Practical Exercise
Using your Chrome browser's inspect tool and purely CSS, style the HTML block. When complete, copy your CSS from the inspect tool and email it to lindsay2322@godaddy.com. We should be able to paste the CSS into the inspect tool while inspecting the HTML block below, and see your styling results reflected.
The best approach will be to position and style the page to look as close as possible and if time permits add the hover effects.
To be safe, it’s a wise practice to record your CSS while styling in a notepad as you go, just in case of any unplanned refreshes or accidental link clicks where you'd end up losing your CSS.
We will not be providing the CSS structure this round, so make sure you are paying attention to your own structure.
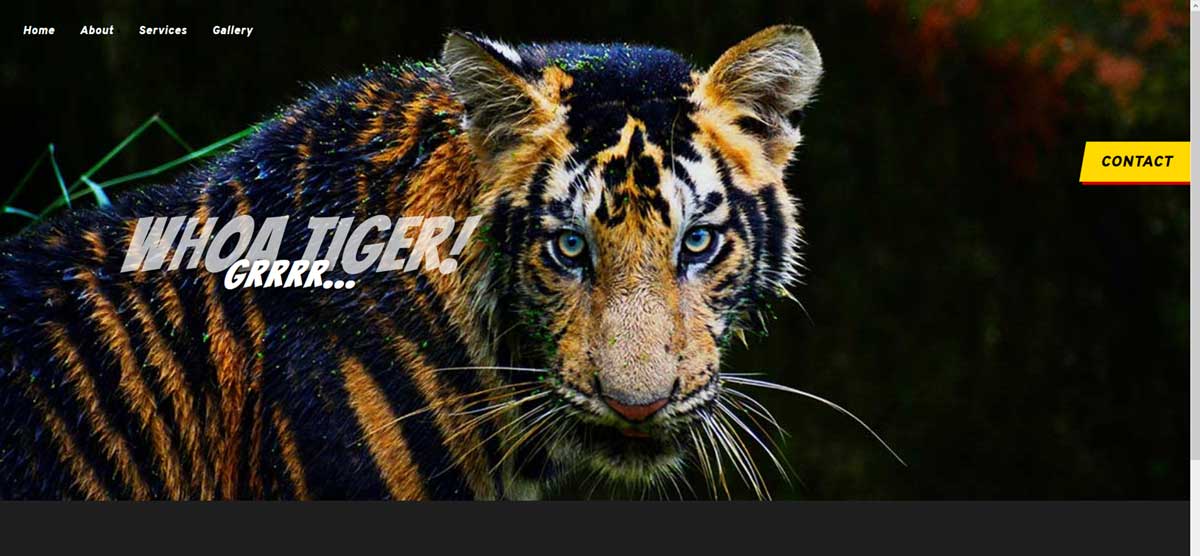
Review image and video to replicate style
Pay attention to these factors when styling:
- layout and positioning - horizontal and vertical alignment of elements
- size and position of image
- relative size, colors, and sentence case of fonts
Style Instructions:
Fonts Styles:
- font-family: 'Bangers', cursive;
- font-family: 'Overpass', sans-serif;
Colors:
- Yellow: #fed904
- Red: #b90e06
Background Image:
- https://styleguide.wdsgallery.com/wp-content/uploads/2020/04/2020-exercise-bengal-tiger.jpg
There are both hover and click actions on both the navigation AND the button.