Posts & Themer
Now that you know how post types work, it's time to decide how these posts are going to visually appear. This section will show you how to use Beaver Themer to create a template for your posts. We'll also discuss how to use "Field Connections" to create a more custom layout.
Example: Blog Feed Layout
We're going to use the blog feed layout as an example to demonstrate how to create a main archive page, category archive page, and singular post page in the sections below. For the Archive Post Layout walk-through, we will be looking at the "Feed - Blog Page". For the Category Archive Post Layout walk-through, we will be looking at the "Feed - Category Page". And finally, for the Singular Post Layout walk-through, we will be looking at the "Feed - Post Page".
Feed - Blog Page

Feed - Category Page

Feed - Post Page

Post - Singular Layout
Before you Start
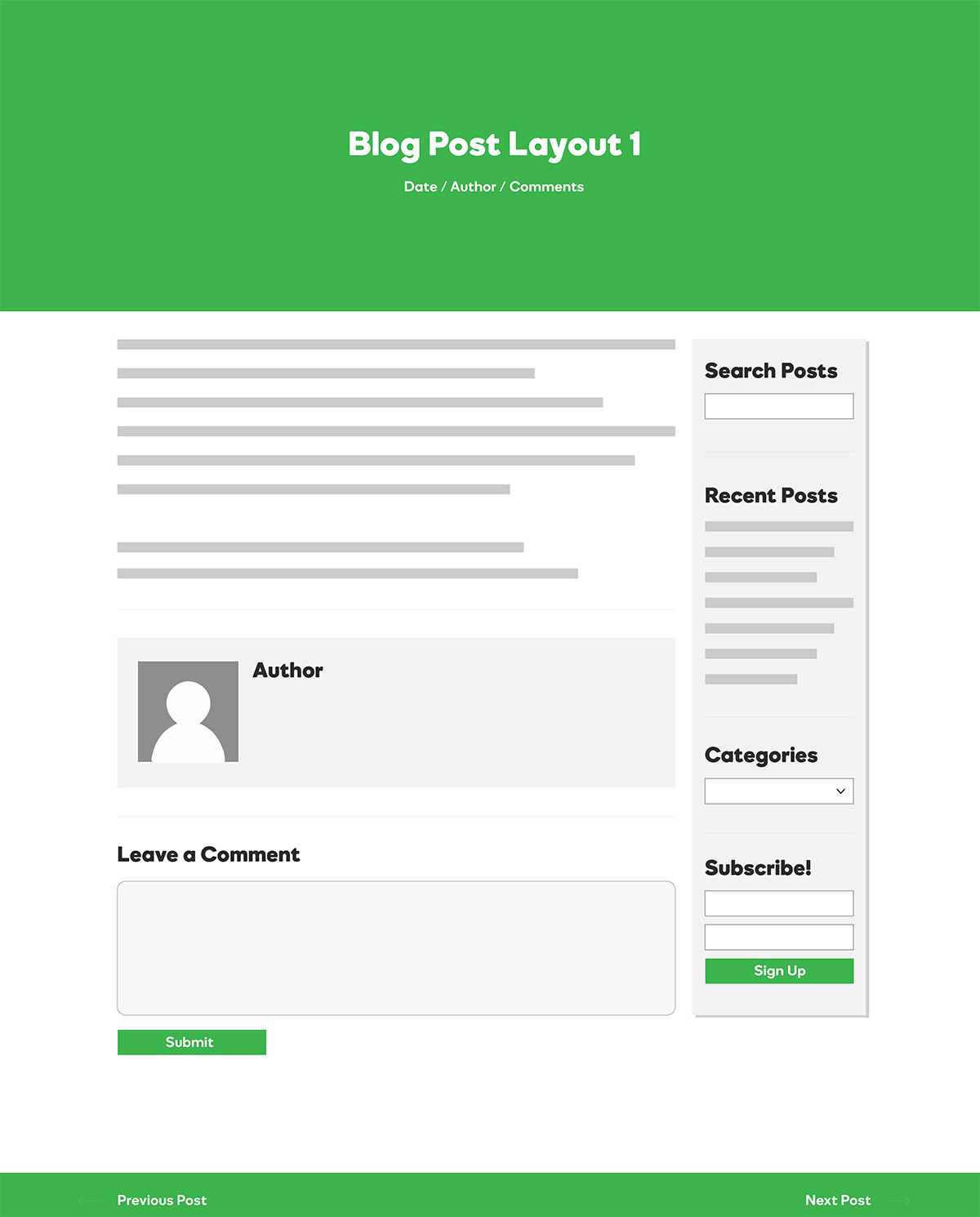
Make sure you have you have created 3 dummy posts, using lorem ipsum text and adding a featured image, as well as 3 dummy categories. You'll be building out a version of the Feed - Post Page. Review the example features and demo to see the full layout you'll be building.
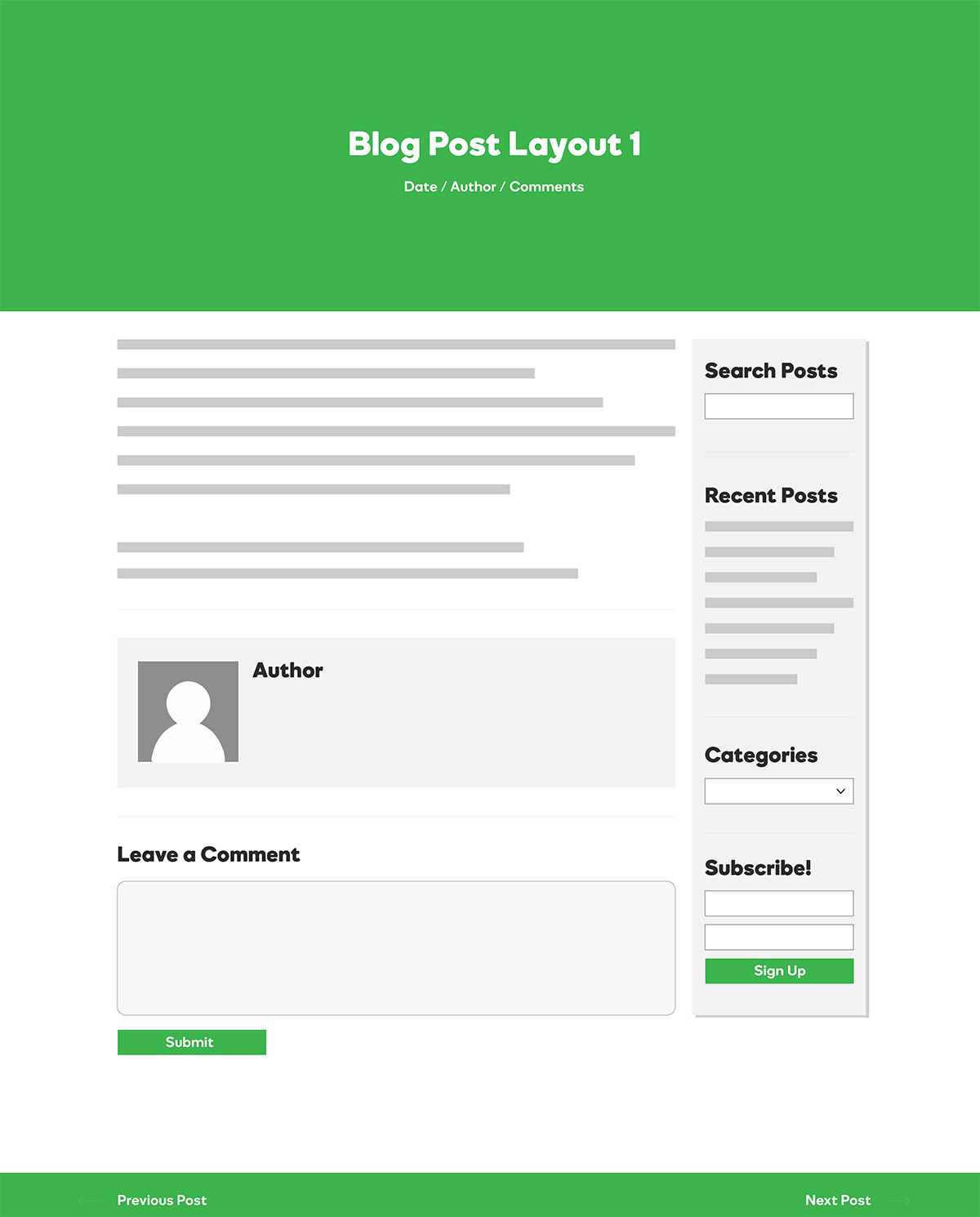
Features: Large hero, post title & meta, featured image hero background, post content (standard modules) & sidebar
Feed - Post Page

Post - Blog Layout
Before you Start
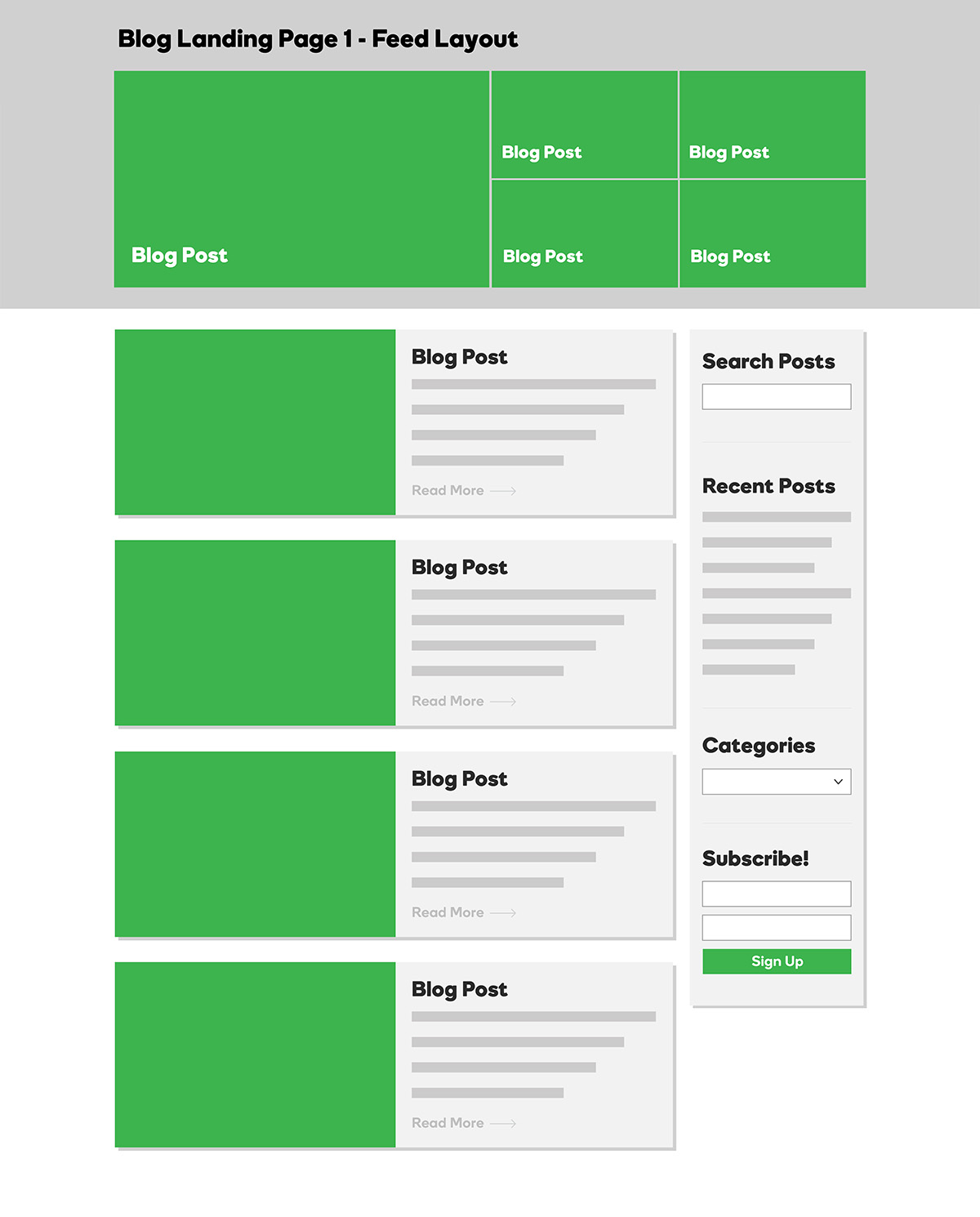
Make sure you have you have created 3 dummy posts and 3 dummy categories. You'll be building out a version of the Feed - Blog Page. Review the example features and demo below to see the full layout you'll be building.
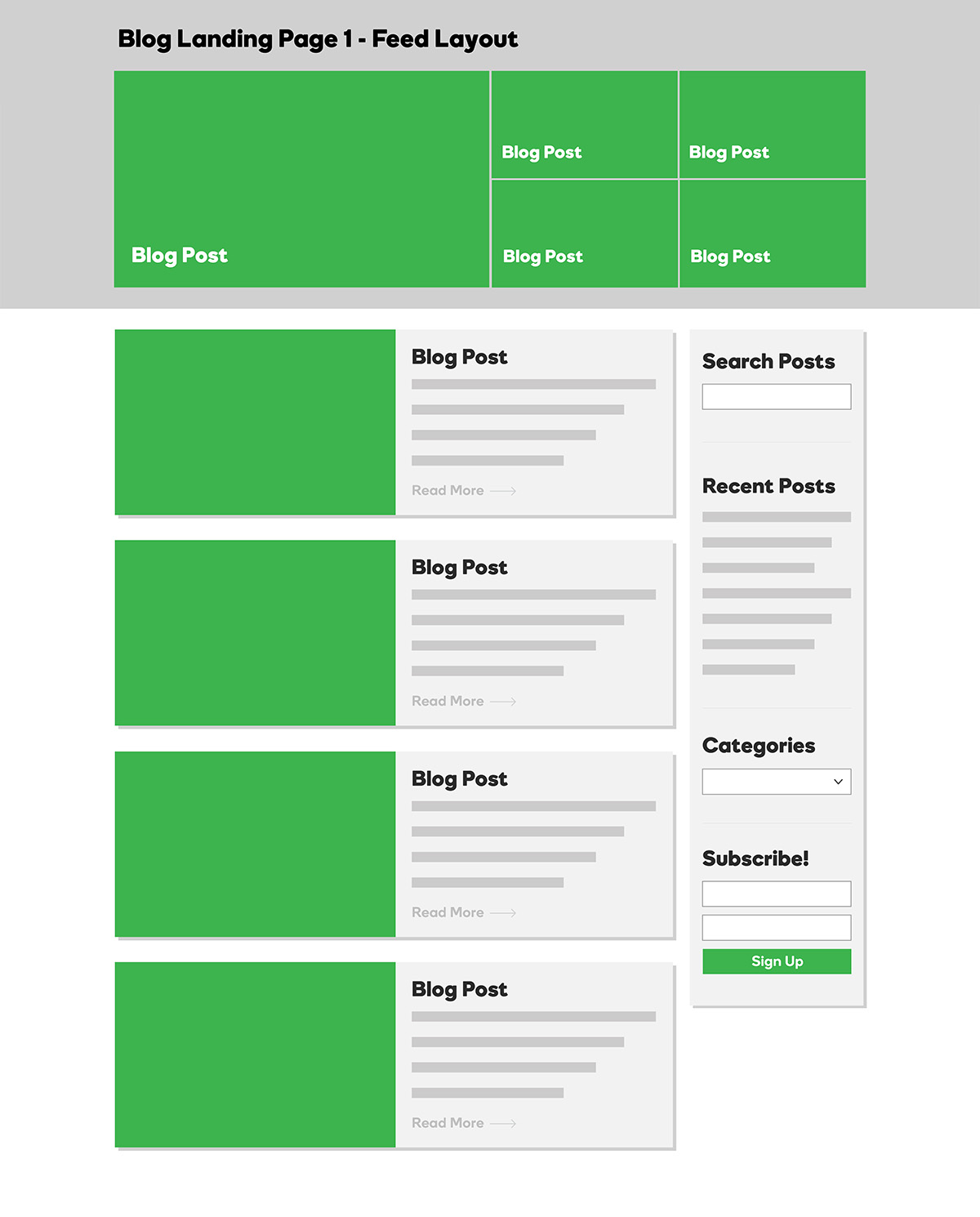
Features: Page title & magazine tiles (using the PowerPack Content Tiles module), post feed (PowerPack Content Grid), Sidebar
Feed - Blog Page

Post - Category Layout
Before you Start
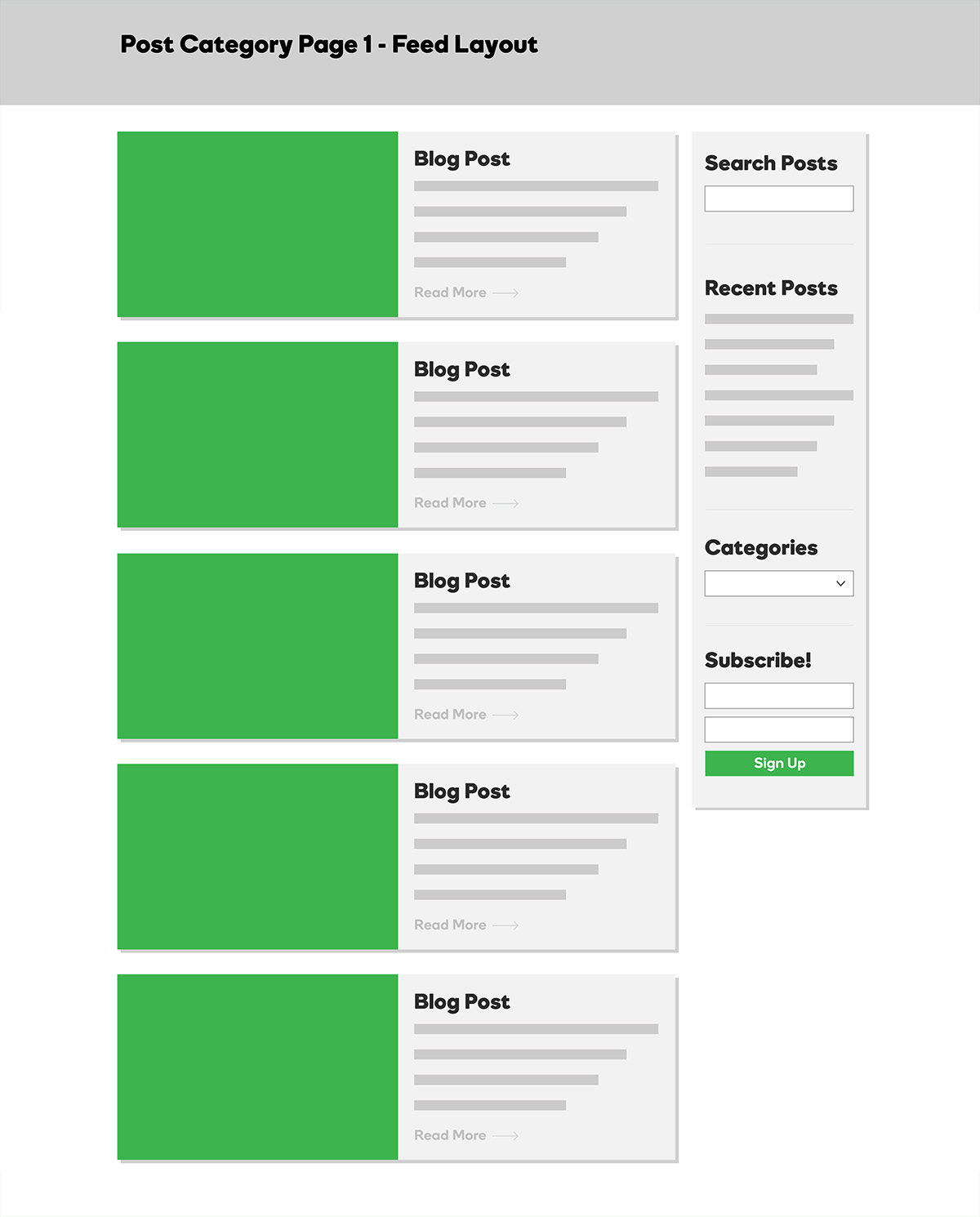
Make sure you have you have created 3 dummy posts and 3 dummy categories. You'll be building out a version of the Feed - Category Page. Review the example features and demo below to see the full layout you'll be building.
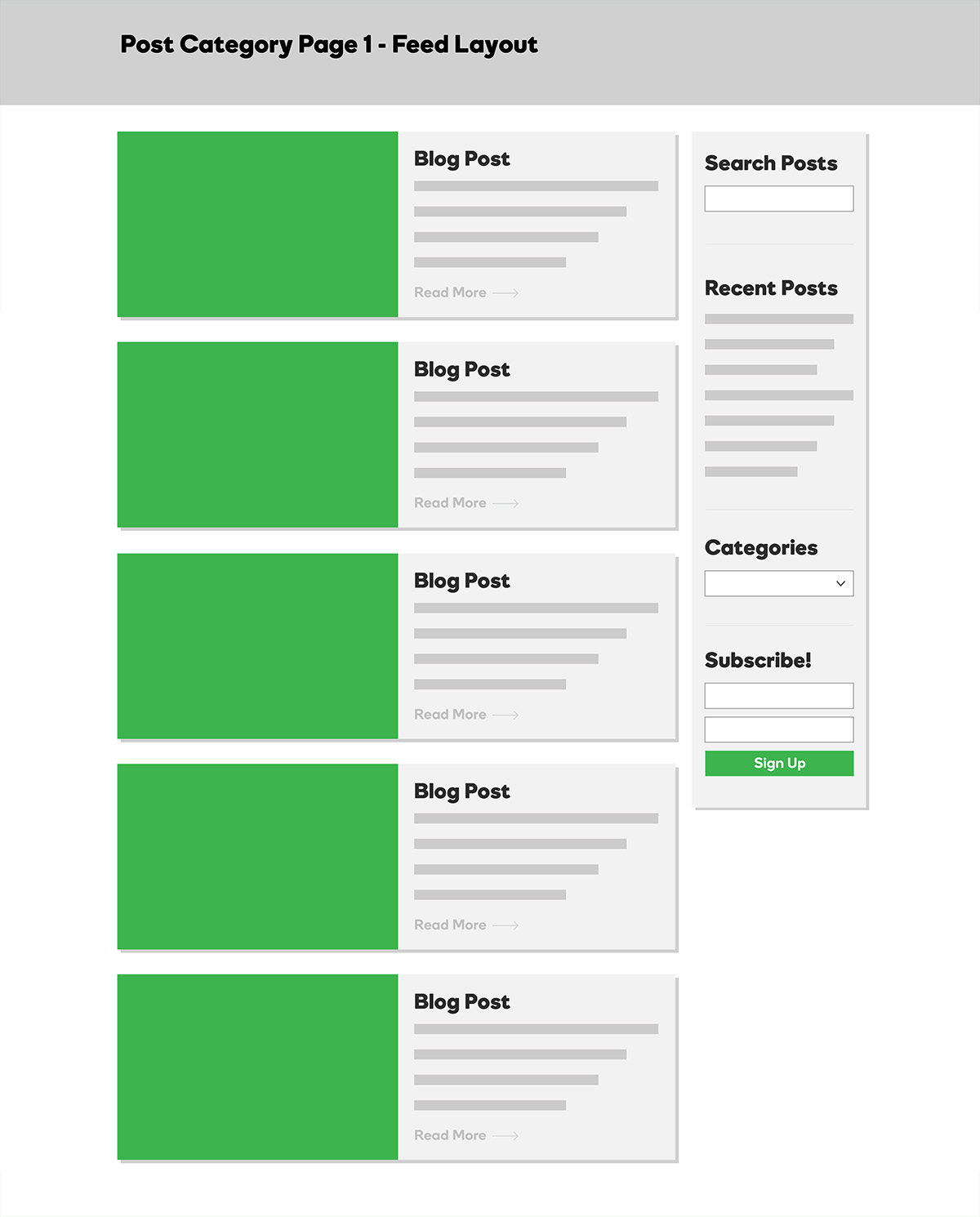
Features: Category title heading module (PowerPack Smart Headings), Post feed (PowerPack Content Grid), Sidebar
Feed - Category Page

Field Connections & Shortcodes
Field Connections in Themer
Beaver Themer field connections work like variables. They let you connect certain row and module settings to external data on your site, such as:
Field Connection Shortcodes
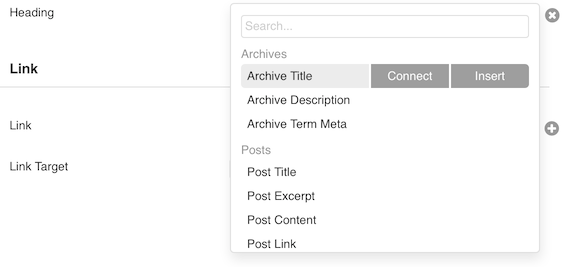
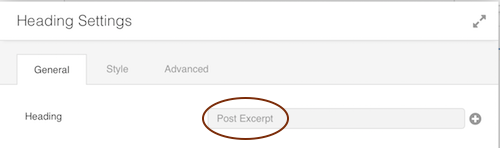
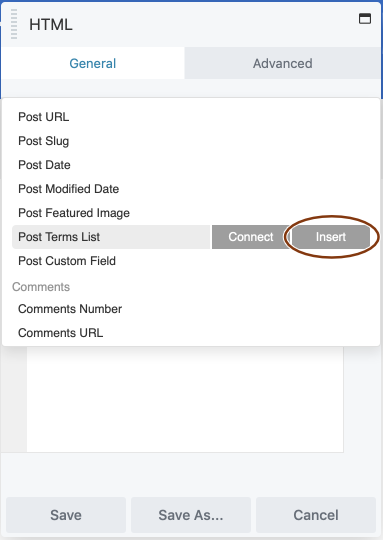
When you open a row or module for editing, you'll notice a plus sign next to some of the setting fields. These plus signs indicate that you can set field connections to eligible data from another area of your site. When you mouse over a field connection, you'll see a choice of Connect or Insert.
- Connect
To add the field connection as the only value in the row or module setting, click Connect.
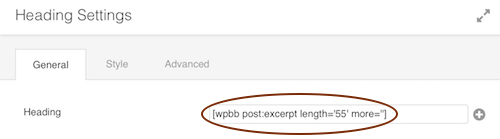
- Insert
If you want to add additional text or more than one field connection to the row or module setting, click Insert to insert the shortcode.
Field connection shortcodes are essential in the following cases:
Note: Field connection shortcodes always substitute a text string, so they can only be used for module settings where you'd normally enter text.
Finding Shortcodes & Parameters
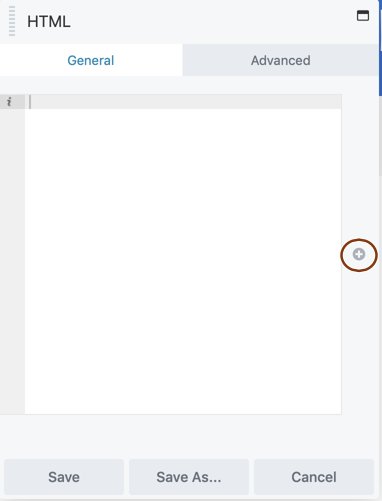
There are two ways to find field connection shortcodes and parameters: One is to look through the field connection shortcode index from the manually-maintained Beaver Builder knowledge base. Another "dynamic" way is to access the shortcodes and their parameters through an HTML module. This way you can see a full list of field connections regardless of data type.
Important Links: Field Connections KB | Field Connections Shortcode Index
Using Conditional shortcodes
Besides field connection shortcodes, which return the contents of field connections as text strings, Beaver Themer has conditional field connection shortcodes, which display custom text if the field connection shortcode meets the conditional if statement.
You can test for:
- Boolean if and if-else syntax
Tests whether the shortcode returns content or is empty
- Field Values
Test for text or integer value for WordPress custom fields
See the Pen Pods BB if Else Shortcode by Laila (@lucidscreams) on CodePen.
Important Links: Boolean if and if-else syntax | Test for Values in Custom Field Shortcode