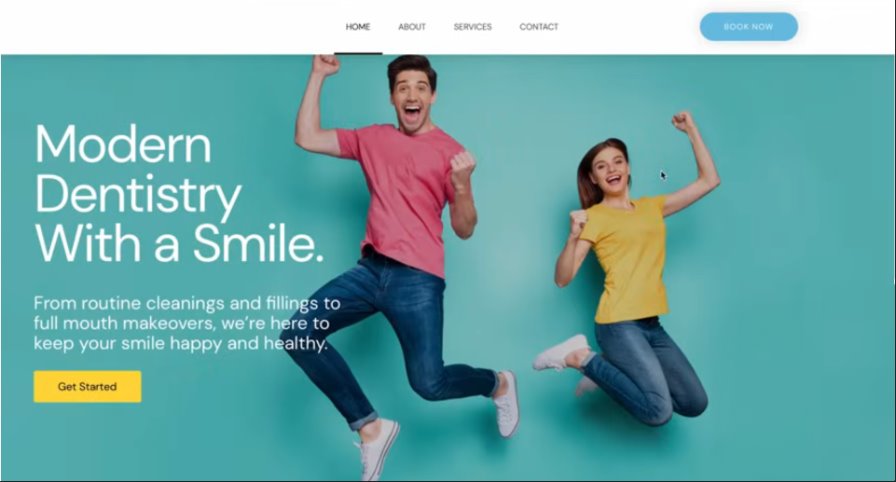
Needs Improvement

This image does not feature a genuine representation or relatable scenario that reflect the actual experience of going to the dentist. It may be high quality, and compliment the overall design, it comes off as fake, and cheesy, and will not connect with the target audience.
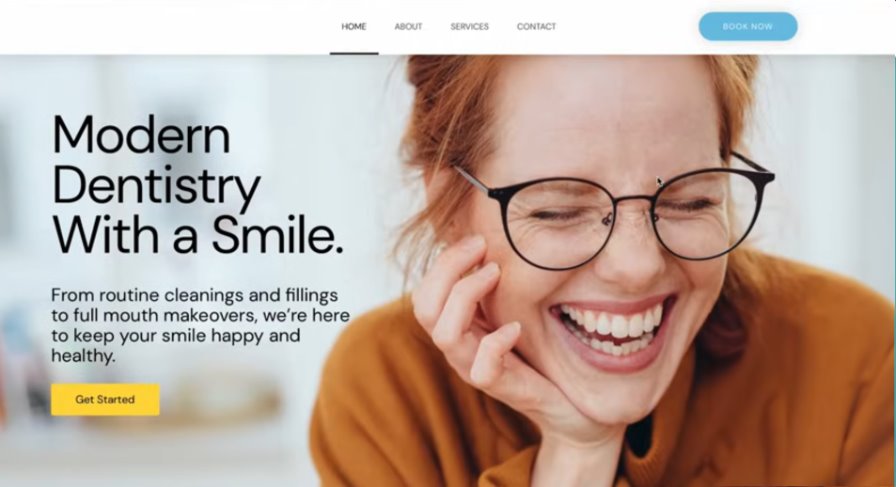
Excellent

- This image should evoke a positive emotional response and resonate with the target audience.
- Clearly aligns with the headline and subheadline, visually representing the value or benefit promised.
- High-resolution and professionally taken.
- Features genuine representation of the actual experience that will come with clean, healthy teeth.
- Engages users and draws them into the website, complementing the overall design and message.
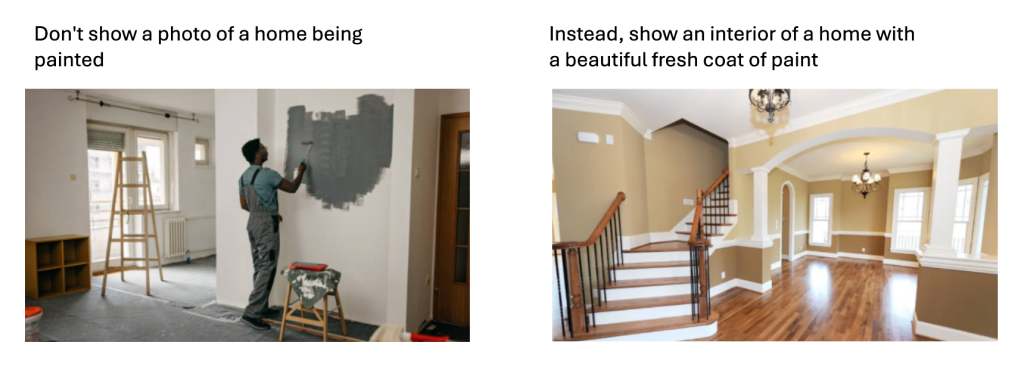
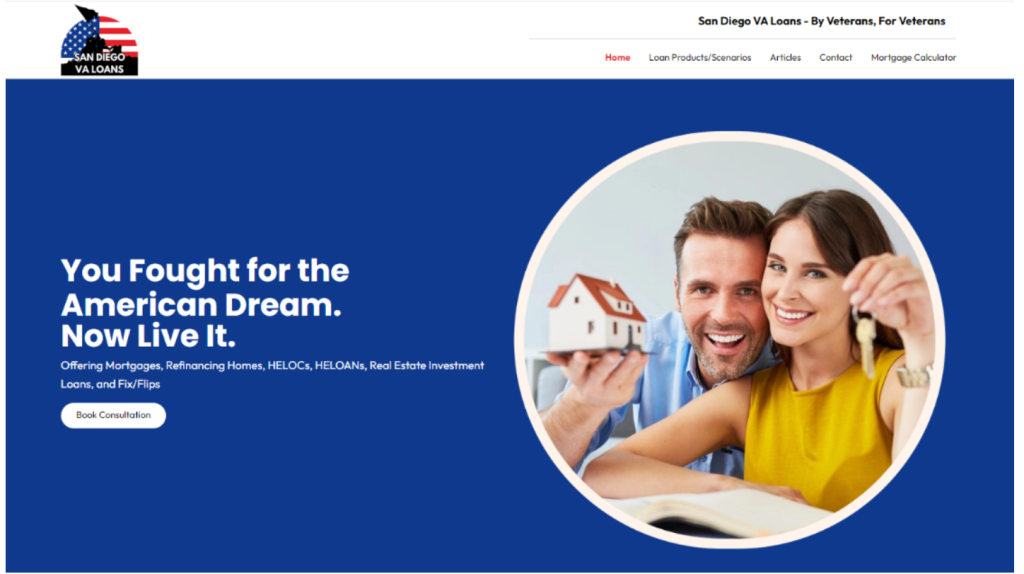
Needs Improvement

This stock image, while relevant to purchasing a home, is not in any way authentic, and is less effective overall.
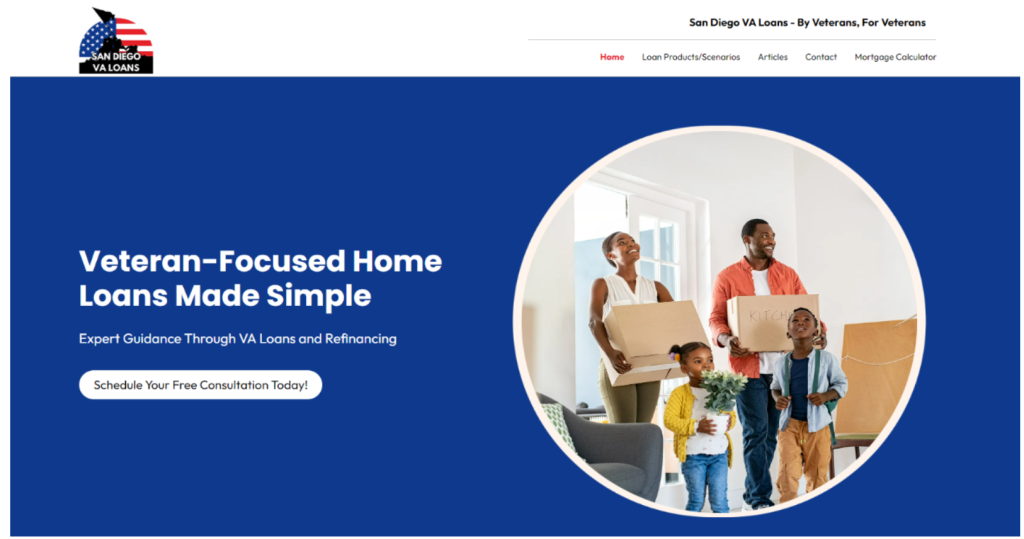
Excellent

This image better represents the positive emotion that comes from moving into a new home, that can be achieve by this particular home loan service.
Custom Design Elements
Customizing your hero image can improve visual cohesion and make it more unique, helping it stand out.
1. Custom Cropping and Focus
- Crop strategically: Highlight the most important parts of the image, such as a product or person. Avoid awkward cuts or disproportionate elements.
- Balance: Ensure the image fits seamlessly within the hero section without overpowering other elements.
2. Overlays and Gradients
- Text overlays: Apply a subtle dark or light overlay to improve text readability.
- Gradients: Use gradients to direct attention toward key content, such as the CTA.
3. Blurring Backgrounds
- Depth of field: Blur the background slightly to bring focus to the subject or text in the hero image.
- Text clarity: Blurred backgrounds can also make the text more readable without compromising visual appeal.
4. Shadows and Lighting Adjustments
- Subtle shadows: Add a light shadow behind the text or subject for emphasis without creating too much contrast.
- Lighting tweaks: Adjust the brightness or contrast of the image to fit your website’s overall aesthetic.
5. Consistency with Website Design
- Brand consistency: Ensure the colors and style of the image align with your brand’s visual language, creating a cohesive look.
- Complementary styles: Any custom elements, like borders or shadows, should blend seamlessly with your site design.
By applying these custom design tweaks, your hero image becomes more engaging, visually coherent, and aligned with your overall brand.
